NEWS
Test Adapter Weather-Warnings
-
Ok, ich weis ich bin lästig.

-
update für den lästigen sigi
 ... ne alles gut freue mich über feedback.
... ne alles gut freue mich über feedback.- headline für ZAMG enthält jetzt meteotext
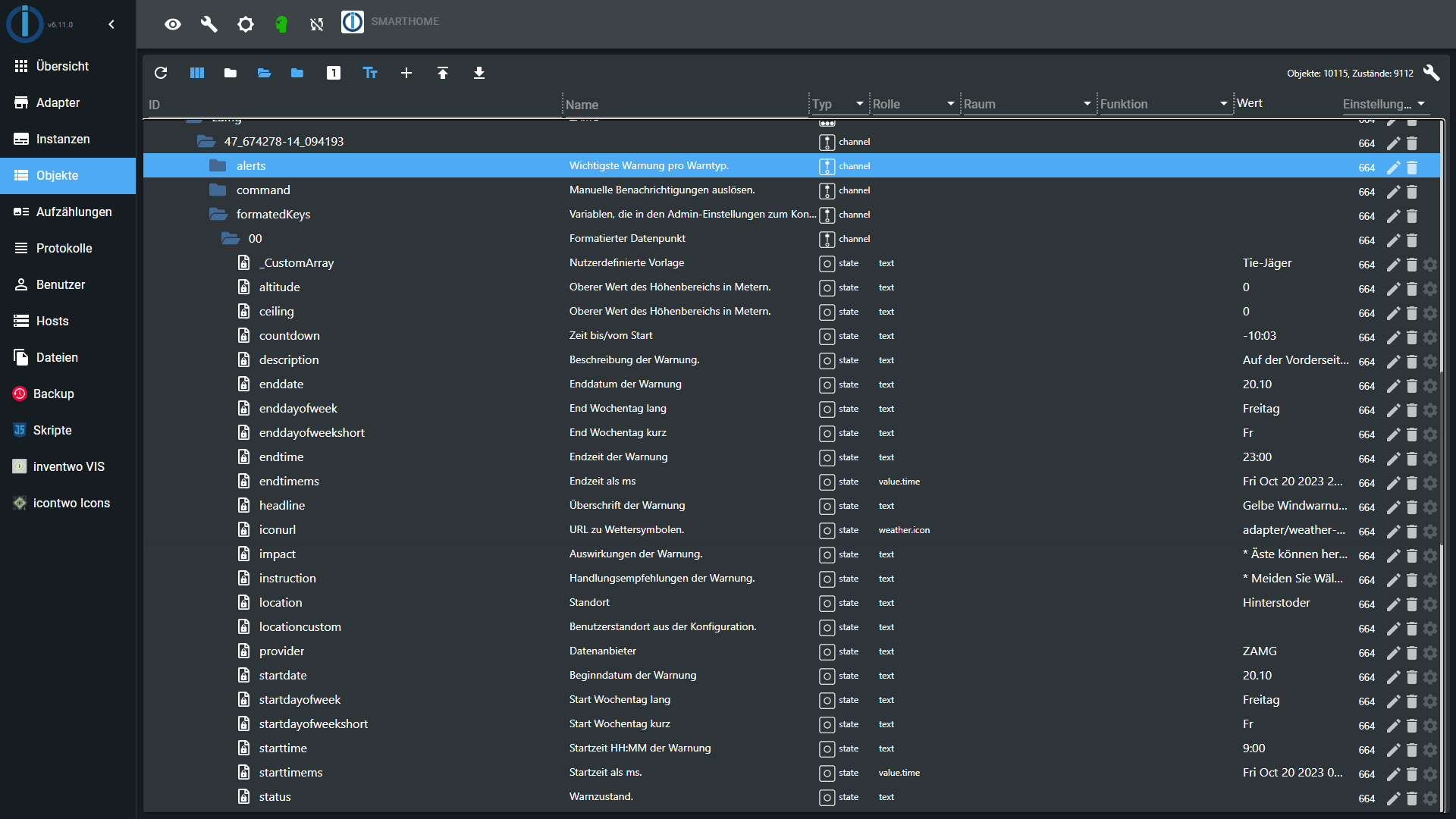
- type in alerts ist jetzt nicht mehr default -1 sondern wird gesetzt
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
-
@sigi234 sagte in Test Adapter Weather-Warnings:
Hm... für Vis brauche ich ja mehrere Farben entsprechend der Warnlevel-ID für ZAMG (1-5)(grün-gelb-orange-rot-violett)
Und ich weiß nicht mehr wieso ich da violett gemacht habe, die haben alle nur 4 Warnlevel. Denke das war in irgendeinem Adapter oder Script das ich mir angesehen habe, und sicher ist sicher.
