NEWS
jarvis v3.2.x - just another remarkable vis
-
@mcu Vielen Dank für die Info. Nach Grid habe ich nicht gesucht. Allerdings bekomme ich es bei mir nicht zum Laufen.
/* Einstellungen für width <=420px */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-home0 .container.desktop > .box:nth-child(1) { grid-column: 1 /4 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(1) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) { grid-column: 4 /7 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) { grid-column: 7 /10 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) { grid-column: 10 /13 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) .HomeKitTile { height: 100px !important; } } -
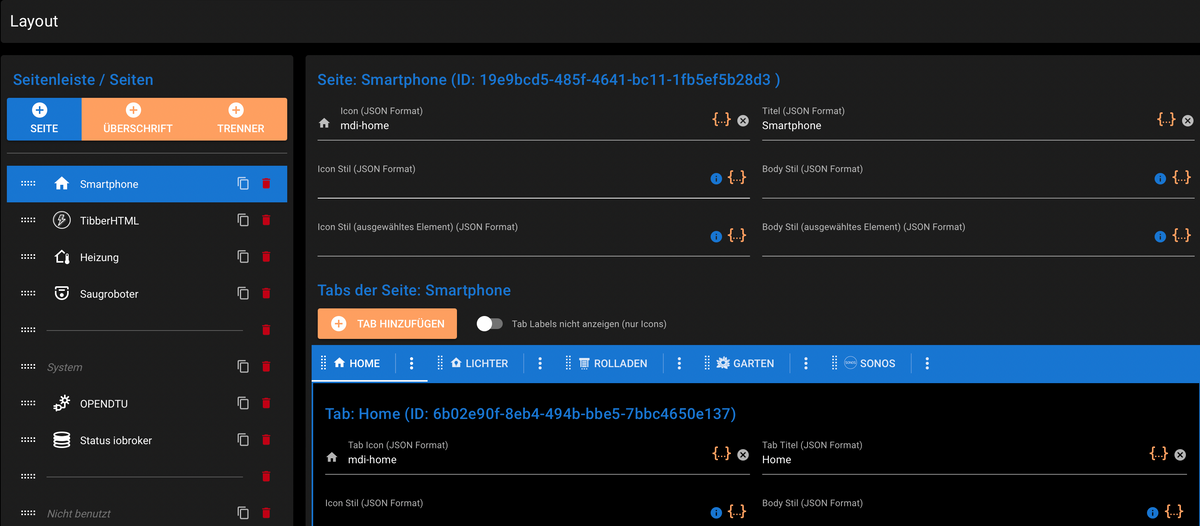
@meikie Zeig mal Einstelllungsbild vom Tab, auf dem die WIdgets sind

-
-
// Statt .jarvis-tab-home0 // musst du deine ID setzen .jarvis-tab-6b02..... -
Hallo,
ich habe heute auf die aktuelle github Version geupdated und seit dem kann ich Jarvis auf iOS nicht mehr als Web App nutzen. Es werden immer der Safari Header und Footer angezeigt. Ist das ein Bug oder muss ich etwas neu einstellen?
-
Welche URL wird genutzt? Welcher Browser?
Oder meinst du die VISU APP (2023)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/iobroker-visu-app-2023 -
@mcu die gleiche URL wie immer
 Habe Jarvis als Web App auf dem Home Screen von iOS abgelegt. Dabei entfernt bei passenden meta Headern im HTML - iOS die Safari Leisten und die die eigentliche Webseite sieht aus wie eine native iOS App.
