NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bimmi aber ja sinnfrei?
*.pngist doch schon verlustfrei (außer man trickst extra).
Das "schwammige" scheint ja zudem von der Browser-Engine bzw. dessen Screenshot-Funktion - was man mit dem Upscale überwindet. Mag ja auch andere Optionen geben die das können.Nebenbei ist das mit Playwright schon cool, ich manche beruflich ja auch Monitoring und hab schon umfangreiche Tests geschrieben um z.B. die Geschwindigkeit von Applikationen zu testen / zu monitoren.
Alles im Webbrowser war da ziemlich kompliziert, zumindest wenn es dann eine JavaScript-Weboberfläche war die dynamisch nachlädt. Mit Playwright eröffnen sich ja völlig neue Möglichkeiten. -
@bananajoe ach richtig
 .png ist ja schon verlustfrei.
.png ist ja schon verlustfrei.Dann macht das natürlich keinen Sinn. Ich dachte mir das andere Renderbedingungen gesetzt werden über puppeteer selber.
Um Playwright in JavaScript zu implementieren, müsste man händisch vorher schon die entsprechenden Module über die Kommandozeile installieren. Das wird für viele komplizierter als über den Puppeteer Adapter. Zusätzlich kommt ja dann noch die Skalierung und Konvertierung.
Ein JavaScript müsste dann sozusagen:
- Entsprechende Ordner anlegen (original, konvertiert) -> die Frage ist wo im Filesystem? Unter userdata - da gibt es doch inzwischen die Möglichkeit für eigene Dateien?
- Screenshot 4x skaliert ausführen mit Playwright und ablegen in Ordner "Original"
- Mit ImageMagic das Bild konvertieren und wieder runterskalieren.
- Ablegen im Ordner "konvertiert"
- Das OK geben, dass es fertig ist und an den entsprechenden AP senden.
Sieht kompliziert aus, aber ist machbar glaub ich.
-
@bimmi naja, ich würde schummeln und für den Benutzer iobroker die Python-Variante installieren, das geht am iobroker vorbei und stellt die entsprechenden Bash-Befehle zur Verfügung.
Playwright für Linux läuft nur unter "Debian 11, Debian 12, Ubuntu 20.04 or Ubuntu 22.04.", aber das ist ja für mich kein Problem. Vermutlich findet sich auch ein Docker Container damit.Mein Python-Testskript würde ich umbauen das es Parameter annimmt und auch gleich die Konvertierung im Anschluss durchführt.
Der Orner ist im Zweifel
/tmp, auf meinen Server habe ich Apache2 sowieso schon als Webserver laufen um die Bilder auszuliefern, also speichere ich alles unter halb des Stammverzeichnisses/var/www/html/openepaper, auf den letzten Ordner hat der iobroker Benutzer schreibberechtigungen.Die Tags holen sich das per "Image URL" und gut ist.
Jetzt muss ich aber auch gestehen das das mit der schlechten Qualität mir so nicht sofort aufgefallen ist, so nahe dran war ich normalerweise nicht. Jetzt sehe ich das natürlich.
Wenn man Puppeteer bzw. den Adapter zu einem Scaling überreden könnte, könnte man das auch sicherlich weiterhin so machen. (mal sehen wie rot dann aussieht). Alternativ könnte ich noch mal testen einfach meine View 4x so groß zu machen, aber ich meine das hatte ich schon getestet und es war nicht besser
-
@bananajoe Ich handhabe das wie Du mit dem Apache2. Jedoch schicke ich die Bilder zum AP. Dann brauch ich den AP nicht ständig nach einer Änderung suchen lassen. Ich hab den Webserver einfach damit ich schnell nachsehen kann, was für Screenshots generiert werden und für die Test Displays.
Sagen wir es so, es fällt mir insoweit auf, da ich auf zwei Displays die Schrift recht klein habe und dann hier auch inzwischen Chroma Bildschirme hab mit 7,4". Da fällt es schon ordentlich auf leider.
Für mich wäre das kein Problem mit der Python Variante jedoch glaube ich dass es hier dann den ein oder anderen Straucheln wird. Daher so einfach wie Möglich.
