NEWS
jarvis v3.2.x - just another remarkable vis
-
Hallo zusammen,
ich habe seit meinem Umstieg auf auf einen nginx Reverse-Proxy einen seltsamen Effekt, desen Ursache ich nicht verstehe:
Grundsätzlich funktioniert der Zugriff auf die Jarvis (rc5) Instanz via Reverse-Proxy (https://jarvis.xx.xx) einwandfrei.
Jetzt habe ich die Config so ergänzt, dass der Zugriff aus meinem LAN ohne Autentifizierung möglich ist (IP Whitelist), von außerhalb meines LANs habe ich eine Basic Auth davor gesetzt.
Die Basic Auth funktioniert auch einwandfrei, solange ich von einem Desktop-Browser komme (getestet: Chrome & Edge unter Windows).
Nutze ich jedoch Safari oder Chrome vom iPhone (IOS 18) aus, dann kann ich mich zwar auch via Basic Auth anmelden, danach laufe ich aber in einen Websocket-Timeout und das war es dann. Auch ein Reload hilft nicht, Browser-Cache habe ich (mehrfach) gelöscht.
Ich sehe eigentlich keinen Unteschied, ob ich die Seite via Mobiltelefon oder via Desktop aufrufe, oder übersehe ich etwas?
Danke für jeden Hinweis!
-
Hallo zusammen,
ich habe seit meinem Umstieg auf auf einen nginx Reverse-Proxy einen seltsamen Effekt, desen Ursache ich nicht verstehe:
Grundsätzlich funktioniert der Zugriff auf die Jarvis (rc5) Instanz via Reverse-Proxy (https://jarvis.xx.xx) einwandfrei.
Jetzt habe ich die Config so ergänzt, dass der Zugriff aus meinem LAN ohne Autentifizierung möglich ist (IP Whitelist), von außerhalb meines LANs habe ich eine Basic Auth davor gesetzt.
Die Basic Auth funktioniert auch einwandfrei, solange ich von einem Desktop-Browser komme (getestet: Chrome & Edge unter Windows).
Nutze ich jedoch Safari oder Chrome vom iPhone (IOS 18) aus, dann kann ich mich zwar auch via Basic Auth anmelden, danach laufe ich aber in einen Websocket-Timeout und das war es dann. Auch ein Reload hilft nicht, Browser-Cache habe ich (mehrfach) gelöscht.
Ich sehe eigentlich keinen Unteschied, ob ich die Seite via Mobiltelefon oder via Desktop aufrufe, oder übersehe ich etwas?
Danke für jeden Hinweis!
-
@robbi12 Welche Abhängigkeit hat denn die Farbe zum Icon? Sollen unterschiedliche Icons abhängig vom Wert angezeigt werden?
Zeig mal den jetzigen Stand vom Geräte-DP.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/icon-stil -
@robbi12 Welche Abhängigkeit hat denn die Farbe zum Icon? Sollen unterschiedliche Icons abhängig vom Wert angezeigt werden?
Zeig mal den jetzigen Stand vom Geräte-DP.
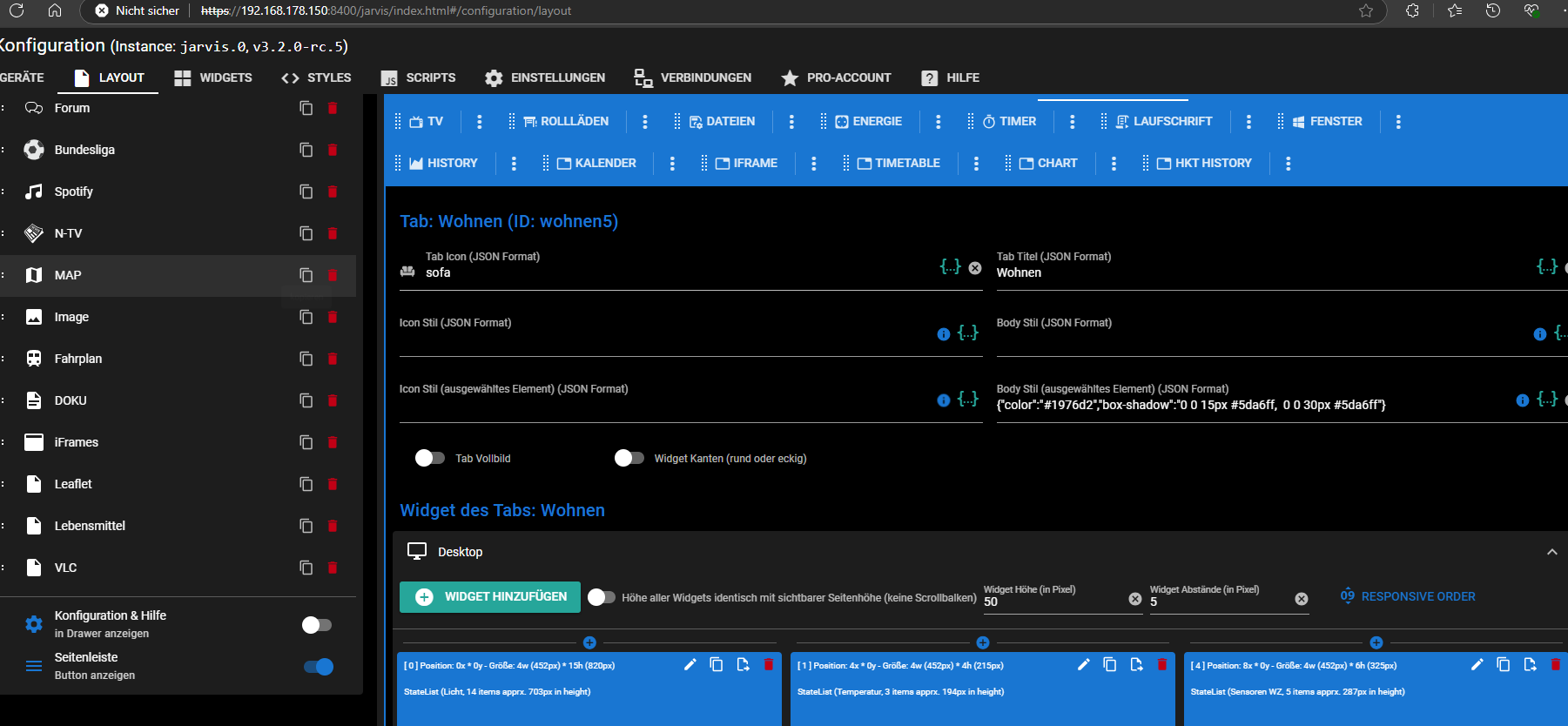
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/icon-stil@mcu So habe ich es jetzt.
