NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Hallo
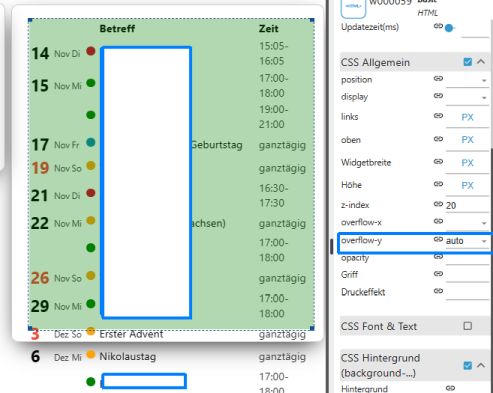
ist schon bekannt, dass Overflow-y und Overflow-x zwar im Edit-Mode funktionieren jedoch nicht in einem als Runtime geöffnetem Fenster? Bemerkt bei einem HTML Widget.
Ich habe kein offenes Issue gesehen, kann allerdings auch keins anlegen da kein Konto dort.
EDIT: v2.6.0
das ist doch etwas komplexer als beschrieben. Ich kann das Verhalten gerade schwer beschreiben. Nach Taste F5 im Editor geht's nun auch hier nicht!

-
@boronsbruder Nach einen update von heute habe ich immer noch viele Fehler im web.0 adapter:
web.0 2023-11-14 15:46:39.772 error 20 - at r (http://192.168.198.39:8082/vis-2/static/js/532.cc04c2d0.chunk.js:2:124562) web.0 2023-11-14 15:46:39.770 error 19 - at http://192.168.198.39:8082/vis-2/static/js/107.99d95245.chunk.js:1:289335 web.0 2023-11-14 15:46:39.768 error 18 - at Lt.renderWidget (http://192.168.198.39:8082/vis-2/static/js/107.99d95245.chunk.js:1:292213) web.0 2023-11-14 15:46:39.766 error 17 - at e.view.e.template (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1401:47) web.0 2023-11-14 15:46:39.765 error 16 - at Function.renderAs (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1465:39) web.0 2023-11-14 15:46:39.763 error 15 - at Function.renderTo (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1449:63) web.0 2023-11-14 15:46:39.761 error 14 - at r (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1370:22) web.0 2023-11-14 15:46:39.759 error 13 - at Function.frag (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1405:22) web.0 2023-11-14 15:46:39.757 error 12 - at Function.hookup (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1418:19) web.0 2023-11-14 15:46:39.755 error 11 - at a.each (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:343:211) web.0 2023-11-14 15:46:39.754 error 10 - at HTMLDivElement.<anonymous> (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1419:98) web.0 2023-11-14 15:46:39.752 error 9 - at http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1727:17 web.0 2023-11-14 15:46:39.746 error 8 - at a.each (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:343:211) web.0 2023-11-14 15:46:39.745 error 7 - at Function.<anonymous> (http://192.168.198.39:8082/vis-2/lib/js/can.custom.js:1728:17) web.0 2023-11-14 15:46:39.743 error 6 - at Object.eval (tplHUEjscolor.js:40:83) web.0 2023-11-14 15:46:39.741 error 5 - at Object.jscolorcie (<anonymous>:473:35) web.0 2023-11-14 15:46:39.740 error 4 - at Object.loadJS (<anonymous>:45:27)Gibt es schone eine Abhilfe?
-
Hallo,
heute wollte ich meinen Adapter updaten, es wird mir aber meine aktuelle Version 2.4.0 als aktuellste angezeigt.
Wie kann ich auf die 2.6.0 updaten?
Danke und Grüße -
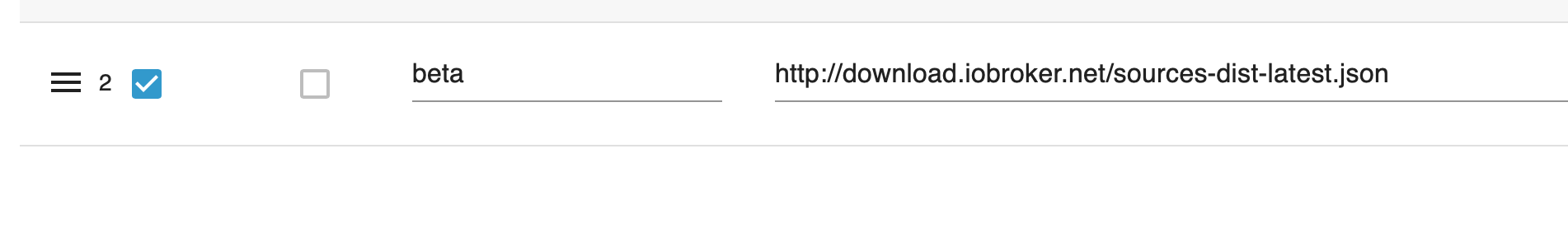
@kail
Hast du auf Latest Repository umgestellt? -
-
War jetzt da, komisch aber gut

Danke für die Hilfe -
erledigt
-
@afuerhoff sagte in Vis-2(.0) - Neuer Adapter als Beta:
Hallo,
ich habe diese Meldung im Log,No license found for vis, vis-2. Please get one on https://iobroker.net !obwohl ich eine offline Lizenz von vis1 bei vis2 eingetragen habe.
