NEWS
jarvis v3.2.x - just another remarkable vis
-
@robbi12 Wo steht das denn?
Im DP-State stehtGelb blinkt?
Im Icon{"Gelb blinkt":"Icon blink","default":"Icon"} -
@mcu Ich habe es jetzt so drin. Blinkt nicht. Vermutlich habe ich es falsch eingegeben.
{"Gelb blinkt":"mdi:fire blink","default":"mdi:fire"}
Fehler von mir. Hatte einen Buchstabendreher drin. Funktioniert
-
Hi,
ich benutze einige HomeKitTiles bei mir im Vis. Leider wird jede Kachel auf dem Handy untereinander und in der Breite über den ganzen Bildschirm gestreckt. Allerdings wäre es locker Möglich auf dem Handy auch 2-4 solcher Kacheln nebeneinander darzustellen.
Gibt es hier eine Möglichkeit das umzustellen?Vielen Dank.
Meikie -
Hi,
ich benutze einige HomeKitTiles bei mir im Vis. Leider wird jede Kachel auf dem Handy untereinander und in der Breite über den ganzen Bildschirm gestreckt. Allerdings wäre es locker Möglich auf dem Handy auch 2-4 solcher Kacheln nebeneinander darzustellen.
Gibt es hier eine Möglichkeit das umzustellen?Vielen Dank.
Meikie -
@mcu Vielen Dank für die Info. Nach Grid habe ich nicht gesucht. Allerdings bekomme ich es bei mir nicht zum Laufen.
/* Einstellungen für width <=420px */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-home0 .container.desktop > .box:nth-child(1) { grid-column: 1 /4 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(1) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) { grid-column: 4 /7 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) { grid-column: 7 /10 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) { grid-column: 10 /13 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) .HomeKitTile { height: 100px !important; } } -
@mcu Vielen Dank für die Info. Nach Grid habe ich nicht gesucht. Allerdings bekomme ich es bei mir nicht zum Laufen.
/* Einstellungen für width <=420px */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-home0 .container.desktop > .box:nth-child(1) { grid-column: 1 /4 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(1) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) { grid-column: 4 /7 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) { grid-column: 7 /10 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) { grid-column: 10 /13 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) .HomeKitTile { height: 100px !important; } } -
Hallo,
ich habe heute auf die aktuelle github Version geupdated und seit dem kann ich Jarvis auf iOS nicht mehr als Web App nutzen. Es werden immer der Safari Header und Footer angezeigt. Ist das ein Bug oder muss ich etwas neu einstellen?
-
Hallo,
ich habe heute auf die aktuelle github Version geupdated und seit dem kann ich Jarvis auf iOS nicht mehr als Web App nutzen. Es werden immer der Safari Header und Footer angezeigt. Ist das ein Bug oder muss ich etwas neu einstellen?
Welche URL wird genutzt? Welcher Browser?
Oder meinst du die VISU APP (2023)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/iobroker-visu-app-2023 -
Welche URL wird genutzt? Welcher Browser?
Oder meinst du die VISU APP (2023)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/iobroker-visu-app-2023@mcu die gleiche URL wie immer ;-) Habe Jarvis als Web App auf dem Home Screen von iOS abgelegt. Dabei entfernt bei passenden meta Headern im HTML - iOS die Safari Leisten und die die eigentliche Webseite sieht aus wie eine native iOS App.
Das ging bisher immer und mit der aktuellen Version geht es nicht mehr.Nach dem Löschen vom Home Bildschirm und neu anlegen geht es wieder... sehr komisch. Sorry.Siehe: https://gist.github.com/miguelmota/b874f287a77d96034b26a68ab56280f5 oder auch https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html
-
Hallo zusammen,
ich suche eine paar Wenige, die die jarvis v3.2.x im alpha testen könnten.
Ab v3.2.x sollten ältere Geräte unterstützt werden, die unter jarvis v3.1 (bzw. auch vis) nicht (mehr) funktionieren. Bei mir persönlich betrifft es das iPad Air 1 mit iOS 12.5, was nun mit v3.2 funktioniert.
Hat jemand solche ältere Geräte und könnte testen, ob v3.2 läuft und ob ggf. etwas vom Design zerschossen ist?
