NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer.im moment wird jede css eigenschaft die modifiziert wird in den lokalen style gepackt, außer du änderst eine die schon vom style kommt.
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Grids kann man ja schon bearbeiten (rudimentär) wenn sie schon definiert sind -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
Wenn du im Designer Grid mehr unterstützen willst, willst du es dann in den html- oder den css-Code packen?
Was ich mir vorstellen könnte wäre vielleicht eine Art Addon für Grid. Du erstellst interaktiv ein css-Grid und kannst dann im Designer das grid bzw. das grid-item zuweisen. Wäre sowas wie ein modularer Ansatz und eine Ergänzung zum bestehenden Designer.das ganze ist modular im designer. Dort kann man extensions dynamisch hinzufügen, also können auch externe extensions für den designer geschrieben werden.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
-
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
Das Verhalten hatte ich schon ein paarmal, nachstellen konnte ich es bislang auch nicht. Außer dass ich davor einige Cut- and Paste in der Split-View gemacht hab.
Genauso wenig wie den Fall, dass der HTML-Edit nicht bedienbar ist. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
Klar … Schwieriges Thema.
Kann man nicht einfach starten:
Bei der class eines Elements bekomme ich einen Auswahldialog über die verfügbaren css. Das würde ja in Verbindung mit einem Grid-Editor schon mal reichen?
Wer intensiv css nutzt, der wird das sowieso direkt in den Editoren machen. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Da gibts noch Überlegungen wann wohin was geschrieben werden soll... (oder ob man umschalten kann). Die Frage ist, wenn man nen neuen style anlegt, was für ein selektor sollte man in das stylesheet schreiben...
Ne Umschaltung lokal / global fände ich ganz praktisch.
ja, aber was würde ich dann als selektor in den style schreiben?
die id? was ist wenn keine sitzt? den elementtyp? ist vlt. zu universell. einen Komplexeren? Die Frage ist nicht einfach zu beantworten.schau z.b. hier:

welcher selektor wäre für einen neuen style der richtige???
Klar … Schwieriges Thema.
Kann man nicht einfach starten:
Bei der class eines Elements bekomme ich einen Auswahldialog über die verfügbaren css. Das würde ja in Verbindung mit einem Grid-Editor schon mal reichen?
Wer intensiv css nutzt, der wird das sowieso direkt in den Editoren machen.Ja, für Grid will ich auf jeden Fall noch was machen.
Über den button: kann man ünrigens schon festlegen ob zurück in den Stylesheet geschrieben wird.
kann man ünrigens schon festlegen ob zurück in den Stylesheet geschrieben wird.Das hat aber nur einen effekt wenn der style schon aus dem sheet kommt.
Bspw:
*{font-size: 20px }wenn du nun im "css-layout" property grid die font size änderst, wird der stylesheet angepasst, wenn den button wegklickst, der lokale style des elements
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
Das Verhalten hatte ich schon ein paarmal, nachstellen konnte ich es bislang auch nicht. Außer dass ich davor einige Cut- and Paste in der Split-View gemacht hab.
Genauso wenig wie den Fall, dass der HTML-Edit nicht bedienbar ist.Ja, mir ist es gestern auch passiert, aber hab davor 100mal rumgeklickt. Nun gibt es einen error, zumindest wenn im Splitview zurückgeparst wird. Und dann kann man vlt. sagen was man vorher gemacht hat. Ich muss es halt nachstellen können.
Und das mit dem nicht bedienbaren Editor für den JS Code, hatte ich letztens 1mal, das scheint ein Problem innerhalb des "monaco" editors zu sein (ist der editor von vscode), muss ich aber auch weitersuchen, ist seitdem nicht mehr passiert.