Habe Jarvis als Web App auf dem Home Screen von iOS abgelegt. Dabei entfernt bei passenden meta Headern im HTML - iOS die Safari Leisten und die die eigentliche Webseite sieht aus wie eine native iOS App. Das ging bisher immer und mit der aktuellen Version geht es nicht mehr.Nach dem Löschen vom Home Bildschirm und neu anlegen geht es wieder... sehr komisch. Sorry.Siehe: https://gist.github.com/miguelmota/b874f287a77d96034b26a68ab56280f5 oder auch https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html
-
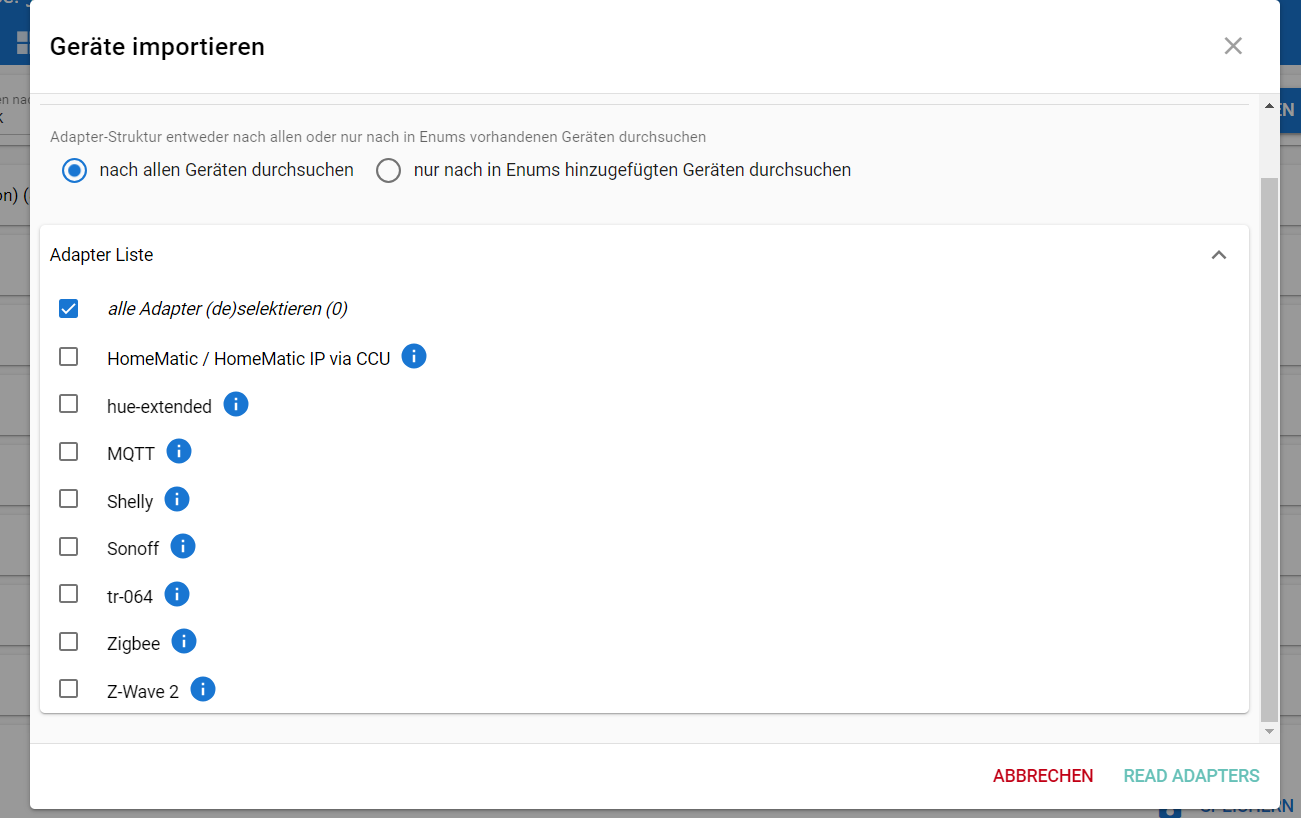
@zefau moin moin, ich habe festgestellt, dass ich meine Alias Geräte nicht mehr importieren kann. Muss ich da jetzt etwas tun, damit es wieder funktioniert ?
Gruß André

-
-
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@gelberlemmy Offener Issue
https://github.com/Zefau/ioBroker.jarvis/issues/2824Ahh super danke für die fixe Info. Dann warte ich.
