NEWS
jarvis v3.2.x - just another remarkable vis
-
@mpl1338 Ja, sollte so sein.
"min" -> true -> "up" "max -> false -> "down"
Es sieht so aus, als ob die Einstellung von Datenpunkt-Eigenschaften nicht zieht?
Dann bitte ein Issue in github dazu aufmachen.
https://github.com/Zefau/ioBroker.jarvis/issues -
Ist es möglich von 3.2.0-beta.10 auf 3.2.0-beta.8 zurück zu Downgraden?
Mich stört es extrem
 kann keine Jalousien jetzt bedienen.
kann keine Jalousien jetzt bedienen. -
@mpl1338 Ja
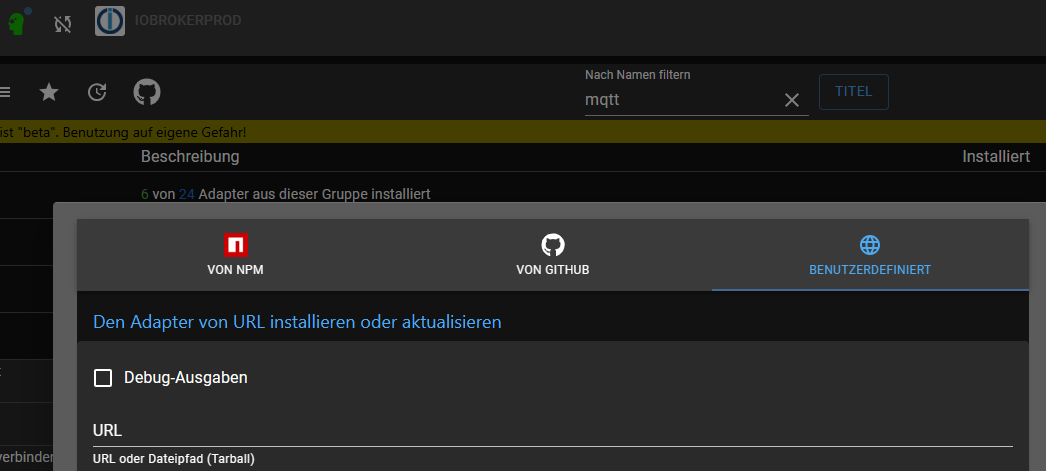
Expertenmodus an

Benutzerdefiniert mit dem Eintrag nutzen -> Installierenhttps://github.com/Zefau/ioBroker.jarvis/tree/755e0b6070913bf9013e7d3345ef0756d1dae652 -
Ich habe meine Jarvis Installation auf 3.2. beta 10 upgedatet und musste mehrmals nachinstallieren etc., da ich Anzeigefehler erhielt ("undefined"). Habe jetzt einen Stand erreicht, dass über den Firefox Browser Jarvis korrekt funktioniert (Tablet+PC) aber im Fully Kiosk Browser (Tablet) wird nach dem Laden des Dashboards zurück auf die Ansicht "Verbindungseinstellungen" und die Meldung "Verfify Installation: Installation Inconsistent" angezeigt. ).
In ioBroker habe ich im Log z.B. folgende Meldung "Failed mapping a recurring event of calendar Müllkalender: Invalid time value".
Etwas weiter unten im Log steht auch noch:jarvis.0 2024-03-23 08:42:28.773 warn js/index-2c99918a.js: Not existsCache etc habe ich schon geleert.
-
-
@mcu Ja habe schon mehrfach neugestartet und auch mit Änderung der Einstellungen etc.
Ich habe einmal alles auf SSL geändert (web Adapter, Jarvis) und im Fully "Ignore SSL Errors" true gestellt. Nach Reload blieb die dashboard Seite im Fully Browser aktiv und startete nicht mehr neu. Somit funktioniert 3.2.10 beta auf meinem Tablet bisher ohne Probleme wieder!!
Ich musste nur noch meine iframes (echarts Diagramme) manuell von http auf https umändern und auf dem PC (firefox) eine Sicherheitsausnahme hinzufügen. -
Hallo Zusammen,
ich habe die 3.2.10 Beta am laufen und einen google Kalender eingebunden.
Nun gibts diese Fehlermeldung:
Failed mapping a recurring event of calendar Gemeinsamer Kalender: Invalid time value
Hat jemand ne Idee von euch? Die Meldung kommt gefühlt 100x.Grüße Daniel
-
@sk8er-boi Widget neu angelegt oder von v 3.1.8 übernommen?
