NEWS
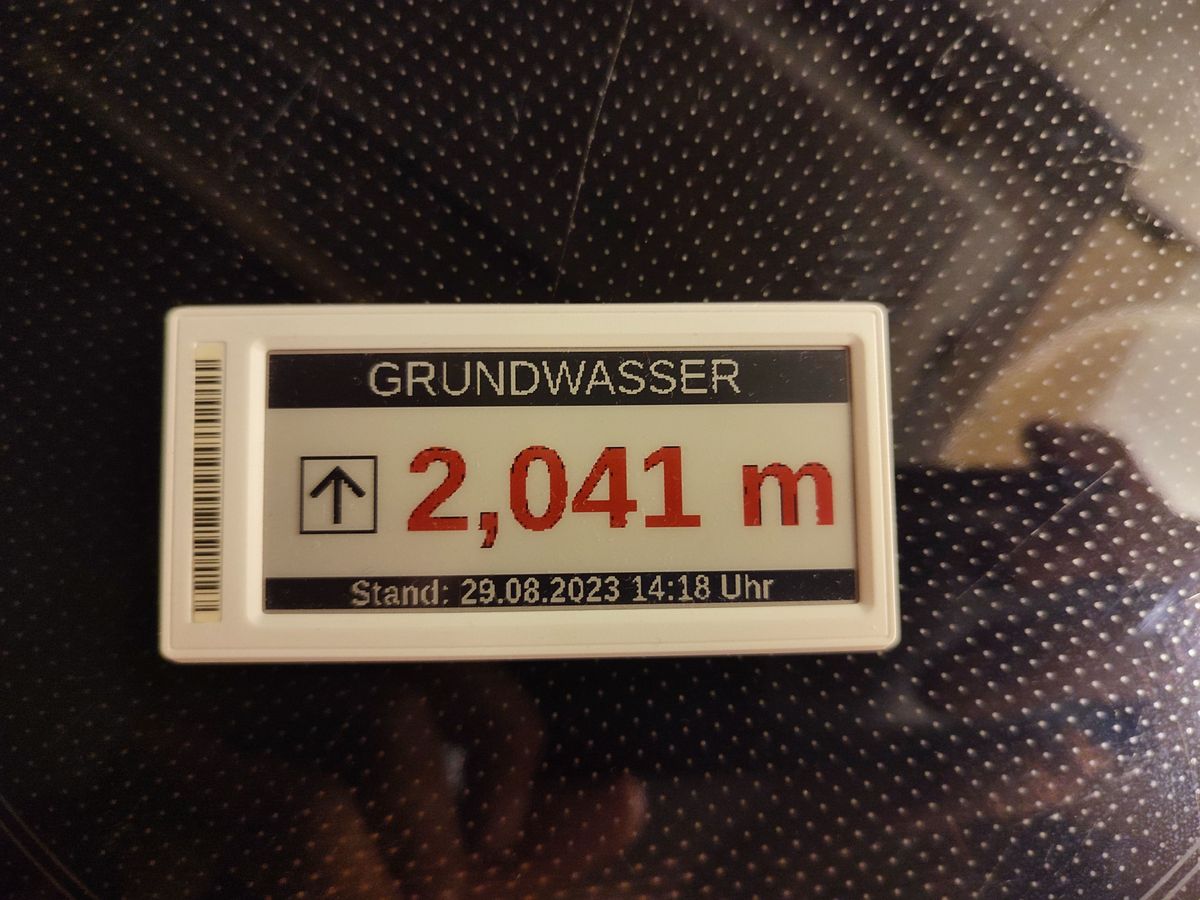
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bananajoe die Tags finden automatisch den neuen Kanal. Mit einem reset geht das jedoch schneller.
Es gibt die demo_variables im www Ordner da kann sieht man wie die http Post Variablen sind... Z. B. Reset, refresh usw...
-
Ja, es hat jetzt geklappt. Keine Ahnung warum das gestern nicht wollte.
Spätestens nach 1h sollen die auch auf anderen Kanälen suchen, ich hatte vorher überall das Roaming eingeschaltet und nach 10 Minuten waren alle wieder da.Ich bin gerade an VIS-Views bauen für die Tags (in einem eigenen Projekt), weil das doch viel einfacher ist als per JSON alles von Hand zu malen.
-
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
-
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
Genau damit arbeite ich ja

