NEWS
json teilen
-
Hallo,
habe folgendes Problem:
Ich habe einen json Datenpunkt der in der VIS in einer Tabelle dargestellt wird.
Leider sind es so viele Daten das sie nicht komplett in die VIS passen.
Meine Idee wäre nun den json Datenpunkt in 2 separate Datenpunkte auf zu teilen.
Allerdings sind meine java Kenntnisse bescheiden.
Vielleicht kann mir ja mal ein wenig helfen.
Danke -
Hallo,
habe folgendes Problem:
Ich habe einen json Datenpunkt der in der VIS in einer Tabelle dargestellt wird.
Leider sind es so viele Daten das sie nicht komplett in die VIS passen.
Meine Idee wäre nun den json Datenpunkt in 2 separate Datenpunkte auf zu teilen.
Allerdings sind meine java Kenntnisse bescheiden.
Vielleicht kann mir ja mal ein wenig helfen.
Dankenehm doch einfach ein anderes widget und stell die Spalten dar, die du willst.
z.B.

Dort kannst du doch die Spalten einstellen.
-
nehm doch einfach ein anderes widget und stell die Spalten dar, die du willst.
z.B.

Dort kannst du doch die Spalten einstellen.
@bahnuhr Spalten nicht das Problem, sondern die Reihen (vertikal)
-
@bahnuhr Spalten nicht das Problem, sondern die Reihen (vertikal)
@wolfgangkt sagte in json teilen:
@bahnuhr Spalten nicht das Problem, sondern die Reihen (vertikal)
Na, dann mehr Infos.
Wie sieht das JSON aus?
Wie soll es dargestellt werden ?
welches widget hast du genommen ?
wie soll es dann aussehen ?Ohne Infos, keine Lösung.
-
@bahnuhr Spalten nicht das Problem, sondern die Reihen (vertikal)
-
[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:53 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:30 Uhr","Status":"Online"},}]Also Widget habe ich die json Table verwendet. die json soll aufgeteilt werden damit ich sie neben einander darstellen kann. Scrollen wollte ich vermeiden.
-
@wolfgangkt sagte in json teilen:
@bahnuhr Spalten nicht das Problem, sondern die Reihen (vertikal)
Na, dann mehr Infos.
Wie sieht das JSON aus?
Wie soll es dargestellt werden ?
welches widget hast du genommen ?
wie soll es dann aussehen ?Ohne Infos, keine Lösung.
@bahnuhr sagte in json teilen:
Wie soll es dargestellt werden ?
welches widget hast du genommen ?
wie soll es dann aussehen ?alle Fragen beantworten !
-
[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:53 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:30 Uhr","Status":"Online"},}]Also Widget habe ich die json Table verwendet. die json soll aufgeteilt werden damit ich sie neben einander darstellen kann. Scrollen wollte ich vermeiden.
@wolfgangkt
Und ändere nicht ständig deine Beiträge.
Dies hast du nun schon 3 x geändert.
Da kommt man irgendwann nicht mehr mit. -
@wolfgangkt
Und ändere nicht ständig deine Beiträge.
Dies hast du nun schon 3 x geändert.
Da kommt man irgendwann nicht mehr mit.@bahnuhr
ein wenig Datenschutz muss sein :-)
die eine Json Tabelle soll so aufgeteilt werden, das ich sie in VIS nebeneinander in 2 Tabellen angezeigt werden kann. -
Das sind doch nur Objekte in einem Array - also einfach das Array aufteilen! ?
-
@bahnuhr
ein wenig Datenschutz muss sein :-)
die eine Json Tabelle soll so aufgeteilt werden, das ich sie in VIS nebeneinander in 2 Tabellen angezeigt werden kann.@wolfgangkt sagte in json teilen:
ein wenig Datenschutz muss sein
so ein Quatsch.
damit bin ich raus.Viel Erfolg bei der Umsetzung.
Fazit:
ohne Infos, keine Hilfe von mir.
ich weiß immer noch nicht, was du willst. -
@mickym genau, aber an der Umsetzung in einem Script hapert es halt.