-
@bimmi so, ich habe nun auf Playwright umgebaut.
das Ganze funktioniert nur unter Debian 11, Debian 12, Ubuntu 20.04 der Ubuntu 22.04
- Playwright für Python gemäß https://playwright.dev/python/docs/intro installieren
- Apache2 und Imagemagick installieren
sudo apt install apache2 imagemagick- einmal zum Benutzer iobroker wechseln und auch dort das install ausführen
sudo -u iobroker /usr/bin/bash playwright installMein iobroker-Benutzer hat ein
/home/iobroker, ich hoffe das ist bei euch auch soEinen Ordner für die Bilder erstellen im Apache2 Verzeichnis und den iobroker-Benutzer drauf berechtigen
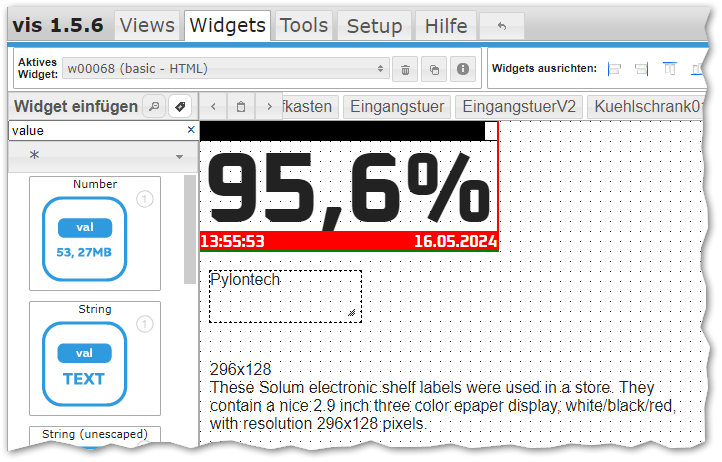
sudo mkdir /var/www/html/openepaper chown iobroker:iobroker /var/www/html/openepaperIch nutze ein eigenes Projekt openepaper in der VIS. Die Views ggf. bearbeiten so das es einen eindeutigen Text gibt der gefunden werden kann, am besten einfach als
basic - HTMLWidget:

Folgendes Python Skript erstellen:
sudo -u iobroker /usr/bin/bash nano /var/www/html/openepaper/getscreenshots.pyInhalt:
#!/usr/bin/python3 # -*- coding: utf-8 -*- import subprocess from playwright.sync_api import sync_playwright, Page, expect playwright = sync_playwright().start() #browser = playwright.chromium.launch() #browser = playwright.webkit.launch() browser = playwright.firefox.launch() context = browser.new_context( viewport={"width":800, "height":600}, device_scale_factor=4, ) page = context.new_page() # Schritt 1: Kühlschrank page.goto("http://192.168.1.8:60008/vis/index.html?openepaper#Kuehlschrank01") expect(page.get_by_text("Kuehlschrank01")).to_be_visible() #page.screenshot(path="/var/www/html/openepaper/Kuehlschrank01_4x.jpg",clip={"x":0,"y":0,"width":296,"height":128},quality=100,type="jpeg") page.screenshot(path="/var/www/html/openepaper/Kuehlschrank01_4x.png",clip={"x":0,"y":0,"width":296,"height":128},type="png") myconvert=subprocess.call(['/usr/bin/convert', '/var/www/html/openepaper/Kuehlschrank01_4x.png', '-sample', '296x128', '-quality', '100', '-sampling-factor', '4:4:4', '-brightness-contrast', '0x99', '/var/www/html/openepaper/Kuehlschrank01.jpg' ]) # Schritt 2: Pylontech page.goto("http://192.168.1.8:60008/vis/index.html?openepaper#Pylontech") expect(page.get_by_text("Pylontech")).to_be_visible() #page.screenshot(path="/var/www/html/openepaper/Pylontech_4x.jpg",clip={"x":0,"y":0,"width":296,"height":128},quality=100,type="jpeg") page.screenshot(path="/var/www/html/openepaper/Pylontech_4x.png",clip={"x":0,"y":0,"width":296,"height":128},type="png") myconvert=subprocess.call(['/usr/bin/convert', '/var/www/html/openepaper/Pylontech_4x.png', '-sample', '296x128', '-quality', '100', '-sampling-factor', '4:4:4', '-brightness-contrast', '0x99', '/var/www/html/openepaper/Pylontech.jpg' ]) # Schritt 3: Briefkasten