NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
-
@afuerhoff sagte in Vis-2(.0) - Neuer Adapter als Beta:
Hallo,
ich habe diese Meldung im Log,No license found for vis, vis-2. Please get one on https://iobroker.net !obwohl ich eine offline Lizenz von vis1 bei vis2 eingetragen habe.
@apollon77 : Aussage hier: vis 1.x Revived als MIT-Community-Projekt ohne Lizenz!Eine Frage noch zusätzlich beantwortet: Die Offline Lizenz ist direkt ohne Umwandlung mit vis 2.0 nutzbar.Vis1 ist v1.5.1. Die sollte ja ohne Lizenz funktionieren.
Was mache ich falsch?
Fehler gefunden. Ich habe den Lizenzmanager in den vis-2 Einstellungen deaktiviert und die Lizenz selber in das Feld kopiert. Nun scheint es zu laufen.
-
Hallo,
mal eine andere Frage. Habt ihr auch das Problem, das sich die Webseite auf dem Android Handy nicht aktualisiert, wenn man eine Änderung in der vis-2 macht? Mit der vis-1 konnte ich einmal auf dem Handyscreen nach unten ziehen und dann wurde die Seite manuell aktualisiert. Das geht jetzt aber mit vis-2 nicht mehr. -
Hallo,
mal eine andere Frage. Habt ihr auch das Problem, das sich die Webseite auf dem Android Handy nicht aktualisiert, wenn man eine Änderung in der vis-2 macht? Mit der vis-1 konnte ich einmal auf dem Handyscreen nach unten ziehen und dann wurde die Seite manuell aktualisiert. Das geht jetzt aber mit vis-2 nicht mehr.@afuerhoff Habe das gleiche Problem auf meinem Android Handy, muss jetzt die Seite immer erst übers Menü refreschen, damit es sich neu aufbaut.
Mit VIS1 geht es noch ohne Probleme. -
@afuerhoff Habe das gleiche Problem auf meinem Android Handy, muss jetzt die Seite immer erst übers Menü refreschen, damit es sich neu aufbaut.
Mit VIS1 geht es noch ohne Probleme.@picky
So mache ich es auch.
Ich stelle das mal als Issue rein. Ich habe noch festgestellt, dass das scheinbar bei Webseiten mit Navigations-Menü auftritt. Bei einfachen Seiten funktioniert die Aktualisierung.
https://github.com/ioBroker/ioBroker.vis-2/issues/166 -
@afuerhoff Habe das gleiche Problem auf meinem Android Handy, muss jetzt die Seite immer erst übers Menü refreschen, damit es sich neu aufbaut.
Mit VIS1 geht es noch ohne Probleme. -
@picky
Hallo, ich habe es gerade nochmal probiert. Jetzt kann man wieder mit dem Finger nach unten ziehen und aktualisieren. Geht das bei dir jetzt auch wieder?@afuerhoff Bei mir geht das leider noch nicht wieder, habe gerade auch VIS-2 updatet, weder im Chrome, Firefox und im Vivaldi funktioniert ein refresh per Hand nach unten ziehen nicht.
-
@picky
Hallo, ich habe es gerade nochmal probiert. Jetzt kann man wieder mit dem Finger nach unten ziehen und aktualisieren. Geht das bei dir jetzt auch wieder?@afuerhoff Bei mir geht das übrigens auch nicht.
-
@picky
Hallo, ich habe es gerade nochmal probiert. Jetzt kann man wieder mit dem Finger nach unten ziehen und aktualisieren. Geht das bei dir jetzt auch wieder?@afuerhoff Die VIS-2 Runtime erzeugt bei mir im Chrome und Edge Browser bei verschiedenen Windows 10/11 Endgeräten im Übrigen recht hohe CPU Last. Im Task Manager von Windows werden ständig 30% oder etwas mehr angezeigt. Im Task Manager des Chrome Browsers werden gar bsi zu 97% angezeigt, Das gleiche Projekt zeigt in VIS1 im Browser gerade mal 1% CPU Last an. Auch VIS2 Seiten mit relativ wenig Inhalt oder wenig Datenpunkten erzeugen diese hohe CPU Last.
