NEWS
Test Adapter onvif camera v1.x.x
-
@marc_el_k hast Du ein Problem mit Port 80? Oder warum hast Du dort einen anderen? Stell doch in der Kamera den Port wieder auf 80 und teste es.
@rookie50 in den Einstellungen der Kamera kann ich von 8000-9000 einen Port vergeben. Also probiere ich es Mal mit 8000
Edit: Nein geht nicht. Im Datenpunkt steht wieder "80". Im Browser kein Bild. Ändere ich es ab auf 8000 geht es sofort
-
@rookie50 in den Einstellungen der Kamera kann ich von 8000-9000 einen Port vergeben. Also probiere ich es Mal mit 8000
Edit: Nein geht nicht. Im Datenpunkt steht wieder "80". Im Browser kein Bild. Ändere ich es ab auf 8000 geht es sofort
@marc_el_k ein Screenshot von den Porteinstellungen wäre hilfreich. Die Kameras haben meistens mehrere Ports für unterschiedliche Dienste
-
@tombox sagte in Test Adapter onvif camera v1.0.0:
Rtsp2Web Docker
Hi,
ich versuch das gerade umzusetzen. Habe aber das Problem das sobald ich ein zweites Widget für eine weitere Kamera einfüge beide kein Bild mehr anzeigen.