Installation der alpha wie gewohnt via Github, siehe https://github.com/Zefau/ioBroker.jarvis bzw. https://github.com/Zefau/ioBroker.jarvis/issues/866
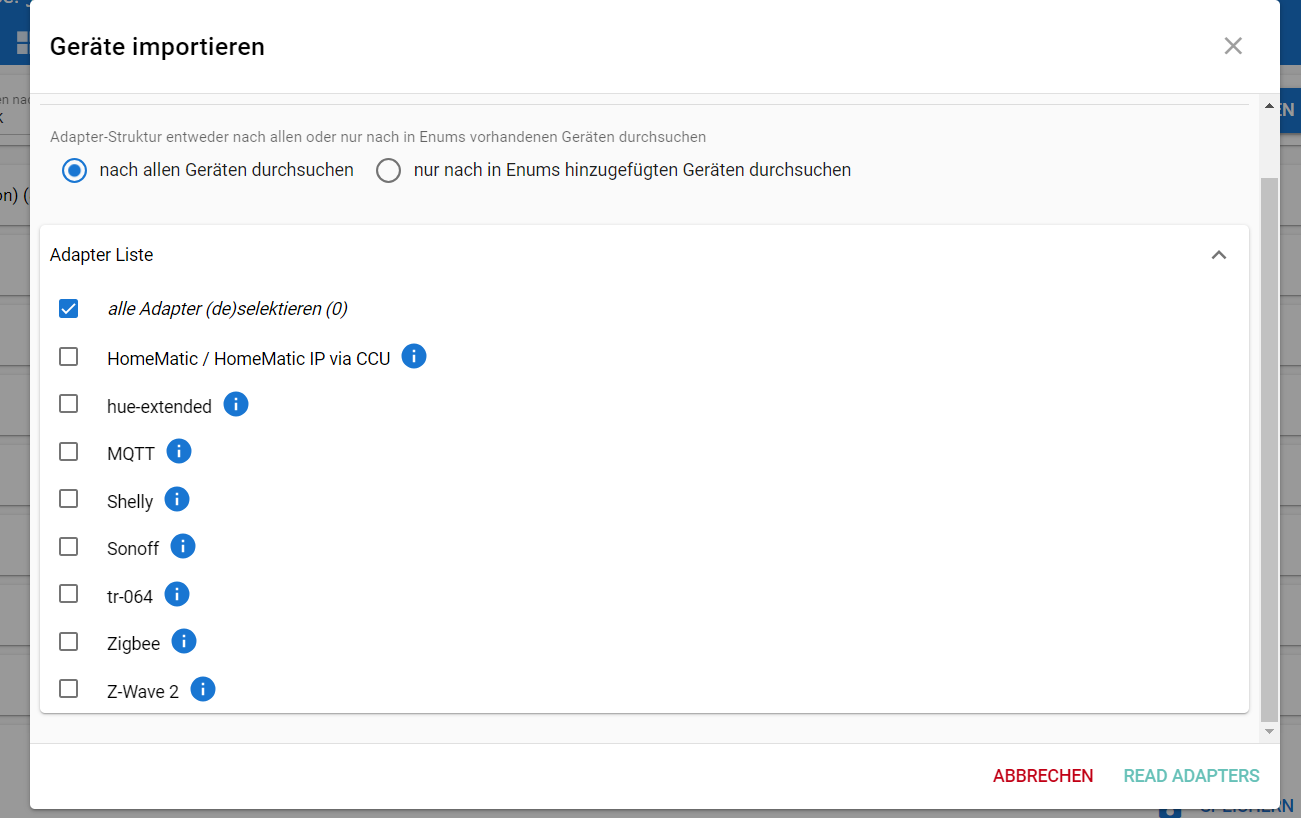
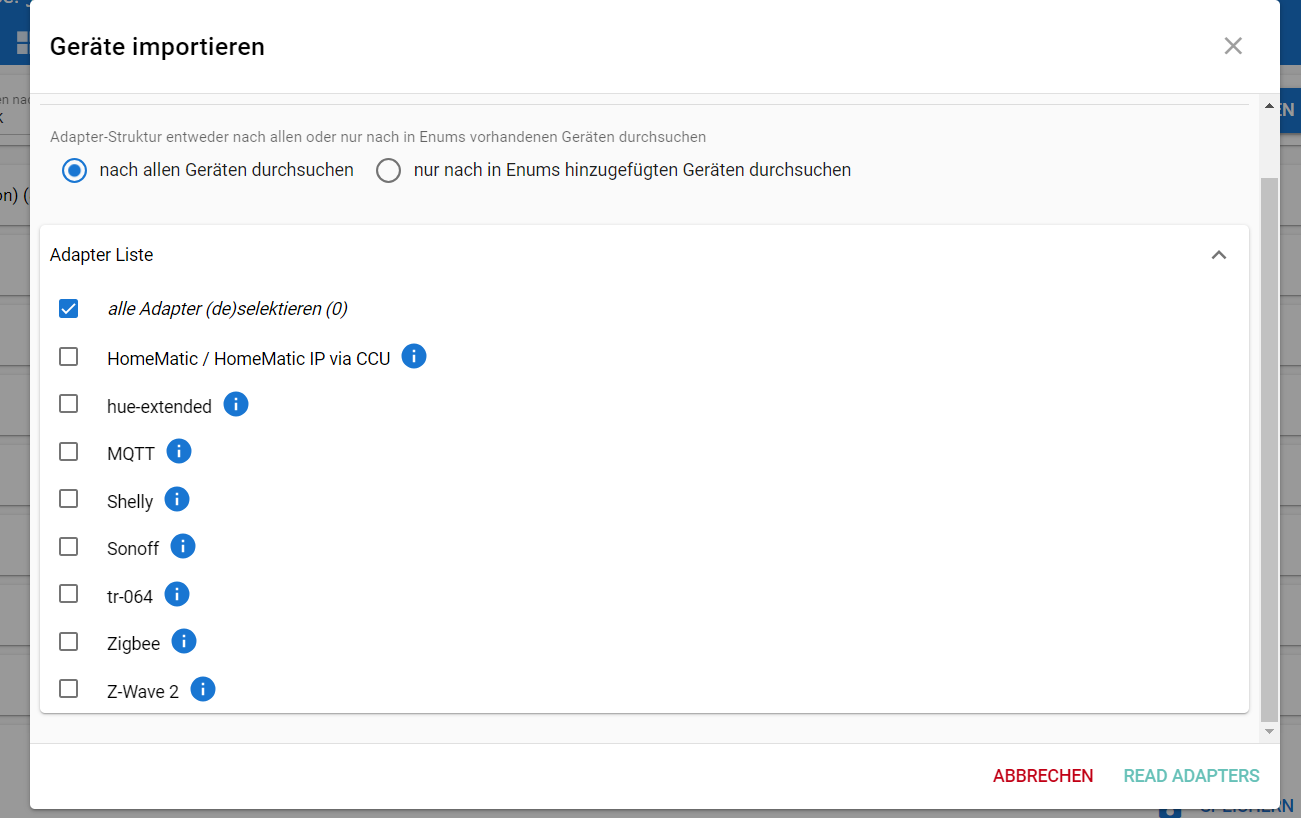
@zefau moin moin, ich habe festgestellt, dass ich meine Alias Geräte nicht mehr importieren kann. Muss ich da jetzt etwas tun, damit es wieder funktioniert ?
Gruß André

-
@zefau moin moin, ich habe festgestellt, dass ich meine Alias Geräte nicht mehr importieren kann. Muss ich da jetzt etwas tun, damit es wieder funktioniert ?
Gruß André

-
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@gelberlemmy Offener Issue
https://github.com/Zefau/ioBroker.jarvis/issues/2824Ahh super danke für die fixe Info. Dann warte ich.
-
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@gelberlemmy Offener Issue
https://github.com/Zefau/ioBroker.jarvis/issues/2824Ahh super danke für die fixe Info. Dann warte ich.
Hallo zusammen,
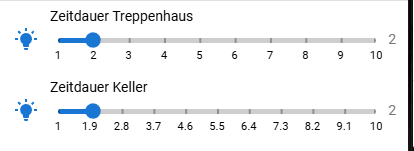
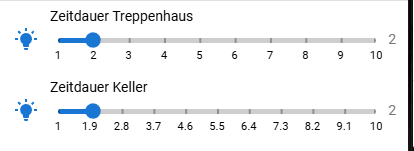
ich habe bei mir in Jarvis (RC5) zwei, zumindest nach dem was ich so sehe, gleich eingestellte Levelbodys direkt untereinander angeordnet.