-
Hallo zusammen,
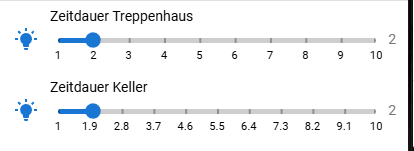
ich habe bei mir in Jarvis (RC5) zwei, zumindest nach dem was ich so sehe, gleich eingestellte Levelbodys direkt untereinander angeordnet.

Leider werden sie unterschriedlich beschriftet und ich finde da keine Erklärung dafür. Hat da jemand einen Tipp? Danke schon mal.
-
@hotspot_2 Wie sehen denn die Einstellungen der Geräte-DPs aus?
Was steht im Layout und welche Komponenten-Option sind eingestellt? -
Ich habe es gefunden. Die Anzahl der Markierungen war unterschiedlich in den Einstellungen des Levelbodys. Von 10 auf 9 gestellt und schon passt alles.
Danke.
-
Hallo @MCU
seit dem Update von 3.1.8 auf 3.2.5 rc5 und rc7 hab ich auf dem iPhone folgende Probleme
- Es taucht immer dieses Popup auftaucht.

- Die Registerkarten werden immer in ein Menü zusammengefasst

- Die Widgets werden nicht mehr transparent angezeigt.
Dies Probleme sind nur auf dem iPhone. Am iMac mit Safari funktioniert das alles ohne Probleme.
Hast Du hierzu einen Tipp?
Danke und Gruß -
@der-eine
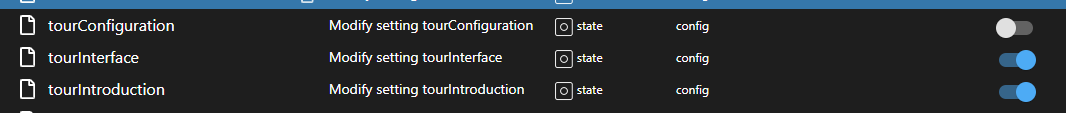
zu 1) Welche Werte stehen bei Dir drin?
Wenn es nur auf dem iPhone so ist, evtl. Cache löschen.
Native Notification -> Aktivieren einmal Bestätigen.
Weitherin Probleme bitte Issue in github aufmachen.
zu 2) https://github.com/Zefau/ioBroker.jarvis/issues/803Evtl das Problem dort dranhängen oder ein neues Issue aufmachen.
zu 3) wie sind die CSS Einstellungen?
Ist alles upToDate auf dem iPhone ?
Sonst kann ich leider nicht weiterhelfen.
-
Hey,
gibt es eine Möglichkeit im HomeKitTile CustomText einzufügen?Habe zum Beispiel:
LABEL
STATE
SECOND STATE
jetzt würde ich gerne links von State und SecondState einen CustomText eifüngen, damit man weiß, was der State und SecondState bedeutet.LABEL
Text: STATE
Text: SecondGeht das?
-
-
Hi, ich habe mal wieder einen Fehler, den ich selbst nicht finden/lösen kann. Ich war auf 3.20 rc-3 und bin jetzt auf rc-5.
Der Fehler äußert sich wie folgt:
Wenn ich auf einen anderen Tab oder eine Seite bzw. in die Konfig wechsel, dann ändert sich zwar die URL im Browser, aber nicht mehr der Seiteninhalt. Klicke ich dann in die Adresszeile und drücke Enter, dann lädt die Seite.
