NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
grad geschaut
ja sieht gut aus aber zb ganz unten im code das habe ich schon öfter bemerkt gibt es das rec jetzt zb 8x ( zeile 297)Ja, vlt kannst du ja an einem einfachen beispiel nachstellen wie das passiert, dann kann ich das fixen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
grad geschaut
ja sieht gut aus aber zb ganz unten im code das habe ich schon öfter bemerkt gibt es das rec jetzt zb 8x ( zeile 297)Und vlt. kannst ja mal Screenshots deiner webUi hier posten (https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung), dann kann man mal zeigen was damit möglich ist.
-
@jogibear9988 wenn ich die seite wieder richtig habe gerne

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 wenn ich die seite wieder richtig habe gerne

ich hab sie doch schon gefixt auf dem server

-
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
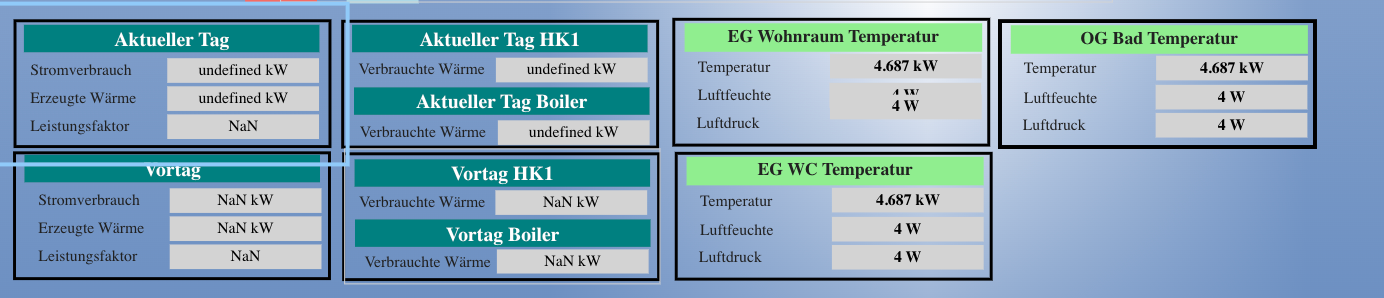
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlich -
wrap dir doch das zusammenghörige in div's.
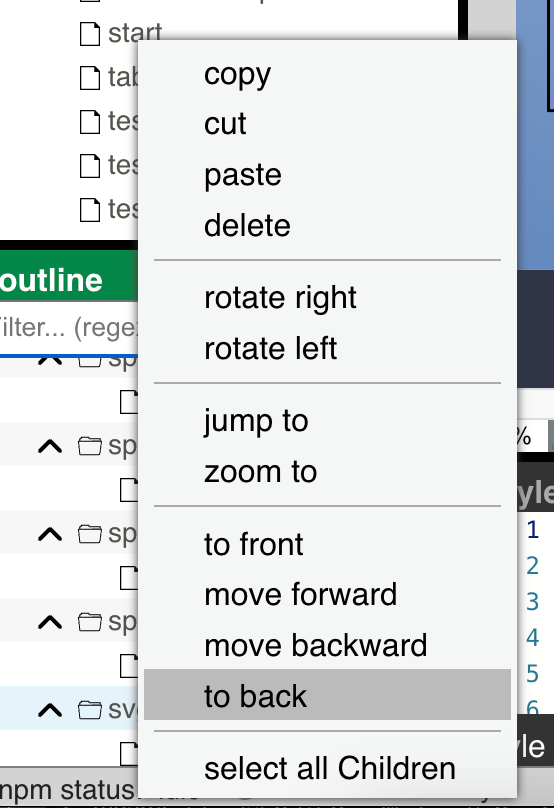
Einfach mehrere elemente mit "shift" anklicken, und dann rechte maustaste, "wrap in -> div"Am besten klicks du auch auf die SVGs mit deinen rechtecken (nicht auf das rect element selbst), und sagst "to back" dann kannst deine textblöcke usw. wieder anklicken:

weil die dann nicht mehr dahinter sitzen. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichDu kannst ja auch Teile wie z.B. deine Werteanzeigen (OG Bad Temperatur) in eigene SubScreens auslagern.
Macht die Sache gleich modularer übersichtlicher. Es muss ja nicht immer ein eigenes Control sein. -
Achso, wisst ihr eigentlich:
- Wenn elemente übereinander liegen, mit Alt+Klick erreicht Ihr die darunter? (Oder Rechtsklick, items below)
 damit könnt Ihr, Items sperren, dann kann man nicht auf sie klicken, Items ausblenden oder Items zur Runtime Zeit ausblenden?
damit könnt Ihr, Items sperren, dann kann man nicht auf sie klicken, Items ausblenden oder Items zur Runtime Zeit ausblenden?
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichDu kannst ja auch Teile wie z.B. deine Werteanzeigen (OG Bad Temperatur) in eigene SubScreens auslagern.
Macht die Sache gleich modularer übersichtlicher. Es muss ja nicht immer ein eigenes Control sein.Zumindest würde ich z.b. unten die Controls in 5 Divs packen

Und diese dann wieder in ein div welches ein CSS grid mit 2 Zeilen und 4 Spalten enthält.Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
-
@jogibear9988
So hab mal die screenshot raufgeladen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichin deinem css brauchst eig auch nur das:
@keyframes strokeFullFBH { 0% { stroke-dashoffset: 100; } 100% { stroke-dashoffset: 0; } } .fbh { animation: calc((102 - var(--speed)) * 0.3s) linear 0s infinite normal none running strokeFullFBH; animation-play-state: var(--status); }du kannst ja bei jedem control die variable "speed" an ein anderes objekt hängen (status natürlich auch)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichin deinem css brauchst eig auch nur das:
@keyframes strokeFullFBH { 0% { stroke-dashoffset: 100; } 100% { stroke-dashoffset: 0; } } .fbh { animation: calc((102 - var(--speed)) * 0.3s) linear 0s infinite normal none running strokeFullFBH; animation-play-state: var(--status); }du kannst ja bei jedem control die variable "speed" an ein anderes objekt hängen (status natürlich auch)
und reverse kannst dann direkt beim einen objekt in den style schreiben
-
das ist durchaus möglich hatte das nur so aus der anleitung von den movable svgs und ( hate es unter vis schon so laufen
 paste and copy
paste and copy 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
das ist durchaus möglich hatte das nur so aus der anleitung von den movable svgs und ( hate es unter vis schon so laufen
 paste and copy
paste and copy 
klar, optimieren kann man immer noch. Bin nur ein freund von weniger css & code, ist ja meist übersichtlicher
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
So hab mal die screenshot raufgeladendanke
-
@jogibear9988 solltest vileicht im 1ten post verlinken

-
@jogibear9988
Habe gestern den ganzen abend damit verbracht alles auf das auschwenkbare menue umzustellen
das geht jetzt auch ganz gut -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.
Ich mach das immer im Quellcode und da ist die Splitview und das direkte Editieren im HTML- und CSS-Code einfach nur klasse. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
Ich nehm grid recht oft.
Die bestehenden Möglichkeiten des Designers hab ich dazu noch nie genutzt.==> die sind ja auch bescheiden.
-
@jogibear9988 hob da eh grad an kaffe wieder geschickt
