NEWS
Test Adapter onvif camera v1.x.x
-
@tombox sagte in Test Adapter onvif camera v1.0.0:
Rtsp2Web Docker
Hi,
ich versuch das gerade umzusetzen. Habe aber das Problem das sobald ich ein zweites Widget für eine weitere Kamera einfüge beide kein Bild mehr anzeigen.
Lösche ich das zweite Widget wieder funktioniert das andere wieder.
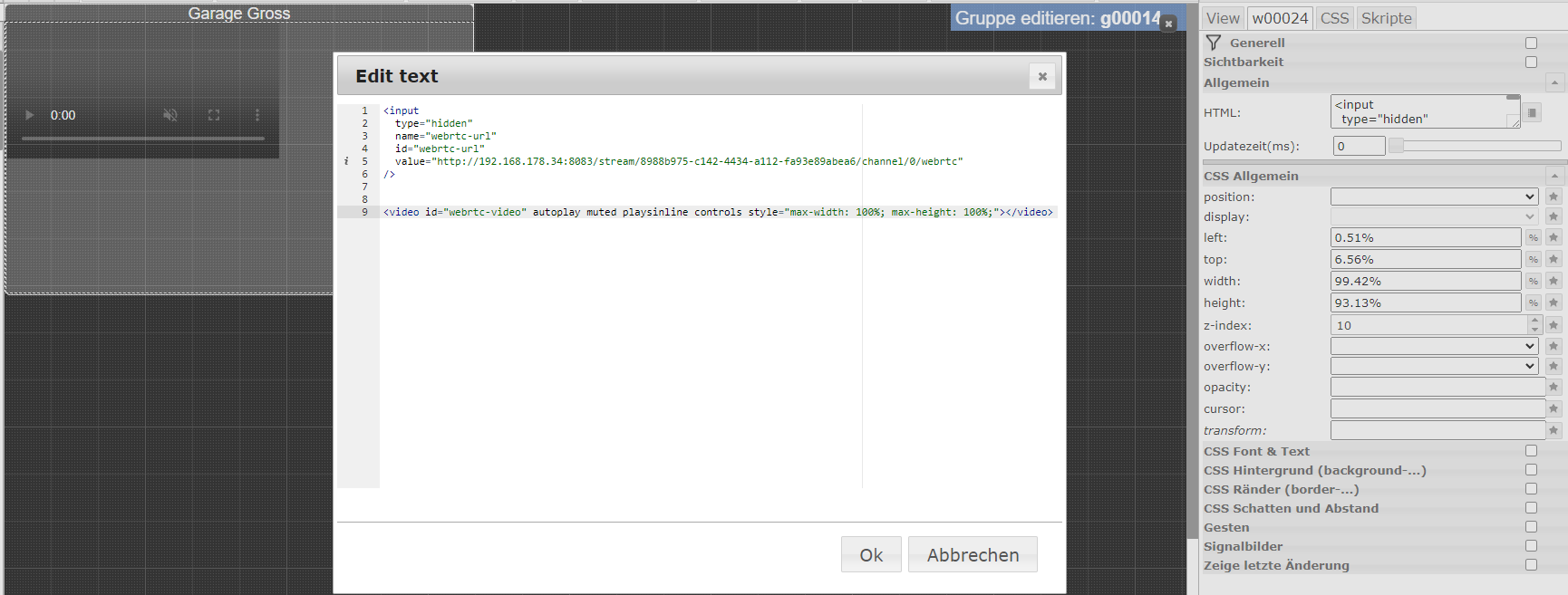
Erstes Widget sieht so aus:

