NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
bsw in deinem screen:
* { container-type: inline-size; }dadurch wird jedes element zu einem container für eine container query. sicher nicht gewollt, oder?
.dashboard { height: 100vh; }das element mit der klasse "dashboard" wird 100% der viewport höhe groß. ja kann man so machen, wenn man den screen nun aber in einen anderen packt, ist dieser 100% so groß wie das browser fenster.
Ich würde da einfach ":host {height: 100% }" schreiben. dann ist der screen so groß wie sein container, wenn er der äßerste ist passt das ja auchich hab mal noch mehr angepasst...
-
@jogibear9988 Danke
-
im moment ist drag/drop im projektbaum kaputt: https://github.com/mar10/wunderbaum/issues/82
-
drag drop geht wieder
-
@smilie108
hab mal ein beispiel mit funktionierendem menü gemacht: http://129.159.205.3:8082/webui/runtime.html#screenName=responsive/sample2/sample2 -
So alles Notwendige meiner ioBroker-Funktionen habe ich nun auf webui umgezogen

vis 1 ist deinstalliert.
Alles was jetzt noch fehlt ist Zeit
@jogibear9988 nochmal herzlichen Dank für deine tolle Arbeit!
Der Einstieg war wegen meiner fehlenden HTML-Kenntnissen zwar steiniger als bei vis oder vis 2, aber für mich hat sich der Umstieg gelohnt.Was ich die letzten Tage erst entdeckt habe, ist wie nützlich chatgpt bei html und css ist.
-
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
-
@wendy2702
Hi etwas ist zb schon hier unter
Screenshots sind hier:
https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung
Das sind meine Anfänge und weiteres
-
@jogibear9988 DAAANNNKKEEE
 wollte heute abend schon schauen wie das geht
wollte heute abend schon schauen wie das geht  aber ist eh einfacher als ich dachte
aber ist eh einfacher als ich dachte
Nochmals vielen Dank für all deine Bmühungen. -
@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property? -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property?hä? versteh die frage nicht....
Das menü wird doch schon ein/ausgeblendet -
@jogibear9988
HI ne wenn du bei dir am test den link anklickst läd er zwar die seite aber menue bleibt offen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
HI ne wenn du bei dir am test den link anklickst läd er zwar die seite aber menue bleibt offenin meinem bsp. gefixt, aber nur bei link1
ich setze einfach das class attribute auf sidebar, dadurch verschwindet das open. Mit Javascript würde auch toggle gehen, in meiner simplen scriptsprache gibts das noch nicht, baue ich aber noch ein -
Hallo Jochen,
ich wollte heute das erstemal bind-prop:class verwenden.
Eigenlich was recht Simples. Einfach nur bei nem span die Klasse umschalten um einen Text mit einer Animation blinken zu lassen.
Also abhängig vom Wert einer Variable zwischen zwei class umschalten.
Aber ich kriegs nicht gebacken
Ich hab auf dem Testserver mal einen Screen erstellt (blockmove/bindpropclassKannst du mir bitte auf die Sprünge helfen?