-
@jogibear9988
hab grad auf die 30er upgedatet dann kann man die screens auch nicht mehr in unterordner verschieben mit der 25er gehts -
@jogibear9988
Das mit den Fehlermeldungen funktioniert
bekommeCannot getState "0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color": numeric separators '_' are not allowed in numbers that start with '0' IobrokerWebuiAppShell.js:306:17 Uncaught (in promise) SyntaxError: numeric separators '_' are not allowed in numbers that start with '0' handleValueChanged http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:535 applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 promise callback*applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 applyAllBindings http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:364 applyBindings http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:93 initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:78 setTimeout handler*initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:77 openScreenEditor http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:256 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:203 promise callback*dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:201 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:762 _callEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 Wunderbaum http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 onEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:11 9cd04ed9-98f4-454d-83f1-2da4c5b1319d:3:9 handleValueChanged http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:535 applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 (Async: promise callback) applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 applyAllBindings http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:364 applyBindings http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:93 initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:78 (Async: setTimeout handler) initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:77 InterpretGeneratorResume self-hosted:1465 AsyncFunctionNext self-hosted:852 (Async: async) openScreenEditor http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:256 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:203 (Async: promise callback) dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:201 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:762 _callEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 Wunderbaum http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 onEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:11das ist aber ein string mit farbcode zb. #03ff35 und im binding zur Varibel ist nix drin


Gut wäre auch wenn man die meldungen abschalten könnte da man nicht mehr zum ändern kommt weil er das nach unten drüberschiebt
-
-
das mit dem abschalten baue ich heute abend.
-
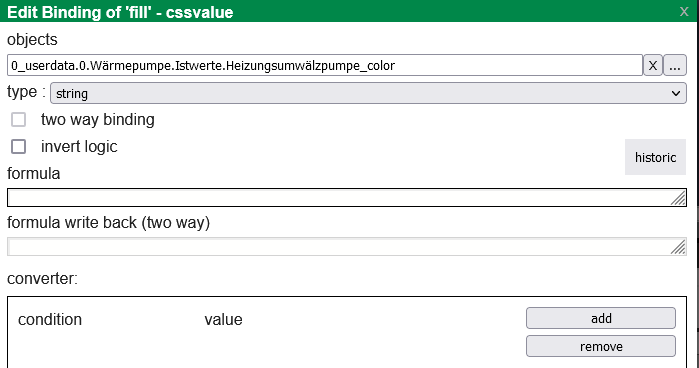
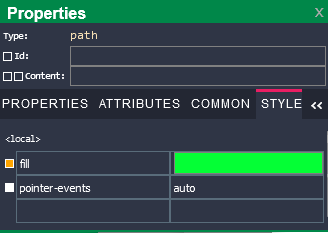
zeig mal den quellcode von deinem binding
-
-
<div draggable="false" id="UWP__Pumpe" style="width:65px;height:65px;position:absolute;left:900.2140014648437px;top:218.93400000000003px;pointer-events:auto;"> <svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 24 24" style="position:absolute;left:0.247279px;top:-0.20071px;transform-origin:25px 25px 0px;pointer-events:auto;"> <g transform="rotate(25 12 12)" style="pointer-events:auto;"> <path d="m11.98 9.788l-.657.981q-.521.8-.672 1.16q-.151.361-.151.79q0 .616.434 1.054q.433.439 1.066.439t1.066-.434q.434-.434.434-1.066q0-.4-.16-.79q-.161-.391-.682-1.153zm.018 8.039q-2.425 0-4.125-1.702q-1.7-1.702-1.7-4.127t1.702-4.125q1.702-1.7 4.127-1.7t4.125 1.702q1.7 1.702 1.7 4.127t-1.702 4.125q-1.702 1.7-4.127 1.7m8.502-6.558V10.5h-1.979q-.333-1.5-1.255-2.664T15.017 6H20.5v-.77h1v6.04zm-18 7.5v-6.038h1v.769h1.979q.333 1.5 1.255 2.664T8.983 18H3.5v.77z" bind-css:fill='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color","type":"string"}' style="fill:rgb(3, 255, 53);pointer-events:auto;"></path> </g> </svg> </div> das ist im wärempumpen bild ist eh auf der testmaschiene -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
<div draggable="false" id="UWP__Pumpe" style="width:65px;height:65px;position:absolute;left:900.2140014648437px;top:218.93400000000003px;pointer-events:auto;"> <svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 24 24" style="position:absolute;left:0.247279px;top:-0.20071px;transform-origin:25px 25px 0px;pointer-events:auto;"> <g transform="rotate(25 12 12)" style="pointer-events:auto;"> <path d="m11.98 9.788l-.657.981q-.521.8-.672 1.16q-.151.361-.151.79q0 .616.434 1.054q.433.439 1.066.439t1.066-.434q.434-.434.434-1.066q0-.4-.16-.79q-.161-.391-.682-1.153zm.018 8.039q-2.425 0-4.125-1.702q-1.7-1.702-1.7-4.127t1.702-4.125q1.702-1.7 4.127-1.7t4.125 1.702q1.7 1.702 1.7 4.127t-1.702 4.125q-1.702 1.7-4.127 1.7m8.502-6.558V10.5h-1.979q-.333-1.5-1.255-2.664T15.017 6H20.5v-.77h1v6.04zm-18 7.5v-6.038h1v.769h1.979q.333 1.5 1.255 2.664T8.983 18H3.5v.77z" bind-css:fill='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color","type":"string"}' style="fill:rgb(3, 255, 53);pointer-events:auto;"></path> </g> </svg> </div> das ist im wärempumpen bild ist eh auf der testmaschienedas problemamtische binding ist das:
bind-css:fill="0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color;0_userdata.0.Wärmepumpe.Istwerte.WQP_Laufmeldung_color"nicht das was du gezeigt hast. wenn du an 2 variablen bindest brauchst ja eh ein script, mach ein ; an das ende dann sollts gehen. Glaube das hab ich schon gefixt, das hab ich in einer alten version falsch gespeichert
-
hab noch ein null check beim "string" type eingebaut. damit gibt es auch noch weniger fehler.