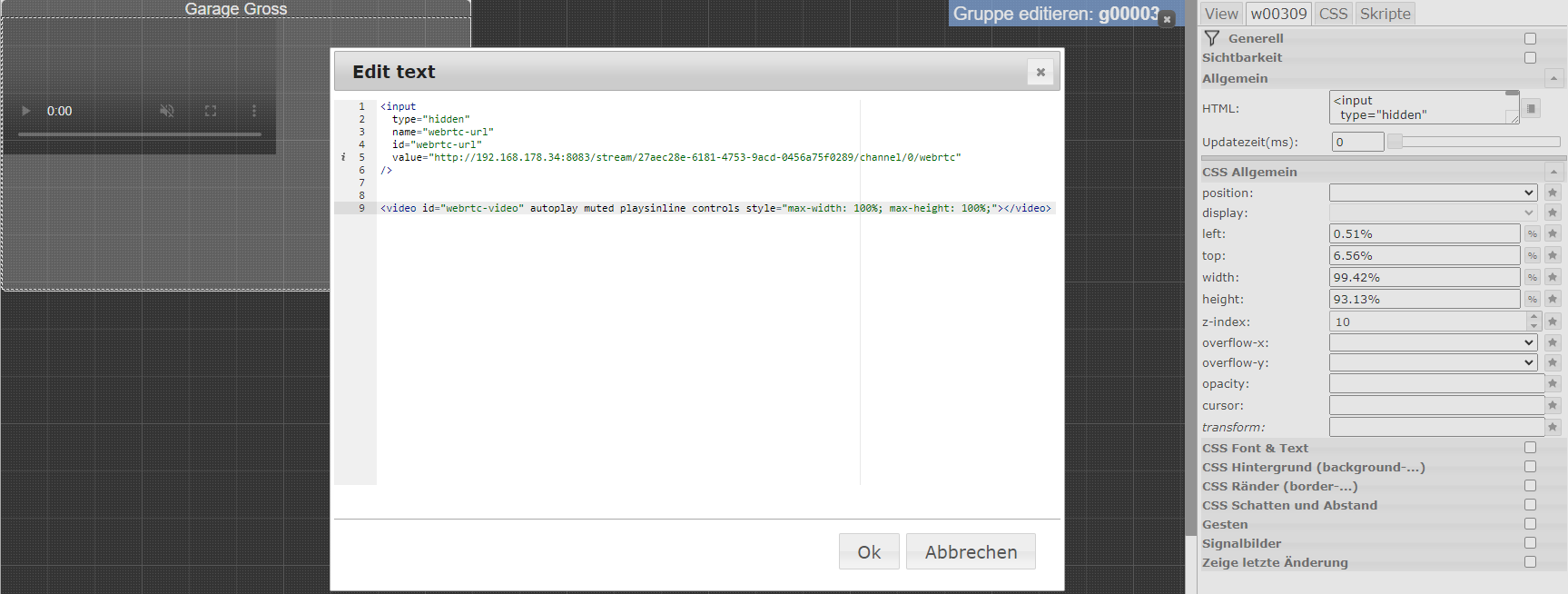
Zweites dann so mit anderer Channel ID:

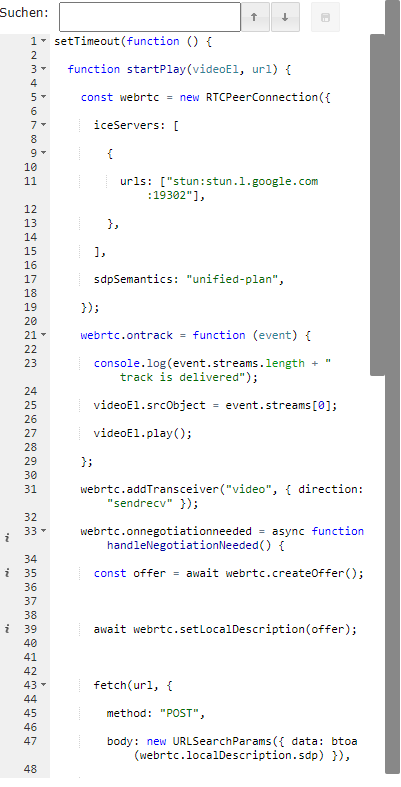
Script ist hinterlegt:

Was mache ich denn falsch ?
EDIT: Gibt es im Browser Beschränkungen was die Anzahl der Streams betrifft oder so?
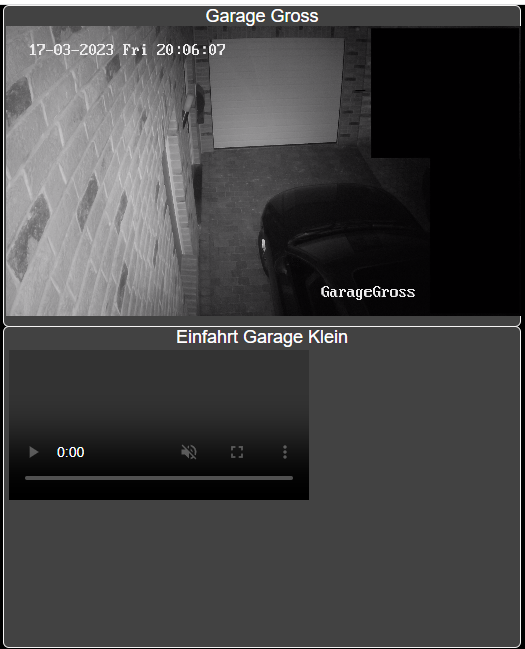
In Chrome sieht es so aus: der funktionierende ist der zuerst eingefügte Stream

In FF kommt das:

Wenn ich den zweiten Stream auf einen anderen View mache funktioniert er:

Jemand eine Idee dazu ?
-
Hallo zusammen,
ich habe den Fehler gefunden und bitte um Unterstützung:
In der Kamera steht
onvif.0.IP_PORT.infos.streamUris.Profile2.snapshotUrl.uri: http://IP:80/api/v1/snap.cgi?chn=0Sobald ich Port 80 mit dem hinterlegten Port ändere funktioniert der Link bei mir und ich kann über den Browser Screenshots abfragen.
Den Pfad im DAtenpunkt zu überschreiben ist sicher keine gute Idee. Wie ist es denn behebar?
-
@marc_el_k in was änderst du :80? Der Datenpunkt wird von der Onvif Discovery zurück gemeldet. Es wird nicht bringen es dort händisch zu ändern...
Schick doch mal die URL mit der Du Snapshots im Browser anzeigen lassen kannst. -
-
@marc_el_k hast Du ein Problem mit Port 80? Oder warum hast Du dort einen anderen? Stell doch in der Kamera den Port wieder auf 80 und teste es.
-
@rookie50 in den Einstellungen der Kamera kann ich von 8000-9000 einen Port vergeben. Also probiere ich es Mal mit 8000
Edit: Nein geht nicht. Im Datenpunkt steht wieder "80". Im Browser kein Bild. Ändere ich es ab auf 8000 geht es sofort
-
@marc_el_k ein Screenshot von den Porteinstellungen wäre hilfreich. Die Kameras haben meistens mehrere Ports für unterschiedliche Dienste
-
@wendy2702 Bei mir auch so. Ab 2. Kamera geht die Anzeige nicht mehr
-
@knallochse Danke für die Info.
Vielleicht hat ja noch wer eine Lösung dazu oder sind wir die einzigen die mehr als eine Kamera in VIS haben ?
-
@wendy2702 bitte für die zweite Kamera folgendes verwenden
<input type="hidden" name="webrtc2-url" id="webrtc2-url" value="http://192.168.0.2:8083/stream/ddbdb583-9f80-4b61-bafa-613aa7a5daa5/channel/0/webrtc" /> <video id="webrtc2-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;"></video>setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc2-video"); const webrtcUrl = document.querySelector("#webrtc2-url").value; startPlay(videoEl, webrtcUrl); }, 1000); -
@tombox So ähnlich habe ich das auch gerade hinbekommen.
Jetzt bisschen Off Topic aber kann man eigentlich jedem Widget einzeln unterschiedliche Skripte anhängen?
Ich habe das ja gerade für das erste Widget eingefügt und es ist dann ja auch direkt bei allen anderen sichtbar.
-
@wendy2702 Kenne mich da auch nicht so aus aber anscheinend.
Kannst du was zu der performance von rtsp2web sagen? -
@tombox Bin gerade dabei VIS von Motioneye auf RTSP2WEB zu stellen. Dann mal auf Bewegung warten oder morgen selber generieren.
Fakt ist das die Prozessor Last im Vergleich zu Motioneye nichts ist.
-
@marc_el_k Anscheinend ist da was falsch in der Kamera umgesetzt. Du hast den default port von 80 auf was anderes geändert und das wird in der snapshot url korrekt angezeigt.
-
Moin.
Wozu benötige ich das Script aus dem ersten Post?
Dachte es würde reichen das über die url http://127.0.0.1:8083/stream/{STREAM_ID}/channel/{CHANNEL_ID}/webrtc einzubinden.
Gruß -
@meerkat Damit der Stream auch gestartet wird.
-
@wendy2702 ok, danke
-
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen? -
@rookie50 Muss man nicht für jeden view immer neue widgets anlegen. Ich denke das jeder view ein eignes widgets mit eignen Ids braucht
-
@tombox said in Test Adapter onvif camera v1.0.0:
jeden view immer neue widgets anlegen.
Nein, man kann ein Widget auf mehreren Views nutzen. Ich benutzte diese Funktion für ein paar Stati, die ich in mehreren View sehen möchte. Die bekommen dann in den verschiedenen Views einen Namen mit angehangenem "_<VIEWNAME>"
Ok, genau betrachtet sind das dann eigene Widgets
Aber, dass Script funktioniert bei mir im VIS nur auf dem View, den ich beim ersten Start lade. In anderen Views, auch wenn es das einzige Widget im Projekt ist, wo die Kamera zu sehen sein soll, startet der Player das Video nicht.
Das verhält sich ähnlich wie das OpenStreetMap Widget.EDIT: Nachdem ich nun nochmal nach OpenStreetMap geschaut habe und "Immer rendern" ausgeschaltet habe, muss ich nicht immer erst den View mit den Karten laden. Schon mal wieder ein Fortschritt
 .
.
Und nun habe ich (eher per Zufall) herausgefunden, dass man ein Dialog Widget auch in anderen Views aufrufen kann. Somit funktioniert auch nun die Darstellung der Kamera im HTML Dialog bei PIR Bewegungserkennung.Danke übriges für den Tip mit rtsp2web, endlich ein Kamerastream im VIS ohne viel CPU Leistung. Bei der Synology 220+ ca. 4 % pro Kamera. Motioneye hat deutlich mehr benötigt. Und zudem auch kaum noch Latenz (ca. 0,5 -1 sek.).

