NEWS
Test Adapter Weather-Warnings
-
@ticaki sagte in Test Adapter Weather-Warnings:
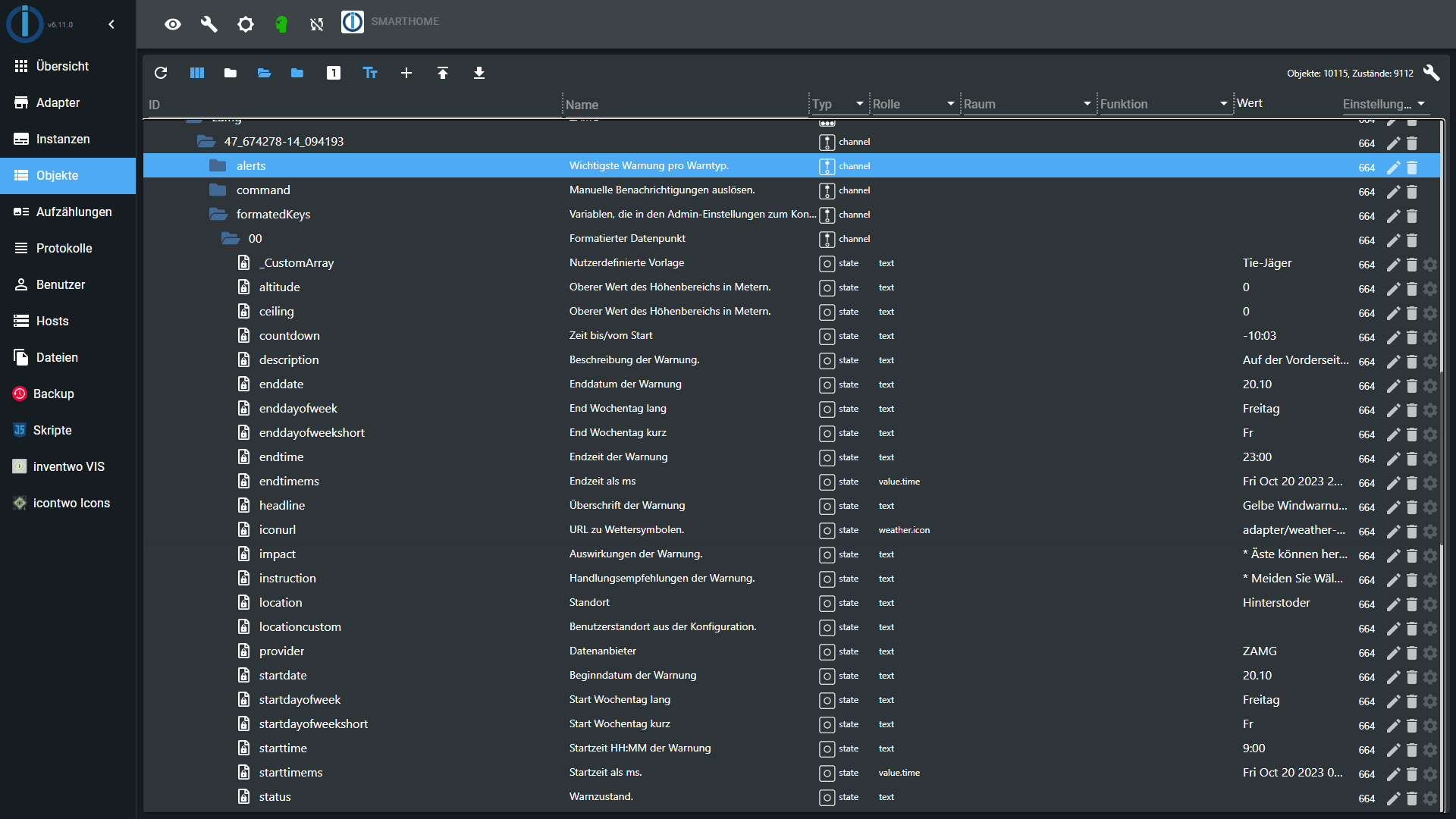
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
Ich bin verwirrt



Mit description geht es:

@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
Ich bin verwirrt

Ich auch, im template steht ${description} ?