{"Gelb blinkt":{"color":"#fefe00"},"Gelb":{"color":"#fefe00"},"Violett dunkel":{"color":"#6b14b8"},"Gruen blinkt":{"color":"#00ff00"},"Gruen":{"color":"#00ff00"}}
Ich würde gerne bei Gelb blinkt auch gerne blinken lassen
-
@mcu So habe ich es jetzt.
{"Gelb blinkt":{"color":"#fefe00"},"Gelb":{"color":"#fefe00"},"Violett dunkel":{"color":"#6b14b8"},"Gruen blinkt":{"color":"#00ff00"},"Gruen":{"color":"#00ff00"}}
Ich würde gerne bei Gelb blinkt auch gerne blinken lassen
-
@robbi12 Wo steht das denn?
Im DP-State stehtGelb blinkt?
Im Icon{"Gelb blinkt":"Icon blink","default":"Icon"} -
@robbi12 Wo steht das denn?
Im DP-State stehtGelb blinkt?
Im Icon{"Gelb blinkt":"Icon blink","default":"Icon"} -
@mcu Ich habe es jetzt so drin. Blinkt nicht. Vermutlich habe ich es falsch eingegeben.
{"Gelb blinkt":"mdi:fire blink","default":"mdi:fire"}
Fehler von mir. Hatte einen Buchstabendreher drin. Funktioniert
-
Hi,
ich benutze einige HomeKitTiles bei mir im Vis. Leider wird jede Kachel auf dem Handy untereinander und in der Breite über den ganzen Bildschirm gestreckt. Allerdings wäre es locker Möglich auf dem Handy auch 2-4 solcher Kacheln nebeneinander darzustellen.
Gibt es hier eine Möglichkeit das umzustellen?Vielen Dank.
Meikie -
Hi,
ich benutze einige HomeKitTiles bei mir im Vis. Leider wird jede Kachel auf dem Handy untereinander und in der Breite über den ganzen Bildschirm gestreckt. Allerdings wäre es locker Möglich auf dem Handy auch 2-4 solcher Kacheln nebeneinander darzustellen.
Gibt es hier eine Möglichkeit das umzustellen?Vielen Dank.
Meikie -
@mcu Vielen Dank für die Info. Nach Grid habe ich nicht gesucht. Allerdings bekomme ich es bei mir nicht zum Laufen.
/* Einstellungen für width <=420px */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-home0 .container.desktop > .box:nth-child(1) { grid-column: 1 /4 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(1) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) { grid-column: 4 /7 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) { grid-column: 7 /10 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) { grid-column: 10 /13 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) .HomeKitTile { height: 100px !important; } } -
@mcu Vielen Dank für die Info. Nach Grid habe ich nicht gesucht. Allerdings bekomme ich es bei mir nicht zum Laufen.
/* Einstellungen für width <=420px */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-home0 .container.desktop > .box:nth-child(1) { grid-column: 1 /4 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(1) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) { grid-column: 4 /7 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(2) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) { grid-column: 7 /10 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(3) .HomeKitTile { height: 100px !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) { grid-column: 10 /13 !important; grid-row: 1 / 2 !important; } .jarvis-tab-home0 .container.desktop > .box:nth-child(4) .HomeKitTile { height: 100px !important; } } -
Hallo,
ich habe heute auf die aktuelle github Version geupdated und seit dem kann ich Jarvis auf iOS nicht mehr als Web App nutzen. Es werden immer der Safari Header und Footer angezeigt. Ist das ein Bug oder muss ich etwas neu einstellen?
-
Hallo,
ich habe heute auf die aktuelle github Version geupdated und seit dem kann ich Jarvis auf iOS nicht mehr als Web App nutzen. Es werden immer der Safari Header und Footer angezeigt. Ist das ein Bug oder muss ich etwas neu einstellen?
Welche URL wird genutzt? Welcher Browser?
Oder meinst du die VISU APP (2023)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/iobroker-visu-app-2023 -
Welche URL wird genutzt? Welcher Browser?
Oder meinst du die VISU APP (2023)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/iobroker-visu-app-2023@mcu die gleiche URL wie immer ;-) Habe Jarvis als Web App auf dem Home Screen von iOS abgelegt. Dabei entfernt bei passenden meta Headern im HTML - iOS die Safari Leisten und die die eigentliche Webseite sieht aus wie eine native iOS App.
Das ging bisher immer und mit der aktuellen Version geht es nicht mehr.Nach dem Löschen vom Home Bildschirm und neu anlegen geht es wieder... sehr komisch. Sorry.Siehe: https://gist.github.com/miguelmota/b874f287a77d96034b26a68ab56280f5 oder auch https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html




 (Sorry für den Screenshot)
(Sorry für den Screenshot)