NEWS
Test Adapter apg-info v0.0.x Latest
-
Danke für den Hinweis. Das hab ich übersehen.
Eine Frage dazu:
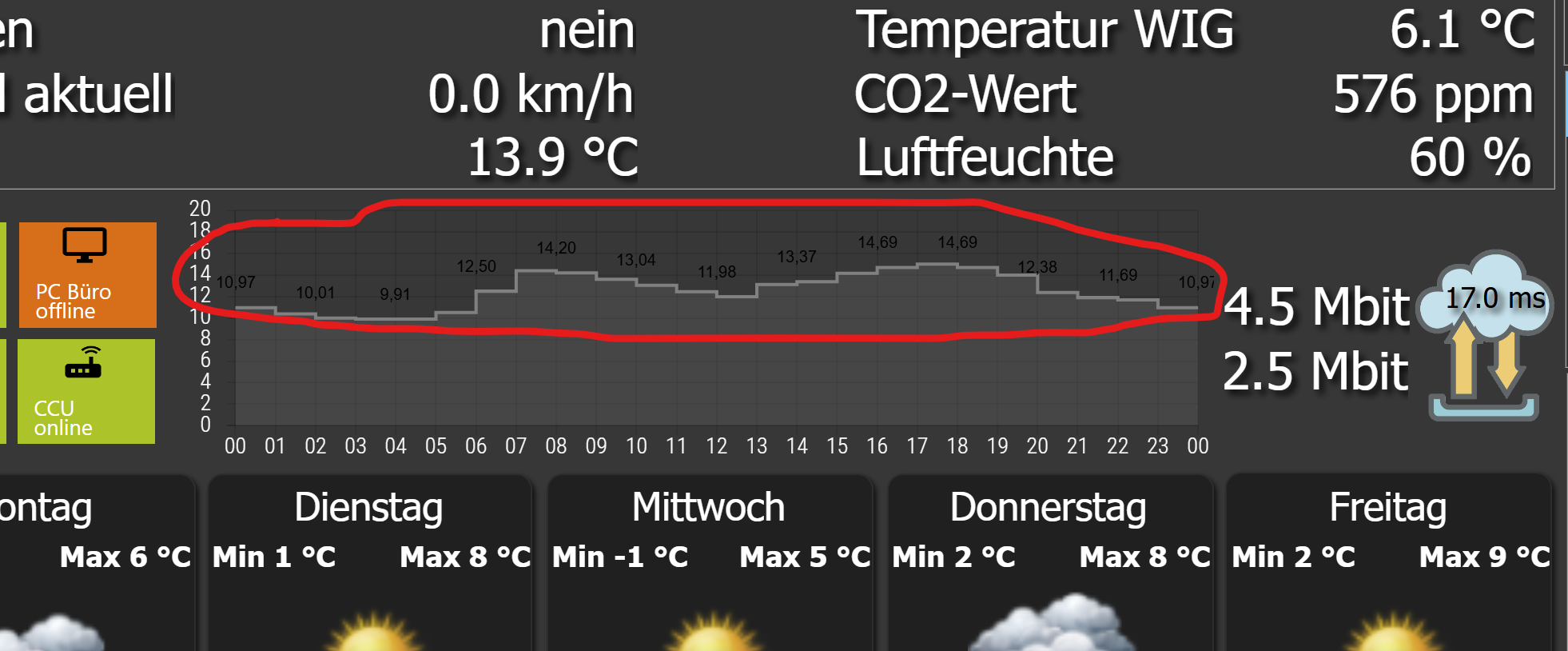
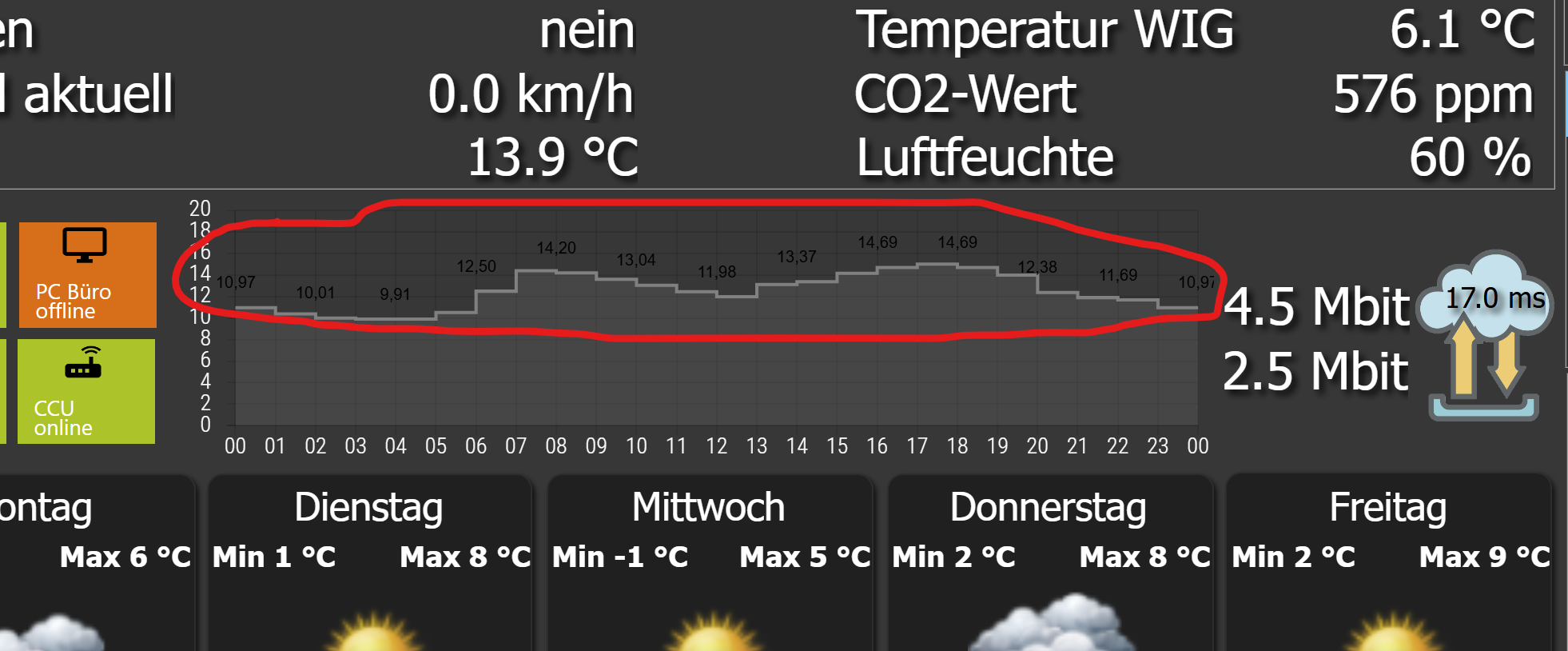
Weißt du wie ich die Farbe der Werte in dem Widget ändern kann ?
Ich würde sie gerne auf weiß ändern, kriegs aber nicht hin...
Auch die Farbe der Linie bzw. die halbtransparente Füllung des Bereichs darunter schaffe ich nicht farblich zu ändern...
Danke.
Beste Grüße
-
Danke für den Hinweis. Das hab ich übersehen.
Eine Frage dazu:
Weißt du wie ich die Farbe der Werte in dem Widget ändern kann ?
Ich würde sie gerne auf weiß ändern, kriegs aber nicht hin...
Auch die Farbe der Linie bzw. die halbtransparente Füllung des Bereichs darunter schaffe ich nicht farblich zu ändern...
Danke.