Das hatten wir doch oben besprochen. Wenn du da ${zamgspezifisch} in der Email hast und UWZ benutzt steht da nicht. Deshalb hab ich den Text in description umbenannt und dann passt es für alle drei.
-
@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
bitte weathertext löschen (state) den gibts nicht mehr, heißt jetzt impact (Auswirkungen) den gibts aber nur für Zamg. überall sonst ist er leer.
Ich bin verwirrt

Ich auch, im template steht ${description} ?
Das hatten wir doch oben besprochen. Wenn du da ${zamgspezifisch} in der Email hast und UWZ benutzt steht da nicht. Deshalb hab ich den Text in description umbenannt und dann passt es für alle drei.
@ticaki sagte in Test Adapter Weather-Warnings:
Ich auch, im template steht ${description} ?
Hatte meteotext eingegeben.:joy:
-
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
-
@ticaki sagte in Test Adapter Weather-Warnings:
Ich auch, im template steht ${description} ?
Hatte meteotext eingegeben.:joy:
-
@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
Hilfe bei Übersetzungen: Das hier hängt stark daran das die Übersetzungen was taugen, wenn ihr dabei helfen wollt: https://weblate.iobroker.net/projects/adapters/weather-warnings/
Das gilt auch wenn ihr dämliche deutsche Übersetzungen findet.EDIT: jetzt muß ich für de 500 Wörter/Sätze überprüfen nerv
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
Ja stimmt. Ich selbst verstehe aber rot als das schlimmste und nicht violett, hoffe das ich kein Problem
-
Hilfe bei Übersetzungen: Das hier hängt stark daran das die Übersetzungen was taugen, wenn ihr dabei helfen wollt: https://weblate.iobroker.net/projects/adapters/weather-warnings/
Das gilt auch wenn ihr dämliche deutsche Übersetzungen findet.EDIT: jetzt muß ich für de 500 Wörter/Sätze überprüfen nerv
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
@rtwl
Das violett kommt wohl aus dem DWD Adapter von vor 5 Jahren. Hab da damals die Farben rauskopiert.Das sind sie Warnstufen von DWD
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html?nn=508722
Ja stimmt. Ich selbst verstehe aber rot als das schlimmste und nicht violett, hoffe das ich kein Problem
-
@ticaki Teste jetzt gerade mal die Templates. Wenn ich den token ${startdate} für Alexa verwende, dann sagt sie für 21.10 "Einundzwanzig komma eins null" . Uhrzeit wird richtig gesagt.
Dazu gibts 2 möglichkeiten - Version 1. 01. 10. als fertiges token ... ne geht nicht für english also version 2.
startday startmonth endday endmonth und das halt
${startday}. ${startmonth}.Sollte in 1. 10. was erster zehnter bedeutet.