page.goto("http://192.168.1.8:60008/vis/index.html?openepaper#Briefkasten") expect(page.get_by_text("Briefkasten")).to_be_visible() #page.screenshot(path="/var/www/html/openepaper/Briefkasten_4x.jpg",clip={"x":0,"y":0,"width":296,"height":128},quality=100,type="jpeg") page.screenshot(path="/var/www/html/openepaper/Briefkasten_4x.png",clip={"x":0,"y":0,"width":296,"height":128},type="png") myconvert=subprocess.call(['/usr/bin/convert', '/var/www/html/openepaper/Briefkasten_4x.png', '-sample', '296x128', '-quality', '100', '-sampling-factor', '4:4:4', '-brightness-contrast', '0x99', '/var/www/html/openepaper/Briefkasten.jpg' ]) # Schritt 4: Fenster und Türen page.goto("http://192.168.1.8:60008/vis/index.html?openepaper#EingangstuerV2") expect(page.get_by_text("FensterTueren")).to_be_visible() #page.screenshot(path="/var/www/html/openepaper/FensterTueren_4x.jpg",clip={"x":0,"y":0,"width":400,"height":300},quality=100,type="jpeg") page.screenshot(path="/var/www/html/openepaper/FensterTueren_4x.png",clip={"x":0,"y":0,"width":400,"height":300},type="png") myconvert=subprocess.call(['/usr/bin/convert', '/var/www/html/openepaper/FensterTueren_4x.png', '-sample', '400x300', '-quality', '100', '-sampling-factor', '4:4:4', '-brightness-contrast', '0x99', '/var/www/html/openepaper/FensterTueren.jpg' ]) browser.close() playwright.stop()Die Namen der Views, IP-Adressen und wie die Bilder heißen sollen und auf welchen Text gewartet wird müsst Ihr euch anpassen,
da sind 4 Abschnitte drin die 4 Views aufrufen, einen Screenshot machen und den dann verkleinern.
Alles mit festen Pfaden (ist halt Version 1), eine Version mit Parametern baue ich vielleicht noch.
Der Clou ist das hier nur einmal der Browser im Hintergrund gestartet wird, der die 4 Views nacheinander abfährt und den Browser wieder beendet.Wer mag kann das Skript ausführbar machen:
chmod +x /var/www/html/openepaper/getscreenshots.pyund einmal starten (als Benutzer iobroker):
/var/www/html/openepaper/getscreenshots.pyoder
/usr/bin/python3 /var/www/html/openepaper/getscreenshots.pyEr sollte dann im Verzeichnis gemäß der angegebenen Pfade die Bilder erzeugen:
iobroker@iobroker:/var/www/html/openepaper$ ll insgesamt 420 drwxr-xr-x 2 iobroker iobroker 4096 Mai 16 17:24 ./ drwxr-xr-x 4 root root 4096 Jan 12 21:52 ../ -rw-rw-r-- 1 iobroker iobroker 38499 Mai 16 17:24 Briefkasten_4x.png -rw-r--r-- 1 iobroker iobroker 7536 Mai 16 17:24 Briefkasten.jpg -rw-rw-r-- 1 iobroker iobroker 156072 Mai 16 17:24 FensterTueren_4x.png -rw-rw-r-- 1 iobroker iobroker 68359 Mai 16 17:24 FensterTueren.jpg -rwxrwxr-x 1 iobroker iobroker 3109 Mai 16 16:57 getscreenshots.py* -rw-r--r-- 1 iobroker iobroker 50570 Mai 16 17:24 Kuehlschrank01_4x.png -rw-r--r-- 1 iobroker iobroker 18065 Mai 16 17:24 Kuehlschrank01.jpg -rw-rw-r-- 1 iobroker iobroker 43040 Mai 16 17:24 Pylontech_4x.png -rw-r--r-- 1 iobroker iobroker 17854 Mai 16 17:24 Pylontech.jpgWichtig ist das dort der Benutzer iobroker als Besitzer erscheint (sonst kann er die nicht wieder überschreiben).