Ich habe mir zwar meine eigene Version gebaut (als Blockly JavaScript-Block) aber kräftig hier abgeschaut.
Pures JavaScript wäre vielleicht sogar einfacher, aber für schnelle Nummern nehme ich einfach gerne Blockly und wollte deshalb da einen fertigen Baustein.Ich bin noch am durchtesten, wenn alles läuft wie gewünscht stelle ich das hier mal vor.
-
Was mir noch nicht so gefällt ist das anti alising von puppeteer. Das verfälscht die Schrift leider so.

-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Was mir noch nicht so gefällt ist das anti alising von puppeteer. Das verfälscht die Schrift leider so.
Dann sollte man vielleicht ein Issue beim Adapter aufmachen damit man eigene Argumente an
puppeteer.launchweitergeben kann die wiederum bei Chrome genutzt werden.
Vielversprechend klingt--disable-lcd-textoder vielleicht das hier https://peter.sh/experiments/chromium-command-line-switches/#disable-composited-antialiasingAndererseits steht beim Adapter auf Github

Das lässt vermuten das die API genutzt wird und kein eigener Aufruf vonpuppeteer.launch
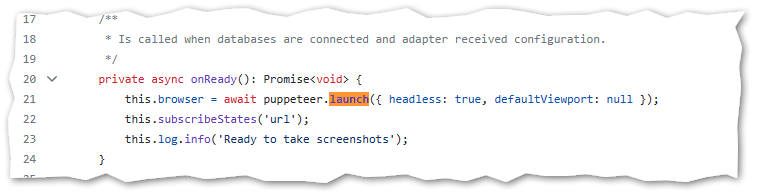
Die API kennt aber nicht so viele Parameter: https://pptr.dev/api/puppeteer.screenshotoptionsDa habe ich einmal in den Quelltext geschaut, in der
main.tsfinde ich das hier:

Ich habe mal ein Issue eröffnet:
https://github.com/foxriver76/ioBroker.puppeteer/issues/10 -
@bananajoe gute Idee!
Hier steht einiges über die Image specs. https://github.com/jjwbruijn/OpenEPaperLink/wiki/Image-specifications
Unter anderem auch
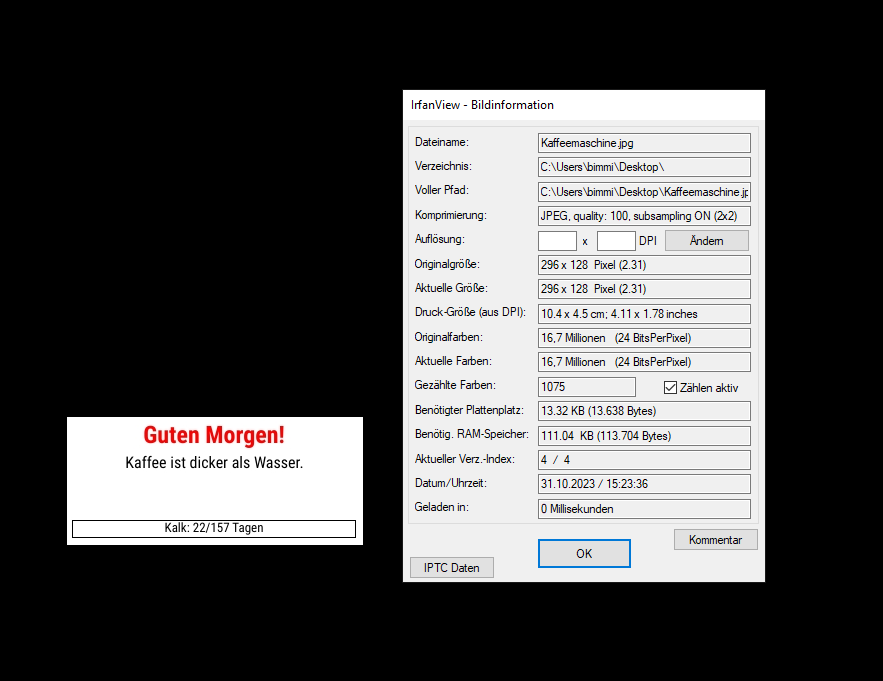
"When saving the image file, it is recommended to use the maximum or near maximum JPEG quality. This ensures that the image employs 4:4:4 quantization, which maintains sharp transitions between red and white without introducing artifacts. Lower quality JPEGs often use 4:2:0 quantization, which can result in undesirable artifacts and less crisp transitions between colors."
Interessant wenn man mit der Komprimierung von Puppeteer spielen könnte. Ebenso das subsampling könnte ausschlaggebend sein.