Im Adapter selbst gibt es grün, dunkelgrün, gelb, orange, rot, violett und bei Zamg entfällt das violett. Ist wohl nur aus Gewohnheit drin.
-
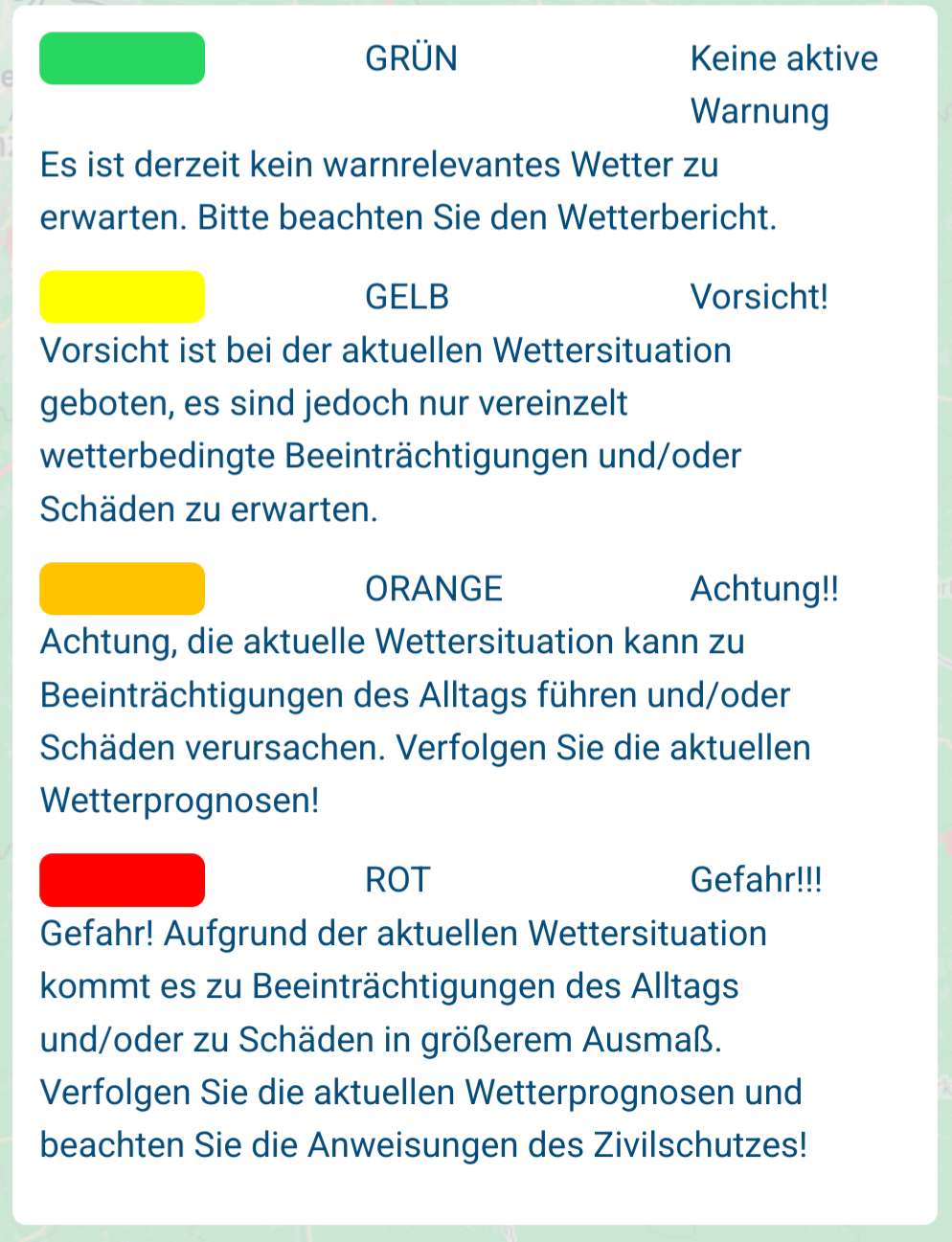
Ich finde laut ZAMG Website folgende Farben/Levels

gibt es trotzdem violett? @sigi234
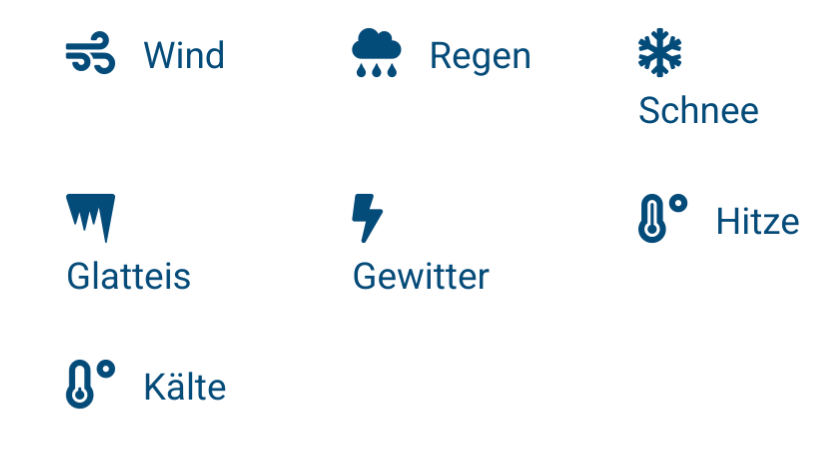
bei den Typen gibt's folgende:

-
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert. -
