NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
hab ein issue dazu erstellt: https://github.com/material-components/material-components-web/issues/8174
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
kann aber die Komponente nicht wirklich einbinden. Wenn ich das js vom CDN lade ist danach mdc trotzdem nicht definiert.
Bin ein Stück weiter, mdc laden geht schon, muss aber anders aufgerufen werden, siehe mein Beispiel
scrounger/topAppBarin deiner Demo. Der navigation drawer geht jetzt auch schon.Was ich aber nicht hinbekomme ist, dass die Icons geladen werden. Hast du ne idee?
-
@scrounger said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
kann aber die Komponente nicht wirklich einbinden. Wenn ich das js vom CDN lade ist danach mdc trotzdem nicht definiert.
Bin ein Stück weiter, mdc laden geht schon, muss aber anders aufgerufen werden, siehe mein Beispiel
scrounger/topAppBarin deiner Demo. Der navigation drawer geht jetzt auch schon.Was ich aber nicht hinbekomme ist, dass die Icons geladen werden. Hast du ne idee?
das script geht schon nicht, "mdc is not defined". Kp warum das so ist. Glaube fast das das package auf unpkg so nicht funktioniert.
-
@jogibear9988
Also in der Runtime kommt die Fehlermeldungmdc is not definednicht.Im Designer Preview kommt die Fehlermeldung.
Wenn ich nochconst mdc = require('material-components-web');verwende, da gehts auch im Designer Preview, allerdings meckert er dann in der Runtime miterror parsing javascript - screenviewer - scrounger/topAppBar ReferenceError: require is not definedDas package von unpkg funktioniert bei mir an anderer Stelle einwandfrei.
-
require kannst nicht nutzen...
Dann hängt das ganze mit "monaco" editor zusammen, der vscode editor den ich im designer nutze.
Der definiert ein require, dadurch wird das paket falsch geladen.
Ich hoffe das es bald ein ESM paket von monaco gibt, aber der issue ist schon ewig offen... -
@jogibear9988
Kann ich irgendwie per Javascript prüfen ob ich im Designer oder runtime bin?Wie bzw wo kann man globale Skripte anlegen - unter 'global/script' geht kein Fenster auf?
Wie kann ich im globalen Script auf die Dom lemente zu greifen?
-
@scrounger said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Kann ich irgendwie per Javascript prüfen ob ich im Designer oder runtime bin?
--> im moment nicht, wozu brauchst das?Wie bzw wo kann man globale Skripte anlegen - unter 'global/script' geht kein Fenster auf?
--> ist noch nicht umgesetzt, hab ich mal voreillig reingebautWie kann ich im globalen Script auf die Dom lemente zu greifen?
--> wozu aus einem globalen script, dafür sind die scripte der views. Du kannst das schon dann musst aber die ganzen elemente & shadowdoms durchlaufen -
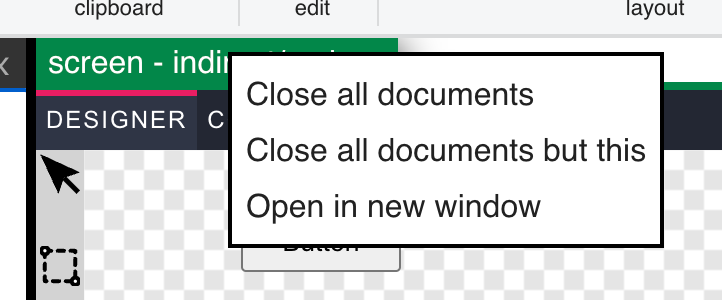
Im designer könnt ihr nun fenster in ein extra browser fenster "abdocken":

