NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 Hallo, ich würde mal gerne wissen, ob es schon Erfahrungswerte gibt bei dieser Visualisierung, in Bezug auf "Energiesettings" bei Tablets. Genauer gesagt, wie verhält sich webui beim ausschalten des Monitors. In Vis führt das auf manchen Geräten immer zum nervigen reconnect. Ich würde mir eine Visualisierung wünschen, welche die Seite behält und nur die Daten auf der Seite aktualisiert ohne komplett neu laden zu müssen. Kannst du diesbezüglich etwas sagen?
-
@xsev said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Hallo, ich würde mal gerne wissen, ob es schon Erfahrungswerte gibt bei dieser Visualisierung, in Bezug auf "Energiesettings" bei Tablets. Genauer gesagt, wie verhält sich webui beim ausschalten des Monitors. In Vis führt das auf manchen Geräten immer zum nervigen reconnect. Ich würde mir eine Visualisierung wünschen, welche die Seite behält und nur die Daten auf der Seite aktualisiert ohne komplett neu laden zu müssen. Kannst du diesbezüglich etwas sagen?
Also ich habe keinen reload implementiert. Ich hoffe das sie sich weiter aktualisiert. Ich nutze den socketclient von IOB zur kommunikation, hoffe der hat ein reconnect drinnen. Aber wenn etwas nicht geht, dann schau ich es mir an.
Ich könnte mir vorstellen das ich mir vlt. die abonnierten Signale merken muss, aber vlt. gehts ja auch -
@jogibear9988 Danke für deine Info.
-
@xsev said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Hallo, ich würde mal gerne wissen, ob es schon Erfahrungswerte gibt bei dieser Visualisierung, in Bezug auf "Energiesettings" bei Tablets. Genauer gesagt, wie verhält sich webui beim ausschalten des Monitors. In Vis führt das auf manchen Geräten immer zum nervigen reconnect. Ich würde mir eine Visualisierung wünschen, welche die Seite behält und nur die Daten auf der Seite aktualisiert ohne komplett neu laden zu müssen. Kannst du diesbezüglich etwas sagen?
Ein Reload mit Countdown wie bei vis ist mir bei webui noch nicht untergekommen.
Ich hab einige Seiten mit Daten die sich häufiger aktualisieren und damit ist mir so ein Verhalten wie bei vis nocht nicht aufgefallen. Ob es aber immer funktioniert, will ich nicht mit Sicherheit sagen. Zumindest unter Android und Fullybrowser funktioniert das Aufwecken. -
Zumindest unter Android und Fullybrowser funktioniert das Aufwecken.
Das wäre spitze, dass auch meine Combi. Danke für deine Info!
-
Hi,
bevor ich anfange WebUi zu probieren eine Frage.
Ist ein volles Responsive Design möglich? Auch ohne mega HTML Programmier Kenntnisse?
-
@wendy2702 said in neue Visualisierung "webui" (alternative zu vis):
Hi,
bevor ich anfange WebUi zu probieren eine Frage.
Ist ein volles Responsive Design möglich? Auch ohne mega HTML Programmier Kenntnisse?
Keine Ahnung wieviel Kenntnisse du dazu brauchst bzw hast.
Aber heutzutage kann dir chat-gpt dabei viel helfen.
Am besten du nutzt ein css grid, mit named areas und ordnest diese über mediaqueries je nach Auflösung an. -
hab mal das bsp übernommen:
https://www.youtube.com/watch?v=68O6eOGAGqA
http://129.159.205.3:8082/webui/index.html
unter "responsive/sample1" -
@jogibear9988 keine Kenntnisse und anhand der Begriffe die du verwendet hast schon entschieden das der Adapter wohl nichts für mich ist.
Edit: mein Beitrag hat sich mit deinem überschnitten.
Schaue mir das morgen Abend im Hotel mal an.
Danke!
-
Der Vorteil bei meiner Visualiserung ist, das es einfach HTML & CSS ist, das versteht ChatGpt:

-
@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus

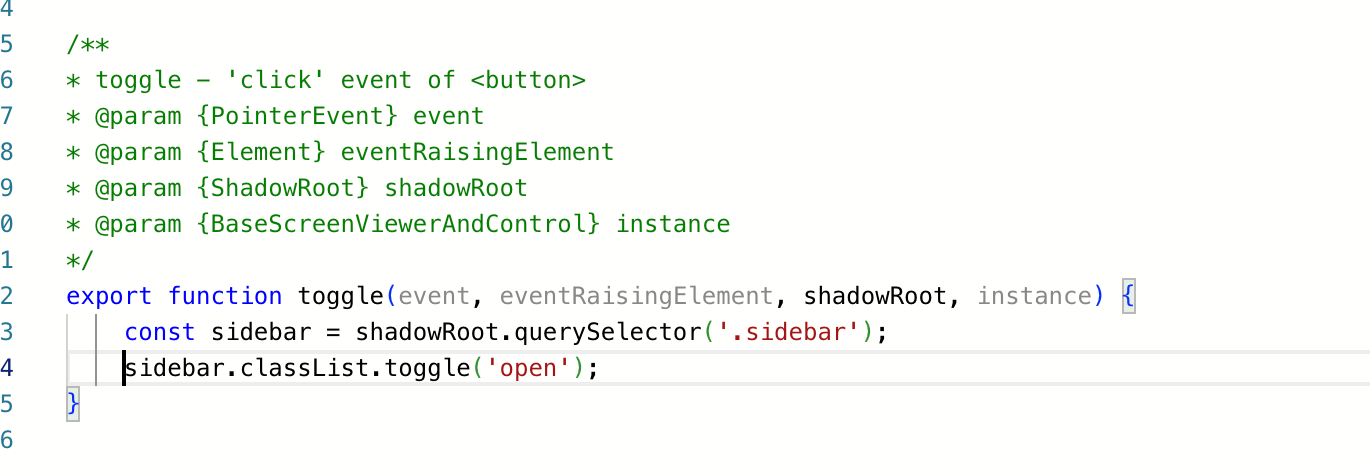
so sollte es gehen:
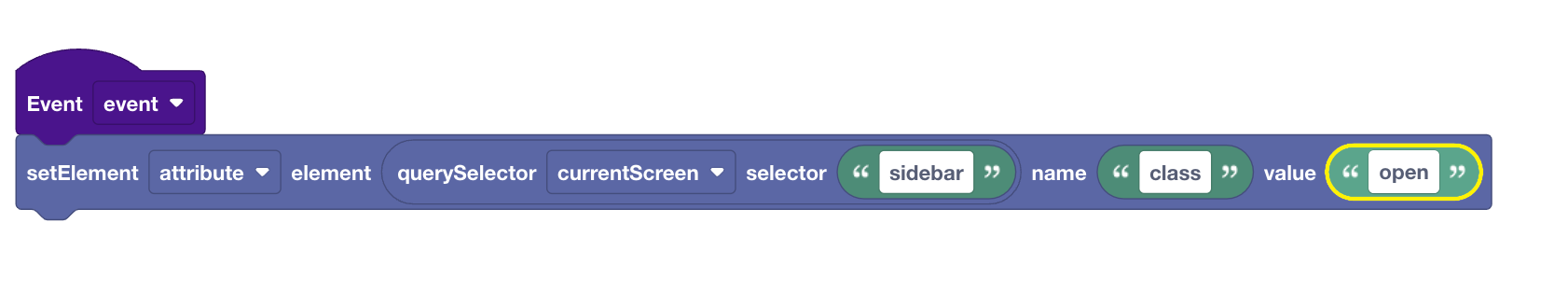
/** * @param {BaseScreenViewerAndControl} instance */ export function init(instance) { const toggleMenuButton = instance.shadowRoot.querySelector('.toggle-menu'); const sidebar = instance.shadowRoot.querySelector('.sidebar'); //debugger; toggleMenuButton.addEventListener('click', function() { sidebar.classList.toggle('open'); }); }aber auch mit blockly:
(nee okay, damit geht es nicht, da fehlt das toggle... da baue ich was, muss überlegen)
aber mit javascript direkt am event:


-
in den scripten gibt es noch 2 globale variablen IOB und RUNTIME, wenn du z.B. einen screen öffnen willst, signale steuern usw....
-
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
ich bin sicher das das open mit dem code gesezt wird, was es bewirkt bin ich nicht sicher...
Dein ganzer html code ist ja falsch, da ist body, html und ein script tag enthalten.ich räum mal auf...
bei mir geht der click nun, wenn ich deine mediaquery anpasse (die größe darin).Eine Media query bezieht sich immer auf den ganzen browser, nicht auf die größe des kleinen designer fensters. Das ist html standard da kann ich nix machen.
musst mal im sampe "responsive/simple" schauen, da hab ich ein beispiel für eine "container-query", die geht dann auch in dem designer fenster richtig.
wenn du html&css code in webui kopierst, musst du es schon ein bisschen anpassen. body & html tags sollten raus, im css code musst dann auch die Verweise von body&html ändern (meist passt es wenn du diese durch :host ersetzt, aber das kann man nicht pauschal sagen.
Hängt einfach damit zusammen, das jeder webui screen seinen content in einem shadowdom rendert, dadurch kannst du ja auch mehrere darstellen. -
@jogibear9988
Ok danke für die informationen habe das mal eben wie von dir oben beschrieben mit dem chatgpt probiert und dachte das passt dann schon
habe das mal eben wie von dir oben beschrieben mit dem chatgpt probiert und dachte das passt dann schon
Sorry
Aber danke -
bsw in deinem screen:
* { container-type: inline-size; }dadurch wird jedes element zu einem container für eine container query. sicher nicht gewollt, oder?
.dashboard { height: 100vh; }das element mit der klasse "dashboard" wird 100% der viewport höhe groß. ja kann man so machen, wenn man den screen nun aber in einen anderen packt, ist dieser 100% so groß wie das browser fenster.
Ich würde da einfach ":host {height: 100% }" schreiben. dann ist der screen so groß wie sein container, wenn er der äßerste ist passt das ja auchich hab mal noch mehr angepasst...
-
@jogibear9988 Danke
-
im moment ist drag/drop im projektbaum kaputt: https://github.com/mar10/wunderbaum/issues/82
-
drag drop geht wieder