Man erkennt beim starken Vergrößern des Bildes auch die Artefakte:

-
@bimmi ich habe gerade mal Testweise ein .png statt .jpg erzeugen lassen. Und die Qualität ist exakt 1:1 die gleiche.
Also scheint das schon vorher im Prozess stattzufinden.Edit: Korrigiere. Text sieht exakt gleich aus (mit leicht unscharfen Kanten), die Icons sehen als .png etwas besser aus.
-
@bimmi Dein "Guten Morgen! ..." könnte man ja auch als JSON bauen und schicken, das wäre der wohl Messerscharf.
Mit dem JSON kann man ja Texte setzen und Linien malen. -
@BananaJoe & @bimmi
Ich bin mir ziemlich sicher, dass es an der Firware des AP liegt. Diese schwarzen Schatten sind bei mir nach einem Update aufgetreten. Ich glaube die 1.7-beta hatte das noch nicht. Würde es gerne testen - weiß aber nicht wie ich zurück springen kann. -
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bimmi Dein "Guten Morgen! ..." könnte man ja auch als JSON bauen und schicken, das wäre der wohl Messerscharf.
Mit dem JSON kann man ja Texte setzen und Linien malen.Ja das würde auf jeden Fall auch gehen inzwischen. Das mit dem "Guten Morgen" waren noch die Anfänge. Da war die json Übertragung noch nicht implementiert.
@revobobo sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@BananaJoe & @bimmi
Ich bin mir ziemlich sicher, dass es an der Firware des AP liegt. Diese schwarzen Schatten sind bei mir nach einem Update aufgetreten. Ich glaube die 1.7-beta hatte das noch nicht. Würde es gerne testen - weiß aber nicht wie ich zurück springen kann.Könnte gut möglich sein. Jedoch bin ich mir sicher, dass an der Darstellung in den letzten AP Updates nichts geändert wurde. Ich verfolge den Discord channel dauerhaft.
Man kann recht einfach auf eine andere Version springen.

-
Bei mir gab es auch schon häufig Probleme mit der Bilddarstellung neuer AP-Versionen.
Beim Downgrade unbedingt darauf achten, dass Firmware und WebUI auf dem gleichen Stand sind.
-
Meine "Tür-und_Fenster" Anzeige sah gerade sehr komisch aus. Im Log den Mini-AP (v2) stand was von "Low Memory" ... der braucht wohl in der Version 2.01b regelmäßige reboots bzw. ich sollte auf die RAM-Auslastung achten.
Ich habe doch nur 6 Displays daran (4x 2,9 und 2x 4,2)
-
@bananajoe Ist bei mir ebenso. Sobald PS-RAM <200kb passieren komische Sachen.
Muss fast täglich rebooten. Firmware 2.01b und vier Displays.
-
@bimmi und mitleidende
Bezüglich der Schatten...
Ich habe bisher die FW 1.11 benutzt, weil ich mit der Speicherbelastung der >FW 2 nicht zufrieden bin ( >20 Displays). Jedoch gefallen mir die angesprochenen Schattenpixel nicht.Nach ein paar Problemen habe ich es jetzt geschafft auf die FW1.8 zurück zu gehen. und siehe da...