Lösche ich das zweite Widget wieder funktioniert das andere wieder.
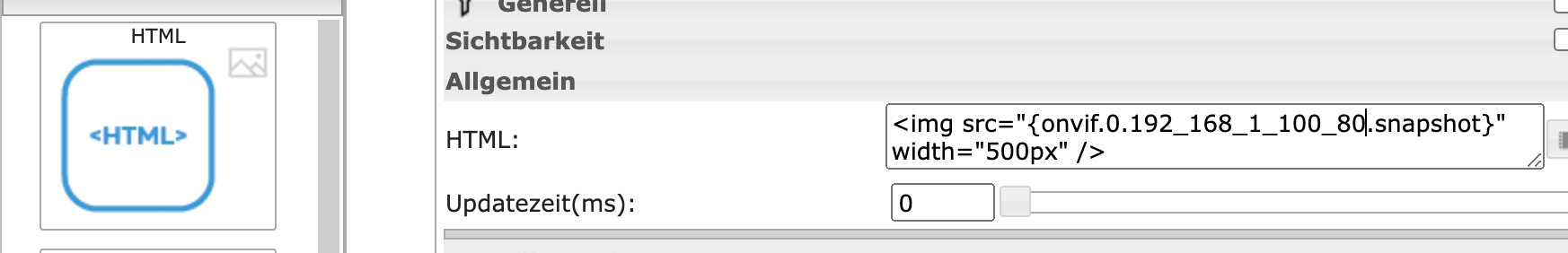
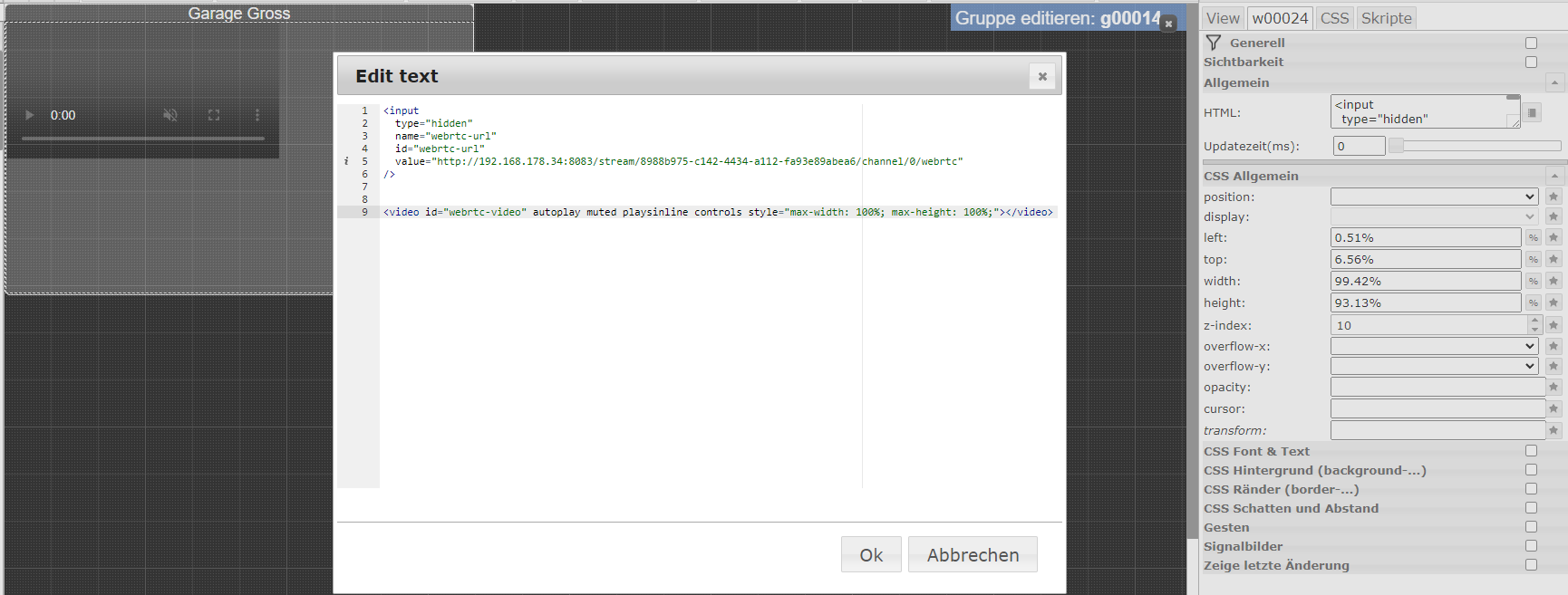
Erstes Widget sieht so aus:

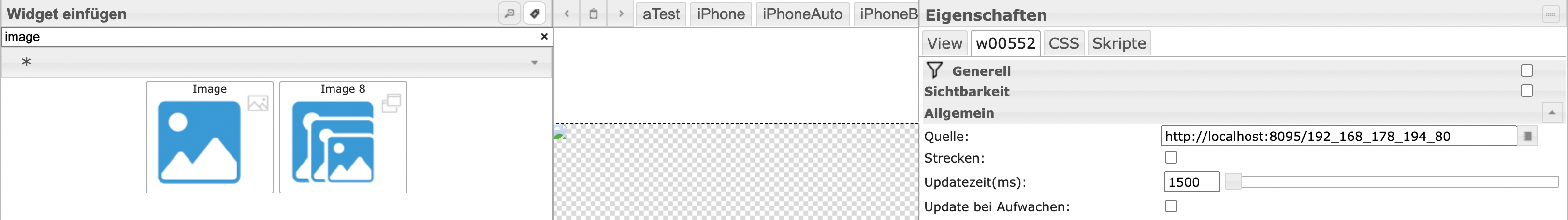
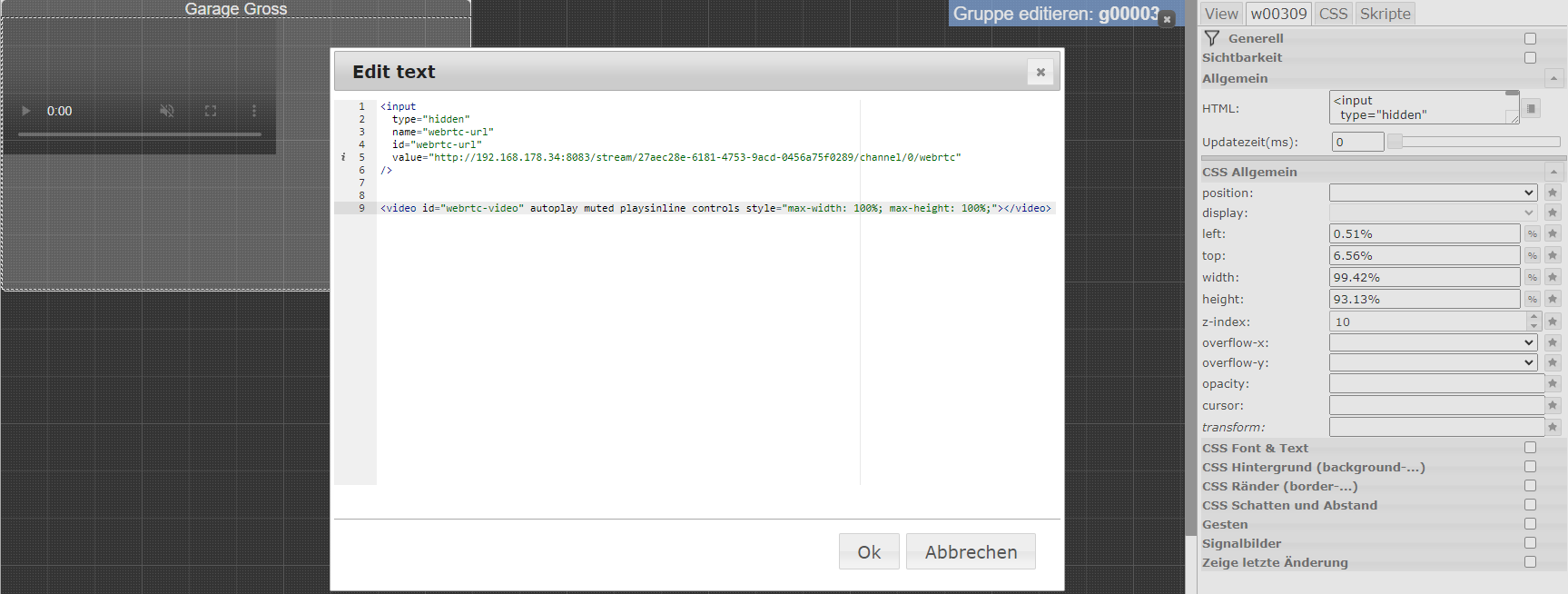
Zweites dann so mit anderer Channel ID:

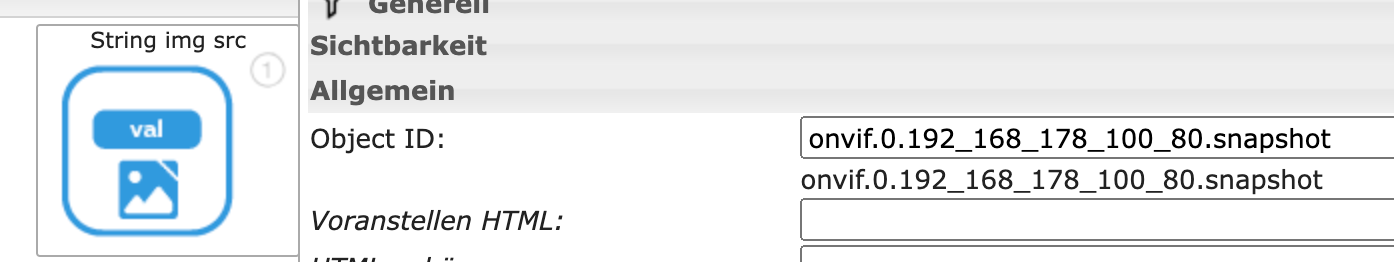
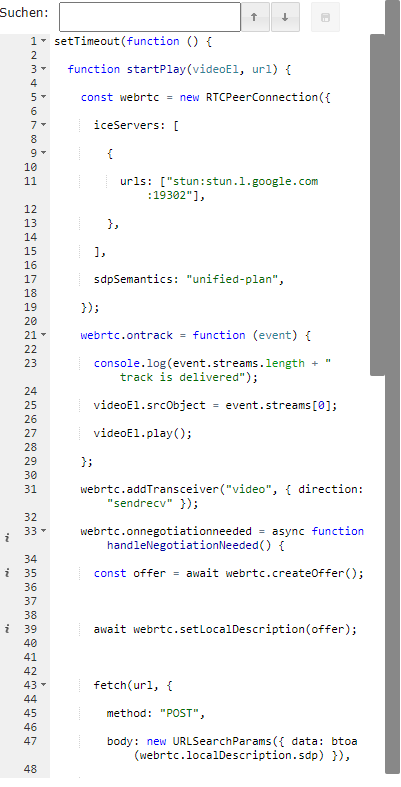
Script ist hinterlegt:

Was mache ich denn falsch ?
