NEWS
[Gelöst] Benötige Hilfe mit Node-Red in Verbindung mit homee
-
@oli Ja kann man alles machen - wird aber sehr komplex dann. JSONATA ist ein descriptive Sprache und Du kannst Objekte filtern und neu zusammensetzen - aber ich hatte eigentlich keine Lust ein Programm zu schreiben. Das geht auch - aber sicher nicht auf die schnelle - und ist halt nicht so einfach wie Du das denkst - da ich die Filter nur begrenzt dynamisch aufbauen kann. Zumindest ich bin da auch noch nicht geübt genug. Ich überlege mir was - aber nicht in den nächsten Stunden.
Das Abfragen, dass die mit type 69 noch bei der Anzahl der Batteriegeräte sind, das ist nicht das Problem - aber das zusammen in einer Tabelle zusammenzustellen schon.
-
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
@mickym said in Benötige Hilfe mit Node-Red in Verbindung mit homee:
Mit dem typ 69 das mag ja sein
Das Problem hierbei, das einige Geräte nur den Batteriewert habe, einige nur den Batteriealarm und dann gibt es Geräte die haben beides, deshalb dachte ich, dass man abfragen kann, ob der Batteriewert existiert. Wenn dieser existiert, zählt man einen count hoch. Sollte er nicht existieren prüft man ob der Batteriealarm existiert und zählt ebenfalls einen count hoch
So die Abfragen habe ich:

Um die Tabelle zu machen, muss ja anders gemappt werden.
Ist halt bissi schwierig mit den Informationen. Wenn type=69 der Batteriealarm ist, der ja dann genutzt werden soll, wenn kein battery Level vorhanden ist (also kein type 8 ) und das alles zusammen in der Tabelle auftauchen soll, gehe ich nun davon aus, das current_value = 0 (kein Alarm bedeutet) und current_value = 1 (Alarm bedeutet). Um das in die gleiche Spalte für Batterie zu bringen - übersetze ich dann 0 in 100% und 1 in 0%.
Deine Idee
attributes[type=8 ] ? attributes[type=8 ] : attributes[type=69 ]funktioniert - aber man muss das halt anders behandeln bei type 69 als den value. Also richtig überlegt.
-
So ich denke ich habe es geschafft.
 - Stunden später - aber das ist für mich auch immer komplexer.
- Stunden später - aber das ist für mich auch immer komplexer. 
So die type=69 attribute, sind nun in die Batteriespalte mit aufgenommen: Wenn der current_value eines type=69 Eintrags ist 0 (kein Alarm) wird das Batterielevel auf 100% gesetzt, anderenfalls auf 0%.
Hier wieder zum Ausprobieren: https://try.jsonata.org/bxx5ycClY
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : (attributes[type=8 ] ? attributes[type=8 ] : attributes[type=69 ]).type = 8 ? attributes[type=8 ].current_value : (attributes[type=8 ] ? attributes[type=8 ] : attributes[type=69 ]).type = 69 ? attributes[type=69 ].current_value = 0 ? 100 : 0 } ~> |$|{"battery" : $exists(battery) ? ' <font color=\"' & $filter($$.battery, function($v){battery >= $v.level})[0].color & '\"> ' & battery & " %"}|So hier der Flow als Tabelle 6