-
@bahnuhr
ein wenig Datenschutz muss sein :-)
die eine Json Tabelle soll so aufgeteilt werden, das ich sie in VIS nebeneinander in 2 Tabellen angezeigt werden kann.@wolfgangkt sagte in json teilen:
ein wenig Datenschutz muss sein :-)
Magst du uns kurz erklären was das beantworten dieser Fragen mit Datenschutz zu tun hat?
Wie sieht das JSON aus? Wie soll es dargestellt werden ? welches widget hast du genommen ? wie soll es dann aussehen ? -
@wolfgangkt sagte in json teilen:
ein wenig Datenschutz muss sein :-)
Magst du uns kurz erklären was das beantworten dieser Fragen mit Datenschutz zu tun hat?
Wie sieht das JSON aus? Wie soll es dargestellt werden ? welches widget hast du genommen ? wie soll es dann aussehen ?@wendy2702 das bezog sich auf die json Tabelle die ich nachträglich gekürzt habe
-
@wendy2702 das bezog sich auf die json Tabelle die ich nachträglich gekürzt habe
@wolfgangkt Und was steht da drin das dem Datenschutz unterliegt?
Mit unvollständigen Informationen/Angaben kann man nur schwer bis garnicht helfen.
-
@mickym genau, aber an der Umsetzung in einem Script hapert es halt.
@wolfgangkt Ich weiss ja nicht was für eine Logikmaschine du benutzt, aber wenn das ein Array von Objekten ist - dann greifst Du einfach über den Index zu.
var obj = JSON.parse('[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:53 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:30 Uhr","Status":"Online"}]'); var teil1 = obj[0]; var teil2 = obj[1]; console.log(obj); console.log(teil1); console.log(teil2);