In der Chrome Browserkonsole sind dabei keine Fehler der VIS zu sehen.
Ist diese hohe CPU Last bei Dir oder den anderen Testern hier im Forum auch so hoch?
-
@afuerhoff Die VIS-2 Runtime erzeugt bei mir im Chrome und Edge Browser bei verschiedenen Windows 10/11 Endgeräten im Übrigen recht hohe CPU Last. Im Task Manager von Windows werden ständig 30% oder etwas mehr angezeigt. Im Task Manager des Chrome Browsers werden gar bsi zu 97% angezeigt, Das gleiche Projekt zeigt in VIS1 im Browser gerade mal 1% CPU Last an. Auch VIS2 Seiten mit relativ wenig Inhalt oder wenig Datenpunkten erzeugen diese hohe CPU Last.
In der Chrome Browserkonsole sind dabei keine Fehler der VIS zu sehen.
Ist diese hohe CPU Last bei Dir oder den anderen Testern hier im Forum auch so hoch?
@mk-66
Generell würde ich auch sagen, das vis2 eine höhere CPU Last verursacht als vis1.
Bei vis2 habe ich im Editor im Schnitt vielleicht 15% und in der Spitze 30%.
Im vis1 im Schnitte eher 2% und in der Spitze 25%.
Die Runtimes verhalten sich ähnlich. Sind aber jeweils etwas höher in der Last. -
@mk-66
Generell würde ich auch sagen, das vis2 eine höhere CPU Last verursacht als vis1.
Bei vis2 habe ich im Editor im Schnitt vielleicht 15% und in der Spitze 30%.
Im vis1 im Schnitte eher 2% und in der Spitze 25%.
Die Runtimes verhalten sich ähnlich. Sind aber jeweils etwas höher in der Last.@afuerhoff
Hm, also bei mir ist dauerhaft 30% in der VIS-2 Runtime und nur selten darunter. Bei VIS-1 habe mit gleichem Projekt in der Runtime nur 1-2%. Bei mir fing diese dauerhaft hohe CPU Last von VIS-2 auch erst mit V2.3.3 an, davor pendelte die Last immer so zwischen 3-10%. -
@afuerhoff Die VIS-2 Runtime erzeugt bei mir im Chrome und Edge Browser bei verschiedenen Windows 10/11 Endgeräten im Übrigen recht hohe CPU Last. Im Task Manager von Windows werden ständig 30% oder etwas mehr angezeigt. Im Task Manager des Chrome Browsers werden gar bsi zu 97% angezeigt, Das gleiche Projekt zeigt in VIS1 im Browser gerade mal 1% CPU Last an. Auch VIS2 Seiten mit relativ wenig Inhalt oder wenig Datenpunkten erzeugen diese hohe CPU Last.
In der Chrome Browserkonsole sind dabei keine Fehler der VIS zu sehen.
Ist diese hohe CPU Last bei Dir oder den anderen Testern hier im Forum auch so hoch?