Vielen Dank und Viele Grüße
Dieter -
@wendy2702 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
Hallo wendy,
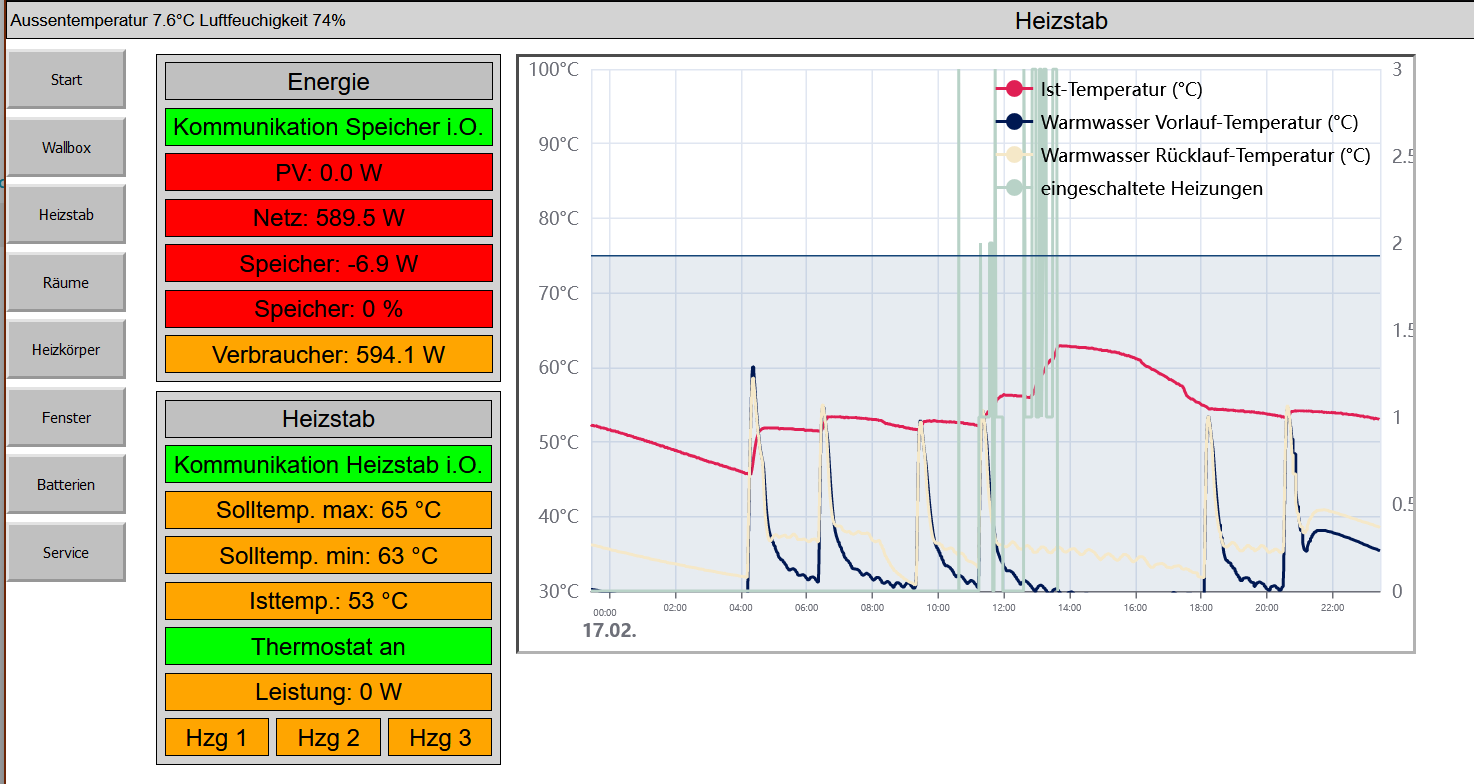
hier mal screenshot von einem Teil meienr Visu.

Mir geht es aktuell erstmal um die Funktionalität und nicht das Design. Da ist noch massiv Luft nach oben.
Was grafisch alles möglich ist, siehst du ja bei den Screenshot von @Smilie108.
Ich hab mich in den letzten Jahren oft mit vis rumgeärgert. Dann hab ich mir vis-2 angeschaut.
Da hakte es zum dem Zeitpunkt auch noch an ganz vielen Ecken.
Also hab ich mir die anderen Visualisierungen angeschaut und bin dann bei webui hängengeblieben.
Da es ganz nah an HTML bleibt, ist es meiner Meinung nach auch recht zukunftssicher.VG
Dieter -
@blockmove Danke für die Antwort.
Werde mich mal versuchen.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich wollte heute das erstemal bind-prop:class verwenden.
Eigenlich was recht Simples. Einfach nur bei nem span die Klasse umschalten um einen Text mit einer Animation blinken zu lassen.
Also abhängig vom Wert einer Variable zwischen zwei class umschalten.
Aber ich kriegs nicht gebacken
Ich hab auf dem Testserver mal einen Screen erstellt (blockmove/bindpropclassKannst du mir bitte auf die Sprünge helfen?
Vielen Dank und Viele Grüße
Dieterclass ist keine property sondern ein attribut. macht wohl mein designer dann falsch, eigentlich sollte er:
bind-attr:class="...erzeugen (ich fixe das). Die Property wäre classlist, ist aber ne liste...
es gibt aber noch ein weiteres binding:
bind-class:blinkingtext="trueexpression"dann wird die css klasse hinzugefügt wenn die bedingung true ist. du brauchst die klasse nonblinkingtext auch nicht, man fügt einfach die fürs blinken hinzu, oder eben nicht...
Für das bind-class:... brauchen wir wohl auch noch ne ui, kp wo man das am besten machen können sollte...
man kann auch mehrere bind-class:... an einem element haben. alle bindings die true sind, diese klassen werden eben hinzugefügt.
-
@wendy2702 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove Danke für die Antwort.
Werde mich mal versuchen.
schau einfach mal auf den testserver... da liegt alles mögliche ab. Aber wenns geht funktionierendes nicht kaputt machen, kannst ja eigene views anlegen...
-
Hier mal ne übersicht welche bindings es gibt:
Property:
bind-prop:propertyname=Attribut:
bind-attr:attributname=Content als Text oder HTML
bind-content:text= bind-content:html=CSS Eigenschaft:
bind-css:eigenschaftsname=CSS Klasse (true fügt sie hinzu)
bind-class:klassenname=Mann kann aber natürlich auch über, z.B. "bind-attr:style=..." den ganzen CSS String binden, das ersetzt dann aber auch alles. Und es macht kein sinn dies und dann "bind-css:..." zu mischen. Genauso wenn man "bind-attr:class=..." macht, dann macht es keinen sinn noch "bind-class:..." zu verwenden.
-
so nun wir bei einem binding auf "class" ein attribute binding erstellt.