NEWS
Test Adapter onvif camera v1.x.x
-
@tombox ok, danke. und die presets speichere ich dann über ein externes tool auf der Kamera ab, das geht dann nicht über den Adapter!?
-
@chrga Sollte einfach über die App gehen
-
Ich habe auf meiner Synology DS918+ den Docker RTSPtoWeb eingerichtet. Kamera einrichten hat funktioniert. Ich kann auf dem Webinterface auch den Stream der Kamera sehen.
Leider kommt bei Eingabe der URL im Browser
http://192.168.178.86:8083/stream/27aec28e-6181-4753-9acd-0456a75f0289/channel/0immer
404 page not foundsollte mit der URL nicht der Stream angezeigt werden?
Könnte mir jemand mal bitte einen Einblick in seine config.json von RTSPtoWeb gewähren?
-
@knallochse Der stream ist direkt nicht Sichtbar sondern muss mit einem Skript wie in der Anleitung eingebunden werden
-
also erst einmal vielen Dank für Deinen Adpater. Funktioniert richtig super.
Noch eine Information von meiner Seite. Ich verwende inzwischen von MaterialDesign das Widget Html Card. Das hat ein Feld Objekt-ID zum Aktualisieren. Das ist ideal um Events abzufangen, da spart man sich die Skripts. -
@knallochse hier ist meine config.json:
{ "channel_defaults": {}, "server": { "debug": true, "http_debug": false, "http_demo": true, "http_dir": "web", "http_login": "demo", "http_password": "demo", "http_port": ":8083", "https": false, "https_auto_tls": false, "https_auto_tls_name": "", "https_cert": "server.crt", "https_key": "server.key", "https_port": ":443", "ice_credential": "", "ice_servers": [], "ice_username": "", "log_level": "debug", "rtsp_port": ":5541", "token": { "backend": "", "enable": false }, "webrtc_port_max": 0, "webrtc_port_min": 0 }, "streams": { "a649b2ed-a7ab-4e24-bb47-52ad03fae00d": { "channels": { "0": { "url": "rtsp://192.168.102.20:554/cam/realmonitor?channel=1\u0026subtype=0\u0026unicast=true\u0026proto=Onvif" } }, "name": "Eingang" } } } -
@tombox sagte in Test Adapter onvif camera v1.0.0:
Rtsp2Web Docker
Hi,
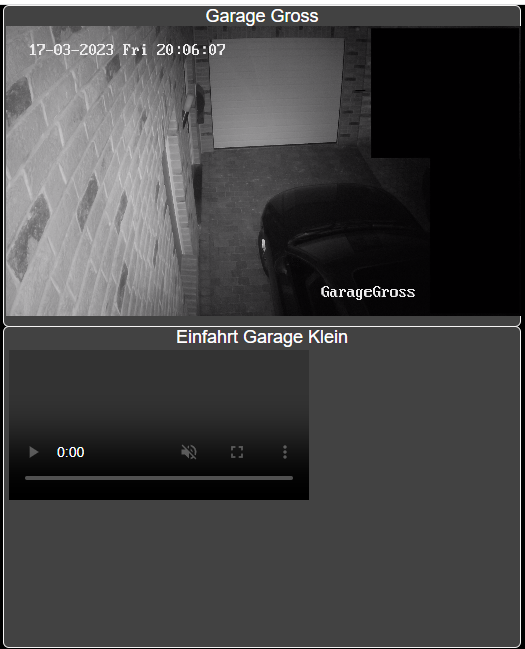
ich versuch das gerade umzusetzen. Habe aber das Problem das sobald ich ein zweites Widget für eine weitere Kamera einfüge beide kein Bild mehr anzeigen.
Lösche ich das zweite Widget wieder funktioniert das andere wieder.
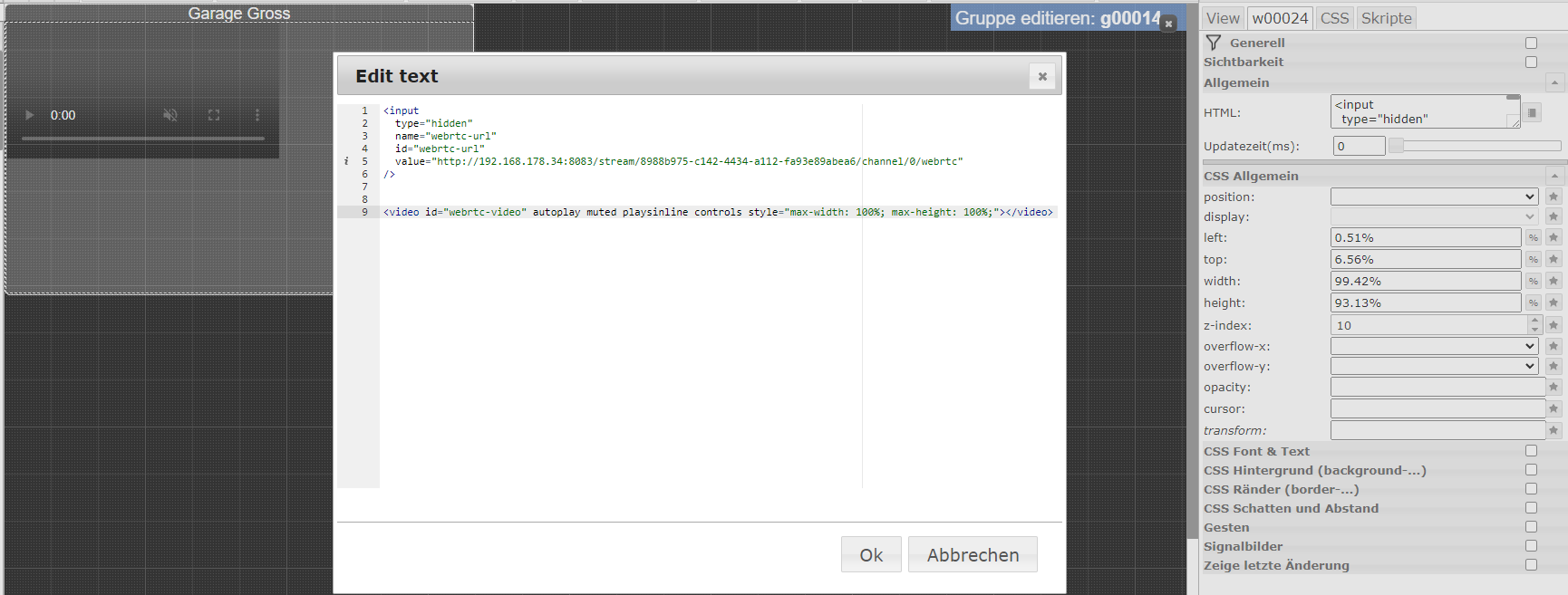
Erstes Widget sieht so aus:

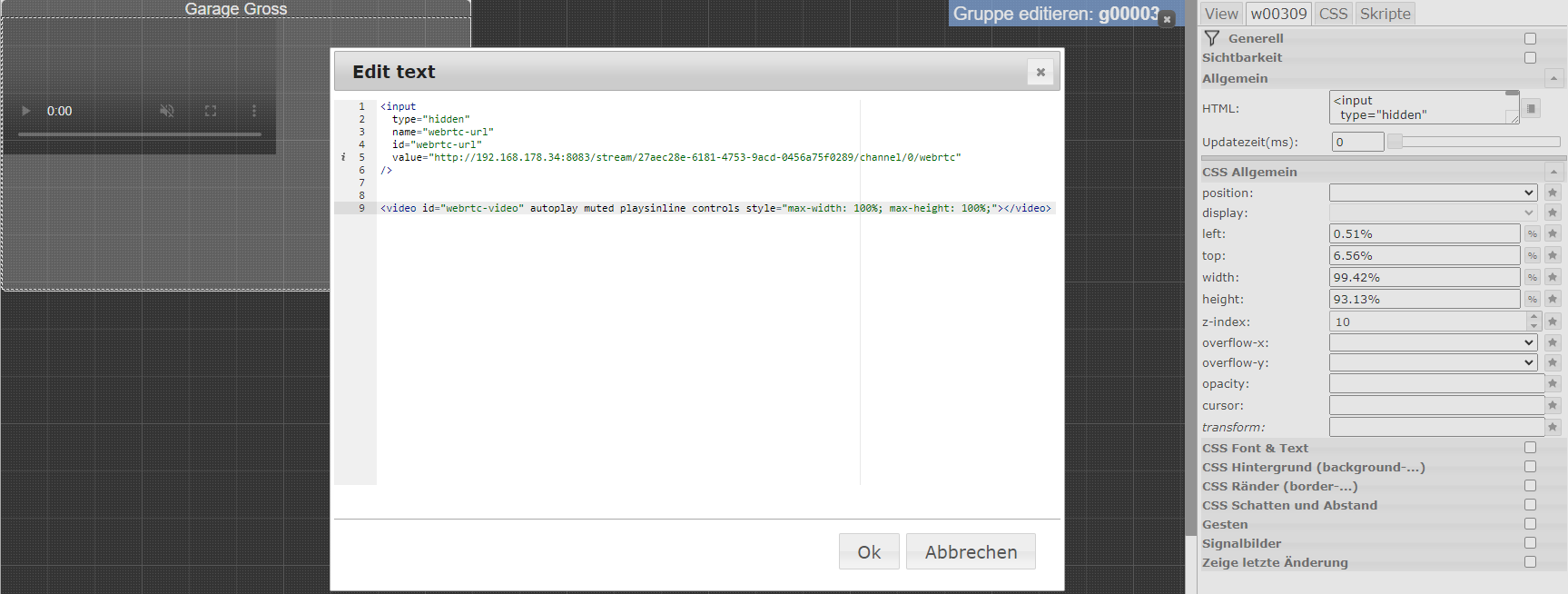
Zweites dann so mit anderer Channel ID:

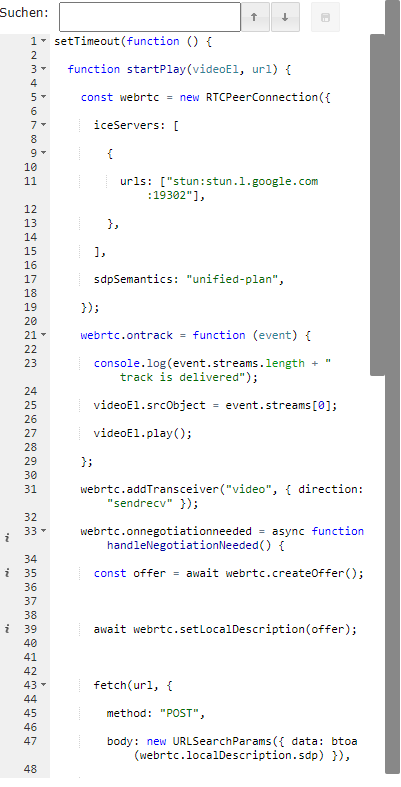
Script ist hinterlegt:

Was mache ich denn falsch ?
EDIT: Gibt es im Browser Beschränkungen was die Anzahl der Streams betrifft oder so?
In Chrome sieht es so aus: der funktionierende ist der zuerst eingefügte Stream

In FF kommt das:

Wenn ich den zweiten Stream auf einen anderen View mache funktioniert er:

Jemand eine Idee dazu ?
-
Hallo zusammen,
ich habe den Fehler gefunden und bitte um Unterstützung:
In der Kamera steht
onvif.0.IP_PORT.infos.streamUris.Profile2.snapshotUrl.uri: http://IP:80/api/v1/snap.cgi?chn=0Sobald ich Port 80 mit dem hinterlegten Port ändere funktioniert der Link bei mir und ich kann über den Browser Screenshots abfragen.
Den Pfad im DAtenpunkt zu überschreiben ist sicher keine gute Idee. Wie ist es denn behebar?
-
@marc_el_k in was änderst du :80? Der Datenpunkt wird von der Onvif Discovery zurück gemeldet. Es wird nicht bringen es dort händisch zu ändern...
Schick doch mal die URL mit der Du Snapshots im Browser anzeigen lassen kannst. -
-
@marc_el_k hast Du ein Problem mit Port 80? Oder warum hast Du dort einen anderen? Stell doch in der Kamera den Port wieder auf 80 und teste es.
-
@rookie50 in den Einstellungen der Kamera kann ich von 8000-9000 einen Port vergeben. Also probiere ich es Mal mit 8000
Edit: Nein geht nicht. Im Datenpunkt steht wieder "80". Im Browser kein Bild. Ändere ich es ab auf 8000 geht es sofort
-
@marc_el_k ein Screenshot von den Porteinstellungen wäre hilfreich. Die Kameras haben meistens mehrere Ports für unterschiedliche Dienste
-
@wendy2702 Bei mir auch so. Ab 2. Kamera geht die Anzeige nicht mehr
-
@knallochse Danke für die Info.
Vielleicht hat ja noch wer eine Lösung dazu oder sind wir die einzigen die mehr als eine Kamera in VIS haben ?
-
@wendy2702 bitte für die zweite Kamera folgendes verwenden
<input type="hidden" name="webrtc2-url" id="webrtc2-url" value="http://192.168.0.2:8083/stream/ddbdb583-9f80-4b61-bafa-613aa7a5daa5/channel/0/webrtc" /> <video id="webrtc2-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;"></video>setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc2-video"); const webrtcUrl = document.querySelector("#webrtc2-url").value; startPlay(videoEl, webrtcUrl); }, 1000); -
@tombox So ähnlich habe ich das auch gerade hinbekommen.
Jetzt bisschen Off Topic aber kann man eigentlich jedem Widget einzeln unterschiedliche Skripte anhängen?
Ich habe das ja gerade für das erste Widget eingefügt und es ist dann ja auch direkt bei allen anderen sichtbar.
-
@wendy2702 Kenne mich da auch nicht so aus aber anscheinend.
Kannst du was zu der performance von rtsp2web sagen? -
@tombox Bin gerade dabei VIS von Motioneye auf RTSP2WEB zu stellen. Dann mal auf Bewegung warten oder morgen selber generieren.
Fakt ist das die Prozessor Last im Vergleich zu Motioneye nichts ist.
-
@marc_el_k Anscheinend ist da was falsch in der Kamera umgesetzt. Du hast den default port von 80 auf was anderes geändert und das wird in der snapshot url korrekt angezeigt.