mehr notwendige performance bei den ganzen neuartigen web-frameworks wie react(bei vis2 verwendet), vue, angular, etc. ist erklärbar. da sind noch 2-3 logiklevel zwischen der eigentlichen anzeige des inhalts (je widget) und den daten (bei iobroker ist das socket.io)
auch socket.io läuft ja mehr oder wenig ständig im hintergrund und arbeitet immer dann, wenn ein neuer abonnierter datenpunkt abgeht oder ankommt. im editmodus kommen dann die ganzen elemente des edit-fensters dann noch dazu. -
mehr notwendige performance bei den ganzen neuartigen web-frameworks wie react(bei vis2 verwendet), vue, angular, etc. ist erklärbar. da sind noch 2-3 logiklevel zwischen der eigentlichen anzeige des inhalts (je widget) und den daten (bei iobroker ist das socket.io)
auch socket.io läuft ja mehr oder wenig ständig im hintergrund und arbeitet immer dann, wenn ein neuer abonnierter datenpunkt abgeht oder ankommt. im editmodus kommen dann die ganzen elemente des edit-fensters dann noch dazu.@oliverio Na ja, mehr notwendige Performance verstehe ich ja noch, aber so alt oder langsam ist mein verwendetes Laptop auch nicht unbedingt. Zumal VIS-2 Version V2.3.0 diese hohe Auslastung im Browser noch nicht verursacht hat. Erst ab V2.3.3 bis hin zu V2.6.1 ist es dann so extrem geworden.
Hier übrigens dann noch kurz die Daten meines Laptops:- Core i5 8.Gen
- 16GB RAM
- Windows 11 22H2
- Browser Chrome, Edge, Firefox
-
@oliverio Na ja, mehr notwendige Performance verstehe ich ja noch, aber so alt oder langsam ist mein verwendetes Laptop auch nicht unbedingt. Zumal VIS-2 Version V2.3.0 diese hohe Auslastung im Browser noch nicht verursacht hat. Erst ab V2.3.3 bis hin zu V2.6.1 ist es dann so extrem geworden.
Hier übrigens dann noch kurz die Daten meines Laptops:- Core i5 8.Gen
- 16GB RAM
- Windows 11 22H2
- Browser Chrome, Edge, Firefox
ich selbst setze vis2 noch nicht ein.
aber ich kenne react und die anderen frameworks.der fall mit den 97% da kann was nicht stimmen.
ansonsten wie gesagt, müsste man schauen wieviele datenpunkte den da dauernd abgeglichen werden.
aber das machen dann lieber diejenigen, die an der Erstellung von vis2 beteiligt waren -
ich selbst setze vis2 noch nicht ein.
aber ich kenne react und die anderen frameworks.der fall mit den 97% da kann was nicht stimmen.
ansonsten wie gesagt, müsste man schauen wieviele datenpunkte den da dauernd abgeglichen werden.
aber das machen dann lieber diejenigen, die an der Erstellung von vis2 beteiligt waren@oliverio Es werden da gar nicht so wahnsinning viele Datenpunkte abgeglichen, das Verhalten triit bei mir auch bei Seiten in der VIS mit relativ wenig Inhalt auf. Bin auch der Meinung, das da etwas nicht stimmen kann, zumal dies bei mir auch mit anderen Endgeräten reproduzierbar ist. Habe daher mal ein Github issue beim VIS-2 Adapter erstellt, vielleicht wissen die Entwickler ja mehr.
Nutze produktiv übrigens auch noch VIS1 und bin derzeit nur am Testen mit der neuen VIS2... -
Hi,
erstmal danke für die VIS 2.0 eine Erneuerung war auf alle fälle eine gute Idee.
Ich hatte die Beta Version schon mal installiert und habe die Geschichte schnell wieder beendet da ich mit einen Display im Hochformat weder im Editor-Fenster noch in "Neuer Runtime" scrollen konnte. Da der Adapter weiter entwickelt wurde habe ich gedacht ich wage mal wieder ein Versuch.
Das Scrollen geht mittlerweile im Editor-Fenster, allerdings nicht in "Neuer Runtime", also wenn ich mir aus dem Editor einen neuen Tab öffnen lasse, dort ist wie gehabt kein Scrollen möglich. Darüber könnte ich hinwegsehen.