Beste Grüße
@qlink
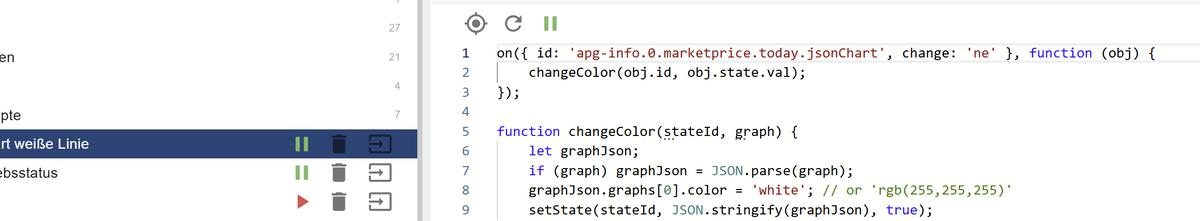
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black" -
@qlink
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black" -
Danke, aber wo muss ich das Script hinkopieren/ausführen ?
Gehört das unter vis wo rein, oder in javascript ?Beste Grüße
-
Wenn ich ein neues Javascript erstelle und dieses dann mit deinem Code ausführe ändert sich bei der Chart Darstellung leider nichts.
Oder muss ich zusätzlich sonst noch etwas machen ?
@qlink
verstehst du den Code denn du da nun aktiviert? Ich frage nur um zu wissen auf welcher Ebene ich dir da helfen kannwas du checken kannst/solltest
- gibt es den Datenpunkt apg-info.0.marketprice.today.jsonChart bei dir?
- das Script läuft nur, wenn sich an dem Datenpunkt was ändert --> also wird es frühestens eine weiße Linie geben, wenn neue Werte (neuer Tag) da sind
- du kannst mal die Funktion mit Logs wie folgt erweitern um zu sehen ob was passiert
- damit du gleich Änderungen siehst kannst du in den Datenpunkt apg-info.0.marketprice.today.jsonChart gehen und bei dem langen Inhalt einfach gleich in der ersten Zeile ein Leerzeichen hinzufügen. Dadurch gibt es eine Änderung und das Script triggert (siehe Punkt 2)
function changeColor(stateId, graph) { log('graph: ' + JSON.stringify(graph)); if (graph) { let graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' log('graphJson: ' + JSON.stringify(graphJson); setState(stateId, JSON.stringify(graphJson), true); } }Wenn du mehr Hilfe brauchst wäre eine Discord-Session sinnvoller
-
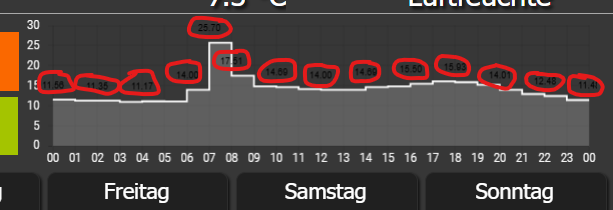
Ahh, das war der entscheidende Hinweis. Dass die Linie erst weiß wird wenn der Datenpunkt aktualisiert wird war mir nicht klar.
Funktioniert perfekt nach dem Test mit dem Leerzeichen... :)Jetzt würde mich nur noch interessieren wie ich die einzelnen Werte der Linie ebenfalls in weiß oder ggfs. in einer anderen Farbe dargestellt bekomme ?

-
@qlink
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"die Antwort liegt hier
@hglab said in Test Adapter apg-info v0.0.x Latest:
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"im Klartext ein weitere Zeile:
graphJson.graphs[0].datalabel_color= 'white'; -
die Antwort liegt hier
@hglab said in Test Adapter apg-info v0.0.x Latest:
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"im Klartext ein weitere Zeile:
graphJson.graphs[0].datalabel_color= 'white';@hglab said in Test Adapter apg-info v0.0.x Latest:
"datalabel_maxDigits": 2,
Vielen Dank für deine Hilfe !