@apollon77 : Aussage hier: vis 1.x Revived als MIT-Community-Projekt ohne Lizenz!Eine Frage noch zusätzlich beantwortet: Die Offline Lizenz ist direkt ohne Umwandlung mit vis 2.0 nutzbar.Vis1 ist v1.5.1. Die sollte ja ohne Lizenz funktionieren.
Was mache ich falsch?
Fehler gefunden. Ich habe den Lizenzmanager in den vis-2 Einstellungen deaktiviert und die Lizenz selber in das Feld kopiert. Nun scheint es zu laufen.
-
Hallo,
mal eine andere Frage. Habt ihr auch das Problem, das sich die Webseite auf dem Android Handy nicht aktualisiert, wenn man eine Änderung in der vis-2 macht? Mit der vis-1 konnte ich einmal auf dem Handyscreen nach unten ziehen und dann wurde die Seite manuell aktualisiert. Das geht jetzt aber mit vis-2 nicht mehr. -
@afuerhoff Habe das gleiche Problem auf meinem Android Handy, muss jetzt die Seite immer erst übers Menü refreschen, damit es sich neu aufbaut.
Mit VIS1 geht es noch ohne Probleme. -
@picky
So mache ich es auch.
Ich stelle das mal als Issue rein. Ich habe noch festgestellt, dass das scheinbar bei Webseiten mit Navigations-Menü auftritt. Bei einfachen Seiten funktioniert die Aktualisierung.
https://github.com/ioBroker/ioBroker.vis-2/issues/166 -
@picky
Hallo, ich habe es gerade nochmal probiert. Jetzt kann man wieder mit dem Finger nach unten ziehen und aktualisieren. Geht das bei dir jetzt auch wieder? -
@afuerhoff Bei mir geht das leider noch nicht wieder, habe gerade auch VIS-2 updatet, weder im Chrome, Firefox und im Vivaldi funktioniert ein refresh per Hand nach unten ziehen nicht.
-
@afuerhoff Bei mir geht das übrigens auch nicht.
-
@afuerhoff Die VIS-2 Runtime erzeugt bei mir im Chrome und Edge Browser bei verschiedenen Windows 10/11 Endgeräten im Übrigen recht hohe CPU Last. Im Task Manager von Windows werden ständig 30% oder etwas mehr angezeigt. Im Task Manager des Chrome Browsers werden gar bsi zu 97% angezeigt, Das gleiche Projekt zeigt in VIS1 im Browser gerade mal 1% CPU Last an. Auch VIS2 Seiten mit relativ wenig Inhalt oder wenig Datenpunkten erzeugen diese hohe CPU Last.
In der Chrome Browserkonsole sind dabei keine Fehler der VIS zu sehen.
Ist diese hohe CPU Last bei Dir oder den anderen Testern hier im Forum auch so hoch?
-
@mk-66
Generell würde ich auch sagen, das vis2 eine höhere CPU Last verursacht als vis1.
Bei vis2 habe ich im Editor im Schnitt vielleicht 15% und in der Spitze 30%.
Im vis1 im Schnitte eher 2% und in der Spitze 25%.
Die Runtimes verhalten sich ähnlich. Sind aber jeweils etwas höher in der Last. -
@afuerhoff
Hm, also bei mir ist dauerhaft 30% in der VIS-2 Runtime und nur selten darunter. Bei VIS-1 habe mit gleichem Projekt in der Runtime nur 1-2%. Bei mir fing diese dauerhaft hohe CPU Last von VIS-2 auch erst mit V2.3.3 an, davor pendelte die Last immer so zwischen 3-10%. -
mehr notwendige performance bei den ganzen neuartigen web-frameworks wie react(bei vis2 verwendet), vue, angular, etc. ist erklärbar. da sind noch 2-3 logiklevel zwischen der eigentlichen anzeige des inhalts (je widget) und den daten (bei iobroker ist das socket.io)
auch socket.io läuft ja mehr oder wenig ständig im hintergrund und arbeitet immer dann, wenn ein neuer abonnierter datenpunkt abgeht oder ankommt. im editmodus kommen dann die ganzen elemente des edit-fensters dann noch dazu. -
@oliverio Na ja, mehr notwendige Performance verstehe ich ja noch, aber so alt oder langsam ist mein verwendetes Laptop auch nicht unbedingt. Zumal VIS-2 Version V2.3.0 diese hohe Auslastung im Browser noch nicht verursacht hat. Erst ab V2.3.3 bis hin zu V2.6.1 ist es dann so extrem geworden.
Hier übrigens dann noch kurz die Daten meines Laptops:- Core i5 8.Gen
- 16GB RAM
- Windows 11 22H2
- Browser Chrome, Edge, Firefox
-
ich selbst setze vis2 noch nicht ein.
aber ich kenne react und die anderen frameworks.der fall mit den 97% da kann was nicht stimmen.
ansonsten wie gesagt, müsste man schauen wieviele datenpunkte den da dauernd abgeglichen werden.
aber das machen dann lieber diejenigen, die an der Erstellung von vis2 beteiligt waren