-
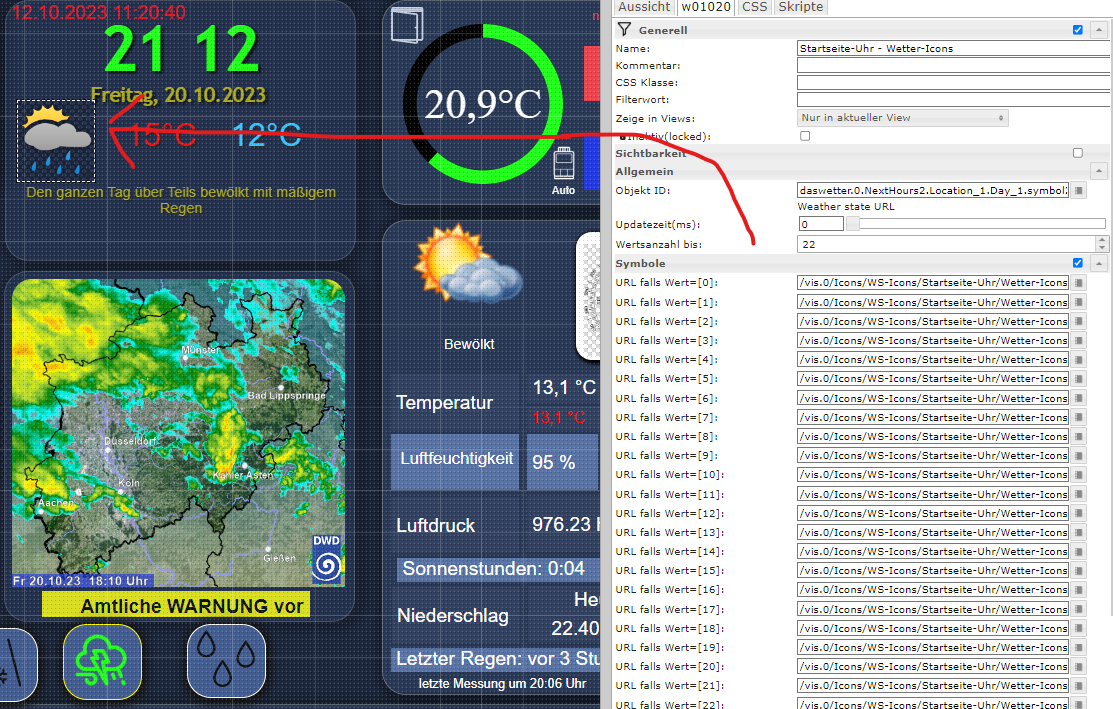
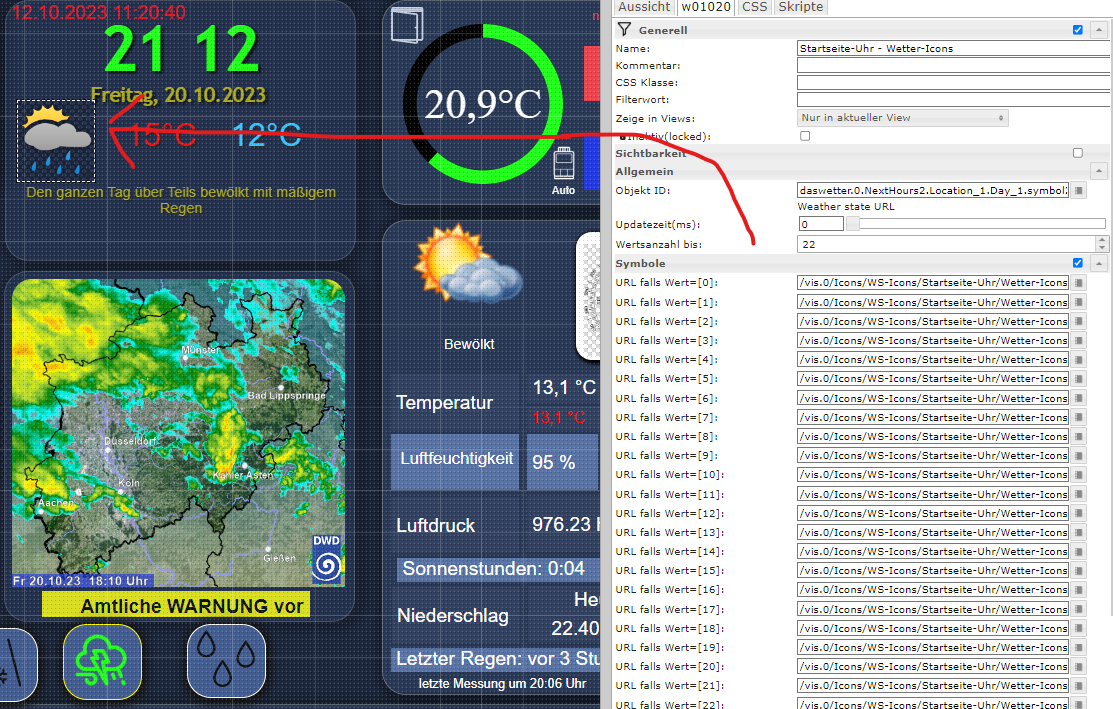
stehe gerade auf dem schlauch, mit welchem Widget und wie kann ich die icon´s mit dem DP iconurl anzeigen lassen?