Jetzt hab ichs so wie ichs wollte :)
Hier das Javascript, falls jemand copy/pasten will:
on({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' graphJson.graphs[0].datalabel_color= 'white'; graphJson.graphs[0].datalabel_minDigits= 1; graphJson.graphs[0].datalabel_maxDigits= 1; setState(stateId, JSON.stringify(graphJson), true); } -
@hglab said in Test Adapter apg-info v0.0.x Latest:
"datalabel_maxDigits": 2,
Vielen Dank für deine Hilfe !
Jetzt hab ichs so wie ichs wollte :)
Hier das Javascript, falls jemand copy/pasten will:
on({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' graphJson.graphs[0].datalabel_color= 'white'; graphJson.graphs[0].datalabel_minDigits= 1; graphJson.graphs[0].datalabel_maxDigits= 1; setState(stateId, JSON.stringify(graphJson), true); }@qlink said in Test Adapter apg-info v0.0.x Latest:
graphJson.graphs[0].datalabel_minDigits= '1';
graphJson.graphs[0].datalabel_maxDigits= '1';wenn du es auf
graphJson.graphs[0].datalabel_minDigits = 1; graphJson.graphs[0].datalabel_maxDigits = 1;änderst (number statt string), ist es auch noch sauber....
-
@qlink said in Test Adapter apg-info v0.0.x Latest:
graphJson.graphs[0].datalabel_minDigits= '1';
graphJson.graphs[0].datalabel_maxDigits= '1';wenn du es auf
graphJson.graphs[0].datalabel_minDigits = 1; graphJson.graphs[0].datalabel_maxDigits = 1;änderst (number statt string), ist es auch noch sauber....
-
@tminimax sagte in Test Adapter apg-info v0.0.x Latest:
@hglab wie kann man in der VIS2 einen Chart anzeigen - ev. eine blöde Frage...
E-Charts Adapter
-
@tminimax
https://forum.iobroker.net/post/1216689 und nachfolgende Postings@hglab Hallo, ich habe den Adapter gerade erst gestern gesehen und gleich installiert. Mir schwebt schon seit letztem Jahr vor, meine eigenen Stromverbrauchsdaten (mit Powerfox-Gerät gemessen und dokumentiert) mit den flexiblen Strompreisen zu beaufschlagen und über das kommende Jahr zu loggen, um damit eine Vergleichsrechnung gegenüber meinem fixen Stromvertrag machen zu können.
Die Vorgehensweise ist klar: Die 60-Minutenverbräuche mit dem entsprechenden Preis multiplizieren.
Hat hier jemand schon mal ein entsprechendes Script erarbeitet und stellt es hier online oder muss ich das mühsam selbst erarbeiten. "Mühsam" deshalb, da ich erstens Scripte nur mit Blockly erstellen kann, aber nicht so versiert bin, dass mir das von der Hand geht. Die Struktur ist klar, die Umsetzung mühsam!
Wer will mir behilflich sein?
Oder gibt es irgenwo im Netz die stündlichen Strompreisdaten der Vergangenheit, die ich dann einfach mit Excel mit meinen gemessenen Verbrauchsdaten verrechne? -
Hallo zusammen, wird der Adapter demnächst die Viertelstündliche Spotmarktpreise auslesen? Wenn nicht, gibt es einen Adapter, der das kann?
Danke!
@Thias
Hallo, ich werde mir das in den nächsten Wochen mal ansehen. Derzeit kenne ich nur ein API, welches auch die Daten für 1/4 Stunde anbietet.
Und mir fehlt noch ein wenig die Idee welche Daten im 1/4 Takt sinnvoll sind.
Günstigste 1/4 Stunde pro Tag macht wohl wenig Sinn, wahrscheinlich nicht mal eine Sortierung nach den günstigsten 1/4 Stunden.
Aber ja, generell hab ich vor das anzugehen. Kann aber ein wenig dauern. -
Hallo zusammen, wird der Adapter demnächst die Viertelstündliche Spotmarktpreise auslesen? Wenn nicht, gibt es einen Adapter, der das kann?
Danke!
@thias said in Test Adapter apg-info v0.0.x Latest:
Hallo zusammen, wird der Adapter demnächst die Viertelstündliche Spotmarktpreise auslesen? Wenn nicht, gibt es einen Adapter, der das kann?
