NEWS
Test Adapter telegram-menu v.1.6.x
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
Text unter HelperText
(habe nach neuen eintrag gesucht)
habe wieder das problem, dass das nicht angezeigt wird - lade mal nochmal neu -
@liv-in-sky stimmt ist nicht drin, moment
-
@liv-in-sky jetzt aber
ich habe das noch nicht getestet wenn mit mehreren Usern, sollte aber funktionieren wenn ich den ersten befehl von user1 absetze und dann ein befehl von user2 kommt dieser ganz normal durch läuft, und auf den empfang von user1 gewartet wird.
-
@michael-roling perfecto!

-
neues Feature ist online, ich habe auf Wunsch ein Eventlistener eingebaut.
- Id von einem Datenpunkt setzen, den Wert auf den reagiert werden soll, ack angeben und das Menu welches aufgerufen werden soll
- sobald der Datenpunkt den Werten entspricht wird das Submenu oder eine normale Navigation geöffnet
Für was brauche ich sowas? Du steuerst z.b. dein Garagentor smart, du baust ein blockly welches einen Datenpunkt nach einer gewissen Zeit auf z.b. true weil noch offen ist, darauf triggert man und man lässt das menu öffen wollen sie garagentor schliessen.
Nächster Punkt wird ein Submenu mit frei definierten Werten sein.
Thema Doku komme ich einfach nicht dazu
Kleiner Bug ist vorhanden, man kann keinen Trigger auswählen wenn man eine neue Row anlegt

-
das dynamische Menu ist auch fertig
-
wie sind die Werte bei dynamischen Menu einzufügen? Also welche Schaltfläche (TEXT1 - 3) welchen Wert liefern soll?
menu:dynSwitch[TEXT1, TEXT2, TEXT3]:TRIGGER:LenghtOfRow:
-
@bobbruni genau
-
Dann verstehe ich es noch nicht... Beim normalen Switch Menu würde ich es so eingeben:
menu:switch-TEXT1.true-TEXT2.false:TRIGGER:menu:dynSwitch[TEXT1.true, TEXT2.false]:TRIGGER:LenghtOfRow: -> so wirds aber nix.
-
@bobbruni der text ist in dem fall gleich dem Value, sonst weiss man ja garnicht was man setzt, ich meine das könnte man gegebenfalls noch ändern
du schreibst also nur text1, text2 und er setzt dann text1 oder text2 als value
-
Also erstmal vielen Dank für deine Arbeit! - Der Adapter ist jetz schon der erste Sahne und wird immer Besser!
Die neue Event-Funktion ist der Hammer
was ich kurz getestet hab:
- Events funktioneren! Navigationen werden getriggert!
- Datenpunkte werden aus den Submenu gesetzt - Allerdings funktionerien bei mir die Rückgabetexte bei keinem Submenu mehr. (confirm angehakt!) Vor dem Update hat das funktioniert.
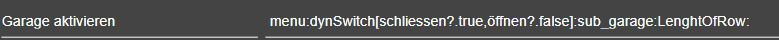
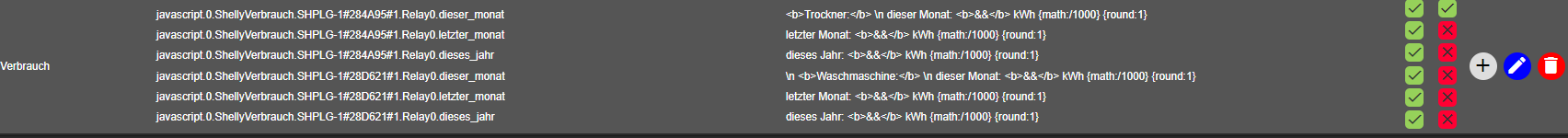
- dynamsiches Menu funktioniert! In meinem Fall steuere ich damit einen Datenpunkt des Typs boolean. Sieht also so aus:

Ein Alias für die Werte wäre super, dann ich könnte ich dass hier machen... menu:dynSwitch[schliessen?.true]:TRIGGER:LenghtOfRow
-
@bobbruni Button habe ich geändert, du kannst jetzt sagen [a,b,c] oder [Wert1.a,Wert2,b,Wert3,c] oder [Wert1.a,b,c]
confirm habe ich auch behoben
-
dynSwitch und confirm läuft

Allerdings habe ich gerade festgestellt, dass die meisten meiner getstate's nicht mehr funktionieren bzw. getriggert werden... -
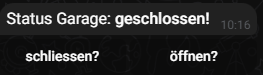
Submenü mit dynSwitch:

Wenn ich über Navigation das Submenü aufrufe - passt alles.

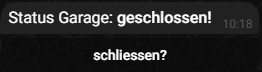
Wenn ich über Event das Submenü abfrage, bekomme ich nur den ersten Text angzeigt und das Value wird auch nicht gesetzt...

-
@bobbruni okay, ich musste gestern echt einiges umbauen, ich schaue mir das nachher an
-
@bobbruni was meinst du mit gestate getriggert? oder meinst du setState?
-
@bobbruni poste bitte mal die einstellungen die nicht funktionieren
das event löst ganz normal aus
-
@michael-roling
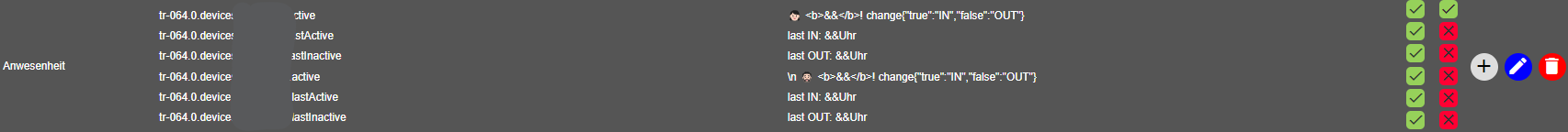
Unabhänging von der neuen Event-Funktion!
Sei dem Update gehen diese Getstate-Abfragen plötzlich nicht mehr...


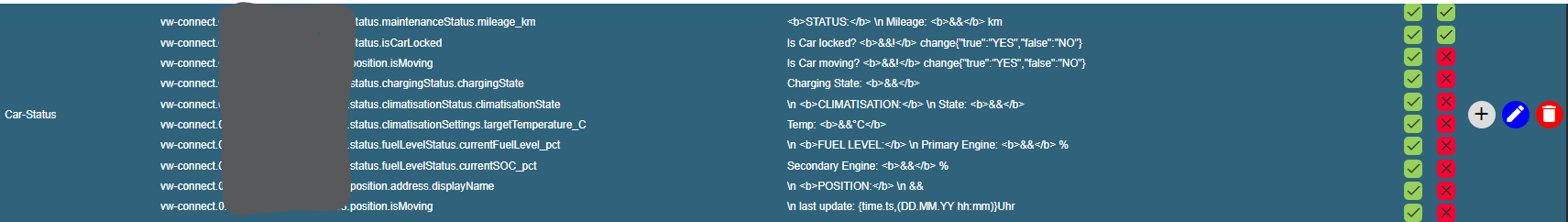
Diese funktioniert noch...

-
@bobbruni kommt was im log?
-
@michael-roling Im Log steht nichts! Auch gerade mit Debug versucht.