@chris76e sagte in Test Adapter Weather-Warnings:
stehe gerade auf dem schlauch, mit welchem Widget und wie kann ich die icon´s mit dem DP iconurl anzeigen lassen?
Widget:Edit
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/weather-warnings.admin/icons/black/storm.png","stretch":true},"style":{"left":"176px","top":"379px","z-index":"4","width":"100px","height":"100px"},"widgetSet":"basic"}] -
@chris76e sagte in Test Adapter Weather-Warnings:
stehe gerade auf dem schlauch, mit welchem Widget und wie kann ich die icon´s mit dem DP iconurl anzeigen lassen?
Widget:Edit
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/weather-warnings.admin/icons/black/storm.png","stretch":true},"style":{"left":"176px","top":"379px","z-index":"4","width":"100px","height":"100px"},"widgetSet":"basic"}] -
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
-
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
@ticaki
würde denn
http://localhost:port oder
https://localhost:port
nicht funktionieren? -
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
@ticaki sagte in Test Adapter Weather-Warnings:
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
So geht es bei mir:
http://192.168.178.20:8082/adapter/weather-warnings/icons/black/storm.png
Auch so:
http://localhost:8082/adapter/weather-warnings/icons/black/storm.png
-
@chris76e sagte in Test Adapter Weather-Warnings:
aber da wird doch "per hand" ein Bild ausgesucht. Dachte das geht mit dem DP automatisch
Das war auch so gedacht, wenn das nicht geht, baue ich im Admin ein Feld ein in dem man http://ip:port / https://ip:port selbst eingeben kann.
-
keine ahnung was besser ist. Habe die Wettersymbole von Adapter "DasWetter" bis jetzt so eingebunden, dann bräuchte man noch ein DP mit warntypenummer und eine Liste welce nummer für welchen type da ist.

@chris76e sagte in Test Adapter Weather-Warnings:
keine ahnung was besser ist. Habe die Wettersymbole von Adapter "DasWetter" bis jetzt so eingebunden, dann bräuchte man noch ein DP mit warntypenummer und eine Liste welce nummer für welchen type da ist.
:+1:
Und welcher Provider
Ist nicht so einfach mit den Icons. -
keine ahnung was besser ist. Habe die Wettersymbole von Adapter "DasWetter" bis jetzt so eingebunden, dann bräuchte man noch ein DP mit warntypenummer und eine Liste welce nummer für welchen type da ist.

Also ich hab die Tokens für Alexa eingebaut und en Urlprefixfeld. Paar Übersetzungen sind auch besser. Natürlich alles nicht getestet.