EDIT: Gibt es im Browser Beschränkungen was die Anzahl der Streams betrifft oder so?
In Chrome sieht es so aus: der funktionierende ist der zuerst eingefügte Stream

In FF kommt das:

Wenn ich den zweiten Stream auf einen anderen View mache funktioniert er:

Jemand eine Idee dazu ?
@wendy2702 Bei mir auch so. Ab 2. Kamera geht die Anzeige nicht mehr
-
@wendy2702 Bei mir auch so. Ab 2. Kamera geht die Anzeige nicht mehr
@knallochse Danke für die Info.
Vielleicht hat ja noch wer eine Lösung dazu oder sind wir die einzigen die mehr als eine Kamera in VIS haben ?
-
@knallochse Danke für die Info.
Vielleicht hat ja noch wer eine Lösung dazu oder sind wir die einzigen die mehr als eine Kamera in VIS haben ?
@wendy2702 bitte für die zweite Kamera folgendes verwenden
<input type="hidden" name="webrtc2-url" id="webrtc2-url" value="http://192.168.0.2:8083/stream/ddbdb583-9f80-4b61-bafa-613aa7a5daa5/channel/0/webrtc" /> <video id="webrtc2-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;"></video>setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc2-video"); const webrtcUrl = document.querySelector("#webrtc2-url").value; startPlay(videoEl, webrtcUrl); }, 1000); -
@wendy2702 bitte für die zweite Kamera folgendes verwenden
<input type="hidden" name="webrtc2-url" id="webrtc2-url" value="http://192.168.0.2:8083/stream/ddbdb583-9f80-4b61-bafa-613aa7a5daa5/channel/0/webrtc" /> <video id="webrtc2-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;"></video>setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc2-video"); const webrtcUrl = document.querySelector("#webrtc2-url").value; startPlay(videoEl, webrtcUrl); }, 1000);@tombox So ähnlich habe ich das auch gerade hinbekommen.
Jetzt bisschen Off Topic aber kann man eigentlich jedem Widget einzeln unterschiedliche Skripte anhängen?
Ich habe das ja gerade für das erste Widget eingefügt und es ist dann ja auch direkt bei allen anderen sichtbar.
-
@tombox So ähnlich habe ich das auch gerade hinbekommen.
Jetzt bisschen Off Topic aber kann man eigentlich jedem Widget einzeln unterschiedliche Skripte anhängen?
Ich habe das ja gerade für das erste Widget eingefügt und es ist dann ja auch direkt bei allen anderen sichtbar.
@wendy2702 Kenne mich da auch nicht so aus aber anscheinend.
Kannst du was zu der performance von rtsp2web sagen? -
@wendy2702 Kenne mich da auch nicht so aus aber anscheinend.
Kannst du was zu der performance von rtsp2web sagen? -
@rookie50 in den Einstellungen der Kamera kann ich von 8000-9000 einen Port vergeben. Also probiere ich es Mal mit 8000
Edit: Nein geht nicht. Im Datenpunkt steht wieder "80". Im Browser kein Bild. Ändere ich es ab auf 8000 geht es sofort
@marc_el_k Anscheinend ist da was falsch in der Kamera umgesetzt. Du hast den default port von 80 auf was anderes geändert und das wird in der snapshot url korrekt angezeigt.
-
Moin.
Wozu benötige ich das Script aus dem ersten Post?
Dachte es würde reichen das über die url http://127.0.0.1:8083/stream/{STREAM_ID}/channel/{CHANNEL_ID}/webrtc einzubinden.
Gruß -
Moin.
Wozu benötige ich das Script aus dem ersten Post?
Dachte es würde reichen das über die url http://127.0.0.1:8083/stream/{STREAM_ID}/channel/{CHANNEL_ID}/webrtc einzubinden.
Gruß -
@wendy2702 ok, danke
-
@tombox Bin gerade dabei VIS von Motioneye auf RTSP2WEB zu stellen. Dann mal auf Bewegung warten oder morgen selber generieren.
Fakt ist das die Prozessor Last im Vergleich zu Motioneye nichts ist.