Leider werden sie unterschriedlich beschriftet und ich finde da keine Erklärung dafür. Hat da jemand einen Tipp? Danke schon mal.
-
Hallo zusammen,
ich habe bei mir in Jarvis (RC5) zwei, zumindest nach dem was ich so sehe, gleich eingestellte Levelbodys direkt untereinander angeordnet.

Leider werden sie unterschriedlich beschriftet und ich finde da keine Erklärung dafür. Hat da jemand einen Tipp? Danke schon mal.
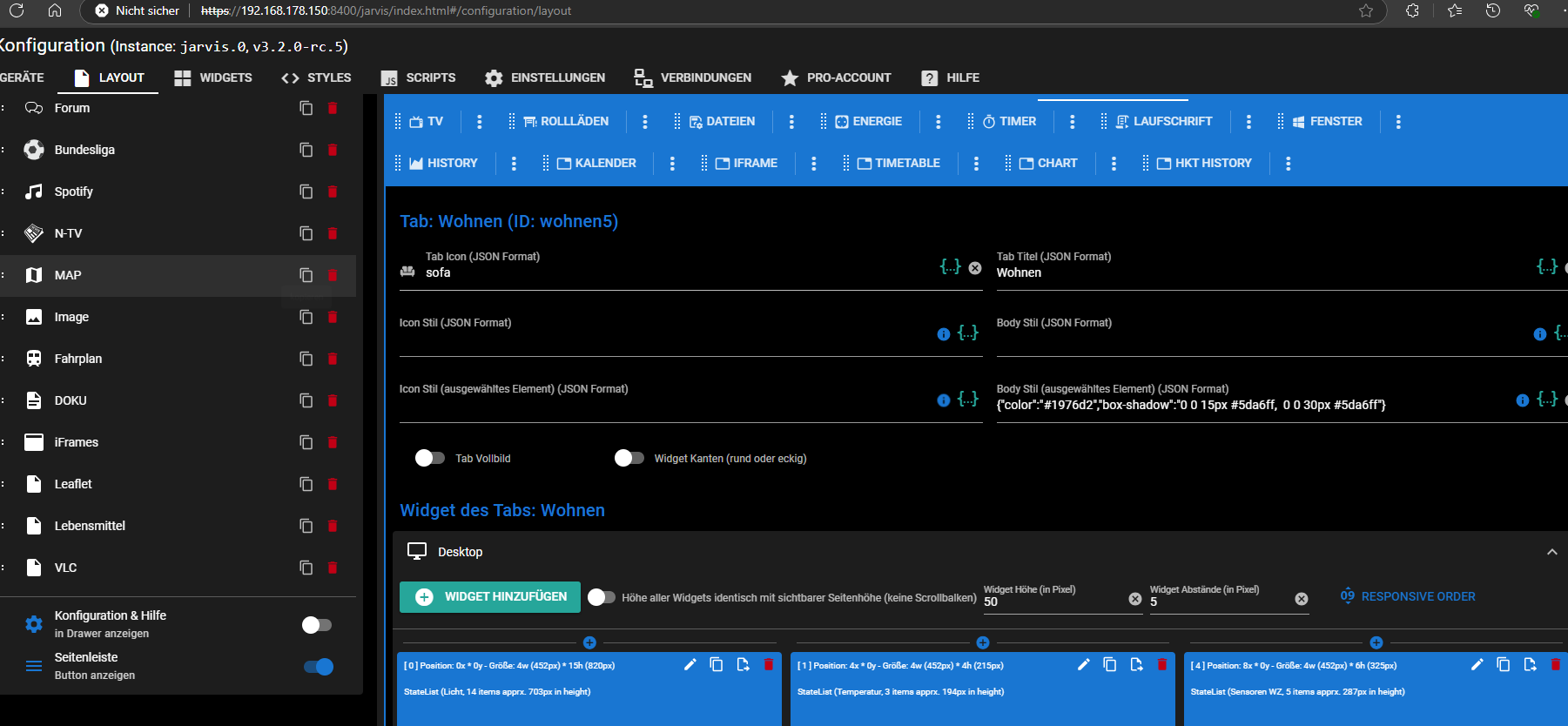
@hotspot_2 Wie sehen denn die Einstellungen der Geräte-DPs aus?
Was steht im Layout und welche Komponenten-Option sind eingestellt? -
@hotspot_2 Wie sehen denn die Einstellungen der Geräte-DPs aus?