Eine einfache Liste gibts nicht wirklich: Man sieht hier welche Zahl welche Bedeutung hat: https://github.com/ticaki/ioBroker.weather-warnings/blob/322ccd2bd7a5617bf37b479ff05e029e525b6f76/src/lib/def/messages-def.ts#L302
{ '1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ah gibt doch ne Liste und zwar hier:
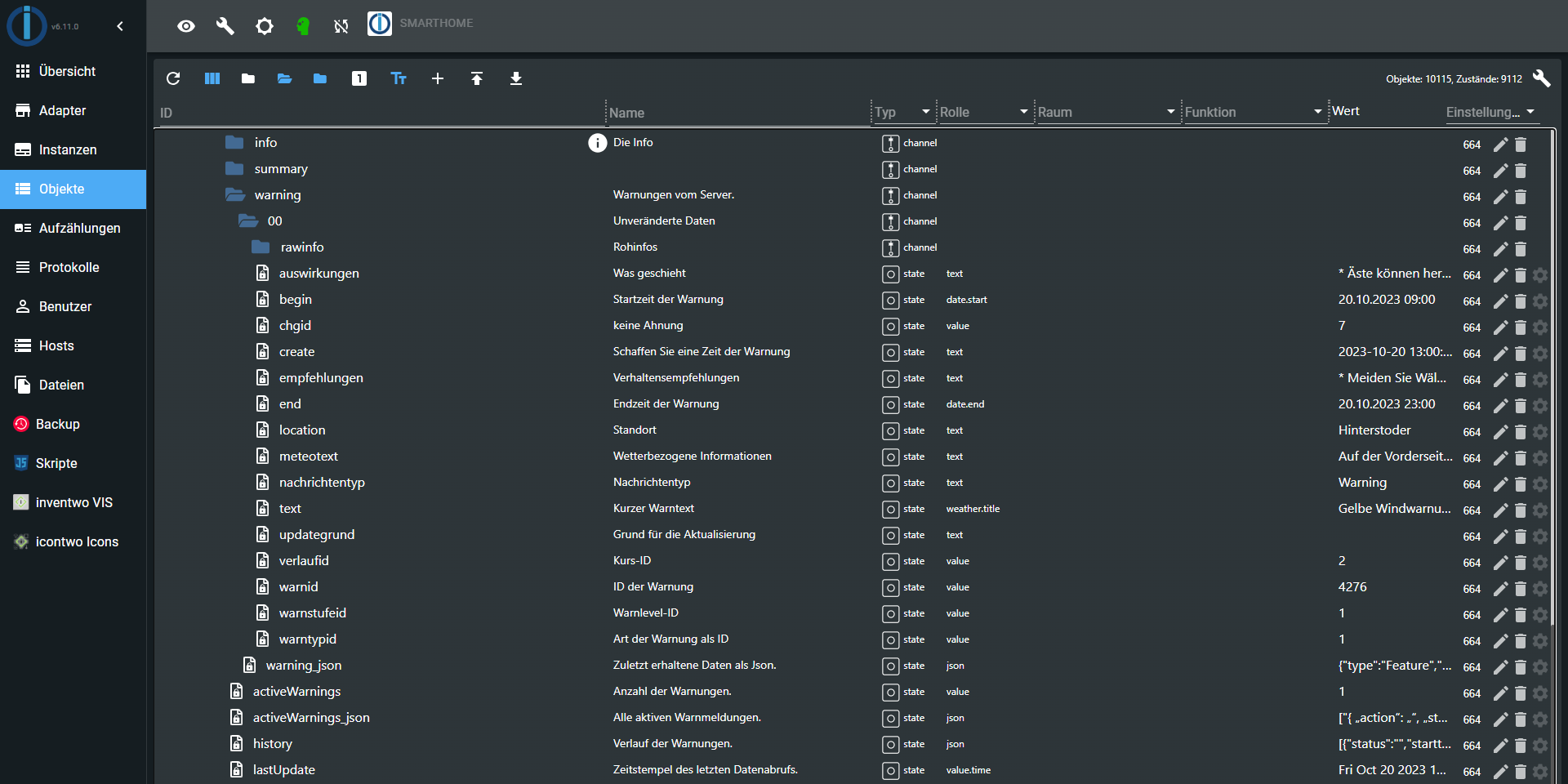
Ich könnte es auch noch in das Object formatedKeys.xx.genericwarntype rein schreiben. ins object common, weiß gerade nicht wie das heißt das zahlen als zeichenketten anzeigt.
-
Also ich hab die Tokens für Alexa eingebaut und en Urlprefixfeld. Paar Übersetzungen sind auch besser. Natürlich alles nicht getestet.