Sprich der Index Deines Objektes bestimmte die Zeilen und welche im Objekt. Sprich Du musst halt einen Pointer machen, der immer x Zeilen ausgibt.
Wenn Du halt 5 oder 6 Objekte in einem Array brauchst - dann läufst Du halt in einer Schleife da durch oder Du nutzt JSONATA und machst kleinere Arrays.
-
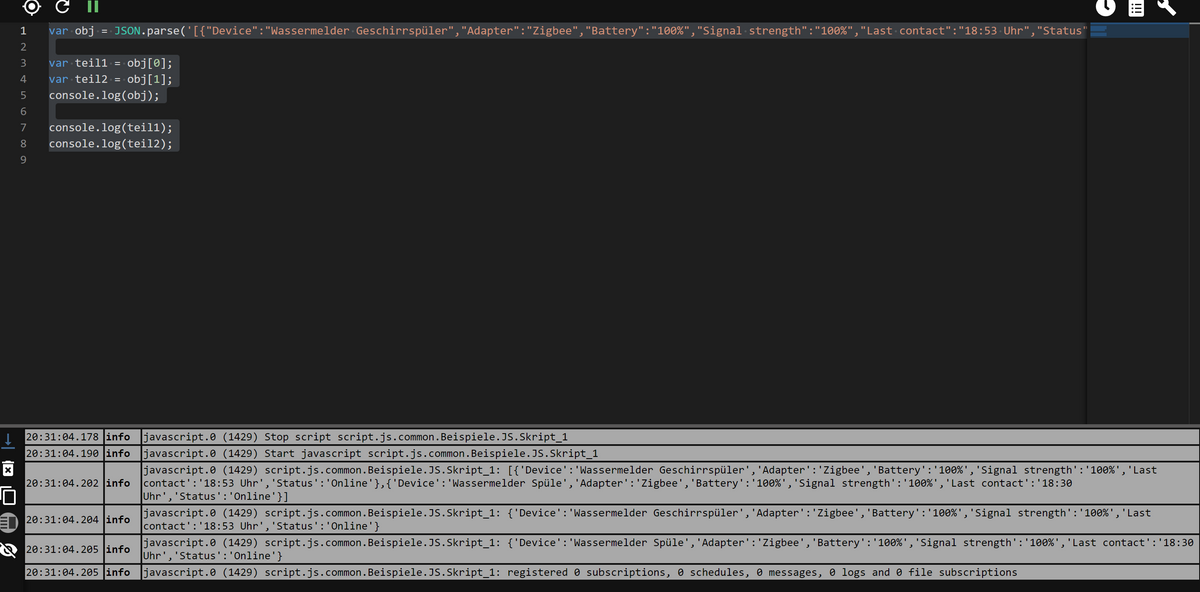
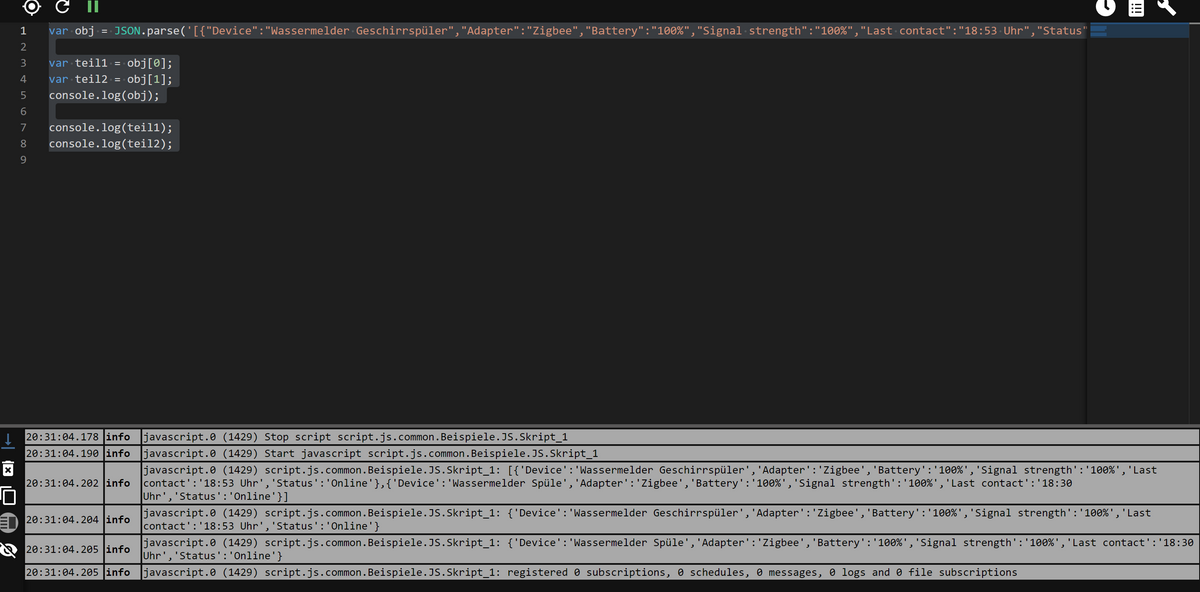
@wolfgangkt Ich weiss ja nicht was für eine Logikmaschine du benutzt, aber wenn das ein Array von Objekten ist - dann greifst Du einfach über den Index zu.
var obj = JSON.parse('[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:53 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:30 Uhr","Status":"Online"}]'); var teil1 = obj[0]; var teil2 = obj[1]; console.log(obj); console.log(teil1); console.log(teil2);
Sprich der Index Deines Objektes bestimmte die Zeilen und welche im Objekt. Sprich Du musst halt einen Pointer machen, der immer x Zeilen ausgibt.
Wenn Du halt 5 oder 6 Objekte in einem Array brauchst - dann läufst Du halt in einer Schleife da durch oder Du nutzt JSONATA und machst kleinere Arrays.
@mickym Danke. Ich poste nochmals den json-Datenpunkt. Und die ersten 30 Datensätze sollen in einen json-Datenpunkt geschrieben werden. Die Datensätze 31- xxx sollen dann in einen 2. json-Datenpunkt geschrieben werden. Und wie schon geschrieben mit meinen java Kenntnisse ist es nicht weit her.
