NEWS
[Neuer Adapter] radar-trap
-
@bischemer "reload" mal die vis instanz
-
@liv-in-sky
Vielen Dank für die schnelle Antwort, Der reload war es nicht. Es war viel banaler. Ich hatte den Adapter installiert aber noch keine Instanz angelegt. Da kann ich nur sagen ... Sorry für die Belästigung. -
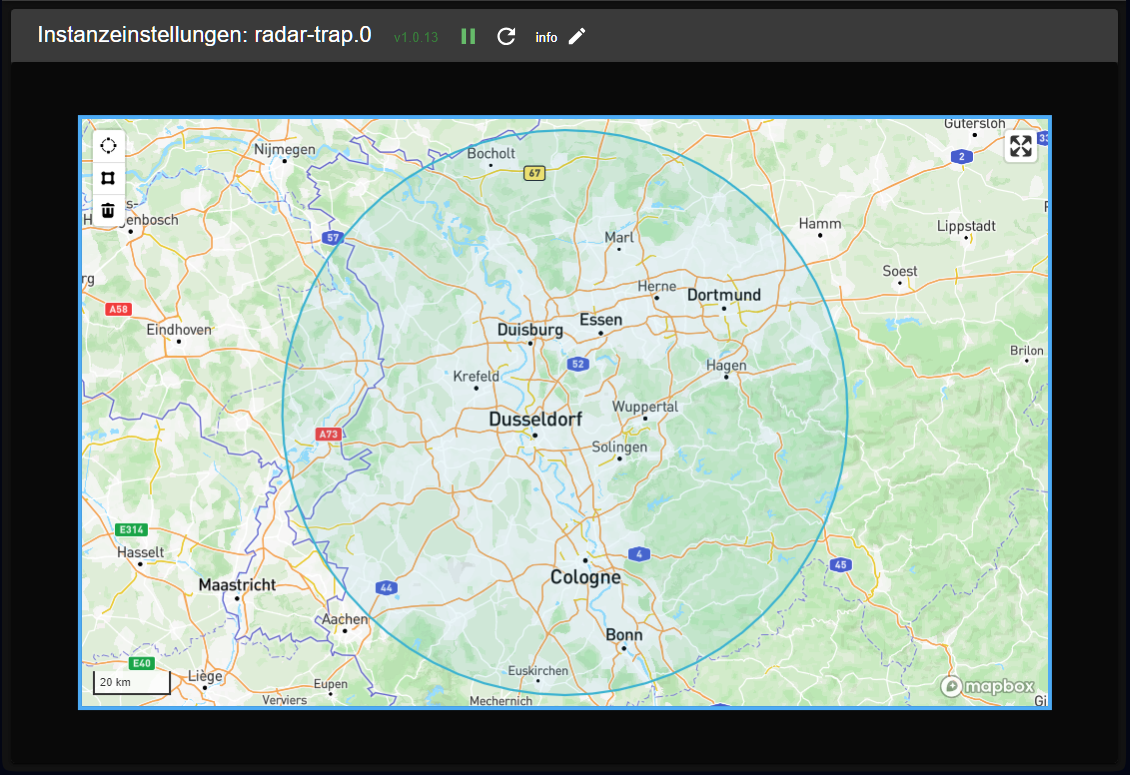
Es gibt eine neue Version v1.0.13. In der Version habe ich für die Gebietsauswahl neben dem Freihand-Polygon noch einen Kreismodus hinzugefügt.
Und wie immer: wem was auffällt oder fehlt, bitte hier posten, oder Issue auf GitHub.
-
@carsten04 und Community,
ich bin gerade wieder etwas am Verzweifeln. Ich kann im Adapter Gebiete anlegen, speichern und mir alles korrekt und ohne Probleme in der VIS anzeigen lassen. Wenn ich jedoch Versuche eine Route anzulegen, dann bekomme ich zwar die vollständige Adresse unter dem Start und Ziel Feld angezeigt, diese korrekte Adresse habe ich dann auch genutzt. Nur leider kann ich die Route nicht speichern. Das Icon bleibt grau. Ich würde diesen wunderbaren Adapter gerne zum laufen bringen und bin für jede Idee dankbar. -
@bischemer Du musst die angezeigte Adresse mit RETURN übernehmen.
-
@carsten04
vielen Dank für die schnelle Rückmeldung. Das war es
 Das Leben kann so einfach sein, wenn man es richtig macht
Das Leben kann so einfach sein, wenn man es richtig macht -
Hi,
ich habe den Adapter RADAR TRAP für VIS2 installiert.
Wenn ich allerdings das Widget RADAR TRAP auf eine VIS2 Oberfläche ziehe, wird der Bildschirm schwarz und nach einem Reload ist das Widget nicht auf der Seite zu sehen. Ich erhalte keine Fehlermeldung. Das passiert mit allen 3 angebotenen Widgets. Black Screen und Ende. Ein löschen des Adapters und eine neu Installation brachte auch nach merhmaligem VErsuch keine Hilfe. Muss ich zusätzlich etwas installieren?