Schatten sind weg - man hat aber andere kleine Grafikeinbußen - auch die Speicherbelastung ist OK.
So - never touch a running system

-
- Wie hast du es geschafft zurück zu gehen?
- Die Firmware der Tags/Displays muss aber nicht nicht zurück gedreht werden?
Ich war Faul und habe dem Anbieter das Geld für seine Arbeit gegönnt - und deshalb fertige geflashte Tags gekauft + einen fertig zusammengebauten Mini AP v2
-
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe Ist bei mir ebenso. Sobald PS-RAM <200kb passieren komische Sachen.
Muss fast täglich rebooten. Firmware 2.01b und vier Displays.
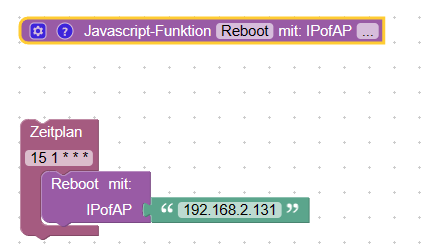
Ich hab mir mal für Nachts einen Job gebaut der einen Reboot auslöst.

<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="/g!bd05fx)sb7bYzeE5n" x="63" y="-162"> <mutation statements="false"> <arg name="IPofAP" varid="S,b)T_yZ`b$*VxD8r!{D"></arg> </mutation> <field name="NAME">Reboot</field> <field name="SCRIPT">dmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQp2YXIgb3B0aW9ucyA9IHsNCiAgICB1cmw6ICJodHRwOi8vIiArIElQb2ZBUCArICIvcmVib290IiwNCiAgICBtZXRob2Q6ICdQT1NUJw0KfTsNCnJlcXVlc3Qob3B0aW9ucyxmdW5jdGlvbiAoZXJyb3IsIHJlc3BvbnNlLCBib2R5KXsNCiAgICBjb25zb2xlLmxvZygiUmVib290IFJlc3BvbnNlOiIgKyByZXNwb25zZSArICIgLS0tICIgKyByZXNwb25zZS5zdGF0dXNDb2RlKTsNCiAgICB9KTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das JavaScript:
var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); }); -
@bananajoe
1. Wie hast du es geschafft zurück zu gehen?
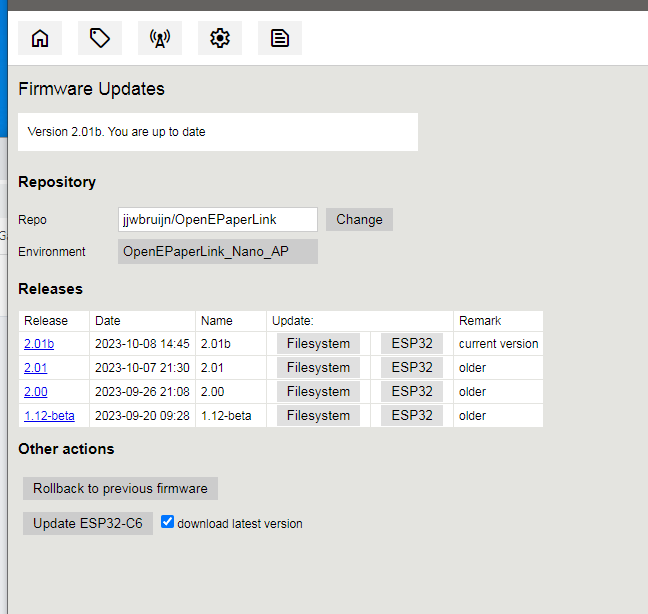
Ich war einmal auf FW 2.. - bin dann aber zurück mit -Roll back to previous Firmware-. Da habe ich dann das alte Web Interface Layout und kann von dort alle FW's aufspielen. Welche Möglichkeiten Du mit dem Interface 2 hast - weiß ich nicht mehr genau.
2. Die Firmware der Tags/Displays muss aber nicht nicht zurück gedreht werden?
Nein - ist mir nicht bekannt. Ich konnte von FW1x auf FW2x updaten und wieder zurückIch war Faul und habe dem Anbieter das Geld für seine Arbeit gegönnt - und deshalb fertige geflashte Tags gekauft + einen fertig zusammengebauten Mini AP v2
Genau so habe ich es auch gemacht. -
@revobobo sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bimmi und mitleidende
Bezüglich der Schatten...
Ich habe bisher die FW 1.11 benutzt, weil ich mit der Speicherbelastung der >FW 2 nicht zufrieden bin ( >20 Displays). Jedoch gefallen mir die angesprochenen Schattenpixel nicht.Nach ein paar Problemen habe ich es jetzt geschafft auf die FW1.8 zurück zu gehen. und siehe da...


