NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 WIe genau willst du es machen?
Identifierzung vom Browser
window.navigator window.navigator.userAgentIdentifierzung von der aktuell geöffneten Seite
window.location.href sessionStorage.setItemManche hätten auch gerne die Fensterwerte
window.innerWidth window.innerHeight -
Hallo Jochen,
könntest du bitte die Beispiele aus deinen Videos exportieren und irgendwo online stellen.
Würde vielleicht den Einstieg in webui erleichtern.Vielen Dank und Viele Grüße
-
@blockmove
I moment weiß der client seine IP nicht (glaube ich), oder gibts da ne browser API?
Kann natürlich was mit ner session machen.
Denke die Client IP müsste ich vom iobroker Server an den client senden. -
@blockmove
welche? hab da eig. fast alles schon wieder gelöscht.
Denke das mit dem Menü Control macht sinn, der rest ist ja nur Bsp. gewesenBeispielcontrols gibts hier:
https://github.com/iobroker-community-adapters/ioBroker.webui/tree/master/samples/controlsHabe vor dort auch noch Bsp. Views einzuchecken, aber vlt. kann mir ja jemand welche erstellen. Bin echt kein Designer
-
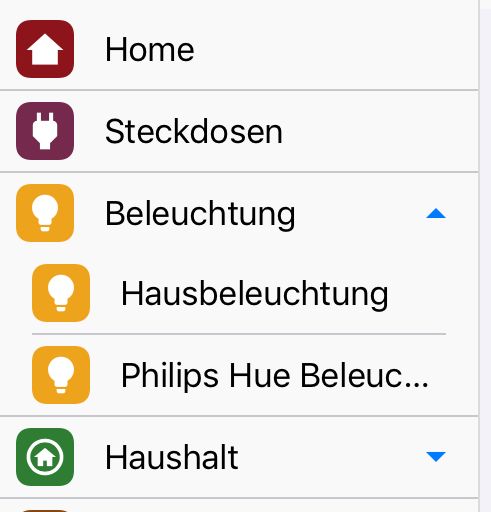
gibt's beim Menü auch die Möglichkeit eine weitere Ebene als Untermenü zu definieren, jeweils aufklappbar wie z.b. bei "Beleuchtung" / "Haushalt"?:
-
@ice987
Das Menü control ist ja nur eine ganz simple Komponente, alles was im linken Teil angezeigt wird ist eben alles was im Slot "menu" ist. Wenn du da das HTML Element "details" verwendest solltest so etwas leicht bauen können.Das Menü Control sollte etwas ganz simples sein, ohne großartige Logik. Es kann jederzeit eine komplexere Komponente genutzt werden.
<div slot="menu"> <details> <summary>BlaBla</summary> <button>button 1</button><br> <button>button 2</button> </details> </div> -
Vielen Dank, das schaue ich mir mal an
-
@jogibear9988
Ich denke wenn jemand styling etwas drauf hat, bekommt er es mit details/summary genau so hin. Wenn man will das sich andere dann zuklappen braucht man vlt noch etwas JS Code.Wir sollten mal überlegen ob wir hier vlt. noch einen Thread eröffnen wo Leute ihre Screens & Komponenten welche Sie gebaut haben hochladen können. Wie gesagt, ich bin kein Designer, technische Umsetzung kein problem, ein Design nachbauen => geht aber dauert, schön machen => kann ich nicht

-
-
Ausblick noch:
Ich baue im Moment die webUi um, das Jquery und Jquery.FancyTree rausfliegen, da es dort ne nachfolgerkomponente "Wunderbaum" gibt.
Wenn das umgesetzt ist, gibts ein Update. Dort ist z.B. auch schon die Rasterfunktionalität gefixt (also einstellbares Raster).
Danach ist ein Update geplant, in dem Ich endlich eine Dialogkomponente einbauen will, so das man screens in einem Dialog öffnen kann, und dieser noch ein paar funktionen hat (Resize ja/nein, schließbar, Titelleiste, ...)