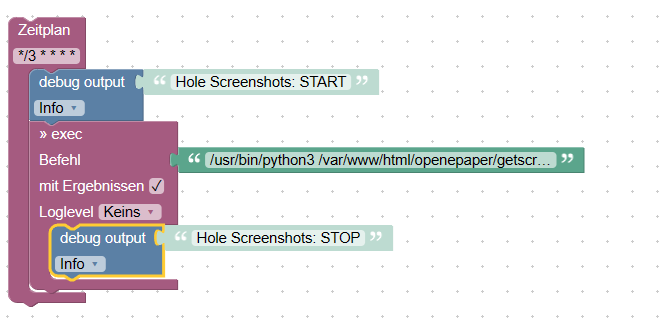
In ioBroker habe ich ein Blockly alle 3 Minuten laufen welches die Bilder aktualisiert:

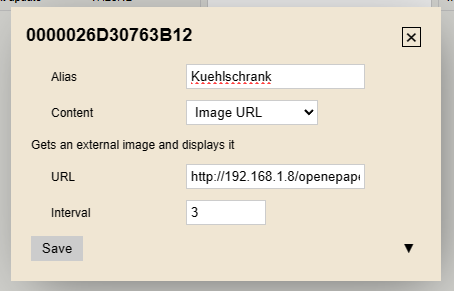
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="I@Xi9K`E)cpj?u^hk6E[" x="38" y="88"> <field name="SCHEDULE">*/3 * * * *</field> <statement name="STATEMENT"> <block type="debug" id="nR!xMVgqj6aILf1dy6ZO"> <field name="Severity">info</field> <value name="TEXT"> <shadow type="text" id="a]5x:UjSgJlBfq:3AbSw"> <field name="TEXT">Hole Screenshots: START</field> </shadow> </value> <next> <block type="exec" id=";lWJ!c~Y]Igd)dNFW@e*"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow type="text" id="~,/J$q_:O!.?fpF:ZNrV"> <field name="TEXT">pwd</field> </shadow> <block type="text" id="^OLvmFn|]S9!;Dzy-Am?"> <field name="TEXT">/usr/bin/python3 /var/www/html/openepaper/getscreenshots.py</field> </block> </value> <statement name="STATEMENT"> <block type="debug" id="7_Mz//Q/kk93#w|R+!(="> <field name="Severity">info</field> <value name="TEXT"> <shadow type="text" id="5wiPo,om^Ys$RT#_=TO-"> <field name="TEXT">Hole Screenshots: STOP</field> </shadow> </value> </block> </statement> </block> </next> </block> </statement> </block> </xml>Bei den Tags ist Image URL eingestellt, auch mit 3 Minuten:

Die Pfade der Bilder könnte Ihr ja vorher im Browser testen, bei mir sind diese so:
http://192.168.1.8/openepaper/Kuehlschrank01.jpgKompliziert, aber fügt ja für jede View nur einmal hinzu. Und man muss das ja nur machen wenn man sich an der Qualität von Puppeteer stört, vielleicht passiert da ja noch etwas.
Ich habe den
convertBefehl übrigens noch mal erweitert:convert Kuehlschrank01_4x.jpg -sample 296x128 -quality 100 -sampling-factor 4:4:4 -brightness-contrast 0x99 Kuehlschrank01.jpgWeil in der OpenEPaperLink Hilfe steht das man ein Subsampling von 4:4:4 besser sei. Eventuell ist das ganze Problem auch da falls der Browser sonst mit 4:2:0 arbeitet. Für TS / TypeScript habe ich eine Beschreibung für Playwright gefunden wie man das Subsampling festlegen kann, habe aber noch nicht herausgefunden wie ich das in Python setzen könnte (Scheint auch nur mit Chrome zu gehen)
-
@bananajoe top!!
Ich teste das diese Woche noch! Hatte heute mal angefangen und gleich das erste Problem kein pip installiert
 hatte aber keine Zeit das heute alles zu machen.
hatte aber keine Zeit das heute alles zu machen.Ich muss mich spielen damit!
-
@bimmi das normale
apt install python3-pipreicht. Allerdings nur bis Ubuntu 22.04 / Debian 12. -
@bananajoe so, ich hab es zum laufen gebracht

 es läuft gut! Erst mal nur für 1 Display, da ich erst mal meine skripte anpassen muß. Jetzt wäre es noch gut, wenn dein Skript die Datenpunkte nutzen würde...
es läuft gut! Erst mal nur für 1 Display, da ich erst mal meine skripte anpassen muß. Jetzt wäre es noch gut, wenn dein Skript die Datenpunkte nutzen würde...Ich hab mir schon überlegt den puppeteer Adapter zu forken und auf playwright umzubauen
 weiß aber noch nicht, ob das so einfach machbar ist.
weiß aber noch nicht, ob das so einfach machbar ist. -
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
puppeteer Adapter zu forken und auf playwright umzubauen
Wäre das dann schon bald ein eigener Adapter?