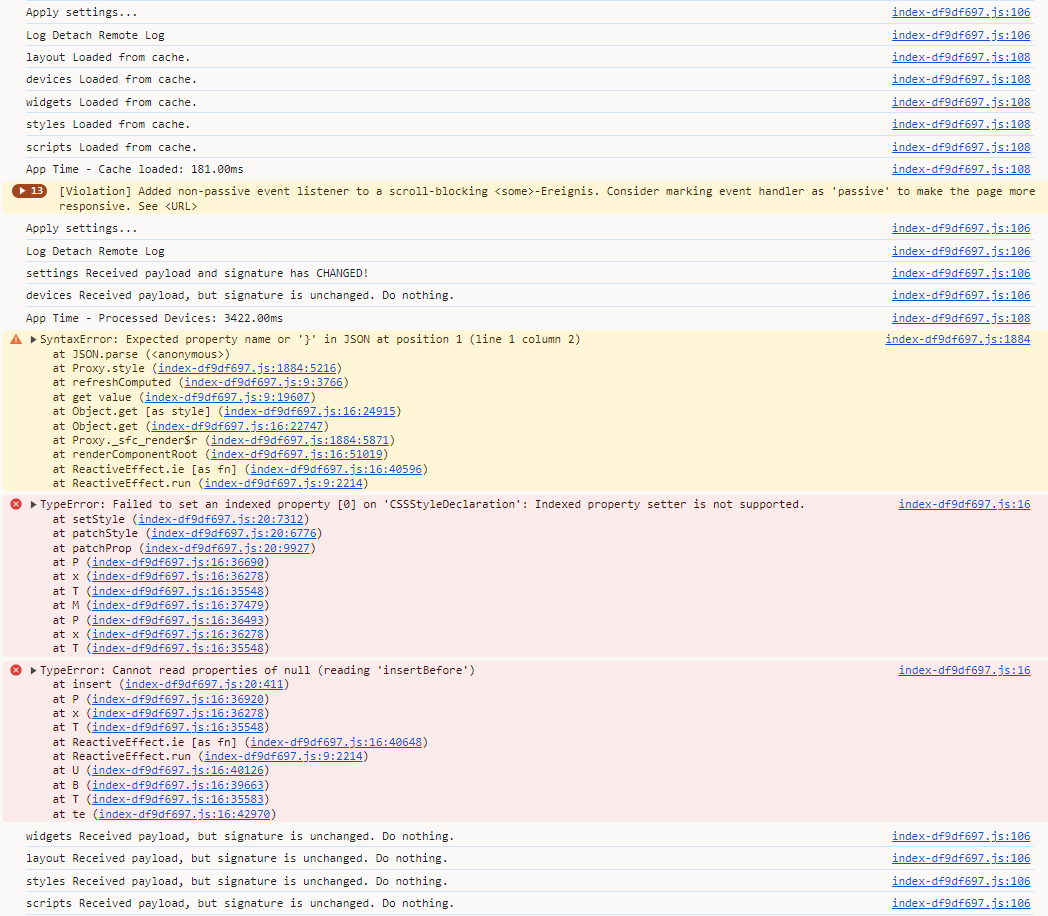
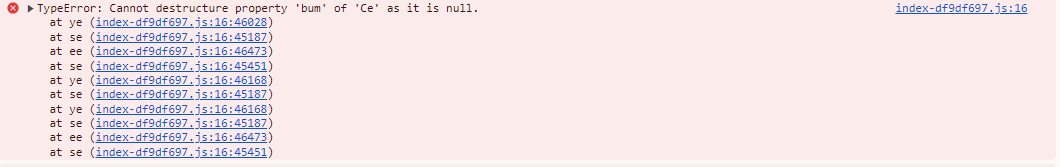
Im Silly-Log des Adapters sehe ich keinen Fehler - ist aber auch echt umfangreich und ich übersehe es dort.Folgende Meldungen habe ich in der Browserkonsole:

und bei einem Klick auf einen anderen Tab kommt das dazu:

Das habe ich zuletzt gemacht:
- Geräte angelegt und Icon-Sile, Datenpunkt-Stile und Body-Sile konfiguriert.
- Widgets auf Layouts verschoben und ein Widget neu hinzugefügt
- Diverse Test-Widgets und Test-Tabs/Seiten gelöscht.
- Ausprobierte Adapter in iobroker gelöscht.
Das habe ich bisher versucht:
- Browser Cache gelöscht
- Jarvis adapter neugestartet
- Konfigs für Geräte, Layout und Widgets als JSON in einem VSCode validiert, ob mir dort etwas auffällt.
