NEWS
Alexa sollte Farben unterstützen
-
bei mir hat es auf Anhieb funktioniert.
Irgendwo wurde vor ein paar Wochen gepostet, welcher hue Datenpunkt benötigt wird.
ich schaue heute Abend nach
Gesendet von iPhone mit Tapatalk
-
bei mir hat es auf Anhieb funktioniert.
Irgendwo wurde vor ein paar Wochen gepostet, welcher hue Datenpunkt benötigt wird.
ich schaue heute Abend nach(…) `
Wäre klasse. Vielen Dank schon mal! -
Bei mir geht es immer noch nicht beim hue lightstrip. Alexa: "Die Komponente unterstützt es nicht".
Ich hatte vorher noch im cloud Adapter bei smart names "color" noch angeklickt und Alexa neue Geräte suchen lassen, kam aber nix dazu.
Was ich noch testen muss im cloud Adapter das Objekt für die Farbwerte dazu zu nehmen.
-
Bei mir geht es immer noch nicht beim hue lightstrip. Alexa: "Die Komponente unterstützt es nicht".
Ich hatte vorher noch im cloud Adapter bei smart names "color" noch angeklickt und Alexa neue Geräte suchen lassen, kam aber nix dazu.
Was ich noch testen muss im cloud Adapter das Objekt für die Farbwerte dazu zu nehmen. `
Wie sehen die States von diesem Channel? Namen und Rolen?Wichtig ist, dass da "level.color.saturation" / "level.color.hue" / "level.dimmer" zu finden sind.
Es soltle auch mit der Kombination "level.color.saturation" / "level.color.rgb".
Dabei sollte dieses SmartGerät "hsb" Option haben. (Zusätzlich zu on / off)
-
Ja, eine genaue Beschreibung welche Objekte, Rollen, States usw. man brauch wäre sinnvoll
 . Auch mal ganz abgesehen von dem Philips Hue Adapter :D.
. Auch mal ganz abgesehen von dem Philips Hue Adapter :D. -
Ja, eine genaue Beschreibung welche Objekte, Rollen, States usw. man brauch wäre sinnvoll
 . Auch mal ganz abgesehen von dem Philips Hue Adapter :D. `
. Auch mal ganz abgesehen von dem Philips Hue Adapter :D. `
Ja bitte! Ich habe den Adapter und meine Lampen werden davon auch erkannt. Aber wie ich diese jetzt in den Cloud-Adapter einbinde, dass die Farbbefehle angenommen werden, verstehe ich überhaupt nicht… :oops: -
melde interesse an

-
hätte auch daran Interesse

-
Ich glaube ich hab es rausgefunden,
man sollte nach dieser Anleitung vorgehen : http://www.iobroker.net/docu/?page_id=5910&lang=de
und dann bei den 3 benötigten Hue Datenpunkten den selben Smart Name vergeben.
Danach taucht das "kombinierte" Geräte im Cloud Adapter auf
Viele grüße
-
10 Tage später ???

 :lol:
:lol: -
10 Tage später ???

 :lol: `
:lol: `
Keine ist in der Lage den Kode anzuschauen? :evil:
:evil:https://github.com/ioBroker/ioBroker.cl … in.js#L479
Es wird für "level.color.saturation" gesucht und wenn so ein State da ist, dann
wird noch für "level.color.hue", 'level.dimmer' und 'switch' gesucht.
level.color.rgb sollte auch gehen.
Allerdings das wird in der neuen Version geändert, so dass man RGB ohne "level.color.saturation" steuern konnte:
-
https://github.com/ioBroker/ioBroker.cl … in.js#L479
Es wird für "level.color.saturation" gesucht und wenn so ein State da ist, dann
wird noch für "level.color.hue", 'level.dimmer' und 'switch' gesucht.
level.color.rgb sollte auch gehen.
Allerdings das wird in der neuen Version geändert, so dass man RGB ohne "level.color.saturation" steuern konnte:
https://github.com/ioBroker/ioBroker.cl ... V2.js#L250 `
Habe etwas rumprobiert. Alexa sagt weiterhin "Licht Schrank unterstützt das nicht". Dafür habe ich jetzt Disko, ständig wechselnde Farben
Folgende Sates habe ich mir dazu gezogen:

-
Ich habe es wie beschrieben mit der Kombination aus
-
level.dimmer
-
level.color.hue
-
level.color.saturation
versucht und alle so eingestellten HUE Gruppen haben auch ab sofort auf die Alexa ansagen reagiert Zuvor kannte ich ebenfalls nur die Ansage "wird vom Gerät nicht unterstützt".
aberrrrrrr … bei den meisten Farbansagen springen meine Gruppen immer nur auf rot.
Andere Farben wie blau, grün, gelb oder orange bleiben auf rot oder springen wieder auf rot.
Allein "violett" bastelt einen etwas anderen Farbton hin.
Kann es daran liegen, dass im cloud-Adapter alle level von 0 - 100 gehen, was für die Helligkeit ja noch paßt. Der Bereich von SAT ist aber eigentlich 0 - 254 und der von HUE sogar von 0 - 63355
Ich behelfe mir daher erst einmal weiter mit meinen Script-Presets
-
-
Dafür habe ich jetzt Disko, ständig wechselnde Farben
 `
`du mischt allerdings auch 4 "level/number" Datenpunkte mit einem "switch/string" Datenpunkt.
Kann das funktionieren?
-
https://github.com/ioBroker/ioBroker.cl … in.js#L479
Es wird für "level.color.saturation" gesucht und wenn so ein State da ist, dann
wird noch für "level.color.hue", 'level.dimmer' und 'switch' gesucht.
level.color.rgb sollte auch gehen.
Allerdings das wird in der neuen Version geändert, so dass man RGB ohne "level.color.saturation" steuern konnte:
https://github.com/ioBroker/ioBroker.cl ... V2.js#L250 `
Habe etwas rumprobiert. Alexa sagt weiterhin "Licht Schrank unterstützt das nicht". Dafür habe ich jetzt Disko, ständig wechselnde Farben
Folgende Sates habe ich mir dazu gezogen:
Unbenannt.JPG `
Ich habe schon gefragt, aber frage ich noch mal:Wie sieht Objekt Struktur von dem hue Stripe aus?
-
https://github.com/ioBroker/ioBroker.cl … in.js#L479
Es wird für "level.color.saturation" gesucht und wenn so ein State da ist, dann
wird noch für "level.color.hue", 'level.dimmer' und 'switch' gesucht.
level.color.rgb sollte auch gehen.
Allerdings das wird in der neuen Version geändert, so dass man RGB ohne "level.color.saturation" steuern konnte:
https://github.com/ioBroker/ioBroker.cl ... V2.js#L250 `
Habe etwas rumprobiert. Alexa sagt weiterhin "Licht Schrank unterstützt das nicht". Dafür habe ich jetzt Disko, ständig wechselnde Farben
Folgende Sates habe ich mir dazu gezogen:
Unbenannt.JPG `
Ich habe schon gefragt, aber frage ich noch mal:Wie sieht Objekt Struktur von dem hue Stripe aus? `
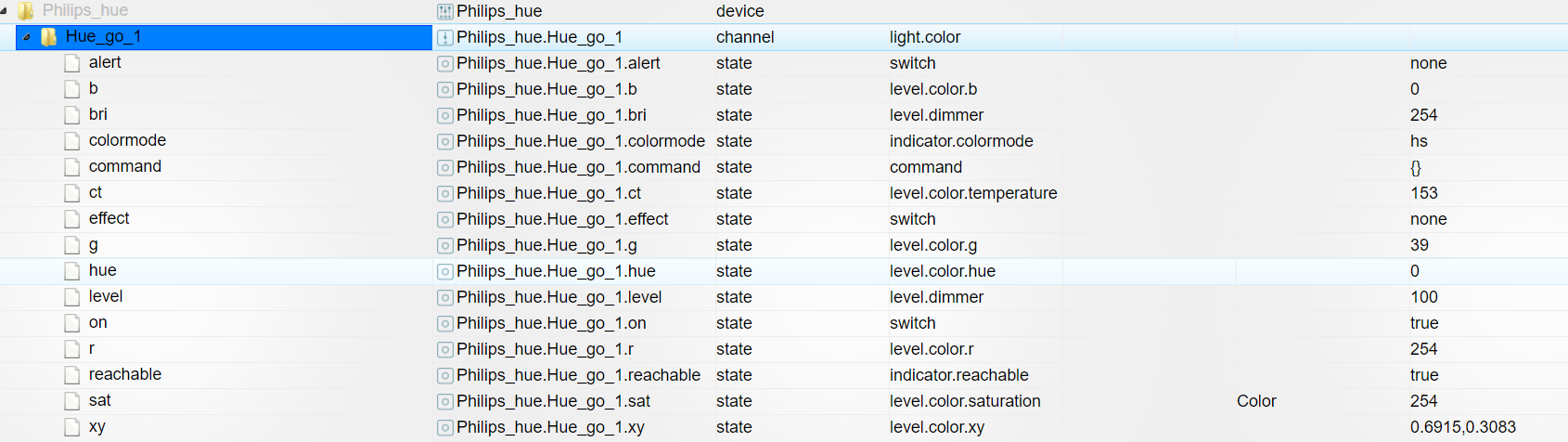
Aah. Ich hatte es gar nicht als Frage verstanden gehabt. Objekt Struktur sieht folgenderweise aus.Ich nehme dabei immer die Werte von Schrank, nicht Schrank_1, dürfte aber keinen Unterschied machen!?