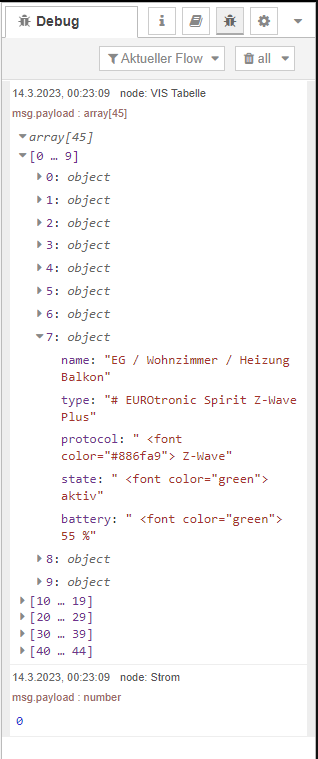
Das Ergebnis ist diese Tabelle:
[ { "name": "DG / Schlafzimmer / Bewegungsmelder / Kirsten", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Bewegungsmelder Oliver", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Luftreiniger", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Nachtlicht TV", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Nachtlicht Kirsten", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Schalter Nachtlicht", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Schlafzimmer / Nachtlicht Oliver", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Heizung Balkon", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 55 %" }, { "name": "UG / Keller / Waschmaschine", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Multimedia", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 98 %" }, { "name": "EG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "UG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 76 %" }, { "name": "DG / Bad / Fenster", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 86 %" }, { "name": "EG / Esszimmer / Balkontüre", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "EG / Wohnzimmer / Balkontüre", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 90 %" }, { "name": "EG / WC / Fenster", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "EG / Büro / Fenster Rechts", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 90 %" }, { "name": "EG / Büro / Fenster Links", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "DG / Schlafzimmer / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"red\"> 12 %" }, { "name": "UG / Schlafzimmer / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 88 %" }, { "name": "EG / Büro / Heizung", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 55 %" }, { "name": "EG / Wohnzimmer / Vitrine", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "DG / Flur / Vitrine Licht", "type": 1, "protocol": "ZWave", "state": " <font color=\"rot\"> inaktiv" }, { "name": "EG / Wohnzimmer / Temperatur Weinkühlschrank", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Heizung Links", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 85 %" }, { "name": "EG / Wohnzimmer / TV-Schrank", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Esszimmer / Heizung", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 95 %" }, { "name": "EG / WC / Heizung", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 55 %" }, { "name": "EG / Wohnzimmer / Weinkühlschrank", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Raumthermostat", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 