[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:43 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Taster Anwendheit Gang","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:39 Uhr","Status":"Online"},{"Device":"E.Bike","Adapter":"Zigbee","Battery":"43%","Signal strength":"100%","Last contact":"19:44 Uhr","Status":"Online"},{"Device":"Temperatur Keller aussen","Adapter":"Zigbee","Battery":"90%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Wassermelder Waschmaschine","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:37 Uhr","Status":"Online"},{"Device":"Wassersensor Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:36 Uhr","Status":"Online"},{"Device":"Schlafzimmerschrank links","Adapter":"Zigbee","Battery":"97%","Signal strength":"100%","Last contact":"19:56 Uhr","Status":"Online"},{"Device":"Bewegungsmelder Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"Nachttisch links","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:45 Uhr","Status":"Online"},{"Device":"Temperatur Gefrierschrank","Adapter":"Zigbee","Battery":"23%","Signal strength":"100%","Last contact":"20:09 Uhr","Status":"Online"},{"Device":"Temperatur Kühlschrank","Adapter":"Zigbee","Battery":"83%","Signal strength":"100%","Last contact":"20:06 Uhr","Status":"Online"},{"Device":"Temperatur Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:00 Uhr","Status":"Online"},{"Device":"Gas","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:51 Uhr","Status":"Online"},{"Device":"Nachttisch rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:40 Uhr","Status":"Online"},{"Device":"Schlafzimmerschrank rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:27 Uhr","Status":"Online"},{"Device":"Terasse geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:24 Uhr","Status":"Online"},{"Device":"Wohnzimmerfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:37 Uhr","Status":"Online"},{"Device":"Badfenster links geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"Temperatur Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:54 Uhr","Status":"Online"},{"Device":"Klingel","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"Terasse gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:23 Uhr","Status":"Online"},{"Device":"Badfenster rechts gekippt","Adapter":"Zigbee","Battery":"97%","Signal strength":"100%","Last contact":"20:08 Uhr","Status":"Online"},{"Device":"Wohnzimmerfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:42 Uhr","Status":"Online"},{"Device":"Wohnungstür","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:28 Uhr","Status":"Online"},{"Device":"Wassermelder Kaffeemaschine","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:49 Uhr","Status":"Online"},{"Device":"Wassermelder Klo","Adapter":"Zigbee","Battery":"100%","Signal strength":"86%","Last contact":"20:01 Uhr","Status":"Online"},{"Device":"Küchenschrank unten","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:56 Uhr","Status":"Online"},{"Device":"Küchenschrank oben rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Schlafzimmerfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:54 Uhr","Status":"Online"},{"Device":"Küchenfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:33 Uhr","Status":"Online"},{"Device":"Wassermelder Waschtisch","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:25 Uhr","Status":"Online"},{"Device":"Taster Nas Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:23 Uhr","Status":"Online"},{"Device":"Küchenschrank oben links","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:50 Uhr","Status":"Online"},{"Device":"Badfenster links gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:33 Uhr","Status":"Online"},{"Device":"Badfenster rechts geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"72%","Last contact":"20:08 Uhr","Status":"Online"},{"Device":"Küchenfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:28 Uhr","Status":"Online"},{"Device":"Haustür","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:34 Uhr","Status":"Online"},{"Device":"Schlafzimmerfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:55 Uhr","Status":"Online"},{"Device":"Kellerfenster","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Rauchmelder Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:01 Uhr","Status":"Online"},{"Device":"Gaszaehler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"Rauchmelder Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"83%","Last contact":"20:04 Uhr","Status":"Online"},{"Device":"Kellertuer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Bewegungsmelder Gang 2","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Lichtsensor Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:45 Uhr","Status":"Online"},{"Device":"Lichtsensor Küche","Adapter":"Zigbee","Battery":"82%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"E1746 Bad","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"TS0044 Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:50 Uhr","Status":"Online"},{"Device":"Lichtsensor Bad","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:58 Uhr","Status":"Online"},{"Device":"Lichtsensor Gang","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:59 Uhr","Status":"Online"},{"Device":"WXCJKG13LM","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:25 Uhr","Status":"Online"},{"Device":"E1746 Gang","Adapter":"Zigbee","Battery":" - ","Signal strength":"0%","Last contact":"20:03 Uhr","Status":"Online"},{"Device":"SM-0306E-2W","Adapter":"Zigbee","Battery":" - ","Signal strength":"0%","Last contact":"9 Stunden","Status":"Offline"},{"Device":"Steckdose Eckbank","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:07 Uhr","Status":"Online"},{"Device":"Steckdose Bett","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:09 Uhr","Status":"Online"},{"Device":"Steckdose Küchenschrank oben","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"E1746 Keller","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:10 Uhr","Status":"Online"},{"Device":"TS0044 Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Fussbodenheizung Küche","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Fussbodenheizung Wohnzimmer","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Steckdose Beleuchtung Schlafzimmerschrank","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:10 Uhr","Status":"Online"},{"Device":"Taster Tablet","Adapter":"Zigbee","Battery":"21%","Signal strength":"100%","Last contact":"3 Stunden","Status":"Online"}] -
@mickym Danke. Ich poste nochmals den json-Datenpunkt. Und die ersten 30 Datensätze sollen in einen json-Datenpunkt geschrieben werden. Die Datensätze 31- xxx sollen dann in einen 2. json-Datenpunkt geschrieben werden. Und wie schon geschrieben mit meinen java Kenntnisse ist es nicht weit her.