Eine einfache Liste gibts nicht wirklich: Man sieht hier welche Zahl welche Bedeutung hat: https://github.com/ticaki/ioBroker.weather-warnings/blob/322ccd2bd7a5617bf37b479ff05e029e525b6f76/src/lib/def/messages-def.ts#L302
{ '1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ah gibt doch ne Liste und zwar hier:
Ich könnte es auch noch in das Object formatedKeys.xx.genericwarntype rein schreiben. ins object common, weiß gerade nicht wie das heißt das zahlen als zeichenketten anzeigt.
Wenn man die Symbole vom Adapternutzen will reicht es doch aus, wenn für diese
"genericWarntyp.1.name": "Unbekannt", "genericWarntyp.10.name": "Hagel", "genericWarntyp.11.name": "Nebel", "genericWarntyp.12.name": "Tauwetter", "genericWarntyp.2.name": "Sturm", "genericWarntyp.3.name": "Schneefall", "genericWarntyp.4.name": "Regen", "genericWarntyp.5.name": "Kälte", "genericWarntyp.6.name": "Waldbrand", "genericWarntyp.7.name": "Gewitter", "genericWarntyp.8.name": "Glatteis/rutschig", "genericWarntyp.9.name": "Hitze",die nummer ausgegeben wird. Mit den ganzen nummern von DWD wird das ja eh vielzuviel......
-
Wenn man die Symbole vom Adapternutzen will reicht es doch aus, wenn für diese
"genericWarntyp.1.name": "Unbekannt", "genericWarntyp.10.name": "Hagel", "genericWarntyp.11.name": "Nebel", "genericWarntyp.12.name": "Tauwetter", "genericWarntyp.2.name": "Sturm", "genericWarntyp.3.name": "Schneefall", "genericWarntyp.4.name": "Regen", "genericWarntyp.5.name": "Kälte", "genericWarntyp.6.name": "Waldbrand", "genericWarntyp.7.name": "Gewitter", "genericWarntyp.8.name": "Glatteis/rutschig", "genericWarntyp.9.name": "Hitze",die nummer ausgegeben wird. Mit den ganzen nummern von DWD wird das ja eh vielzuviel......
@chris76e sagte in Test Adapter Weather-Warnings:
Wenn man die Symbole vom Adapternutzen will reicht es doch aus, wenn für diese
...
die nummer ausgegeben wird. Mit den ganzen nummern von DWD wird das ja eh vielzuviel......Nicht das wir an einander vorbei reden:
- Es gibt im Admin ein Feld mit dem man das adapter/icons... um das fehlende http://192.168.x.x:8081 ergänzen kann (der / zwischen port und adapter wird ergänzt)
- gibt es nicht... Mist, das ist nur Intern, genericwarntypenumber gibts dann demnächst auch in formatedKeys
-
@chris76e sagte in Test Adapter Weather-Warnings:
Wenn man die Symbole vom Adapternutzen will reicht es doch aus, wenn für diese
...
die nummer ausgegeben wird. Mit den ganzen nummern von DWD wird das ja eh vielzuviel......Nicht das wir an einander vorbei reden:
- Es gibt im Admin ein Feld mit dem man das adapter/icons... um das fehlende http://192.168.x.x:8081 ergänzen kann (der / zwischen port und adapter wird ergänzt)
- gibt es nicht... Mist, das ist nur Intern, genericwarntypenumber gibts dann demnächst auch in formatedKeys
-
Also ich hab die Tokens für Alexa eingebaut und en Urlprefixfeld. Paar Übersetzungen sind auch besser. Natürlich alles nicht getestet.