78 %" }, { "name": "EG / Büro / Computer", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Küche / Kühlschrank", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Küche / Geschirrspüler", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Küche / Wassersensor", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 95 %" }, { "name": "DG / Bad / Heizung", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 85 %" }, { "name": "EG / Wohnzimmer / Netatmo", "type": 8, "protocol": "WLan", "state": " <font color=\"green\"> aktiv" }, { "name": "Netatmo Aussenraum", "type": 8, "protocol": "WLan", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "EG / Büro / Netatmo", "type": 8, "protocol": "WLan", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "DG / Schlafzimmer / Netatmo", "type": 8, "protocol": "WLan", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }, { "name": "DG / Schlafzimmer / Klimaanlage", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Flur / Tablet", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Stehlampe", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Wohnzimmer / Bar", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" }, { "name": "EG / Küche / Temperatur Kühlschrank", "type": 2, "protocol": "Zigbee", "state": " <font color=\"green\"> aktiv" } ]Im Moment haben alle "Nicht-" Batterie Geräte die Eigenschaft battery einfach nicht definiert. Wenn man eine Textausgabe wünscht, dann halt den Code wie folgt anpassen:
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : (attributes[type=8 ] ? attributes[type=8 ] : attributes[type=69 ]).type = 8 ? attributes[type=8 ].current_value : (attributes[type=8 ] ? attributes[type=8 ] : attributes[type=69 ]).type = 69 ? attributes[type=69 ].current_value = 0 ? 100 : 0 } ~> |$|{"battery" : $exists(battery) ? ' <font color=\"' & $filter($$.battery, function($v){battery >= $v.level})[0].color & '\"> ' & battery & " %" : "Keine Batterie"} |Dies erzeugt, dann für alle Geräte eine battery Eigenschaft:
{ "name": "EG / Wohnzimmer / Multimedia", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": "Keine Batterie" }, { "name": "DG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 98 %" }, -
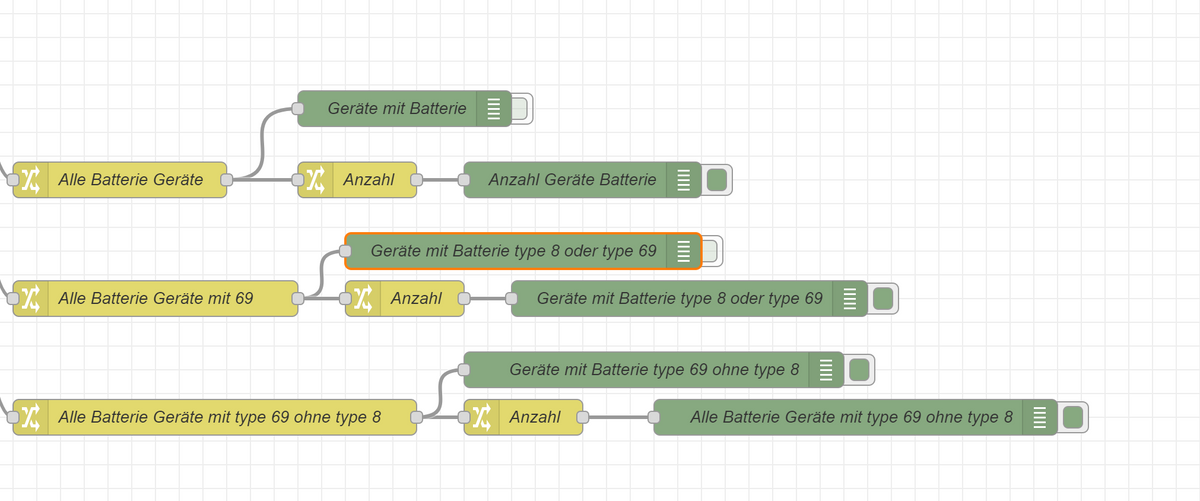
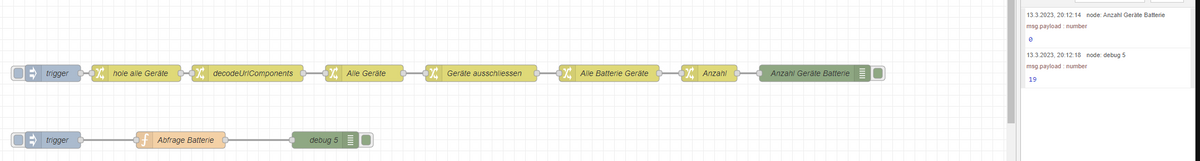
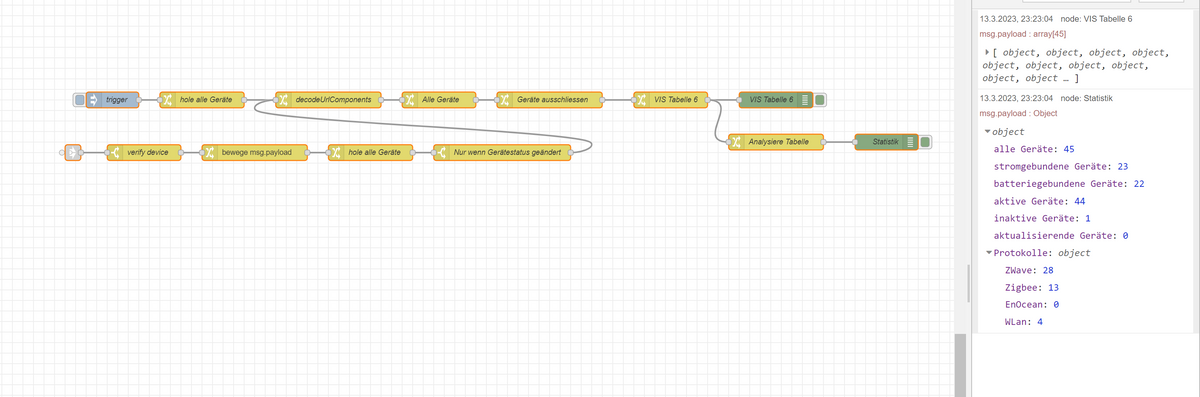
nochmals vielen Dank für deine Hilfe, hier jetzt mal der komplette Flow, sowie er jetzt aussieht
Ein paar Sachen sind aber noch unklar
- Bei mir werden die Batteriewerte nicht mehr abgefragt, um den Fehler einzugrenzen, habe ich mal einen extra Flow gebaut und etwas gespielt