[{"Device":"Wassermelder Geschirrspüler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:43 Uhr","Status":"Online"},{"Device":"Wassermelder Spüle","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Taster Anwendheit Gang","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:39 Uhr","Status":"Online"},{"Device":"E.Bike","Adapter":"Zigbee","Battery":"43%","Signal strength":"100%","Last contact":"19:44 Uhr","Status":"Online"},{"Device":"Temperatur Keller aussen","Adapter":"Zigbee","Battery":"90%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Wassermelder Waschmaschine","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:37 Uhr","Status":"Online"},{"Device":"Wassersensor Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:36 Uhr","Status":"Online"},{"Device":"Schlafzimmerschrank links","Adapter":"Zigbee","Battery":"97%","Signal strength":"100%","Last contact":"19:56 Uhr","Status":"Online"},{"Device":"Bewegungsmelder Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"Nachttisch links","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:45 Uhr","Status":"Online"},{"Device":"Temperatur Gefrierschrank","Adapter":"Zigbee","Battery":"23%","Signal strength":"100%","Last contact":"20:09 Uhr","Status":"Online"},{"Device":"Temperatur Kühlschrank","Adapter":"Zigbee","Battery":"83%","Signal strength":"100%","Last contact":"20:06 Uhr","Status":"Online"},{"Device":"Temperatur Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:00 Uhr","Status":"Online"},{"Device":"Gas","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:51 Uhr","Status":"Online"},{"Device":"Nachttisch rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:40 Uhr","Status":"Online"},{"Device":"Schlafzimmerschrank rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:27 Uhr","Status":"Online"},{"Device":"Terasse geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:24 Uhr","Status":"Online"},{"Device":"Wohnzimmerfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:37 Uhr","Status":"Online"},{"Device":"Badfenster links geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"Temperatur Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:54 Uhr","Status":"Online"},{"Device":"Klingel","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"Terasse gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:23 Uhr","Status":"Online"},{"Device":"Badfenster rechts gekippt","Adapter":"Zigbee","Battery":"97%","Signal strength":"100%","Last contact":"20:08 Uhr","Status":"Online"},{"Device":"Wohnzimmerfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:42 Uhr","Status":"Online"},{"Device":"Wohnungstür","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:28 Uhr","Status":"Online"},{"Device":"Wassermelder Kaffeemaschine","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:49 Uhr","Status":"Online"},{"Device":"Wassermelder Klo","Adapter":"Zigbee","Battery":"100%","Signal strength":"86%","Last contact":"20:01 Uhr","Status":"Online"},{"Device":"Küchenschrank unten","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:56 Uhr","Status":"Online"},{"Device":"Küchenschrank oben rechts","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Schlafzimmerfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:54 Uhr","Status":"Online"},{"Device":"Küchenfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:33 Uhr","Status":"Online"},{"Device":"Wassermelder Waschtisch","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:25 Uhr","Status":"Online"},{"Device":"Taster Nas Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:23 Uhr","Status":"Online"},{"Device":"Küchenschrank oben links","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:50 Uhr","Status":"Online"},{"Device":"Badfenster links gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:33 Uhr","Status":"Online"},{"Device":"Badfenster rechts geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"72%","Last contact":"20:08 Uhr","Status":"Online"},{"Device":"Küchenfenster gekippt","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:28 Uhr","Status":"Online"},{"Device":"Haustür","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"18:34 Uhr","Status":"Online"},{"Device":"Schlafzimmerfenster geschlossen","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:55 