NEWS
VIS: Widget Parameter aus URL möglich?
-
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
-
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
@wolfgangfb du kannst innerhalb der VIS ja auch JavaSkript verwenden (Tab Skripte)
Über https://ui.dev/get-current-url-javascriptwindow.locationkönntest du dort die aktuelle URL Erfahren und deren Parameter.Über
vis.setValue('0_userdata.0.pfad.zum.datenpunkt', meinWert);kannst du das in einen Datenpunkt schreiben und dann doch in deinem Widget per Datenpunkt verwenden.Ob du die Variablen direkt in einem Widget verwenden kannst weis ich nicht - beim Weg über den Datenpunkt sorgt ja VIS dafür das die Anzeige aktualisiert wird.
-
@bananajoe
HiDas klingt auf jeden Fall mal sehr interessant, aber ich kapiere die genaue Syntax noch nicht.
Wo genau gebe ich das "vis.setValue('0_userdata.0.pfad.zum.datenpunkt', meinWert);" und wann wird es ausgeführt? Beim Anzeigen des Widgets oder dann wenn z.B. der Button angeklickt wird.
Wie ist das mit der window.location gemeint. Ich stehe hier absolut auf dem Schlauch wie das mit der Syntax der Skripte der Widgets/Views funktioniert. Kannst Du mal ein konkretes Beispiel nennen?
-
@bananajoe
HiDas klingt auf jeden Fall mal sehr interessant, aber ich kapiere die genaue Syntax noch nicht.
Wo genau gebe ich das "vis.setValue('0_userdata.0.pfad.zum.datenpunkt', meinWert);" und wann wird es ausgeführt? Beim Anzeigen des Widgets oder dann wenn z.B. der Button angeklickt wird.
Wie ist das mit der window.location gemeint. Ich stehe hier absolut auf dem Schlauch wie das mit der Syntax der Skripte der Widgets/Views funktioniert. Kannst Du mal ein konkretes Beispiel nennen?
@wolfgangfb im Reiter "Skripte" in der VIS kannst es einfach eintragen.
Ich hab das mal gemacht um verschiedene Geräte / IP-Adressen an der VIS zu unterscheiden:
https://forum.iobroker.net/topic/43361/gelöst-vis-intance-id-automatisiert-ermitteln/99?_=1669805871668Den Webserver-Teil am Anfang kannst du überspringen, weiter unten steht wie ich es in die VIS eingebaut habe (nachdem das entsprechende Element / Widget geladen wurde).
window.locationstammr aus dem Beispiel des Links https://ui.dev/get-current-url-javascript und zeigt wie man die Informationen aus der URL abrufen kann.Insgesamt würde ich aber mal Schritte zurück gehen und betrachten welches Ergebnis du haben willst. Denn das könnte man auch auf anderen wegen erreichen - warum per URL?
-
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
packe doch jedes unterschiedliche diagramm in eine eigene view.
die url von vis ist ja wie folgt aufgebauthttp://192.168.1.xx:8082/vis/index.html#viewname
dann kannst du mit standarmittel genau das erreichen
-
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
packe doch jedes unterschiedliche diagramm in eine eigene view.
die url von vis ist ja wie folgt aufgebauthttp://192.168.1.xx:8082/vis/index.html#viewname
dann kannst du mit standarmittel genau das erreichen
@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Ist es in VIs möglich, dass ein Widget einen Parameter nicht aus einem Datenpunkt sondern aus der
aufrufenden URL z.B. in der Arthttp://192.168.1.203:8082/vis/index.html?App#Start?w00093.objectID=4711bekommt?
Ich würde gerne ein View zum Anzeigen von Grafana IFrames machen und über die URL bestimmen, welcher Graph angezeigt wird.
packe doch jedes unterschiedliche diagramm in eine eigene view.
Genau da wollte ich aber aus Performancegründen vermeiden. Ich möchte so wenige Views wie möglich weil das ganze auf einem älteren Taablet laufen soll und so wie ich das verstanden habe beim Neuladen immer erstmal alle Views eines Projektes geladen werden.
-
@wolfgangfb im Reiter "Skripte" in der VIS kannst es einfach eintragen.
Ich hab das mal gemacht um verschiedene Geräte / IP-Adressen an der VIS zu unterscheiden:
https://forum.iobroker.net/topic/43361/gelöst-vis-intance-id-automatisiert-ermitteln/99?_=1669805871668Den Webserver-Teil am Anfang kannst du überspringen, weiter unten steht wie ich es in die VIS eingebaut habe (nachdem das entsprechende Element / Widget geladen wurde).
window.locationstammr aus dem Beispiel des Links https://ui.dev/get-current-url-javascript und zeigt wie man die Informationen aus der URL abrufen kann.Insgesamt würde ich aber mal Schritte zurück gehen und betrachten welches Ergebnis du haben willst. Denn das könnte man auch auf anderen wegen erreichen - warum per URL?