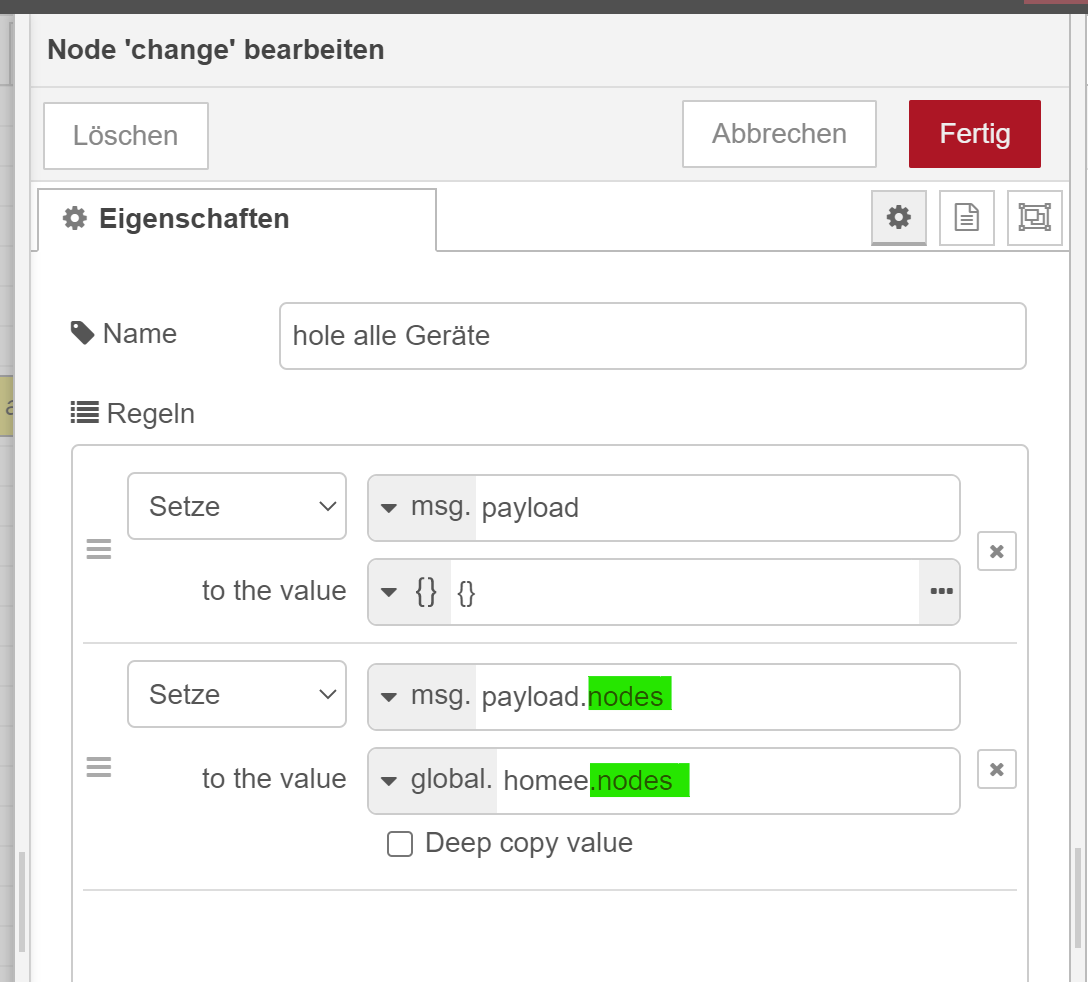
Dabei ist mir aufgefallen, dass in der Funktions Node folgendes Global geladen wird:
const attributes = global.get('homee.attributes'); const nodes = global.get('homee.nodes');Es wird zwar im oberen Flow die "nodes" geladen, aber die "attributes" habe ich nicht gefunden, kann darin der Fehler liegen?
- Was ist der Unterschied "hole alle Geräte" und "Alle Geräte"? Nach meiner Ansicht machen die beide das Gleiche und man könnte "Alle Geräte" herausnehmen
- Bei mir werden die Batteriewerte nicht mehr abgefragt, um den Fehler einzugrenzen, habe ich mal einen extra Flow gebaut und etwas gespielt
-
@oli
zu 1.
Nun Du musst halt schauen, was im Kontext steht. Meines Erachtens macht es keinen Sinn, die Attribute von den Nodes zu trennen, d.h. Du musst halt schauen, dass die Nodes im globalen Kontext ihre Attribute behalten. Falls die Indizes identisch sind, dann machen wir die Trennung wieder rückgängig. Sinnvoll ist es aber die Attribute bei den Nodes zu belassen, so wie Du es mir als Datei mit allen Geräten zur Verfügung gestellt hast.Wie gesagt ich würde das Trennen an der Quelle unterbinden. Da musst halt suchen, wo der globale Kontext geschrieben wird.
zu 2.
Na weglassen kannst erst mal nichts - die Nodes machen ja was.aber Du hast Recht ich habe und musst mich ja nach den Daten richten, die Du mir zur Verfügung gestellt und waren Deine Geräte unter Deiner Eigenschaft Nodes.