- Style auch grob geprüft
- Jarvis neu (drüber) installiert, aktualisiert und rc-5
- Nach den IDs hinter "index-" in den Konfigs gesucht ...
Wer kann mir sagen, wo ich den Fehler suchen/beheben muss?
-
@andreas-bosch Versuch mal rc.10
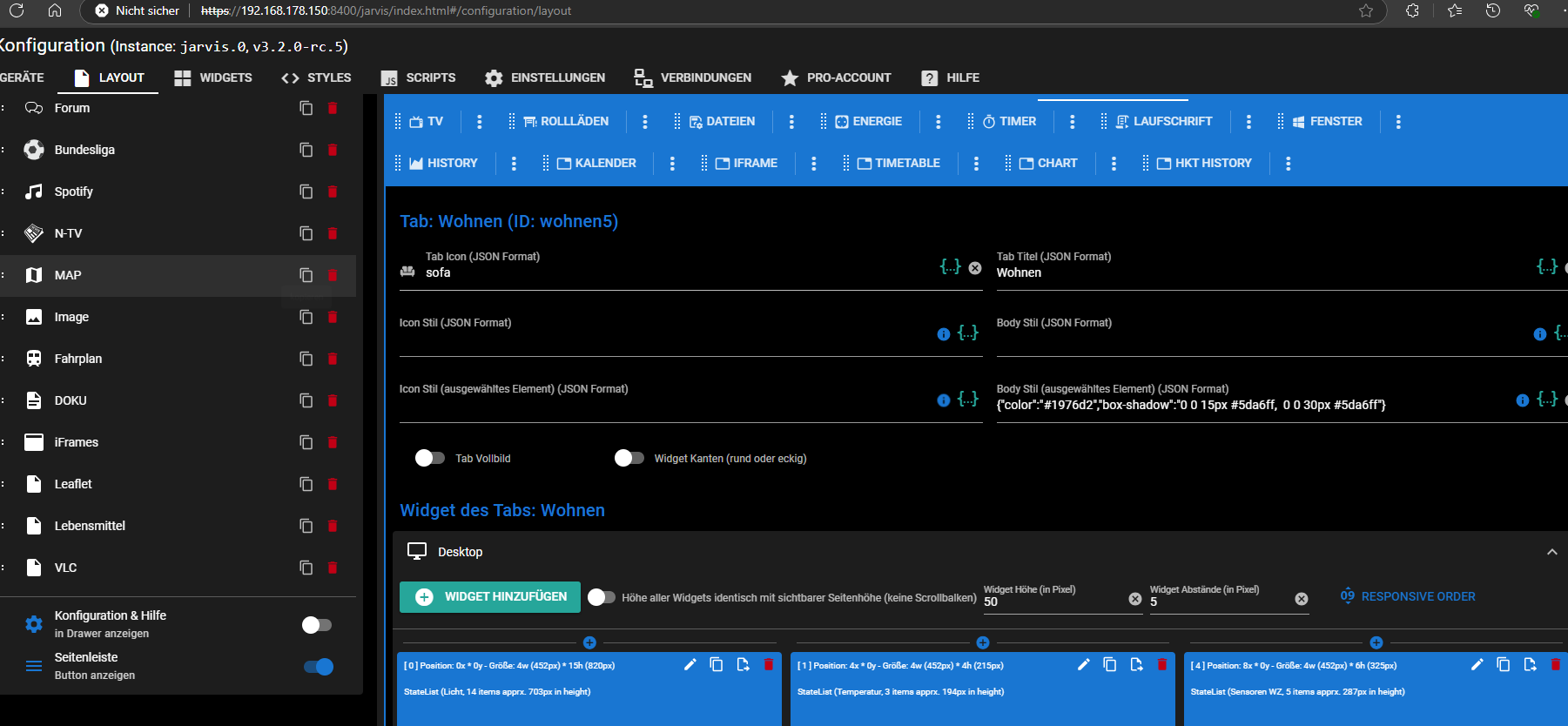
Zeig mal die Geräte.mit den angelegten Stilen.