Gruß
Cov -
-
Vielen Dank! Das hat mir tatsächlich geholfen. Ich dachte der Widget Adapter wäre der vollständige Adapter. Das installieren war allerdings komplizierter als gedacht, weil ich nur über die URL gehen konnte, bei GIT und NPM habe ich es auf deuvel komm raus nicht in der Suchleiste finden können.
In der Doku steht das ein MapBox Account benötigt wird, das Pricing Modell von MapBox ist für mich allerdings uneinsichtig. Was zahlt ihr monatlich für den Service ca.?
-
@covenant sagte in [Neuer Adapter] radar-trap:
Vielen Dank! Das hat mir tatsächlich geholfen. Ich dachte der Widget Adapter wäre der vollständige Adapter. Das installieren war allerdings komplizierter als gedacht, weil ich nur über die URL gehen konnte, bei GIT und NPM habe ich es auf deuvel komm raus nicht in der Suchleiste finden können.
In der Doku steht das ein MapBox Account benötigt wird, das Pricing Modell von MapBox ist für mich allerdings uneinsichtig. Was zahlt ihr monatlich für den Service ca.?
Installation: der Adapter ist im beta-Repo, Du kannst also ganz normal via ioBroker-Admin installieren. Aktuell ist die v1.1.2.
Kosten: Du hast eine hohe Anzahl von kostenfreien API-Zugriffen.
-
Hi, vielen Dank erstmal für den Adapter. Ich habe leider das Problem, dass ich in den Einstellungen (Instanzen) erst gar keine Gebiete und Routen hinterlegen kann, da immer ein Ladekreis angezeigt wird, der nicht verschwindet. Die Weltkarte unter "Karten" wird aber angezeigt und lässt sich auch bedienen, d.h. der Token (schon ein zusätzlich erstellter) sollte passen. Leider kommen auch mit Loglevel Error keinerlei Hinweise, woran das liegen könnte. Hat sonst noch jemand das Problem?

-
@snooze Hast Du die aktuelle v1.1.5 installiert? Wenn ja, dann mach mal die dev-tools auf und reloade mal mit F5. Die dev-tools Ausgaben dann bitte hier als Code posten.
-
@carsten04 Danke für die schnelle Reaktion.
Ja, ich verwende die v1.1.5, über Admin installiert.
Folgendes spielt die Konsole aus:
(Port hatte ich auf 3041 verändert, um sicherzustellen, dass es das nicht ist.)GET https://192.168.xxx.xxx:3041/socket.io/?EIO=3&transport=polling&t=OrGmlT1 net::ERR_SSL_PROTOCOL_ERROR Os.create @ polling-xhr.js:268 Os @ polling-xhr.js:170 bH.request @ polling-xhr.js:96 bH.doPoll @ polling-xhr.js:126 xh.poll @ polling.js:118 xh.doOpen @ polling.js:63 jh.open @ transport.js:84 oi.open @ socket.js:250 oi @ socket.js:122 oi @ socket.js:28 wi.open.wi.connect @ manager.js:226 sl.open.sl.connect @ socket.js:107 (anonym) @ RadarTrapActiveInfo.tsx:16 gre @ react-dom.production.min.js:244 fT @ react-dom.production.min.js:286 (anonym) @ react-dom.production.min.js:282 vSa @ scheduler.production.min.js:13 sSa @ scheduler.production.min.js:14 -
@snooze Stell den Admin mal auf http um, dann sollte es gehen.
-
@carsten04 Danke, so funktioniert es. Hast Du eine Idee, was ich umstellen muss, damit die Adapter-Einstellungen auch mit HTTPS funktionieren? Oder liegt das ein einer individuellen Einstellung meines Systems? Merci.
-
@snooze Das liegt am Adapter und ist ein CORS Thema.
-
@carsten04 ok, "ist ein CORS Thema" verstehe ich leider nicht. Ist damit cross domain wie hier gemeint?
Hab in der VIS das gleiche Thema. Web-Instanz mit http bekommt er angezeigt, mit https nicht.
Bedeutet "liegt am Adapter", dass Du es ggf. fixen kannst? -
@snooze Das Thema steht schon auf meiner Liste. Wird aber noch etwas dauern.
-
Ich hab festgestellt dass sich von z.b. mobilen Blitzern der Datenpunkt aktualisiert obwohl grundsätzlich der Standort nicht geändert wurde. Einzig die Koordinaten ändern sich geringfügig. Es ist also nicht ein 1:1 vergleichbares json. Da ich mir die nachrichten per telegram sende läutet es doch öfter ohne einen neue blitzer zu melden. Da ist die gefahr gross dass man die meldungen ignoriert falls wirklich mal ein neuer dazu kommt. Gibt es hier jemand der für dieses problem eine elegante lösung gefunden hat?
-
Es gibt eine neue Version v1.2.0.
Neuerung: jede Route und jedes Gebiet hat einen neuen state "lastUpdated", der das Datum und die Uhrzeit der letzten Aktualisierung enthält.
Damit der state nach einem Update auf v1.2.0 im Objektbaum erscheint und genutzt werden kann, gibt es zwei Möglichkeiten:
-
warten bis der nächste cronjob läuft
-
Aktualisierung im Adapter-Admin händisch anstoßen
Es müssen also weder die Routen, noch die Gebiete neu angelegt werden.
-