@ticaki sagte in Test Adapter Weather-Warnings:
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
Ich bin verwirrt



Mit description geht es:

-
@rtwl sagte in Test Adapter Weather-Warnings:
gibt es trotzdem violett? @sigi234
Ja, ist die höchste im ZAMG , aber nicht in Legend
-
@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
Ich bin verwirrt

Ich auch, im template steht ${description} ?
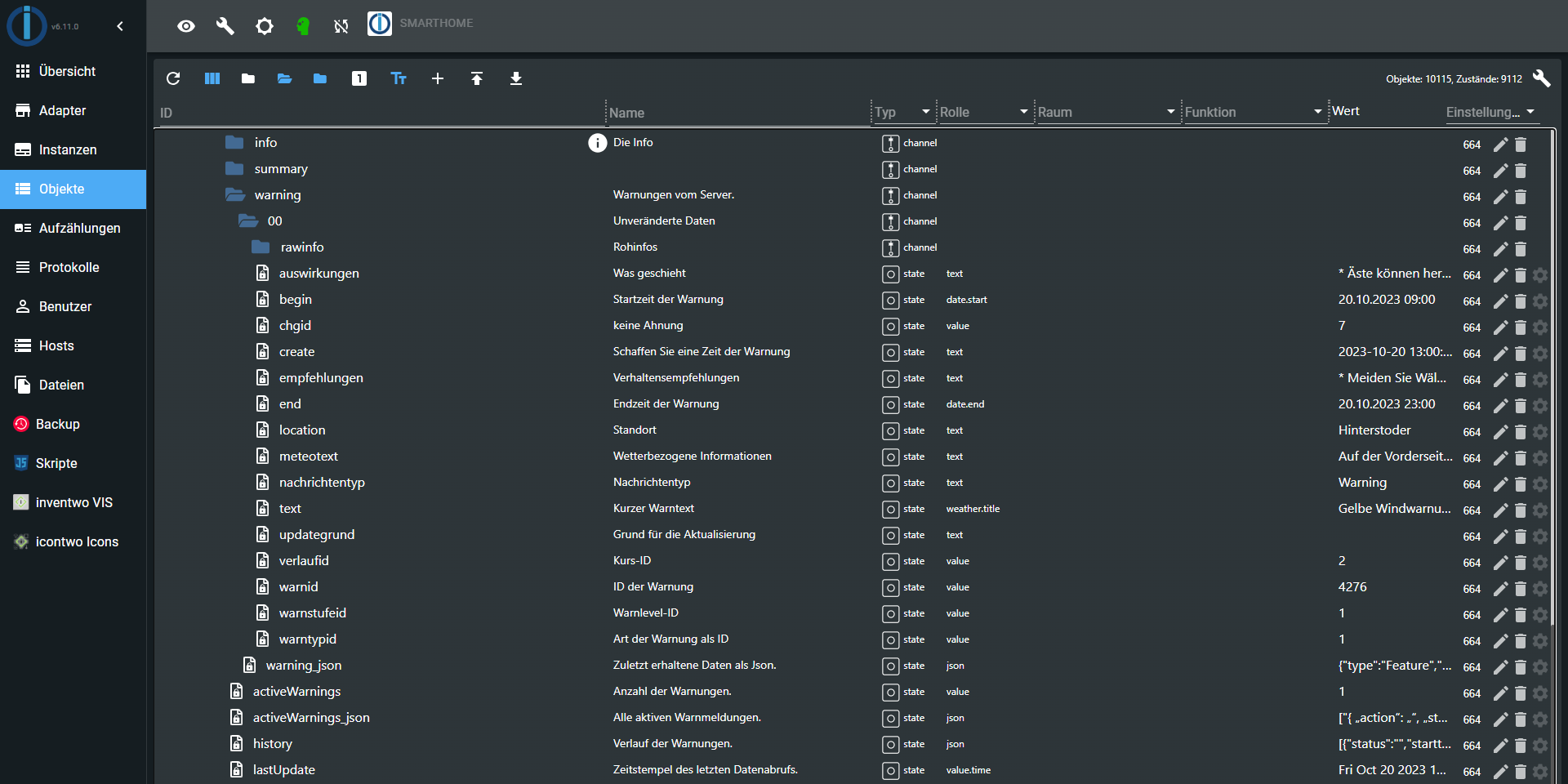
Das hatten wir doch oben besprochen. Wenn du da ${zamgspezifisch} in der Email hast und UWZ benutzt steht da nicht. Deshalb hab ich den Text in description umbenannt und dann passt es für alle drei.
-
@ticaki sagte in Test Adapter Weather-Warnings:
Ich auch, im template steht ${description} ?
Hatte meteotext eingegeben.

