NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Frage wenn man auf Speichern geht speichert er nur das aktuelle Fenster ( Screen) wenn dem so sit kannst du auch einen "Alles Speichern" machen. ?
Wenn man zb mehrere sachen in unterschiedlichen screens geändert hat wäre das garnicht so schlecht denke ich mal.
"Speichern" und "Alles Speichern" fände ich auch sehr nützlich.
Noch ein Vorschlag:
Vielleicht wäre es sinnvoll den Thread zu teilen.
Einmal Themen / Fragen zu webui selbst und einmal Frageh / Themen zu html und svg.
Klar hat keine andere Visu so eine enge Verbindung zu html und css wie webui. Aber langsam wird es etwas unübersichtlich -
@jogibear9988
Die controls die ich erstelle lege ich bei dir am testsystem ab ok ?
eine frage noch :
Wollte bei den abwandlungen von siply clock eigentlich die farben als attribut anlegen aber irgendwie hab ich das nicht hinbekommen egal wie ich sie reingemacht habe als bind-cssvar oder auch direkt bei style wenn ich es dann im firefox anschaue hab ich die immer als undefined drin.
Kannst du mir das bitte kurz erklären da ich ja bei den controls öfter variabeln verwenden muss.Danke im vroaus
-
in dem sample was ablegen ist okay.
keine Ahnung was du mit farben meinst, oder was du willst. Ich würde farben als css variablen anlegen, und wenn du in einer komponete z.b. folgendes reinschreibst:
:host { color: green; }dann ist der default color green, kann aber von außen gesetzt werden.
-
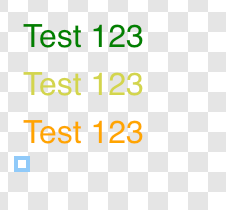
Schau mal im screen "start", hab n beispiel control gebaut:

das nutzt 3 arten...
den default color, per attribut, per css variable -
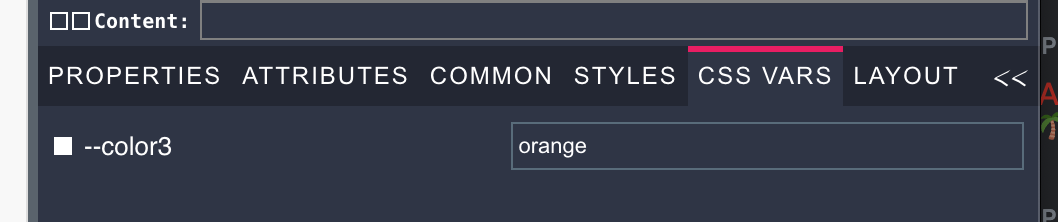
css variablen findest auch im property grid:

-
Danke schau ich mir an
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so nur mal so ne idee
nur mal so ne ideeZu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.MFG smilier108
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Zu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.Muss mal schauen wie ich mitbekomme wann ich neuladen muss. Im Moment kannst du mit Rechtsklick auf Objectes->Refresh den baum neu laden
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so nur mal so ne idee
Das geht ja alles schon
-
@jogibear9988
Sorry den rechtsklick hatte ich nicht probiert dann langt es ja mehr brauchts nicht
-
Hallo Jochen,
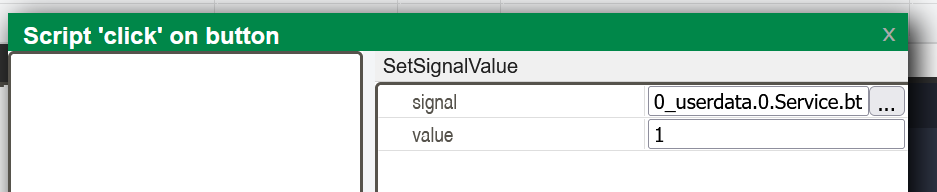
mal ne - vielleicht doofe - Frage zu den Simple-Events:

Mit welchen Event kann ich einen Bool-Datenpunkt auf true / false setzen?
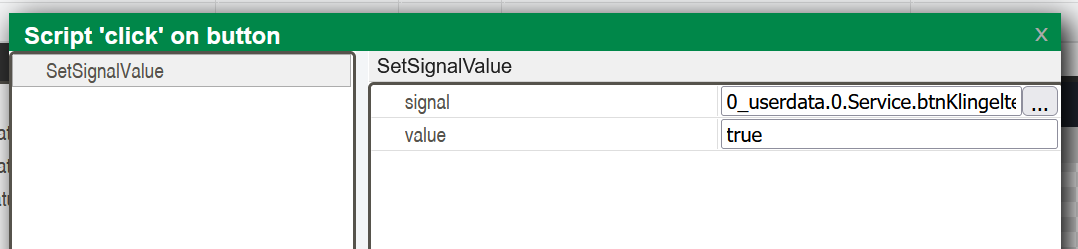
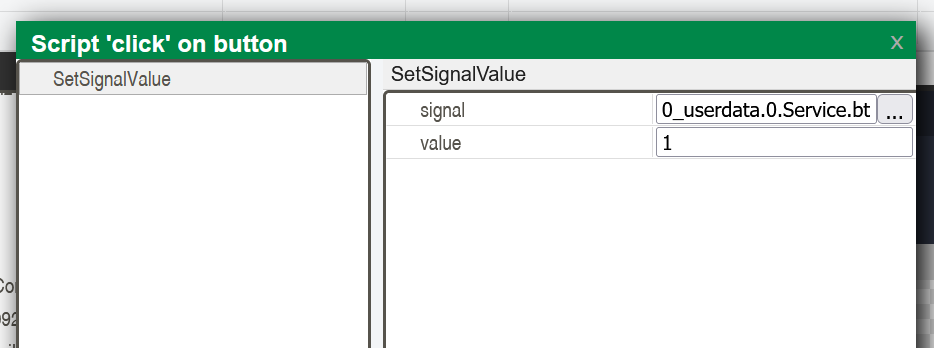
SetSignalValue überträgt true als String und SetBitInSignal überträgt ne Number.In Blockly funktioniert es mit SetSate.
Viele Grüße
Dieter -
oh, da muss ich an meinem propertygrid was bauen, das man auch wirkliche boolsche werte und auch numerisch werte eingeben kann. Schauen wann ich Zeit hab.
Es sollte gehen wenn du das script im quelltext bearbeitest und aus "true" dann true (ohne Anführungszeichen) machst.
-
Hab mal noch einen Fehler bei den 2 controls date und datetime ausgebessert im test.
Warum auch immer liefert month nicht den aktuellen sonder muss mit +1 gerechnet werden.
Wenn jemand weis wiso dann gerne mitteilenSchöne Weihnachten euch allen
Gruß Smilie108 -
Hi @jogibear9988
Kannst du damit was anfangen wo hab ichc den da einen fehler ?host.testhaus1-Server 2023-12-24 06:29:59.501 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/styles: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.495 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/tooltip: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.493 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/toolbar: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.488 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/select: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.472 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/listbox-option: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.472 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/listbox: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.468 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/data-grid: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.464 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/breadcrumb-item: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.464 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/breadcrumb: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.463 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/anchored-region: EISDIR: illegal operation on a directory, read -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
oh, da muss ich an meinem propertygrid was bauen, das man auch wirkliche boolsche werte und auch numerisch werte eingeben kann. Schauen wann ich Zeit hab.
Es sollte gehen wenn du das script im quelltext bearbeitest und aus "true" dann true (ohne Anführungszeichen) machst.
Das Ändern im Quelltext funktioniert.
Vielleicht ist es am einfachsten ein SetSignalValueBool, SetSignalValueNumber und SetSignalValueString zu erstellen.Viele Grüße und Frohe Weihnachten!
-
wäre bestimmt einfacher, fände ich aber nicht schön. Es kann ja bei allen möglichen script befehlen passieren das man einen speziellen typ braucht. Wedr das auf jeden fall noch einbauen
-
Zeitzone? UTC zeit vs. unserer Zeit?
-
Uups es ging um den Monat

Ja schau hier: https://www.w3schools.com/jsref/jsref_getmonth.asp liefert 0-11
-
Ja, fluent-ui sollte wohl mal aus meiner liste.
Da fehlen im NPM Paket die Dateiendungen bei den imports (also ".js"), dann kein der browser die nicht finden. Da muss man noch einen issue bei MS dazu aufmachen.
Wobei in dem 3.0er Beta paket scheinen die dateiendungen enthalten zu sein, d.h. die könnten vlt gehen.
Musst mal prüfen. (manuell paket installieren (rechtsklick auf packages) und folgendes eingeben "@fluentui/web-components@3.0.0-beta.6")
Komm da im Moment nicht dazu mir das anzuschauen -
Hallo Jochen,
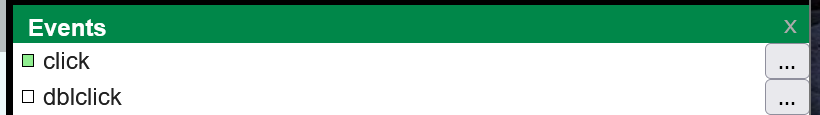
wenn wir schon gerade bei den Event-Properties sind:
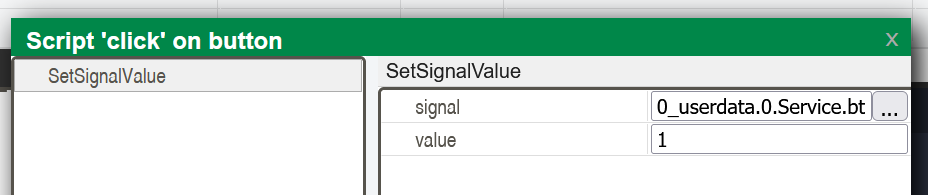
Will ich diese nun Entfernen

dann verschwindet links die zwar das SetSignalValue, die Parameter bleiben aber stehen
Drücke ich nun OK, dann schließt sich der Dialog. Es wird aber nach wie vor ein Event angezeigt.
Öffne ich nun das Event, dann ist die Property wieder vorhanden.Löschen im Quelltext funktioniert.
Viele Grüße
Dieter -
löschen kannst das event auch mit rechtsklick auf das kleine 4eck vor dem eventnamen