Und dann ist noch in Planung Übersetzbarkeit Runtime & Benutzermanagement
Und danach mal schauen was noch fehlt oder ob es issues gibt. An der Grundlegenden Designer Komponente wird sowieso immer weitergearbeitet, und darin gibts noch genug zu tun. -
@ice987
Genau so geht es bei mir (gerade probiert).
Öffne mal die Browser DevTools, steht ein fehler in der Console?
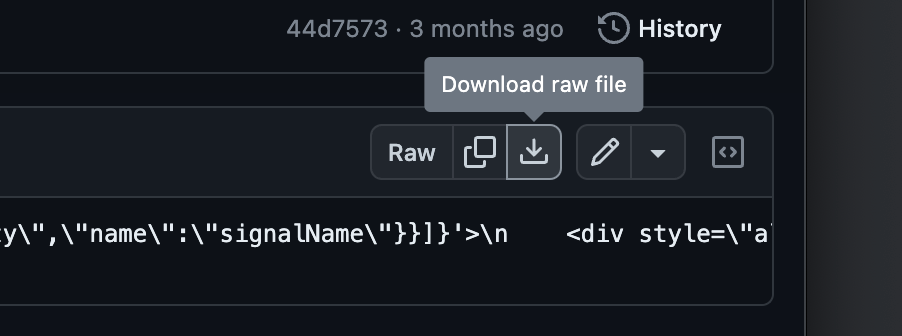
Hast du die Dateien als "Raw" Runtergeladen? -
WebuiHabpanelImageButton.control hab' ich runtergeladen.
Fehler:
VM454:7 Uncaught (in promise) SyntaxError: Unexpected token '<', " <!DOCTYPE "... is not valid JSON at JSON.parse (<anonymous>) at Object.action (IobrokerWebuiSolutionExplorer.js:515:48) action @ IobrokerWebuiSolutionExplorer.js:515 await in action (async) (anonymous) @ ContextMenu.js:186 -
@ice987
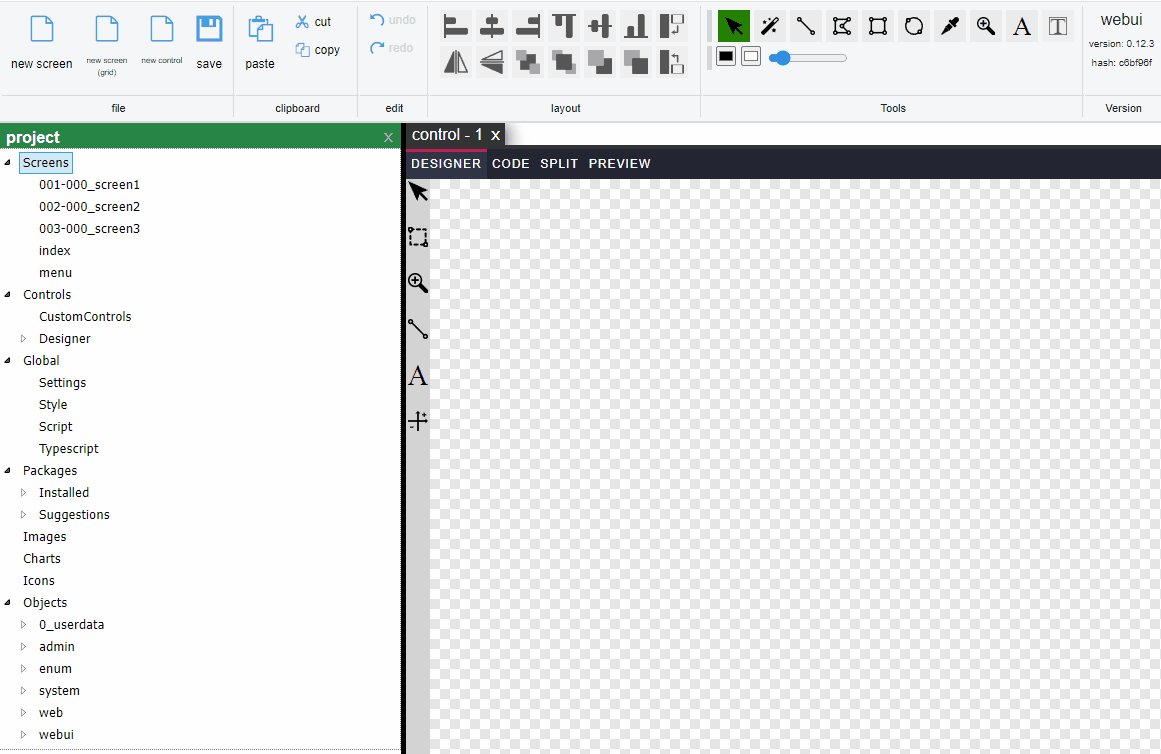
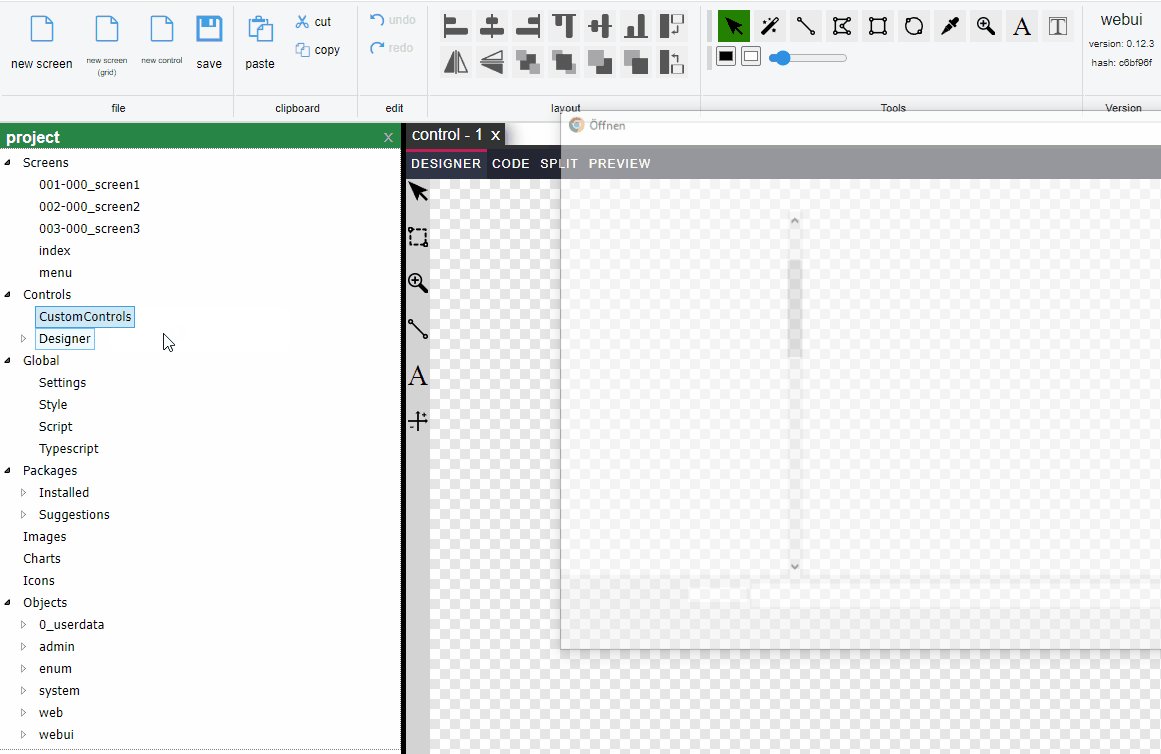
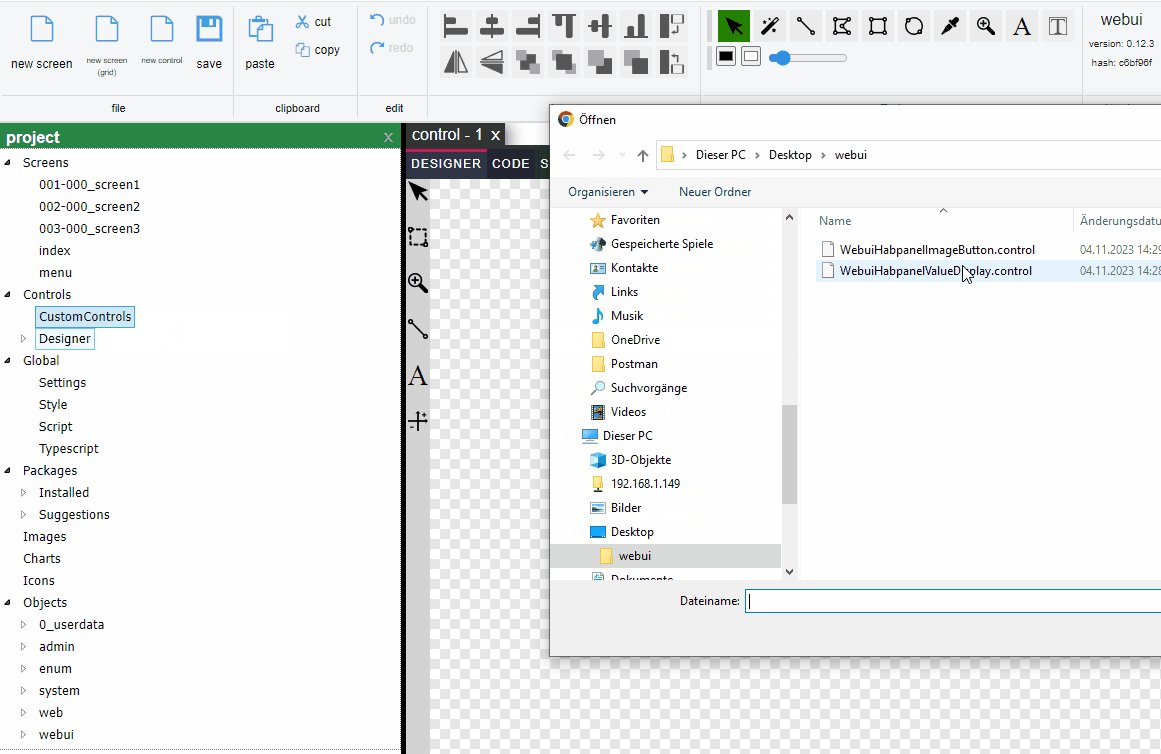
Genau, du hast nicht die datei sondern eine html seite mit dem inhalt geladen.du musst hier klicken:

Ich sollte vlt. noch eine error message ausgeben
-
so funktioniert es

-
Hallo Jochen,
Hallo Jochen,
mir ist gerade eine - sagen wir mal - Ungereimtheit aufgefallen:
Ich ziehe aus dem Objektbaum z.B. ein Image auf die Property Icon.
Nun macht es einen Unterschied, ob ich das Image über der Property direkt (also eben Icon) fallen lasse oder im anschließenden Textfeld. Über der Property wird der komplette Image-Pfad übernommen und beim Drop in das Textfeld nur der Image-Name. Ist ein etwas seltsames Verhalten
-
Mal schauen ob ich da was machen kann.