-
@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
-
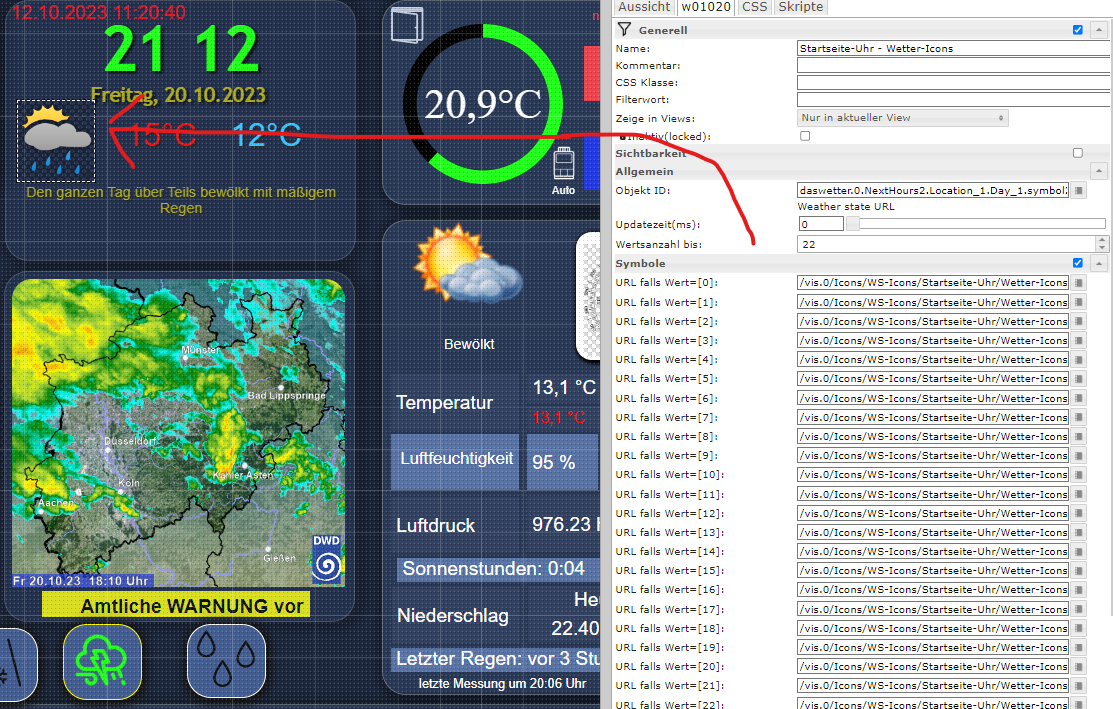
stehe gerade auf dem schlauch, mit welchem Widget und wie kann ich die icon´s mit dem DP iconurl anzeigen lassen?
-
Hilfe bei Übersetzungen: Das hier hängt stark daran das die Übersetzungen was taugen, wenn ihr dabei helfen wollt: https://weblate.iobroker.net/projects/adapters/weather-warnings/
Das gilt auch wenn ihr dämliche deutsche Übersetzungen findet.EDIT: jetzt muß ich für de 500 Wörter/Sätze überprüfen nerv
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
Ja stimmt. Ich selbst verstehe aber rot als das schlimmste und nicht violett, hoffe das ich kein Problem
-
@ticaki Teste jetzt gerade mal die Templates. Wenn ich den token ${startdate} für Alexa verwende, dann sagt sie für 21.10 "Einundzwanzig komma eins null" . Uhrzeit wird richtig gesagt.
-
Dazu gibts 2 möglichkeiten - Version 1. 01. 10. als fertiges token ... ne geht nicht für english also version 2.
startday startmonth endday endmonth und das halt
${startday}. ${startmonth}.Sollte in 1. 10. was erster zehnter bedeutet.
-
@chris76e sagte in Test Adapter Weather-Warnings:
stehe gerade auf dem schlauch, mit welchem Widget und wie kann ich die icon´s mit dem DP iconurl anzeigen lassen?
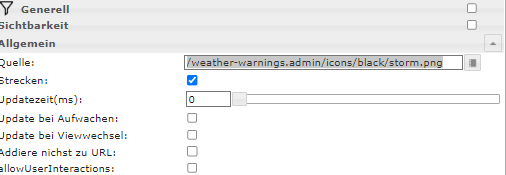
Widget:Edit
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/weather-warnings.admin/icons/black/storm.png","stretch":true},"style":{"left":"176px","top":"379px","z-index":"4","width":"100px","height":"100px"},"widgetSet":"basic"}] -
-
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
-
@ticaki
würde denn
http://localhost:port oder
https://localhost:port
nicht funktionieren? -
@ticaki sagte in Test Adapter Weather-Warnings:
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
So geht es bei mir:
http://192.168.178.20:8082/adapter/weather-warnings/icons/black/storm.png
Auch so:
http://localhost:8082/adapter/weather-warnings/icons/black/storm.png
-
keine ahnung was besser ist. Habe die Wettersymbole von Adapter "DasWetter" bis jetzt so eingebunden, dann bräuchte man noch ein DP mit warntypenummer und eine Liste welce nummer für welchen type da ist.