-
Neue Komponente:
@node-projects/automatic-slidershow-webcomponent
damit könnt ihr verschiedene child elemente durchlaufen lassen.

-
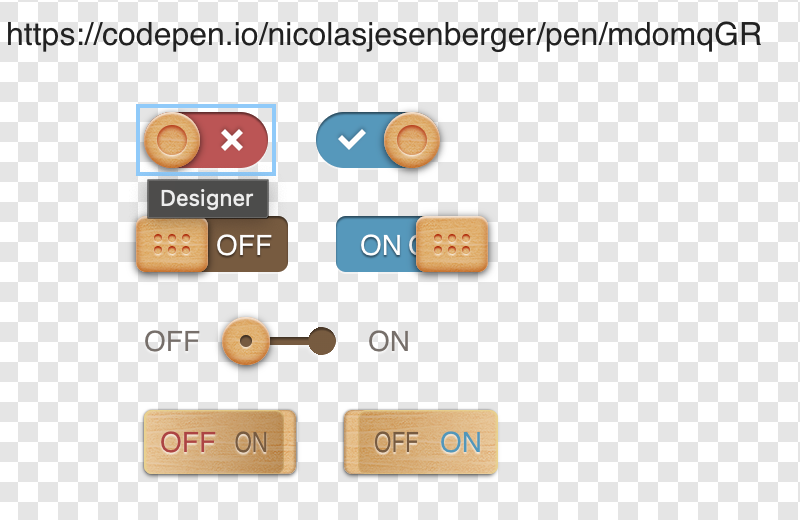
hab noch ein paar buttons von ne codeproject beispiel kopiert

screen: wooden
-
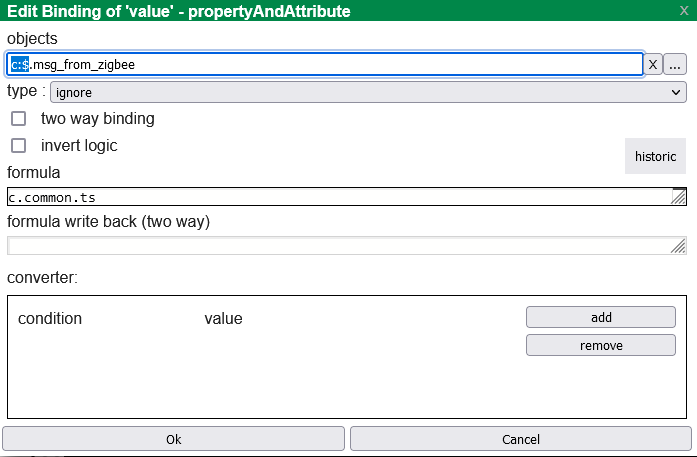
Mal wieder spezial
Würde gerne in einem Popup bei dem ich die Variabel mitgebe den ts von einem auslesen bzüglich letzter änderung/ letzen empfang daten.