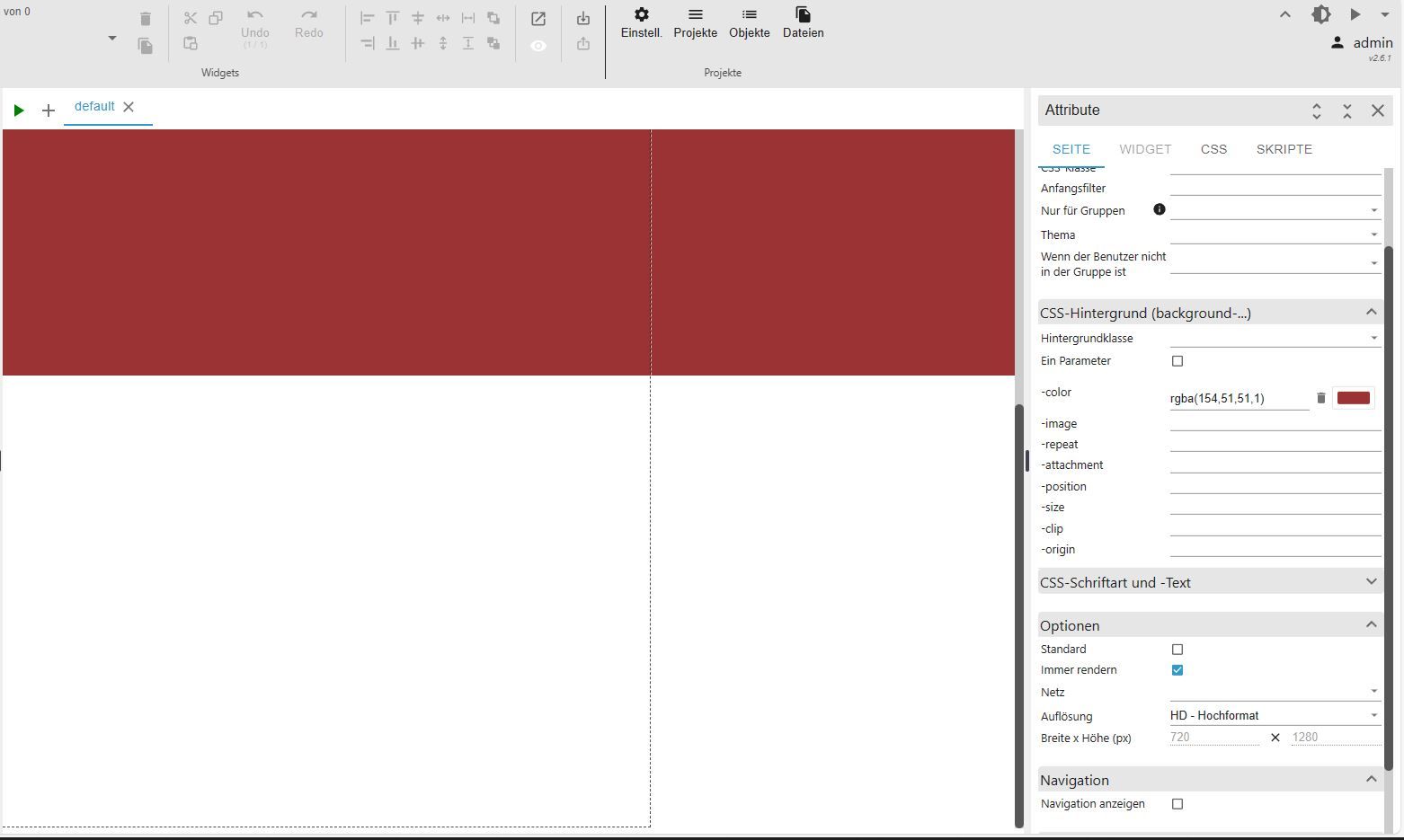
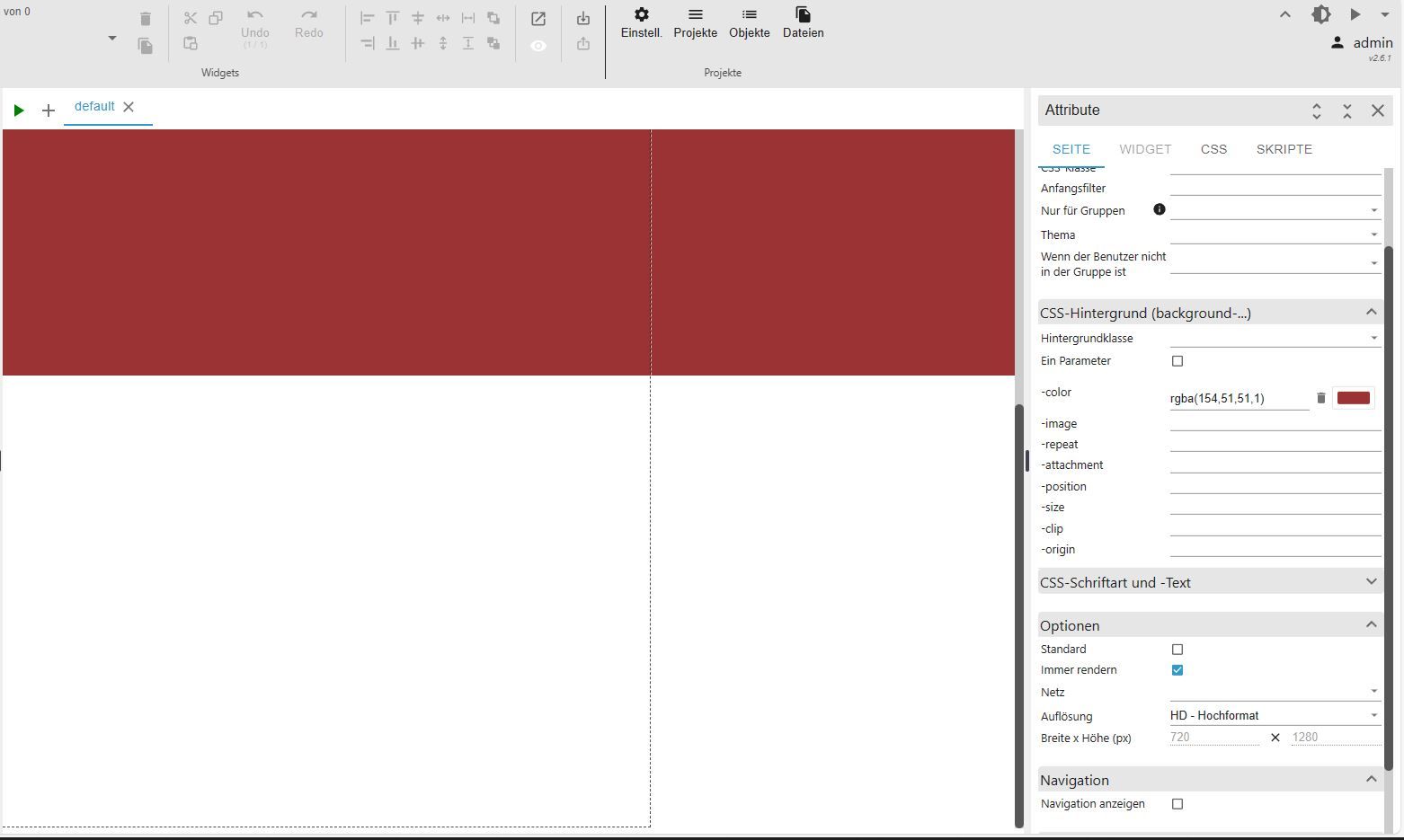
Was mir bei der neuen Version aufgefallen ist, ist die Hintergrundfarbe im Editor-Fenster.
Ich habe mir über Seite->Optionen eine Auflösung im Hochformat eingestellt. Darauf hin wird das Editor-Fenster Scroll-Fähig. Stelle ich über Seite->CSS-Hintergrund(background-....) eine Farbe ein, dann wird nur das Ursprüngliche Nicht-Scroll-Fähige Fenster eingefärbt. Das Editor-Fenster welches durch die Scroll-Fähigkeit dazukommt wird nicht eingefärbt.Mache ich einen Fehler? Kann das geprüft werden?