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen? -
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen? -
@rookie50 Muss man nicht für jeden view immer neue widgets anlegen. Ich denke das jeder view ein eignes widgets mit eignen Ids braucht
@tombox said in Test Adapter onvif camera v1.0.0:
jeden view immer neue widgets anlegen.
Nein, man kann ein Widget auf mehreren Views nutzen. Ich benutzte diese Funktion für ein paar Stati, die ich in mehreren View sehen möchte. Die bekommen dann in den verschiedenen Views einen Namen mit angehangenem "_<VIEWNAME>"
Ok, genau betrachtet sind das dann eigene Widgets ;-)
Aber, dass Script funktioniert bei mir im VIS nur auf dem View, den ich beim ersten Start lade. In anderen Views, auch wenn es das einzige Widget im Projekt ist, wo die Kamera zu sehen sein soll, startet der Player das Video nicht.
Das verhält sich ähnlich wie das OpenStreetMap Widget.EDIT: Nachdem ich nun nochmal nach OpenStreetMap geschaut habe und "Immer rendern" ausgeschaltet habe, muss ich nicht immer erst den View mit den Karten laden. Schon mal wieder ein Fortschritt ;-) .
Und nun habe ich (eher per Zufall) herausgefunden, dass man ein Dialog Widget auch in anderen Views aufrufen kann. Somit funktioniert auch nun die Darstellung der Kamera im HTML Dialog bei PIR Bewegungserkennung.Danke übriges für den Tip mit rtsp2web, endlich ein Kamerastream im VIS ohne viel CPU Leistung. Bei der Synology 220+ ca. 4 % pro Kamera. Motioneye hat deutlich mehr benötigt. Und zudem auch kaum noch Latenz (ca. 0,5 -1 sek.). :+1: :+1:
-
@tombox said in Test Adapter onvif camera v1.0.0:
jeden view immer neue widgets anlegen.
Nein, man kann ein Widget auf mehreren Views nutzen. Ich benutzte diese Funktion für ein paar Stati, die ich in mehreren View sehen möchte. Die bekommen dann in den verschiedenen Views einen Namen mit angehangenem "_<VIEWNAME>"
Ok, genau betrachtet sind das dann eigene Widgets ;-)
Aber, dass Script funktioniert bei mir im VIS nur auf dem View, den ich beim ersten Start lade. In anderen Views, auch wenn es das einzige Widget im Projekt ist, wo die Kamera zu sehen sein soll, startet der Player das Video nicht.
Das verhält sich ähnlich wie das OpenStreetMap Widget.EDIT: Nachdem ich nun nochmal nach OpenStreetMap geschaut habe und "Immer rendern" ausgeschaltet habe, muss ich nicht immer erst den View mit den Karten laden. Schon mal wieder ein Fortschritt ;-) .
Und nun habe ich (eher per Zufall) herausgefunden, dass man ein Dialog Widget auch in anderen Views aufrufen kann. Somit funktioniert auch nun die Darstellung der Kamera im HTML Dialog bei PIR Bewegungserkennung.Danke übriges für den Tip mit rtsp2web, endlich ein Kamerastream im VIS ohne viel CPU Leistung. Bei der Synology 220+ ca. 4 % pro Kamera. Motioneye hat deutlich mehr benötigt. Und zudem auch kaum noch Latenz (ca. 0,5 -1 sek.). :+1: :+1:
-
@rookie50 Vielleicht kannst du ein paar screenshots posten wie du renderst oder den dialog öffnest
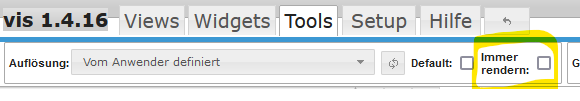
@tombox Im VIS Editor unter Menupunkt Tools ist die Option Immer rendern:

Das habe ich ausgeschaltet.