Danke!
Alpha released
https://github.com/HGlab01/ioBroker.apg-info/releases/tag/v0.1.21-alpha.2iob upgrade apg-info@0.1.21-alpha.2 -
@thias said in Test Adapter apg-info v0.0.x Latest:
Hallo zusammen, wird der Adapter demnächst die Viertelstündliche Spotmarktpreise auslesen? Wenn nicht, gibt es einen Adapter, der das kann?
Danke!
Alpha released
https://github.com/HGlab01/ioBroker.apg-info/releases/tag/v0.1.21-alpha.2iob upgrade apg-info@0.1.21-alpha.2@hglab Hallo, mit 0.1.23 läuft die viertelstündliche Preisinformation super. Vielen Dank!
Noch eine Frage zur Preiskalkulation. Mein Anbieter verlangt 20 ct. brutto Grundpreis pro kWh + Börsenpreis zuzüglich. MwSt.
Ich kann ja unter "Calculation" eine "Provider Gebühr Absolut (€ct/kWh)" angeben. Diese wird dann auf den Börsenpreis aufgeschlagen und mit der MwSt beaufschlagt. Um den Preis möglichst nahe an den Preis in evcc zu bekommen, habe ich jetzt versucht, unter "Provider Gebühr Absolut (€ct/kWh)" die Mehrwertsteuer aus den 20€ herauszurechnen. Das wären dann 16,8 ct. Da das Feld keine Nachkommastellen will, muss ich mit 17 ct arbeiten, was dann zu Verwerfungen bei den Ladezeiten in ivcc führt, wenn ich den Wert dorthin übertrage. Kann ich die Werte noch anders eingeben? -
@hglab Hallo, mit 0.1.23 läuft die viertelstündliche Preisinformation super. Vielen Dank!
Noch eine Frage zur Preiskalkulation. Mein Anbieter verlangt 20 ct. brutto Grundpreis pro kWh + Börsenpreis zuzüglich. MwSt.
Ich kann ja unter "Calculation" eine "Provider Gebühr Absolut (€ct/kWh)" angeben. Diese wird dann auf den Börsenpreis aufgeschlagen und mit der MwSt beaufschlagt. Um den Preis möglichst nahe an den Preis in evcc zu bekommen, habe ich jetzt versucht, unter "Provider Gebühr Absolut (€ct/kWh)" die Mehrwertsteuer aus den 20€ herauszurechnen. Das wären dann 16,8 ct. Da das Feld keine Nachkommastellen will, muss ich mit 17 ct arbeiten, was dann zu Verwerfungen bei den Ladezeiten in ivcc führt, wenn ich den Wert dorthin übertrage. Kann ich die Werte noch anders eingeben?@thias said in Test Adapter apg-info v0.0.x Latest:
@hglab Hallo, mit 0.1.23 läuft die viertelstündliche Preisinformation super. Vielen Dank!
Noch eine Frage zur Preiskalkulation. Mein Anbieter verlangt 20 ct. brutto Grundpreis pro kWh + Börsenpreis zuzüglich. MwSt.
Ich kann ja unter "Calculation" eine "Provider Gebühr Absolut (€ct/kWh)" angeben. Diese wird dann auf den Börsenpreis aufgeschlagen und mit der MwSt beaufschlagt. Um den Preis möglichst nahe an den Preis in evcc zu bekommen, habe ich jetzt versucht, unter "Provider Gebühr Absolut (€ct/kWh)" die Mehrwertsteuer aus den 20€ herauszurechnen. Das wären dann 16,8 ct. Da das Feld keine Nachkommastellen will, muss ich mit 17 ct arbeiten, was dann zu Verwerfungen bei den Ladezeiten in ivcc führt, wenn ich den Wert dorthin übertrage. Kann ich die Werte noch anders eingeben?
Bei mir klappen Nachkommastellen problemlos