-
@beowolf ich habe noch nie einen geschrieben
 aber vielleicht ist es machbar den puppeteer Adapter so weit zu ändern, dass daraus ein playwright Adapter wird.
aber vielleicht ist es machbar den puppeteer Adapter so weit zu ändern, dass daraus ein playwright Adapter wird.Ich hätte gerne alles in einem und nicht verschiedene skripte.
- Infos und Daten vom AP (geht ja bereits)
- json Templates
- Screenshots generieren, skalieren, rendern usw
- Export auf AP
Aber das ist alles noch weit entfernt



-
Ist ja jetzt laaaannnnges Wochenende.

-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Jetzt wäre es noch gut, wenn dein Skript die Datenpunkte nutzen würde...
Ich schau mal ob ich dieses Wochenende dazu komme, bin gerade beim Umbauen der Akku-Ladesteuerung der Solaranlage. Ich habe das in anderen Python Skripten schon gemacht, muss also nur bei mir selbst abschauen
-
https://github.com/foxriver76/ioBroker.puppeteer/issues/16
Er hat es eingebaut, in der 0.3.0 Version von Puppeteer könnte man das testen.
Das hätte schon immer gehen sollen ...Ich muss jetzt erst einmal Essen vorbereiten, mal sehen ob ich heute noch dazu komme. Ihr dürft aber auch gerne.
-
Und das funktioniert.
In meinem Skript musste ich
widthundheightaus dem allgemeinen rausnehmen und habe dann - wie fürwaitOptioneinen Abschnitt eingefügt in meinesendToAnweisung:viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, },Es ginge also der alte Weg - mit dem Umweg über die Datei und einem
convert, jetzt müsste man schauen ob man Skalieren auch in JavaScript hinbekommt (aber wieconvertmitsample, also ohne das ein Blur hinzukommt) -
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, },ich glaub ich bin doof
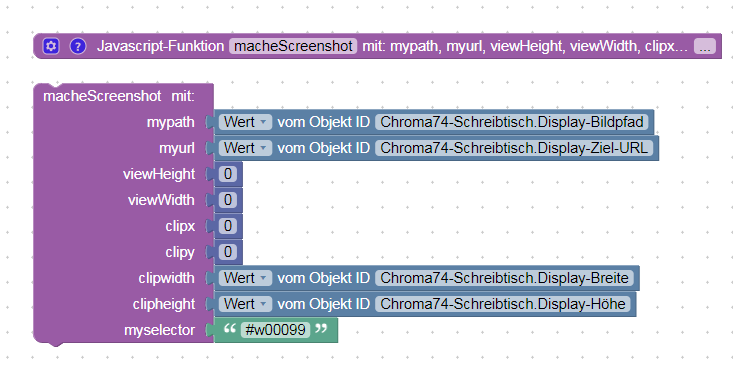
 mein script sieht so aus:
mein script sieht so aus:sendTo('puppeteer.0', 'screenshot', { url: myurl, path: mypath, width: mywidth, quality: quality, height: myheight, waitOption: { waitForSelector: myselector, }, viewport: { width: mywidth, height: myheight, deviceScaleFactor: 4, }, fullPage: false, clip: { x: clipx, y: clipy, width: clipwidth, height: clipheight } });Da sollte er doch dann skalieren?
Zum anschließenden convert auf /4 wäre evtl. die JS Bibliothek GraphicsMagick anbieten oder?
-
fehlt hinter clipheight nicht ein Komma?
-
@beowolf nein ich denke nicht. Aber so gehts:
sendTo('puppeteer.0', 'screenshot', { url: myurl, path: mypath, viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, }, quality: 100, waitOption: { waitForSelector: myselector, }, fullPage: false, clip: { x: clipx, y: clipy, width: clipwidth, height: clipheight } });
4x skaliertes Ergebnis!
-
Vorsicht, ich habe aus versehen ein hochskaliertes Bild an meinen Chroma74 geschickt. Jetzt muss ich ihn neu flashen weil EEPROM FAILED.