Braucht bestimmt noch bisschen feinschliff, aber vlt. kann es ja schon jemand gebrauchen
-
@jogibear9988
Bei mir kommt wenn ich das mache
Error occured, check console
NotFoundError: Node.removeChild: The node to be removed is not a child of this node und ein leeres fenster
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Bei mir kommt wenn ich das mache
Error occured, check console
NotFoundError: Node.removeChild: The node to be removed is not a child of this node und ein leeres fenster
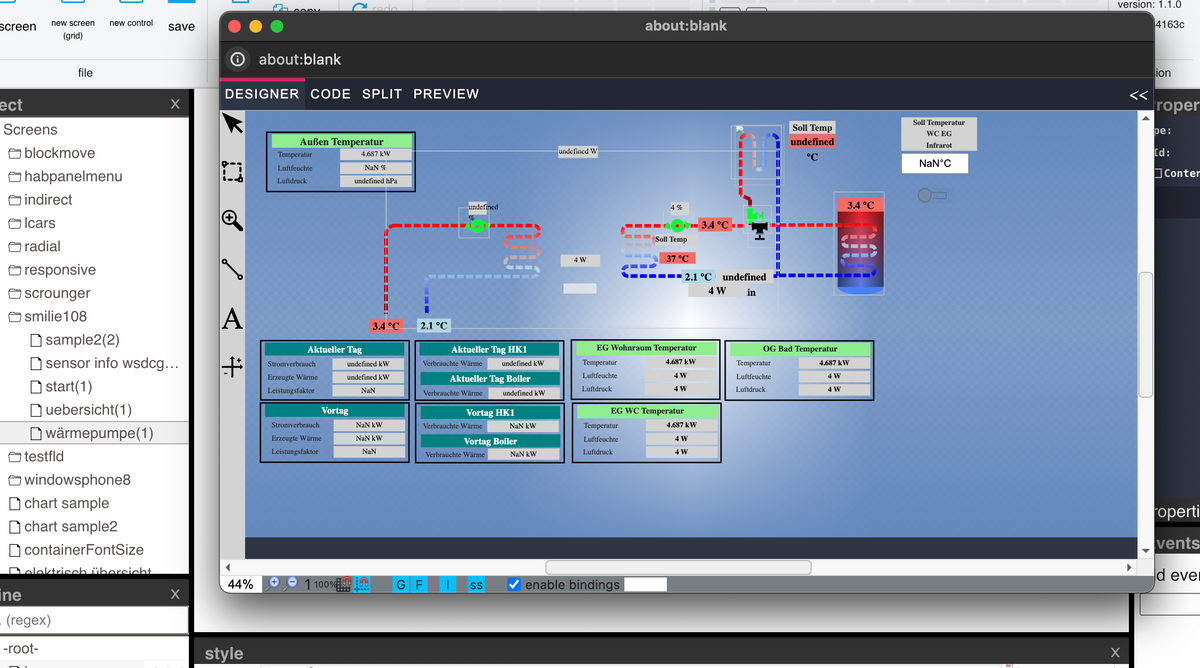
ein fehler kommt bei mir auch noch, nach dem schaue ich noch,
aber das abdocken geht:
-
welcher browser? firefox geht bei mir auch nicht ;-). chrome & safari läuft
-
in firefox ist das wohl ein bug:
https://bugzilla.mozilla.org/show_bug.cgi?id=1712007
https://bugzilla.mozilla.org/show_bug.cgi?id=1502814 -
@jogibear9988 jop arbeite nur mit firefox chrom mag ich nicht kommt von google sorry
 und safari is mac mag ich auc nicht ist apple sorry
und safari is mac mag ich auc nicht ist apple sorry 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 jop arbeite nur mit firefox chrom mag ich nicht kommt von google sorry
 und safari is mac mag ich auc nicht ist apple sorry
und safari is mac mag ich auc nicht ist apple sorry 
ja, das feature ist leider in firefox so nicht nutzbar... vlt. wird der bug ja irgendwann gefixt.
-
auch firefox arbeitet heftig mit google zusammen, sonst hätten die so gut wie kein geld

Hat schon gründe warum google dort die default suche ist. Und es gibt ja noch andere "chromium" browser, ohne das ganzen google tracking. Aber firefox ist ebn lichtjahre hinterher (und auch um welten langsamer) -
@jogibear9988 jap das mag sein aber ich bin in der beziehung etwas naja "stur" habe mir firefox so eingerichtet das es auf allen rechnern und allen pc die ich verwende gelich ist und sich auch gegenseitig updated wenn ich was änder das ganze zu übersiedeln oder überhaupt 2gleisig zu machen ist ein heiden aufwand und bin bis jetzt mit firefox eigentlich immer sehr gut unterwegs gewesen.
Wie soll ich das sagen bin halt eingefahren naja dann is es halt so wenn ich das fenster normal undock mache dann geht es ja auch ( ohne den Menuepunkt
( ohne den Menuepunkt 
-
So, hab mal wieder ein bisschen was gemacht.
Das Text Edit Werkzeug sollte nun gehn (ja kann im moment nur Fett/Kursiv/Italic), aber da kann man nun leicht mehr einbauen. Vorher war es fast nicht nutzbar.
Auch texte editieren durch Doppelklick sollte nun besser Funktionieren.
Und sonst wie immer, hier und da ein kleiner fix. Bspw. werden gedrehte Container nun richtig ausgegraut...
-
@jogibear9988 Danke für deinen einsatz
-
Hallo Jochen,
als ich mir gerade das Text-Edit Werkzeug angeschaut hab, ist mir ne Kleinigkeit aufgefallen:
<span style="position:absolute;left:454px;top:248.3333282470703px;">test</span>13 Kommastellen für ne Position sind etwas viel

Wenn ich es noch recht im Kopf hab, wolltest du da mal was einbauen.VG
Dieter -
jo, hab ich noch nicht...

noch keine Zeit