NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
du kannst auch im binding in der "formula" umrechnen, siehe hier: https://forum.iobroker.net/post/1092710
-
@jogibear9988
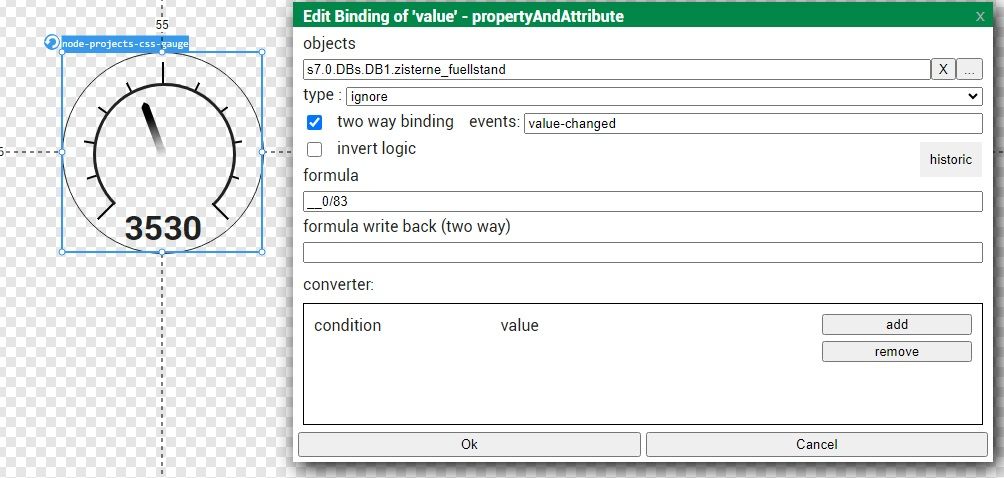
 danke muss jetz dann grad noch alles andere unterbringen normalerweise schaut das so aus
danke muss jetz dann grad noch alles andere unterbringen normalerweise schaut das so aus 
<style> .loadingFullWPA { animation: strokeFullWPA .6s infinite linear; } .loadingFull1WPA { animation: strokeFull1WPA .6s infinite linear; } @keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: {v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } </style> }und der gesammte normalerweise so
Habe dazu in vis2 eigentlich ein html wideget in dem dann :<svg width="600" height="600" > <defs> <linearGradient id='MyGradientFullWPA' x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset='0%' stop-color='blue' /> <stop offset='50%' stop-color='lightblue' /> <stop offset='100%' stop-color='red' /> </linearGradient> </defs> <g transform="scale(1)" > <g > <path class="loadingFullWPA" d="M110,10 L320,10 A10,10 0 0,0 320,10 A10,10 0 0,0 320,10 l50 0 A10,10 0 1,1 370,31 l-50 0 A10,10 0 0,0 320,54 l50 0 A10,10 0 1,1 370,76 l-50 0 A10,10 0 0,0 320,95 l50 0 A10,10 0 1,1 370,118 l-195 0 " fill= "none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullWPA)" /> </g> </g> </svg> <style> .loadingFullWPA { animation: strokeFullWPA .6s infinite linear; } .loadingFull1WPA { animation: strokeFull1WPA .6s infinite linear; } @keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v > 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: {v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } </style>Da muss ich mal schauen wie ich das unterbringe
 habe da alleine bei der heizung dann mind. 4 solche drin die auch verschiedene atrribute haben zwecks geschwindigkeit usw.
habe da alleine bei der heizung dann mind. 4 solche drin die auch verschiedene atrribute haben zwecks geschwindigkeit usw.
danke mal vorab.
MFg smilie108 -
@jogibear9988 ,
funktioniert, danke.

-
@jogibear9988
kannst du damit was anfangen ?console-export-2023-12-10_19-46-59.txtda sind ganz viele js fehlermeldungen drin. weis aber nicht ob die von mir sindweil es da sachen geht die ich garnicht drin habe?
ganz viele
Uncaught (in promise) TypeError: 404 Not Found http://192.168.1.91:8082/webui.0.widgets/node_modules/@fluentui/web-components/dist/esm/checkbox/Zu den Animationen er zeigt mir zwar jetzt mehr an aber laufen hab ichs noch nicht.
geht das mit den bindings so wie ich im vorherigen post drin habe oder gibt es da eine andere schreibweise ? kann ich die direkt in den styles verwenden oder muss ich die irgendwie mappen ?Mfg Smilie108
-
Die vielen Fehler kommen von fluent-ui, muss ich mal schauen ob da bei dem NPM package etwas nicht mehr geht. Wenn es nicht nutzt, entferne es einfach wieder.
in dem log steht, dein binding sieht so aus:
bind-css:stroke-dashoffset="{}"das ist nicht wirklich richtig, bei mir sieht das so aus:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}'leider muss größer und kleiner in html escaped werden, sonst würde das so aussehen:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}' -
twoway brauchst du nicht, du willst den wert über das gauge widget ja nicht schreiben
-
bindings kannst du nicht im stylesheet oder innerhalb von style nodes verwenden. Geht das so in vis?
Wenn ja muss ich mal schauen wie das dort umgesetzt wurde.Du muss auf den html/svg-element die stroke-dashoffset property binden. Das ist dann außerhalb deiner animation.
-
Ich hätte dazu noch ne idee. Ich kann ja machen das man einen wert an eine css-custom property binden kann. und die kann man dann inerhalb seines stylesheets verwenden.
-
ja habe den code genauso so drin wie ich in oben gepostet habe. Halt in einem html Wideget und davon habe ich mehrere auf der seite drin jeweils eine für die jeweilige linenanimation

Die bindings gehen so eigentlich überall in vis-2 zumindest.