-
{ "18b88cc2-461b-4039-b5ba-9a48d3d84a94": { "name": "Strompreis", "aliases": "", "tags": [], "icon": "mdi:currency-eur", "label": "", "function": "_defaults", "states": { "Strompreis jetzt": { "_created": 1731786647568, "stateKey": "Strompreis jetzt", "showState": true, "state": "0_userdata.0.Energie.Strompreis.jetzt.total", "_updated": 1731789762170, "unit": "EUR", "bodyStyle": { "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='NORMAL'": { "color": "Gold" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='CHEAP'": { "color": "#90EE90" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_CHEAP'": { "color": "#008000" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='EXPENSIVE'": { "color": "DarkOrange" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_EXPENSIVE'": { "color": "Red" } }, "iconStyle": { "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='NORMAL'": { "color": "Gold" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='CHEAP'": { "color": "LightGreen" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_CHEAP'": { "color": "Green" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='EXPENSIVE'": { "color": "DarkOrange" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_EXPENSIVE'": { "color": "Red" } }, "stateStyle": { "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='NORMAL'": { "color": "Gold" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='CHEAP'": { "color": "#90EE90" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_CHEAP'": { "color": "#008000" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='EXPENSIVE'": { "color": "DarkOrange" }, "'{0_userdata.0.Energie.Strompreis.jetzt.level}'='VERY_EXPENSIVE'": { "color": "Red" } } }, "Strompreis nächste Stunde": { "_created": 1731786657285, "stateKey": "Strompreis nächste Stunde", "showState": true, "state": "0_userdata.0.Energie.Strompreis.nachher.total", "_updated": 1731789822059, "unit": "EUR", "stateStyle": { "'{0_userdata.0.Energie.Strompreis.nachher.level}'='NORMAL'": { "color": "Gold" }, "'{0_userdata.0.Energie.Strompreis.nachher.level}'='CHEAP'": { "color": "#90EE90" }, "'{0_userdata.0.Energie.Strompreis.nachher.level}'='VERY_CHEAP'": { "color": "#008000" }, "'{0_userdata.0.Energie.Strompreis.nachher.level}'='EXPENSIVE'": { "color": "DarkOrange" }, "'{0_userdata.0.Energie.Strompreis.nachher.level}'='VERY_EXPENSIVE'": { "color": "Red" } } } }, "options": { "suppressPopup": false }, "id": "18b88cc2-461b-4039-b5ba-9a48d3d84a94", "attributes": { "_created": 1731786628536, "_updated": 1731789779683 }, "revision": "ced25" }, "601dd5a1-6084-4d00-a91a-04c85e661642": { "id": "601dd5a1-6084-4d00-a91a-04c85e661642", "name": "Gelbe Tonne", "aliases": "", "tags": [], "icon": "mdi:bin", "label": "", "function": "_defaults", "states": { "days Left": { "_created": 1731790946116, "stateKey": "days Left", "showState": true, "state": "trashschedule.0.type.gelbeTonne.daysLeft", "_updated": 1731791188522, "iconStyle": { "color": "'{trashschedule.0.type.gelbeTonne.color}'" }, "bodyStyle": { "font-size": "30px" } } }, "options": { "suppressPopup": false }, "attributes": { "_created": 1731790817855 }, "revision": "81e5d" } }Nachtrag: Ich glaube es war der Iconstyle. Hab nach und nach alle rausgenommen und nun geht es wieder.
"iconStyle": { "color": "'{trashschedule.0.type.gelbeTonne.color}'" },hab jetzt noch
{ "default": { "color": "'{trashschedule.0.type.gelbeTonne.color}'" } }ausprobiert, aber da scheint es einen Bug zu geben. Zumindest ist das Beispiel aus der Doku für mich nicht nachvollziehbar: "{"default":{"color":"'{zigbee.0.002674239824..color}'"}}" (zudem abgesehen, von dem "..")