-
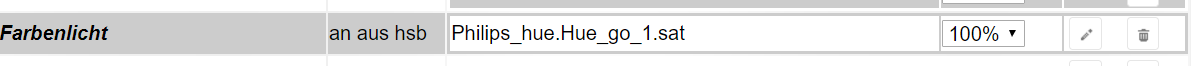
Bei mir sieht so aus:


Wichtig ist "hsb".
Was passiert wenn du nur sat einfügst?
-
Ich habe es wie beschrieben mit der Kombination aus
-
level.dimmer
-
level.color.hue
-
level.color.saturation
versucht und alle so eingestellten HUE Gruppen haben auch ab sofort auf die Alexa ansagen reagiert Zuvor kannte ich ebenfalls nur die Ansage "wird vom Gerät nicht unterstützt".
aberrrrrrr … bei den meisten Farbansagen springen meine Gruppen immer nur auf rot.
Andere Farben wie blau, grün, gelb oder orange bleiben auf rot oder springen wieder auf rot.
Allein "violett" bastelt einen etwas anderen Farbton hin.
Kann es daran liegen, dass im cloud-Adapter alle level von 0 - 100 gehen, was für die Helligkeit ja noch paßt. Der Bereich von SAT ist aber eigentlich 0 - 254 und der von HUE sogar von 0 - 63355
Ich behelfe mir daher erst einmal weiter mit meinen Script-Presets `
Was kommt an wenn du z.B. Grün sagst? An HUE, SAT, BRI Werten? -
-
Was kommt an wenn du z.B. Grün sagst? An HUE, SAT, BRI Werten? `
Guten Morgen BluefoxAnbei 3 Screenshots:
-
Einstellungen
-
Ausgangssituation (orange)
-
nach Kommando "grün"
Nach dem Kommando "Alexa, stelle die Stehlampe auf grün"
stehen alle Werte von (BRI (level), HUE und SAT) auf den Maximalwerten.
1917_hue_2_nach_ansage_gr_n.jpg
1917_hue_1_ausgangssituation.jpg
1917_hue_0_cloud-adapter_einstellungen.jpg -
-
Die Ansage auf die Farbe "blau", "gelb" und "orange" hat den gleichen Effekt (rot und Maxwerte be1 HUE, SAT, BRI)
Interessanterweise wird auf das Kommando "violett" die Lampe auf grün gestellt 8-)
(Werte gemäß Screenshot anbei)
Ich bin offen für weitere Farbvorschläge :lol:
1917_hue_2_nach_ansage_violett.jpg