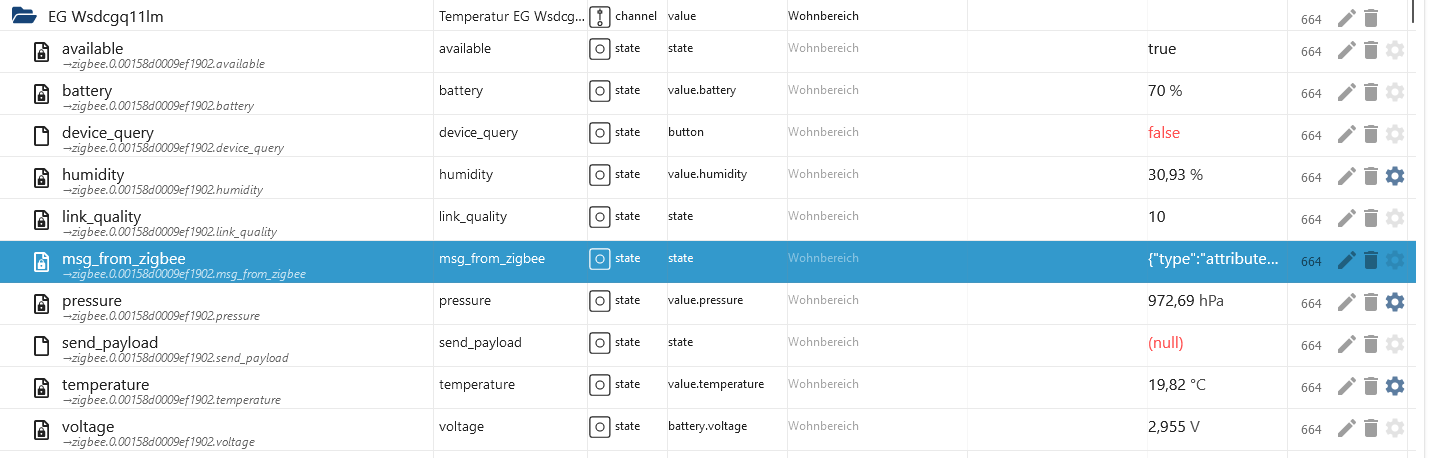
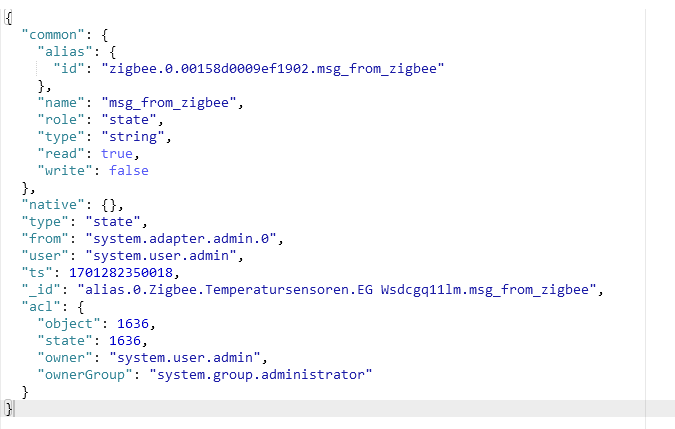
das objekt


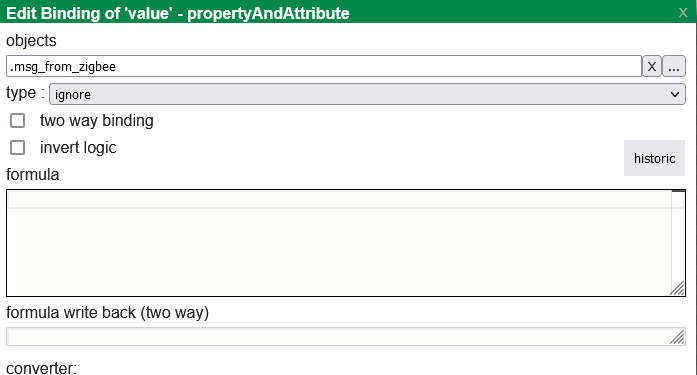
und im popup kann ich ja mit . und name auf das val zugreifen
bekomme ich das auch als objekt zugriff hin
sowie mit var t = c:$__0 und dann das t von ts auf klartext ändern oder geht das nicht

-
ich versteh mal wieder nur bahnhof. Mach ein beispiel auf dem testserver