Cache vom Browser gelöscht? -
@mcu widget ewig alt. Wahrscheinlich noch von Beginn an von v3. Cache etc gelöscht. Ich werde es Mal neu anlegen und probieren.
-
Also ich habe es nicht hinbekommen, die Meldung erscheint immer noch. Habe das Widget "Müllkalender" gelöscht. Die Meldung kommt auch alle 5 Minuten, was irgendwie mit den Intervalleinstellungen zu tun hat, oder? D.h. es müsste irgendwo ein "Phantom"-Widget noch aktiv sein. Wo könnte ich da nachschauen? Unter den objects gibt es ein widgets Objekt, aber darin finde ich keinen string mit "Müllkalender".
-
@matzeit mit v 3.2.0 beta.10 geht alles über den Cache. Also muss man immer den Cache löschen.
Auf jeden Fall probieren. -
@mcu Welcher Cache ist denn genau gemeint? Browser habe ich gelöscht. Habe ein Tablet an der Wand mit Fully noch. Oder den Cache vom OS wo iobroker drauf läuft?
-
@matzeit Browser Cache
-
@mcu Die Meldung kommt alle 5 Minuten in den Log. Auch wenn alle Geräte ausgeschaltet sind. Gestern war es kurz weg als ich Browser Cache gelöscht hatte bzw. den Kalender "Müllkalender" Widget gelöscht hatte und Jarvis.0 neugestartet habe.
Ich könnte vermuten, dass die Termine im Kalender womöglich nicht interpretiert werden können da ich so sachen drinn habe wie "Alle 4 Wochen" etc.
Werde das entsprechende Kalender-Widget wieder löschen. -
Hallo zusammen,
mit der Beta 12 startet Jarvis bei mir nicht mehr.
https://github.com/Zefau/ioBroker.jarvis/issues/2644
Kennt jemand einen Weg wie ich vorübergehend die Beta 11 wieder installieren kann? Hab mich schon so an 3.2.x gewöhnt, möchte ungern auf 3.1.x zurück wenn es irgendwie gehen würde.
Danke schon mal.
-
https://github.com/Zefau/ioBroker.jarvis/tree/fca82c9bb7a5af7f1c1fd3ef869e17270c819ebc -
@mcu Danke! Funktioniert wieder.
-
Hi, Ich hab in machen widgets, z.b. JsonTable, JavaScript zur Formatierung der Werte.
{ "field": "updated", "label": "Updated", "format": "val => {try{formatTimeStamp(val)}catch(err){console.log(err.message)}finally{}}" },formatTimeStamp ist in Scripts definiert.
function formatTimeStamp (val) { return (val === undefined ? '' : new Date(Number(val)).toLocaleString('de-DE')); // Timestamp in UNIX format }In version 3.2.x Beta 10 wird die Formatierung nicht ausgeführt, da die function formatTimeStamp nicht verfügbar ist. Hier noch das Browser Log
App Time - Processed Users and Groups: 21.00ms index-bd3a13be.js:69 Pro Valid Pro User: index-bd3a13be.js:131 App Time - Validated pro: 42.00ms index-bd3a13be.js:131 settings Loaded from cache. index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:131 layout Loaded from cache. index-bd3a13be.js:131 devices Loaded from cache. index-bd3a13be.js:131 widgets Loaded from cache. index-bd3a13be.js:131 styles Loaded from cache. index-bd3a13be.js:131 scripts Loaded from cache. index-bd3a13be.js:131 App Time - Cache loaded: 48.00ms 6[Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. See <URL> index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:127 settings Received payload and signature has CHANGED! index-bd3a13be.js:127 devices Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Devices: 558.00ms VM578:1 formatTimeStamp is not defined 10VM578:1 formatTimeStamp is not defined index-bd3a13be.js:127 widgets Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 layout Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 styles Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 scripts Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Widgets, Layout, Styles and Scripts: 692.00ms index-bd3a13be.js:131 App Sentry is turned on. You may deactivate it in the adapter settings. index-bd3a13be.js:24 App Time - Processed Config and Adapter-Instances: 727.00ms index-bd3a13be.js:24 App Last Verification: 1717656450757 index-bd3a13be.js:24 App Development Mode: false index-bd3a13be.js:24 App Time - Verified installation: 729.00ms index-bd3a13be.js:24 App Time - Processed Icons: 809.00ms -
@hvb ab v3.2.0 wurde date() in jDate() umbenannt. Eigene Funktionen gehen nicht.
-
@mcu Das Problem ist nicht der Date() call innerhalb von formatTimeStamp. Gleiches Ergebnis nach Anpassung auf jDate().