Schatten sind weg - man hat aber andere kleine Grafikeinbußen - auch die Speicherbelastung ist OK.
So - never touch a running system

OK
Ich möchte ungern zurück, da mir die GUI gut gefällt. Ich denke wenn man das bei github als issue öffnet oder sich unter discord meldet, dann wird das recht schnell gefixt. Ich schreibe mal bei discord!
-
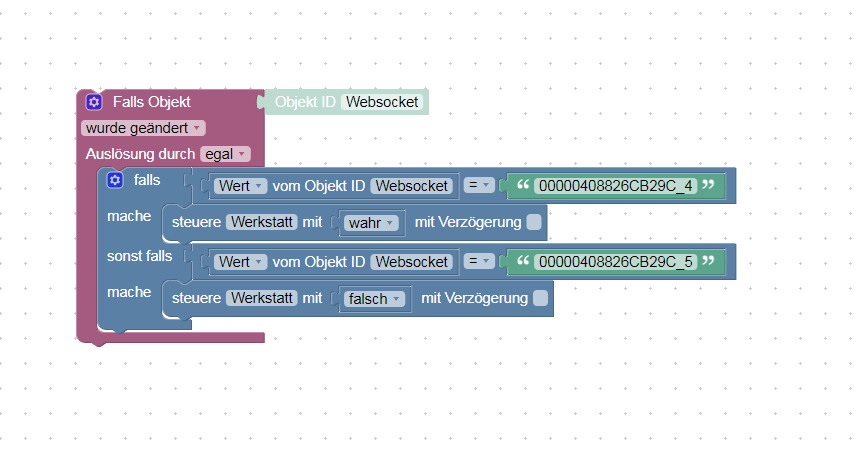
Ich habe inzwischen ein paar von den neuen Displays ergattert: Die M3 Solum. Die sind so schön schwarz und haben zwei Knöpfe. Mit einem Javascript lese ich den Wert der Buttons vom Websocket Server im AP aus. Das geht auch sehr fix.
Mit Hilfe der iobroker Telegram Gruppe ist dann das hier entstanden:
const WebSocket = require('websocket').w3cwebsocket; let previousWakeupReason = null; // Vorheriger Wert von wakeupReason // Funktion zum Behandeln der WebSocket-Verbindung für EPS function handleEPSWebSocket(deviceIP) { const ws = new WebSocket(deviceIP); // ... ws.onmessage = (event) => { const data = event.data.toString(); console.log(`Empfangene Daten von EPS (${deviceIP}): ${data}`); try { const jsonData = JSON.parse(data); console.log('JSON-Daten:', jsonData); // Ausgabe der empfangenen Daten für Überprüfung if (jsonData.tags && jsonData.tags.length > 0) { const wakeupReason = jsonData.tags[0].wakeupReason; const mac = jsonData.tags[0].mac; console.log(`Wakeup Reason erhalten: ${wakeupReason}`); // Wenn sich der Wert von wakeupReason geändert hat oder previousWakeupReason noch nicht definiert ist if ((wakeupReason !== previousWakeupReason || previousWakeupReason === null) && (wakeupReason === 4 || wakeupReason === 5)) { setState('00-ZUHAUSE.0.EPS.Websocket', `${mac}_${wakeupReason}`, true); console.log(`Wert von Wakeup Reason (${wakeupReason}) und MAC (${mac}) in Datenpunkt geschrieben.`); previousWakeupReason = wakeupReason; // Aktualisiere den vorherigen Wert von wakeupReason } } } catch (error) { console.error(`Fehler beim Verarbeiten der empfangenen Daten: ${error}`); } }; // ... } // Verbindung zum EPS WebSocket-Server herstellen und behandeln handleEPSWebSocket('ws://192.168.1.70/ws');Bitte beachtet, das Script ist extrem rudimentär aufgebaut und hat noch nicht die besten Auswertmöglichkeiten. Aktuell zeigt es den Wert (entweder 4 oder 5) an und davor die MAC Adresse vom Tag.

Vielleicht ein Anfang für einen Adapter?


Die Buttons reagieren sofort.