Im VIS benutzte ich HTML-Dialog. Als Icon ist deine ONVIF Snapshot Funktion und im Dialog die HTML Tags für die Kamera. Hier mein Export des Widgets:
[{"tpl":"tplJquiDialog","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<img src=\"http://192.168.101.240:8095/192_168_102_20_80\" width=\"100%\" height=\"100%\">","html_dialog":"<input type=\"hidden\" name=\"webrtc-url\" id=\"webrtc-url\" value=\"http://192.168.101.4:8083/stream/d4548b06-a995-4f5c-a9d3-100a383843d3/channel/0/webrtc\" /> \n<video id=\"webrtc-video\" autoplay muted playsinline controls style=\"max-width: 100%; max-height: 100%;\"></video>","dialog_width":"1280","dialog_height":"800","autoclose":"10000","noHeader":true,"setId":"javascript.0.Cam-Motion.Eingang.Bewegung","setValue":"true","closeOnClick":false,"preload":true,"persistent":true,"title":"Eingang","modal":false,"overflowX":"","overflowY":"","dialog_top":"","dialog_left":"","views":["EG"]},"style":{"left":"1010px","top":"629px","width":"265px","height":"150px","border-width":"1px","border-style":"solid","border-color":"grey","border-radius":""},"widgetSet":"jqui"}]Wenn nun der PIR der Kamera eine Bewegung meldet schaltet dieses Script den Dialog des Widgets:
on({id: [].concat(['onvif.0.192_168_102_20_80.events.Device/Trigger/DigitalInput']), val: true}, async function (obj) { let value = obj.state.val; let oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == true && getState("javascript.0.Schalter.Nachtruhe").val == false) { // Tablet aufwecken setState("mqtt.1.wallpanel.tab01.command"/*wallpanel/tab01/command*/, '{"wake": true}'); // Dialog öffnen setState("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "data": "w00349_OG", "command": "dialogOpen"}'); // CamView fuer 2 Minuten einschalten setStateDelayed("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "data": "w00349_OG", "command": "dialogClose"}', 120000, false); // command value löschen setStateDelayed("mqtt.1.wallpanel.tab01.command"/*wallpanel/tab01/command*/, '', 125000, false); setStateDelayed("javascript.0.Cam-Motion.Eingang.Bewegung"/*Cam-Motion.Eingang.Bewegung*/, false, 120000, false); } });Kurze Erklärung:
"instance": "FFFFFFFF" -> alles verbundenen VIS Instanzen
"data": "w00349_OG" -> Das Dialog Widget heißt bei mir "w00349_OG"
"command": "dialogXXXXX" -> Open/Close Öffnet/Schließt das Dialog Fenster. -
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen?@rookie50 sagte in Test Adapter onvif camera v1.0.0:
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen?Sorry,
wegen Server umbau war ich bisschen offline.
Ich musste das leider zurück zu Motioneye bauen da ich meine alten Tablets mit Ubuntu und Chrome nicht dazu bewegen konnte die Streams sicher zu starten.
Mal ging es, mal nicht. WAF im Keller.
Habe gesehen das du Erfolg hattest wenn du den haken bei "Immer rendern" entfernst, der ist bei mir eh deaktiviert.
Wenn ich mal Zeit und Lust habe gebe ich mich nochmal dran.
-
@rookie50 sagte in Test Adapter onvif camera v1.0.0:
@wendy2702 Ich habe eine kurze Frage zum Player. Ich würde den gerne auf mehreren Views benutzen. Aber dazu muss der Player oder der Stream neu geladen werden. Wenn ich den View wechsel sieht es so aus:

Gibt es dazu eine Möglichkeit? Oder muss ich für jeden View ein seperates Widget und Script erstellen?Sorry,
wegen Server umbau war ich bisschen offline.
Ich musste das leider zurück zu Motioneye bauen da ich meine alten Tablets mit Ubuntu und Chrome nicht dazu bewegen konnte die Streams sicher zu starten.
Mal ging es, mal nicht. WAF im Keller.
Habe gesehen das du Erfolg hattest wenn du den haken bei "Immer rendern" entfernst, der ist bei mir eh deaktiviert.
Wenn ich mal Zeit und Lust habe gebe ich mich nochmal dran.
@wendy2702 Ohjee, WAF im Keller geht gar nicht... Verstehe und kenne ich ;-)
Zur Stabilität kann ich noch nichts sagen. Teste gerade und kann bestimmt in 1 - 2 Tagen etwas mehr dazu sagen.
BTW. läuft bei mir auf einem Samsung A7... -
In iQontrol kann RTSPtoWEB auf genutzt werden. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.