Uhr","Status":"Online"},{"Device":"Kellerfenster","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Rauchmelder Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:01 Uhr","Status":"Online"},{"Device":"Gaszaehler","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"Rauchmelder Küche","Adapter":"Zigbee","Battery":"100%","Signal strength":"83%","Last contact":"20:04 Uhr","Status":"Online"},{"Device":"Kellertuer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Bewegungsmelder Gang 2","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:46 Uhr","Status":"Online"},{"Device":"Lichtsensor Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:45 Uhr","Status":"Online"},{"Device":"Lichtsensor Küche","Adapter":"Zigbee","Battery":"82%","Signal strength":"100%","Last contact":"19:29 Uhr","Status":"Online"},{"Device":"E1746 Bad","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"TS0044 Wohnzimmer","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:50 Uhr","Status":"Online"},{"Device":"Lichtsensor Bad","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:58 Uhr","Status":"Online"},{"Device":"Lichtsensor Gang","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:59 Uhr","Status":"Online"},{"Device":"WXCJKG13LM","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:25 Uhr","Status":"Online"},{"Device":"E1746 Gang","Adapter":"Zigbee","Battery":" - ","Signal strength":"0%","Last contact":"20:03 Uhr","Status":"Online"},{"Device":"SM-0306E-2W","Adapter":"Zigbee","Battery":" - ","Signal strength":"0%","Last contact":"9 Stunden","Status":"Offline"},{"Device":"Steckdose Eckbank","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:07 Uhr","Status":"Online"},{"Device":"Steckdose Bett","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:09 Uhr","Status":"Online"},{"Device":"Steckdose Küchenschrank oben","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:05 Uhr","Status":"Online"},{"Device":"E1746 Keller","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:10 Uhr","Status":"Online"},{"Device":"TS0044 Keller","Adapter":"Zigbee","Battery":"100%","Signal strength":"100%","Last contact":"19:38 Uhr","Status":"Online"},{"Device":"Fussbodenheizung Küche","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Fussbodenheizung Wohnzimmer","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:11 Uhr","Status":"Online"},{"Device":"Steckdose Beleuchtung Schlafzimmerschrank","Adapter":"Zigbee","Battery":" - ","Signal strength":"100%","Last contact":"20:10 Uhr","Status":"Online"},{"Device":"Taster Tablet","Adapter":"Zigbee","Battery":"21%","Signal strength":"100%","Last contact":"3 Stunden","Status":"Online"}]@wolfgangkt sagte: die ersten 30 Datensätze sollen in einen json-Datenpunkt geschrieben werden.
Versuche mal:
const idJson = '...'; // Original const idJson1 = '...'; // Teil 1 const idJson2 = '...'; // Teil 2 on(idJson, function(dp) { let arr = dp.state.val; const arr2 = []; for(let i = 30; i < arr.length; i++) { arr2.push(arr[i]); } arr.length = 30; setState(idJson1, JSON.stringify(arr), true); setState(idJson2, JSON.stringify(arr2), true); });EDIT: Zeilen 6 und 8 angepasst.
-
Ok dann bin ich raus. ;) der Meister schreibt.
-
@wolfgangkt sagte: die ersten 30 Datensätze sollen in einen json-Datenpunkt geschrieben werden.
Versuche mal:
const idJson = '...'; // Original const idJson1 = '...'; // Teil 1 const idJson2 = '...'; // Teil 2 on(idJson, function(dp) { let arr = dp.state.val; const arr2 = []; for(let i = 30; i < arr.length; i++) { arr2.push(arr[i]); } arr.length = 30; setState(idJson1, JSON.stringify(arr), true); setState(idJson2, JSON.stringify(arr2), true); });EDIT: Zeilen 6 und 8 angepasst.
@paul53 Erstmal vielen Dank. Das Script läuft fehlerfrei durch aber es wird nichts geschrieben.
const idJson = 'device-watcher.0.zigbee.listAll'; // Original const idJson1 = '0_userdata.0.Meine_Datenpunkte.Teil1'; // Teil 1 const idJson2 = '0_userdata.0.Meine_Datenpunkte.Teil2'; // Teil 2 on(idJson, function(dp) { let arr = JSON.parse(dp.state.val); const arr2 = []; for(let i = 30; i < arr.length - 30; i++) { arr2.push(arr[i]); } arr.length = 30; setState(idJson1, JSON.stringify(arr), true); setState(idJson2, JSON.stringify(arr2), true); });