deshalb habe ich das Ganze auch wieder unter Node gemacht. Anschliessend habe ich das Array auf die payload Ebene gehoben, weil diese Node Eigenschaft keinen Sinn macht.
Natürlich hätte ich die Nodes auch gleich auf die payload Ebene heben können.

Dann kannst die Node Dir die Node "Alle Geräte sparen".

Dann musst aber in der Folgenode den Pfad auf $ ändern:

Mir ist das egal - Du musst halt dafür sorgen, dass die Attribute bei den Geräten bleiben, sowie Du mir die Daten zur Verfügung gestellt hast. Dafür musst Du halt sorgen.
Sprich Du musst dafür sorgen, dass egal wo im globalen Kontext, die den zu den Nodes(Geräten) zugehörigen Eigenschaften auch erhalten bleiben und nicht getrennt werden.

-
sorry, kaum sucht man 3 Stunden, hat man den Fehler auch gefunden

Da war noch der Filter auf die Attribute drinJetzt laufen beide Flows optimal, nochmals danke für deine Geduld und Hilfe

-
Sorry, jetzt habe ich doch noch eine Frage, wie kann ich in Node Red rechnen?
Geräte Gesamt - Geräte Batterie = Geräte Strom
-
-
@oli In dem speziellen Fall brauchst aber auch nicht rechnen, sondern kannst die Anzahl auch direkt aus der Tabelle ermitteln.
Wenn Du die Version genommen hast, dass die stromgebundenen Geräte kein battery Attribut haben - dann einfach Deine Tabelle analysieren - dann musst Du nichts speichern.

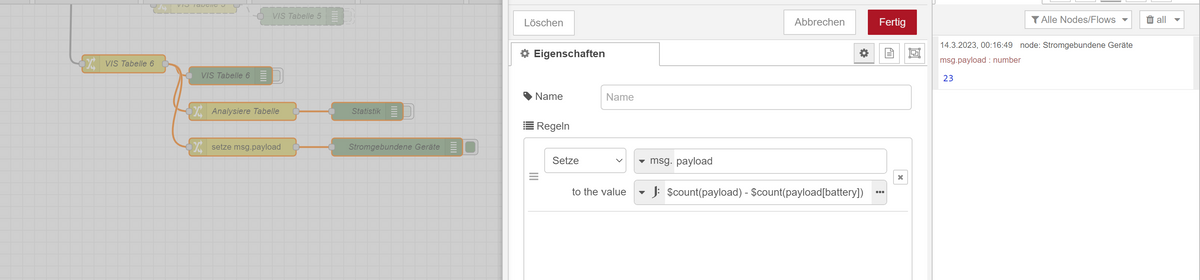
{ "alle Geräte": $count(payload), "stromgebundene Geräte" : $count(payload) - $count(payload[battery]), "batteriegebundene Geräte" : $count(payload[battery]) } -
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
Sorry, jetzt habe ich doch noch eine Frage, wie kann ich in Node Red rechnen?
Geräte Gesamt - Geräte Batterie = Geräte Strom
Im Prinzip kannst Du Dir ganzen Abfragen oben sparen, wenn Du die originalen Objekten in keinem Flow mehr brauchst. Du brauchst doch nur Deine Tabelle wieder rückwärts zu analysieren:

In der ChangeNode ("Anaylisiere Tabelle") fragst Du halt einfach Deine Tabelle ab - dann kannst Du dir den kompletten anderen Rest sparen
Sprich Dein gesamter Flow - lässt sich wie folgt reduzieren:

Wie gesagt das meiste diente zur Demonstration und dass Du damit üben kannst.
Eleganter und vielseitiger ist aber natürlich die Analyse der Objekte direkt.
In diesem Fall greift man bei der Analyse auf die originalen Objekte und Eigenschaften zurück:

Aber nochmal - wenn Du lieber codieren und JS schreiben willst, dann mach das ruhig, ich will Dich nicht dazu überreden JSONATA zu nutzen:
Dann mach es wie in der function Node:
const attributes = global.get('homee.attributes'); const nodes = global.get('homee.nodes'); var batterie = 0; var test = attributes.filter(attribute => ((attribute.type === 8) || (attribute.type === 69))) test.forEach(function (attribute){ if (attribute.type === 8) { batterie ++ } }) return { "payload": batterie }Du kannst gerne weiter in Schleifen zählen, wenn Dir das mehr liegt. Wobei ich es nicht ganz verstehe. Wenn Du eh ein Array ausfilterst mit attribute.type= 8 oder 69, warum Du dann nicht einfach die Anzahl der Elemente in dem Array als Anzahl batteriebetriebener Geräte nimmst.
Wäre es dann nicht sinnvoller 2 Arrays zu bilden?
Ich habe mal eine Javascript Code geschrieben, weil Dir das ja lieber ist. Aber wie gesagt ich verstehe diese Schleifen nicht:
-
-
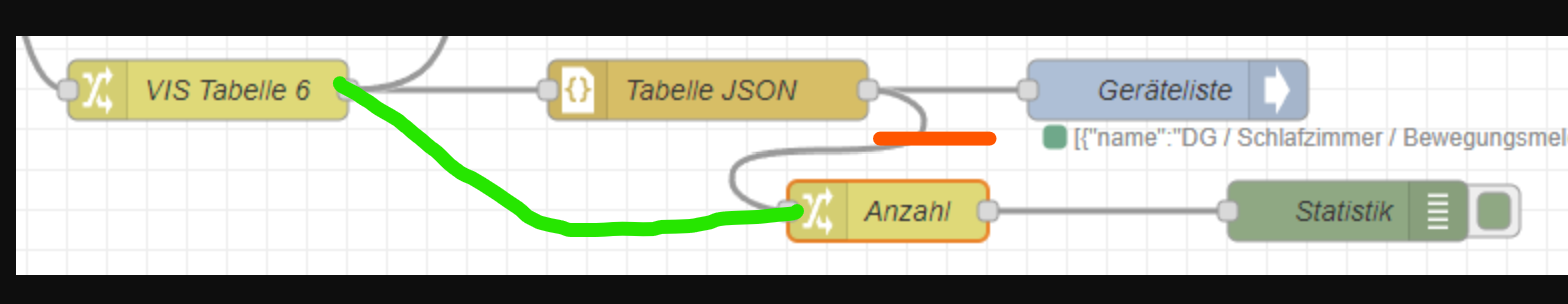
@oli da hängt doch keine iobroker_out Node dran???
-
@mickym
das ist schon richtig, aber das Ergebniss stimmt ja auch nicht mit 1 -
@oli Du hängst die Change Node ja auch nicht an die Tabelle - also das Objekt sondern an die JSON Node. Die enthält nur noch einen String - den man nicht analysieren kann. Insofern ist egal was Du schreibst immer 1 ist da 1 (ein String) - 0 (nämlich nichts) immer 1 ist.

-
@mickym
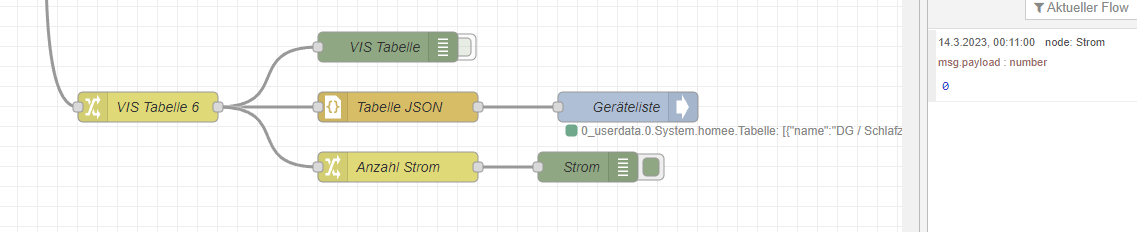
habe ich gerade getan, mit dem Ergebnis 0
-
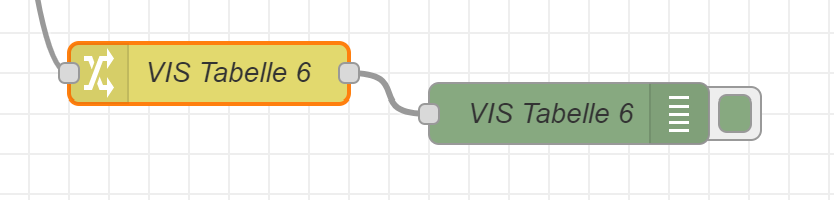
@oli Keine Ahnung mach halt mal die VIS Tabelle an, um zu sehen ob was ankommt. Bei mir geht das:

Dann kommt halt da unten nichts an bei Dir.
-
Tabelle ist da

-
@oli Dann kann ich es nicht erklären - Syntax oder keine Ahnung - ich hab dir ja paar Flows zum Import angeboten. Fang halt Schritt für Schritt an. Zähl erst alles, dann alle batterie elemente und dann die Differenz. Ich kann Dir auch nicht helfen. Bei mir gehts. Hilft Dir zwar nicht, aber das musst du selbst lösen.
-
habs gefunden, wenn kein Wert von der Batterie da ist, schreibe ich "Keine Batterie" rein, darum funktioniert das nicht
-
@oli Na das habe ich Dir ja gesagt, dass das nur funktioniert wenn ohne Batterie Eigenschaft.
Dann brauchst aber auch nichts abziehen, dann kannst doch gleich filtern
$count(payload[battery="Keine Batterie"])