Eine einfache Liste gibts nicht wirklich: Man sieht hier welche Zahl welche Bedeutung hat: https://github.com/ticaki/ioBroker.weather-warnings/blob/322ccd2bd7a5617bf37b479ff05e029e525b6f76/src/lib/def/messages-def.ts#L302
{ '1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ah gibt doch ne Liste und zwar hier:
Ich könnte es auch noch in das Object formatedKeys.xx.genericwarntype rein schreiben. ins object common, weiß gerade nicht wie das heißt das zahlen als zeichenketten anzeigt.
@ticaki sagte in Test Adapter Weather-Warnings:
Also ich hab die Tokens für Alexa eingebaut
Wenn ich das so für Alexa eingebe hört es sich richtig an
Hallo Christian. Es gibt eine ${headline}. Die Warnung gilt von ${startdayofweek} ${startday}ter ${startmonth}ter ${starttime} bis ${enddayofweek} ${endtime}. Die Warnstufe ist ${warnlevelcolorname}musste hinter startday und month jeweils ein ter schreiben
-
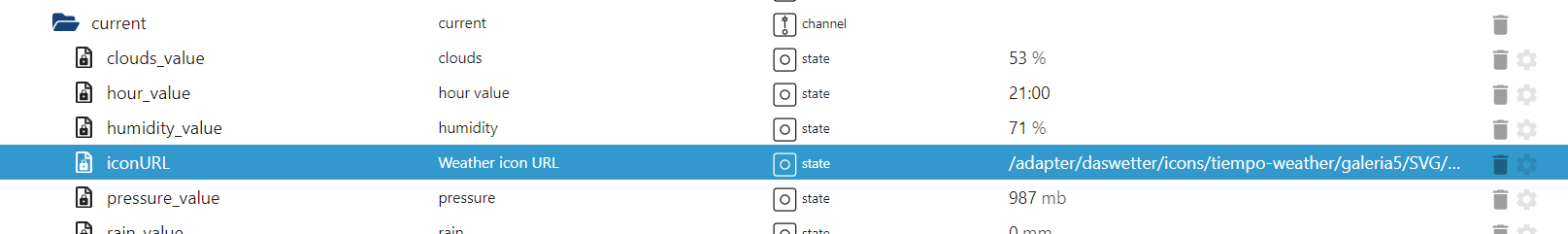
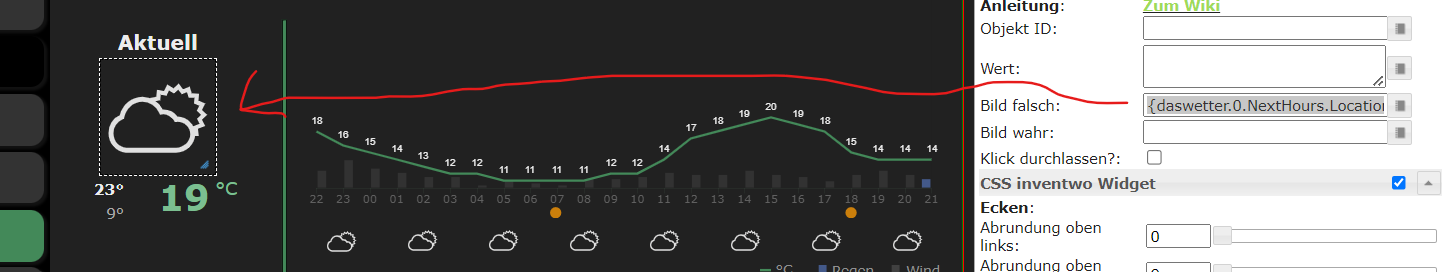
ich denke es reicht, wenn es einen Datenpunkt "IconURL" gibt mit dem Pfad zum Icon.
DasWetter hat zb diesen Pfad in einem Datenpunkt als string:/adapter/daswetter/icons/tiempo-weather/galeria5/SVG/White/2.svg
einbinden in die VIS geht dann ganz einfach via Binding:
{daswetter.0.NextHours.Location_1.Day_1.current.iconURL}
Wichtig wäre dabei, dass man das Bild färben kann. keine Ahnung ob es mit der PNG möglich ist.