Was steht im Layout und welche Komponenten-Option sind eingestellt? -
Hallo @MCU
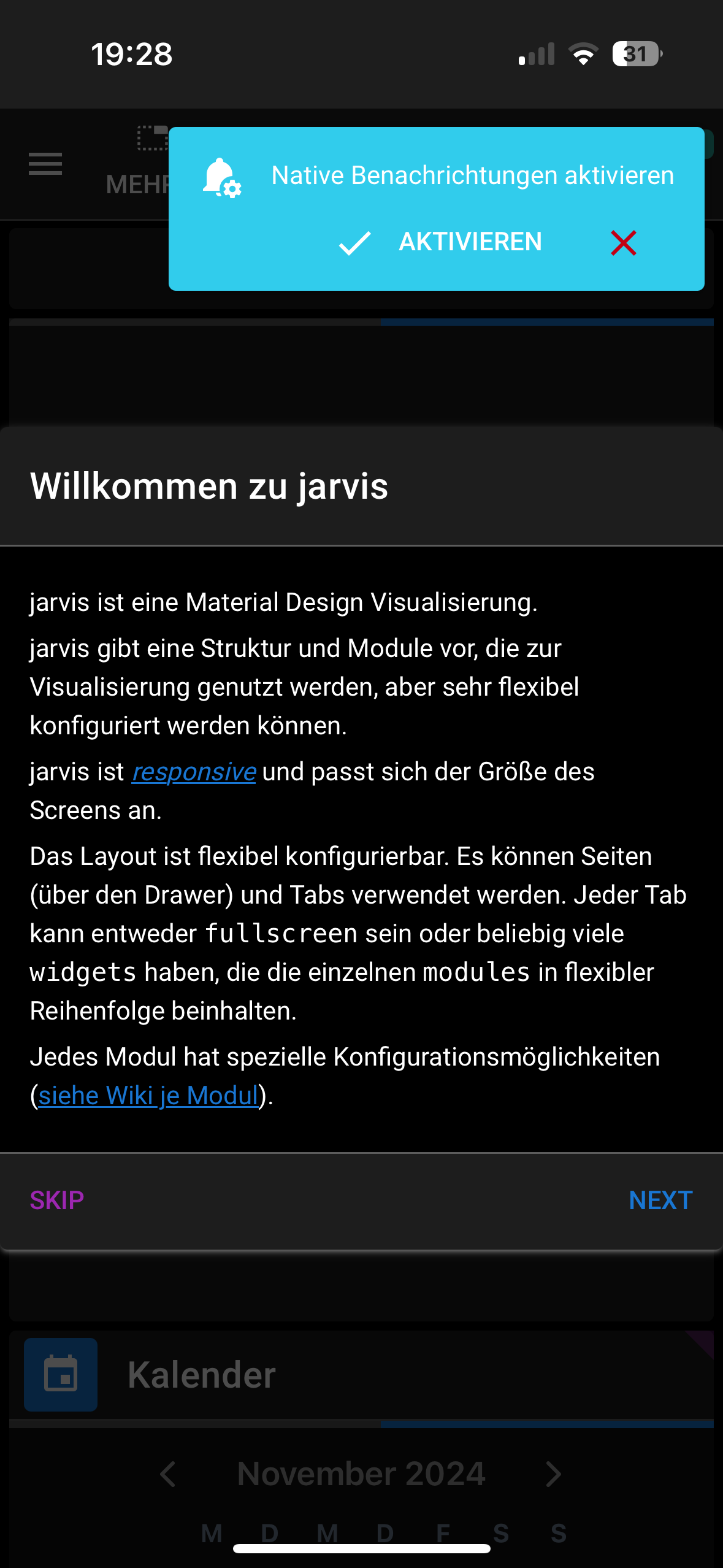
seit dem Update von 3.1.8 auf 3.2.5 rc5 und rc7 hab ich auf dem iPhone folgende Probleme
- Es taucht immer dieses Popup auftaucht.

- Die Registerkarten werden immer in ein Menü zusammengefasst

- Die Widgets werden nicht mehr transparent angezeigt.
Dies Probleme sind nur auf dem iPhone. Am iMac mit Safari funktioniert das alles ohne Probleme.
Hast Du hierzu einen Tipp?
Danke und Gruß