-
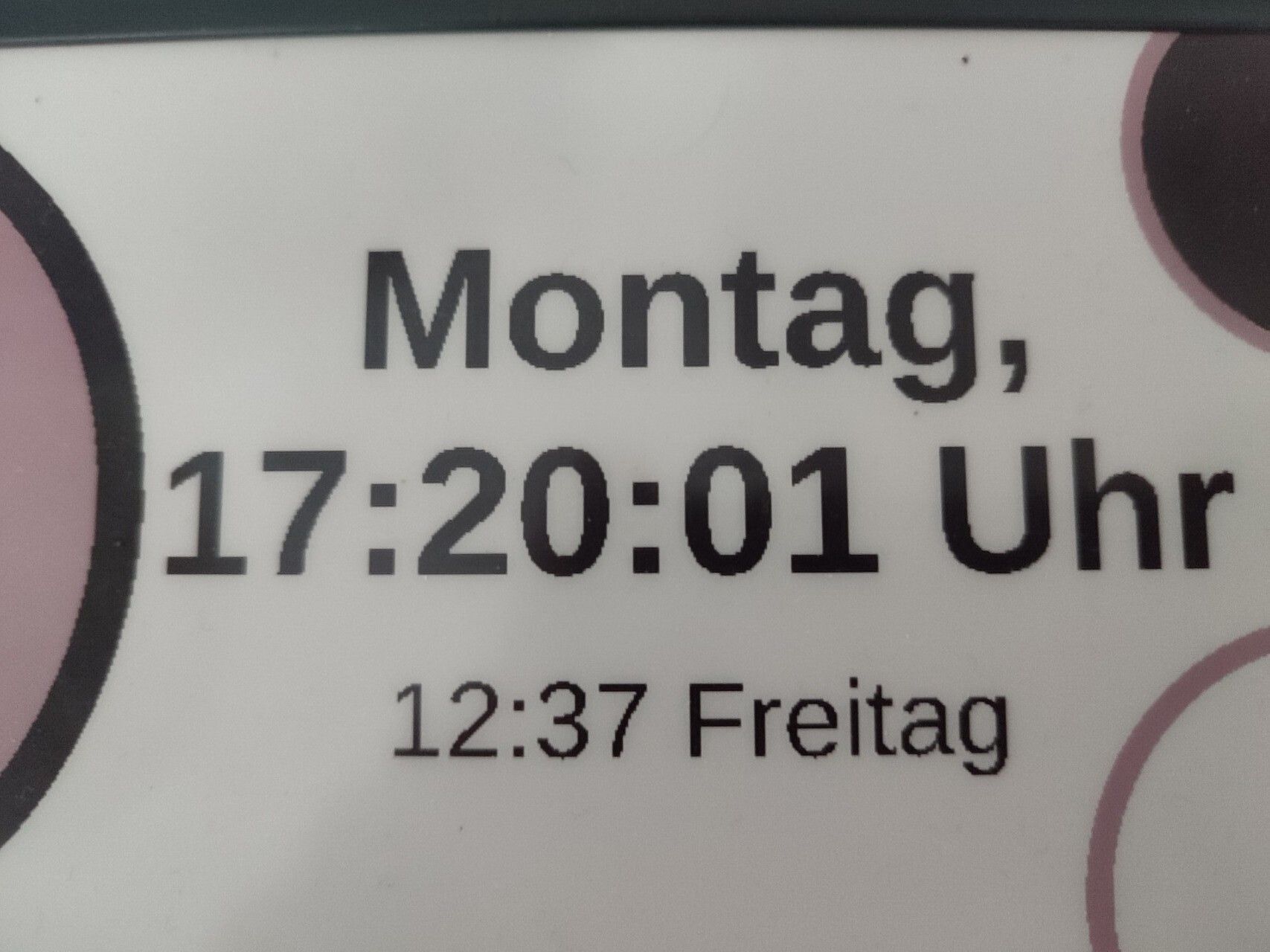
Also mit puppeteer, scale und anschließendem convert schaut das ganz schon um einiges besser aus!!!
Quick and dirty getestet:
convert Chroma74-Schreibtisch.jpg -sample 640x384 -quality 100 -sampling-factor 4:4:4 /var/www/html/openepaperlink/Chroma74-Schreibtisch_2.jpgWas mir jedoch fehlt ist die Farbe grau. Die wird im jpg zwar angezeigt, jedoch nicht am Bildschirm übertragen.
Original 4x Skaliert:

Konvertiertes Bild ohne brightness-contrast:

Konvertiertes Bild mit brightness-contrast:


Hochgeladen habe ich das Bild wo das grau Sichtbar war. Es wird wohl durch das sampling der Farbwert geändert.
-
Kannst du keinen Farbverlauf von weiß nach schwarz zum TAG senden? So sollte man do sehen welcher "Grau"-Wert dann grau ist, oder?