Ich verwende die VIS-2 2.6.1 / Microsoft Edge BrowserHier mal ein Screenshot, der die Einstellungen zeigt. Schön zu sehen ist der gestrichelte Bereich der durch die Auflösung eingeblendet wird und der Umbruch der Hintergrundfarbe. P.S. es ist ein Neues Projekt ohne Voreinstellungen!

Danke
-
Hi,
erstmal danke für die VIS 2.0 eine Erneuerung war auf alle fälle eine gute Idee.
Ich hatte die Beta Version schon mal installiert und habe die Geschichte schnell wieder beendet da ich mit einen Display im Hochformat weder im Editor-Fenster noch in "Neuer Runtime" scrollen konnte. Da der Adapter weiter entwickelt wurde habe ich gedacht ich wage mal wieder ein Versuch.
Das Scrollen geht mittlerweile im Editor-Fenster, allerdings nicht in "Neuer Runtime", also wenn ich mir aus dem Editor einen neuen Tab öffnen lasse, dort ist wie gehabt kein Scrollen möglich. Darüber könnte ich hinwegsehen.
Was mir bei der neuen Version aufgefallen ist, ist die Hintergrundfarbe im Editor-Fenster.
Ich habe mir über Seite->Optionen eine Auflösung im Hochformat eingestellt. Darauf hin wird das Editor-Fenster Scroll-Fähig. Stelle ich über Seite->CSS-Hintergrund(background-....) eine Farbe ein, dann wird nur das Ursprüngliche Nicht-Scroll-Fähige Fenster eingefärbt. Das Editor-Fenster welches durch die Scroll-Fähigkeit dazukommt wird nicht eingefärbt.Mache ich einen Fehler? Kann das geprüft werden?
Ich verwende die VIS-2 2.6.1 / Microsoft Edge BrowserHier mal ein Screenshot, der die Einstellungen zeigt. Schön zu sehen ist der gestrichelte Bereich der durch die Auflösung eingeblendet wird und der Umbruch der Hintergrundfarbe. P.S. es ist ein Neues Projekt ohne Voreinstellungen!

Danke
@shg2022 Ich glaube das da moch mehr baustellen offen sind da auch wenn du die auflösung auf HD stellst sich der eigentlich editierbare bereichn nicht ändert.
man hat zb eine background farbe eingestellet und dann ist ein gwisser teil des Editor bereichs so gefärbt.
In diesem bereich kann mn man kopieren einfügen usw. wenn du außerhalb dieses farbigen bereiches was machst dann ist es müsahm da die widgets sich nicht mehr einfach schieben (ziehen) lassen.
Man kann auch keine neuen widegets in diesen nicht farblich markierten bereich einfügen sondern erst im farbigen dananch per x-y werte verschieben.
Ist zumindest bei mir mit firefox so.
Wollte da aber noch eine zeitlang abwarten ob es besser wird.
Mfg -
@shg2022 Ich glaube das da moch mehr baustellen offen sind da auch wenn du die auflösung auf HD stellst sich der eigentlich editierbare bereichn nicht ändert.
man hat zb eine background farbe eingestellet und dann ist ein gwisser teil des Editor bereichs so gefärbt.
In diesem bereich kann mn man kopieren einfügen usw. wenn du außerhalb dieses farbigen bereiches was machst dann ist es müsahm da die widgets sich nicht mehr einfach schieben (ziehen) lassen.
Man kann auch keine neuen widegets in diesen nicht farblich markierten bereich einfügen sondern erst im farbigen dananch per x-y werte verschieben.
Ist zumindest bei mir mit firefox so.
Wollte da aber noch eine zeitlang abwarten ob es besser wird.
Mfg