Fallen lassen über dem textfeld, ruft nicht meine logik auf, sondern was der browser eben beim ziehen auf ein textfeld macht -
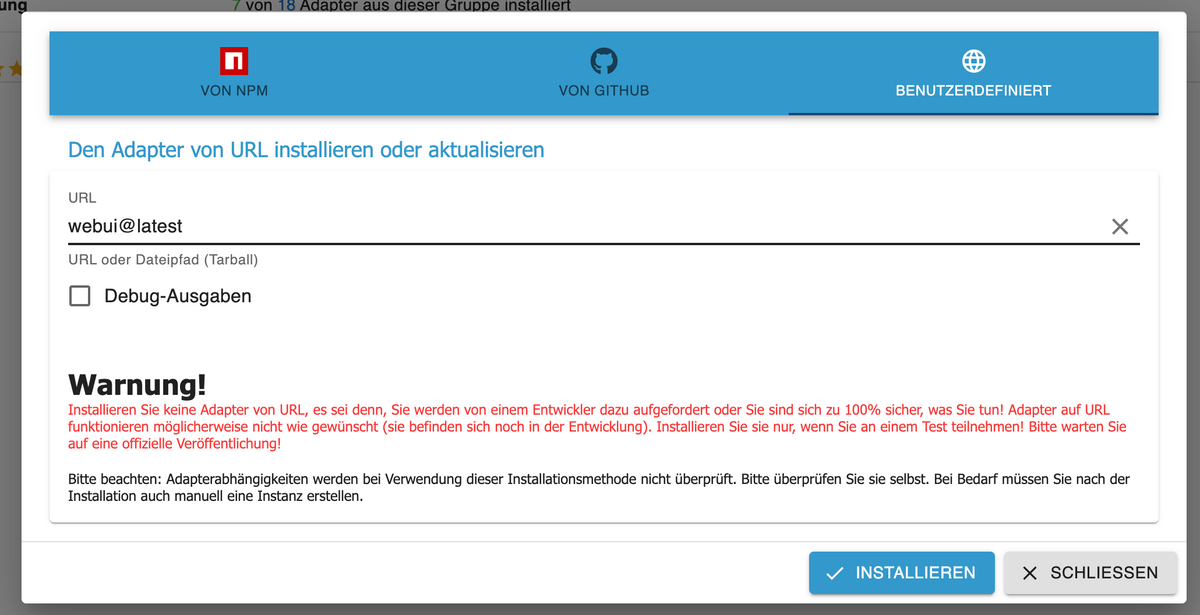
So, neue Version ist auf NPM.
Könnt Ihr so schon installieren:

Was gibts neues:
- definierbare raster größe (rechtsklick auf den "am raster ausrichten" button)
- dragdrop ganzen signal namen, wenn man ihn auf ein textfeld zieht
- jquery.fancytree durch wunderbaum ersetzt
- uiChangedView geht nun
-
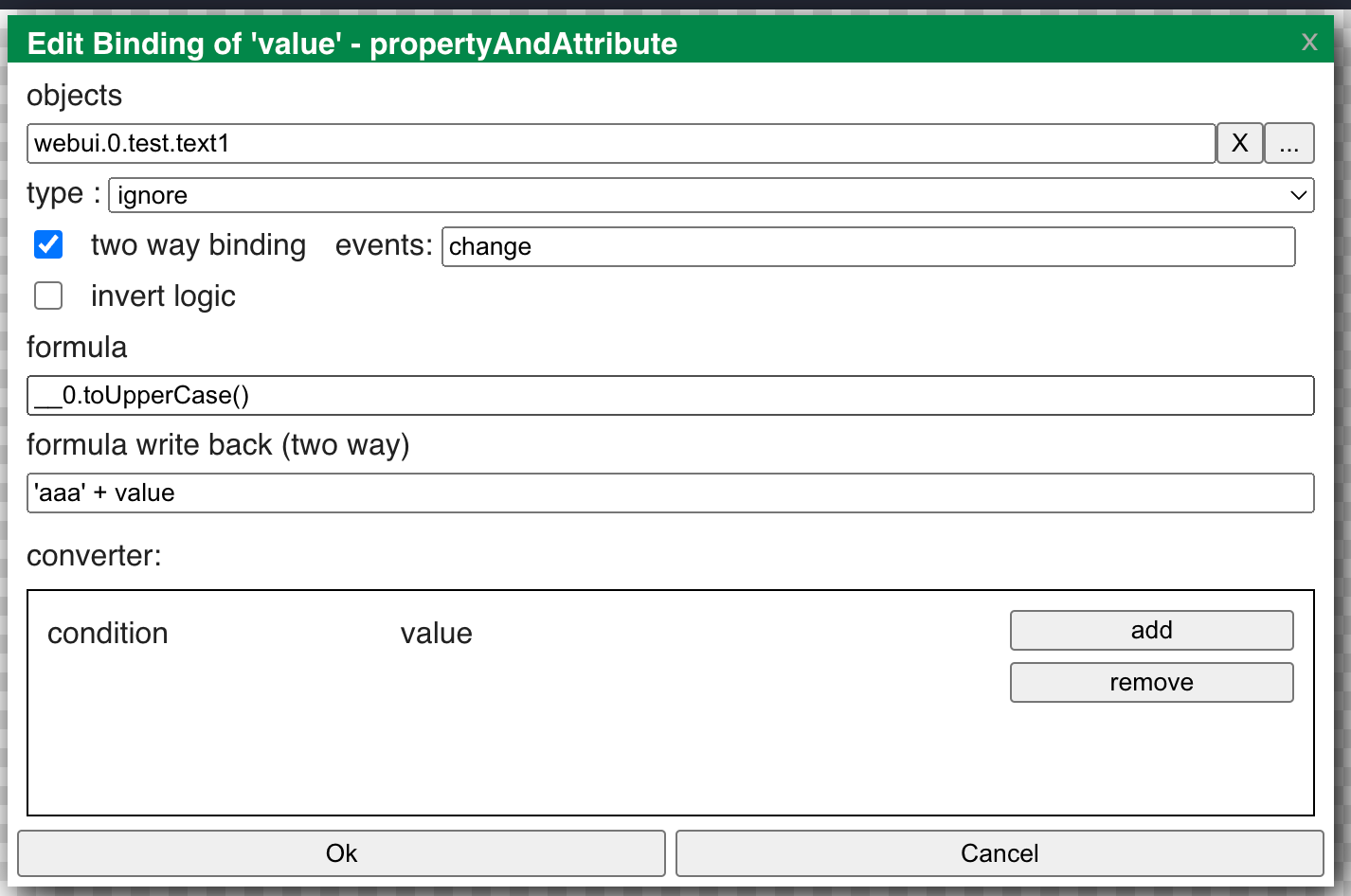
Kleine Neuerung, in two-way Bindings könnt Ihr nun auch expressions verwenden.
Die Expression in "formula" wird verwendet wenn der wert in das HTML Element geschrieben wird, und die Expression in "formula write back" wird verwendet wenn der Wert der HTML Eigenschaft zurück in das ioBroker objekt geschrieben wird.
-
Und wieder mal ein neues feature:

In dem letzten release (0.14.1) könnt Ihr screens in einem Dialog öffnen.
Da kommen sicher noch ein paar Funktionen dazu, aber nutzbar ist es schon.Es gibt dafür auch 2 neue Script Befehle: OpenInDialog um einen Screen in einem Dialog zu öffnen, und CloseDialog um mit einem Button den Dialog zu schließen. Im Moment muss der Button noch im Dialog sein, und es gibt auch immer das "X" oben im Dialog. Aber wie gesagt da kommt noch ein bisschen was.
-