Teste grad mal ob ich da sso hinbekomme wie du das meinst. -
keine ahnung wie das dort dann gemacht wird, die müssen ja so immer wieder den ganze style parsen (ok, vlt ists ja so).
was heist das diese bindings gehen dort überall? kann man die so auch in text Eingabefeldern zwischen de texten nutzen?
Ich muss schauen wie ich das umsetzen kann, für styles könnte ich mir das vorstellen, das man das supporten könnte, im Moment geht das auf jeden fall nicht
-
Hab gerade noch geschaut wie ich bindings auf custom properties machen kann. Problem dabei ist, die können Großbuchstaben enthalten, genauso wie den bindestrich. D.h. camelCase to snake-case wird dort nicht gehen. Muss mal schauen wie ich das mache.
-
@jogibear9988
mhm kannst du mir bitte eventuell mal was schauen ?
habe mal die wp in dein testsys hochgeladen.
Was ich nicht verstehe ist das ich das ganze genommen habe und bei webui reinkopiert habe aber der ganze style absatz verschwindet und ich finde ihn nicht mehrwenn ich das so mache wie du das geschrieben hast
" fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullBOI)" stroke-dashoffset='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%","converter":{">10":"20","<=10":"0"}}'></path>bekomme ich das rein aber das funktioniert auch nicht zumindest animiert er die line nicht
hab ich da nochwas falsch ?
mfg Smilie108 und vielen dank für deine bemühungen -
@jogibear9988
was heist das diese bindings gehen dort überall? kann man die so auch in text Eingabefeldern zwischen de texten nutzen?
ja du kannst zb text dann objekt und text
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Die vielen Fehler kommen von fluent-ui, muss ich mal schauen ob da bei dem NPM package etwas nicht mehr geht. Wenn es nicht nutzt, entferne es einfach wieder.
in dem log steht, dein binding sieht so aus:
bind-css:stroke-dashoffset="{}"So hab mir das auf deinem Testsystem angeschaut. So wie das bei dir aussieht regelst du nicht die geschwindigkeit sondern setzt einen startpunkt. Ich vermute deshalb habe ich auch die 0% und die 100% drinnen im style bei vis-2 sowie im code oben ersichtlich. deswegen animiert er auch die line nicht.
hat vermutlich damit zu tun oder ?@keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{wert1:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%; wert1 >= 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{wert1:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%; wert1 >= 10 ? 20 : 0}; }Oder bin ich da falsch drann ?
Mfg Smilei108 -
@jogibear9988
Hallo
Habe dir mal das aus dem live von vis2 raus. Macht es einen Unterschied wenn ich das in ein div paken würde ? ( Das ist eine Animierte Line)<div class="vis-widget-body"><svg width="600" height="600"> <defs> <linearGradient id="MyGradientFullFBH" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" stop-color="red"></stop> <stop offset="50%" stop-color="lightblue"></stop> <stop offset="100%" stop-color="#0101DF"></stop> </linearGradient> </defs> <g transform="scale(1)"> <g> <path class="loadingFullFBH" d=" M255,10 L320,10 A10,10 0 0,0 320,10 A10,10 0 0,0 320,10 l50 0 A10,10 0 1,1 370,39 l-50 0 A10,10 0 0,0 320,61 l50 0 A10,10 0 1,1 370,90 l-300 0 " fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullFBH)"></path> <defs> <linearGradient id="MyGradientFull1FBH" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" stop-color="red"></stop> <stop offset="100%" stop-color="darkred"></stop> </linearGradient> </defs> <path class="loadingFull1FBH" d="M210,30 L245,30 M245,30 l10,-20 " fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFull1FBH)"></path> </g> </g> </svg> <style> .loadingFullFBH { animation: strokeFullFBH .6s infinite linear; } .loadingFull1FBH { animation: strokeFull1FBH .6s infinite linear; } @keyframes strokeFullFBH { 0% { stroke-dashoffset: -(87/2); } 100% { stroke-dashoffset: -20; } } @keyframes strokeFull1FBH { 0% { stroke-dashoffset: -(87/2); } 100% { stroke-dashoffset: -20; } } </style> </div> -
Also ich hab dein Screen ein bisschen angepasst, umindest läuft eine animation schon einmal.
Nur ist die Frage, was willst du eigentlich binden?
Das die Animation überhaupt läuft? Wenn ja, dann füge per binding die css klasse zum objekt hinzu.
Irgendeinen wert in der animation? Dann benutze im style eine css custom property und binde den wert der css custom property (das ist nun möglich, habe ein update dafür gemacht) -
Hab dir z.b. mal eine animation per checkbox ein ausschaltbar gemacht. da wird dann die css klasse dynamisch hinzugefügt
-
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
-
achso, und die css animationen laufen nun auch zu designzeit
-
Jetzt geht‘s aber richtig voran

Kannst du bitte mal die möglichen Bindings kurz auflisten / dokumentieren?