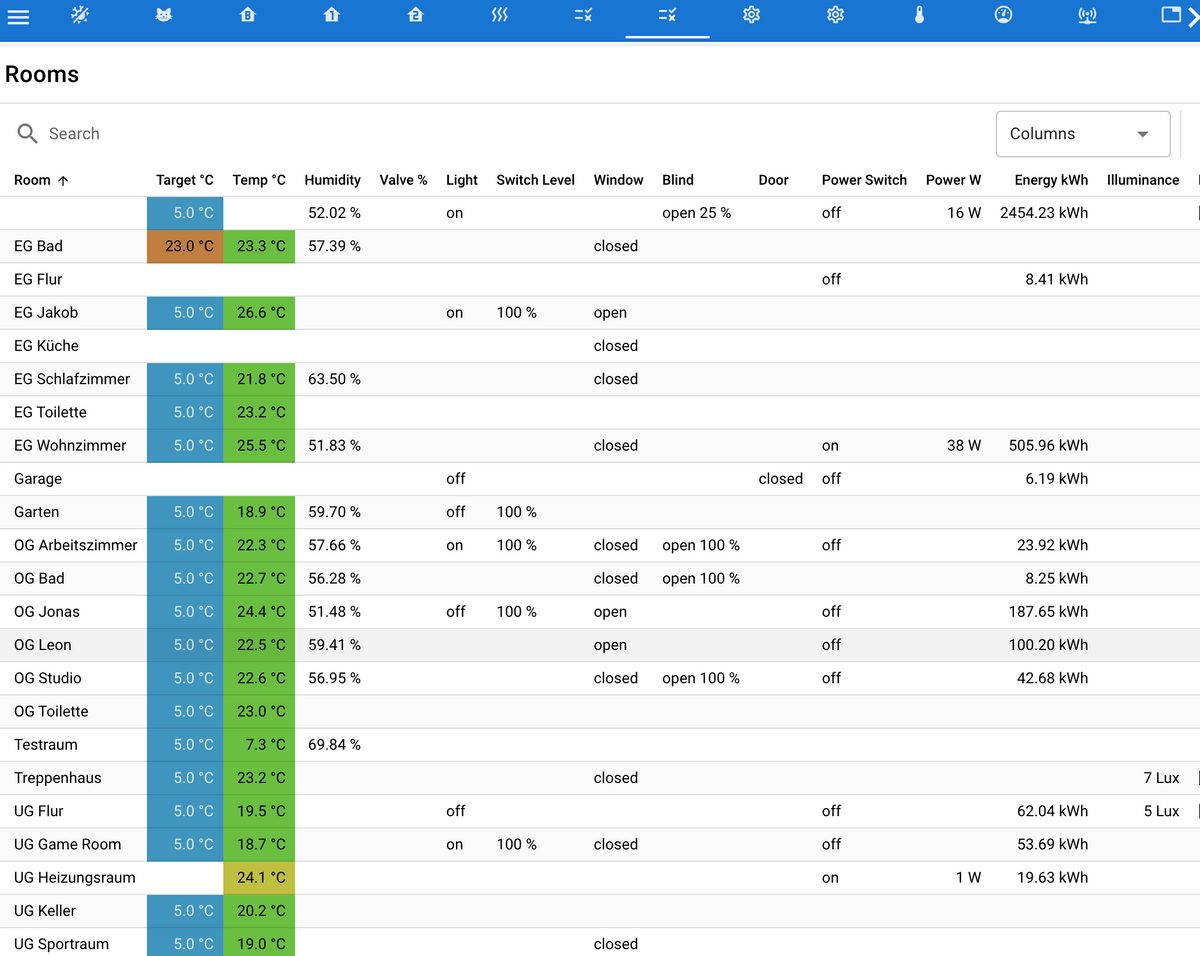
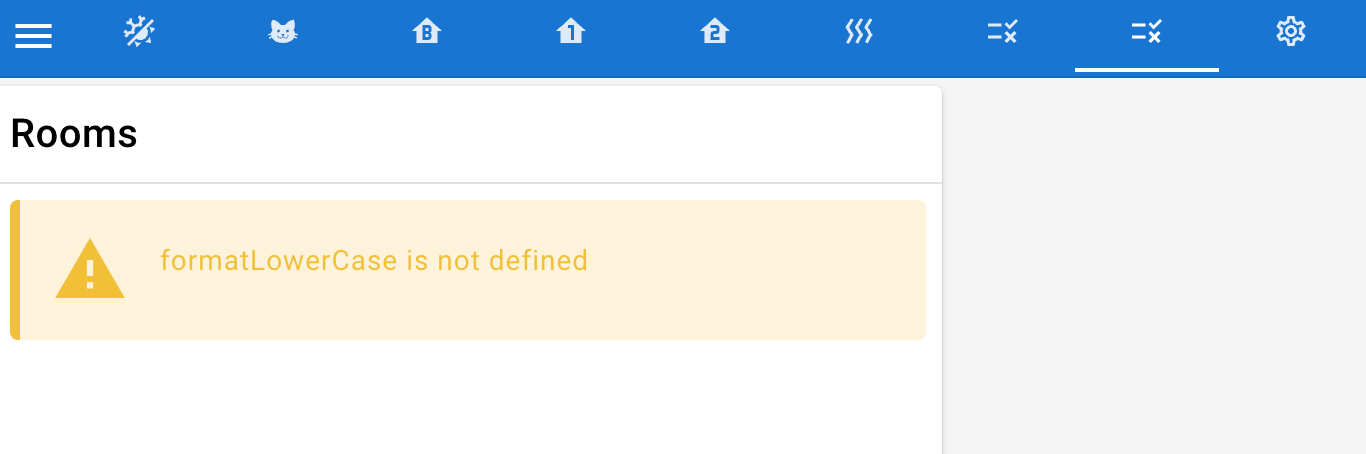
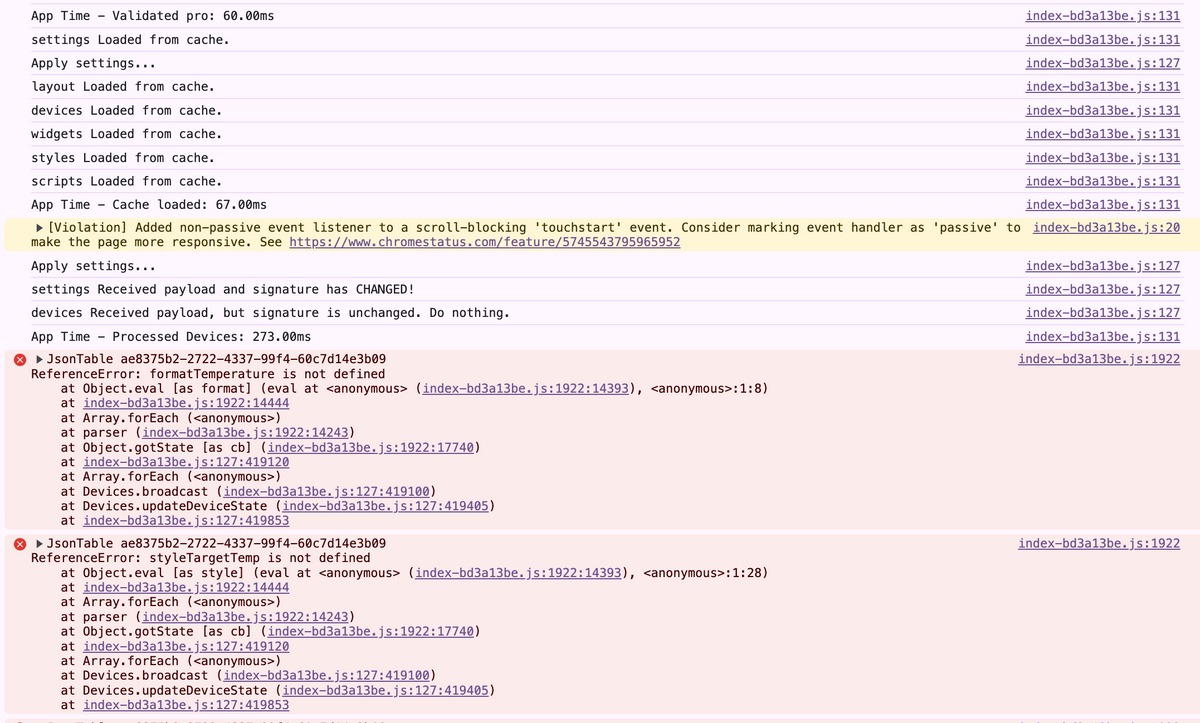
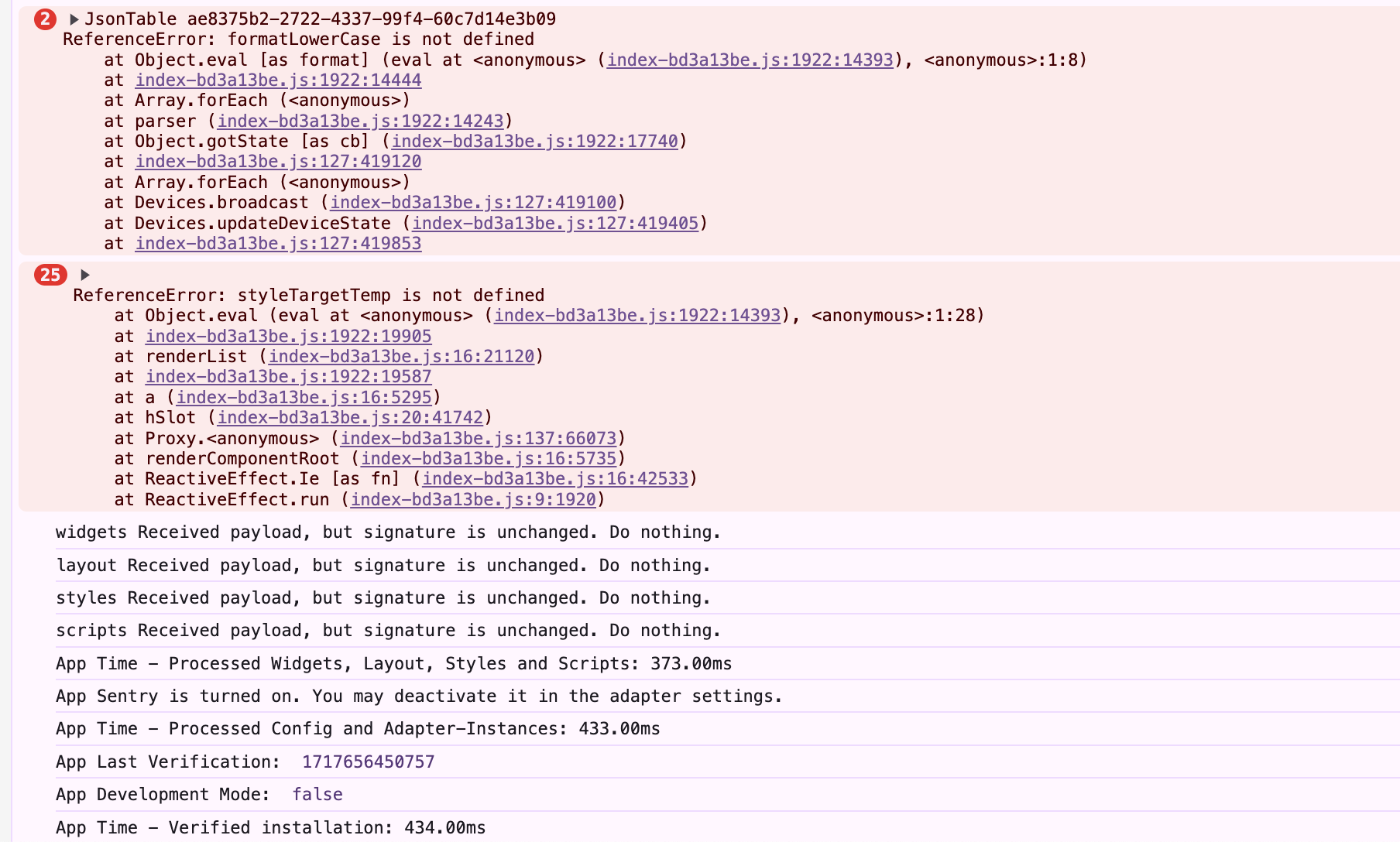
Ich hab noch andere Widgets mit JsonTable die die gleiche Mimik verwenden um values zu formatieren aber kein Date().Beim neu laden der Seite werfen alle Aufrufe die auf eine function in Scripts zugreifen einen Error, da die aufgerufene function nicht definiert ist. Vermutlich weil Scripts noch nicht geladen ist zu diesem Zeitpunkt. Wechselt man dann zu einem anderen Tab im Layout und wieder zurück, funktioniert alles.
Hier mal noch ein paar screen shots und das log:
Neu laden der Page:

Log nach neu laden:

......

Die Fehler werden geworfen bevor Widgets, Layout, Style und Scripts geladen sind
Wechsel zu einem anderen tab und wieder zurück -> alles wird so formatiert wie gewünscht. Keine Fehler mehr im Log, da Scripts verfügbar.