Ich hab mal eingebaut das man bindings auf historische werte erstellen kann. Geht im moment aber nur über den HTML code, im bindings editor gibt es das Feld noch nicht.
Bspw:
<input bind-prop:value='{"signal":"a.b.watertemp.value","expression":"__0[0].val","historic":{}}'>würde jetzt die history abfrage an iobroker machen
Für den wert in historic kann ein objekt mit folgenden Properties verwendet werden: https://github.com/ioBroker/ioBroker.js-controller/blob/9e3b8273df4054331579d3f84c259e4b2e73130b/packages/types-dev/index.d.ts#L273 + die Property "reloadInterval" welche festlegt nach wie vielen sekunden neu abgefragt werden soll.
Folgende Inputs:
<input bind-prop:value='{"signal":"a.b.watertemp.value","expression":"__0[0].val","historic":{}}'> <input bind-prop:value='{"signal":"a.b.watertemp.value","expression":"__0[1].val","historic":{}}'> <input bind-prop:value='{"signal":"a.b.watertemp.value","expression":"__0[2].val","historic":{}}'>würden bspw die letzten 3 werte darstellen
<input bind-prop:value='{"signal":"a.b.watertemp.value","expression":"__0[0].val","historic":{"reloadInterval":10000,"count":10,"aggregate":"max"}}'>sollte den max Wert der letzten 10 Werte darstellen, und alle 10 Sekunden neu abfragen (geht bei mir nicht, bin ich noch am suchen warum, ich bekomme die aggregate funktionen nicht zum laufen)