@bananajoe sagte in VIS: Widget Parameter aus URL möglich?:
@wolfgangfb im Reiter "Skripte" in der VIS kannst es einfach eintragen.
Ich hab das mal gemacht um verschiedene Geräte / IP-Adressen an der VIS zu unterscheiden:
https://forum.iobroker.net/topic/43361/gelöst-vis-intance-id-automatisiert-ermitteln/99?_=1669805871668Den Webserver-Teil am Anfang kannst du überspringen, weiter unten steht wie ich es in die VIS eingebaut habe (nachdem das entsprechende Element / Widget geladen wurde).
window.locationstammr aus dem Beispiel des Links https://ui.dev/get-current-url-javascript und zeigt wie man die Informationen aus der URL abrufen kann.So, ich habe das jetzt erstmal hinbekommen, nicht schön, nicht effektiv, aber es geht.
Insgesamt würde ich aber mal Schritte zurück gehen und betrachten welches Ergebnis du haben willst. Denn das könnte man auch auf anderen wegen erreichen - warum per URL?
Ich möchte aus einer HTML Tabelle mit Spritpreisen (statische HTML Tabelle mit Bindings zu den einzelenen Tankstellen und Spritsorten) duch einen Klick auf einen Spritpreis ein View anzeigen, in dem ein Grafana IFrame mit dem Verlauf der Spritsorte und der Tankstelle angezeigt wird auf die man geklickt hat.
Jeder Tabelleneintrag hat neben dem Binding noch ein "href" Element das zu dem View mit dem Grafan Iframe führt. Da habe ich jetzt noch einen zusätzlichen Parameter für die panelID eingebaut.
Dieser Eintrag muss scheinbar vor dem &App Teil sein.Also z.B.
http://192.168.1.203:8082/vis/index.html?page=6&App#E10FBIn dieser Teile habe ich den IFrame Link wie folgt aufgebaaut:
<iframe src="http://192.168.1.203:3000/d-solo/joH6woZRk/spritpreise?orgId=1&refresh=1m&theme=light&panelId={javascript.0.Test.string}" width="1024" height="480" frameborder="0"></iframe>Im Skriptteil zum View habe ich folgenden (wahrscheinlich völlig ineffiktiven) Code:
function getCurrentURL () { return window.location.href } function get_url_param(url, name) { var ToFind = name + "="; var Anfang = url.search(ToFind); var ParamStr = url.substr(Anfang + ToFind.length); var Ende = ParamStr.search("&"); ParamStr = ParamStr.substr(0, Ende); return ParamStr; } function setState(id, value) { this.vis.setValue(id, value); } function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00089', 'dummy', 'dummy', function () { url = getCurrentURL(); param = get_url_param(url, "page"); // Widget ist vollständig geladen, wir können irgendwas damit machen setState("javascript.0.Test.string", param); }, 0, true);Das ganze funktioniert! Nchteil ist, dass beim Neuladen zuerst das letzte Iframe und dann erst das neue gezeichnet wird. Da ich Deinen Code nicht 100% verstanden habe, habe ich eben soweit erstmal alles drin gelassen.
-
@bananajoe sagte in VIS: Widget Parameter aus URL möglich?:
@wolfgangfb im Reiter "Skripte" in der VIS kannst es einfach eintragen.
Ich hab das mal gemacht um verschiedene Geräte / IP-Adressen an der VIS zu unterscheiden:
https://forum.iobroker.net/topic/43361/gelöst-vis-intance-id-automatisiert-ermitteln/99?_=1669805871668Den Webserver-Teil am Anfang kannst du überspringen, weiter unten steht wie ich es in die VIS eingebaut habe (nachdem das entsprechende Element / Widget geladen wurde).
window.locationstammr aus dem Beispiel des Links https://ui.dev/get-current-url-javascript und zeigt wie man die Informationen aus der URL abrufen kann.So, ich habe das jetzt erstmal hinbekommen, nicht schön, nicht effektiv, aber es geht.
Insgesamt würde ich aber mal Schritte zurück gehen und betrachten welches Ergebnis du haben willst. Denn das könnte man auch auf anderen wegen erreichen - warum per URL?
Ich möchte aus einer HTML Tabelle mit Spritpreisen (statische HTML Tabelle mit Bindings zu den einzelenen Tankstellen und Spritsorten) duch einen Klick auf einen Spritpreis ein View anzeigen, in dem ein Grafana IFrame mit dem Verlauf der Spritsorte und der Tankstelle angezeigt wird auf die man geklickt hat.
Jeder Tabelleneintrag hat neben dem Binding noch ein "href" Element das zu dem View mit dem Grafan Iframe führt. Da habe ich jetzt noch einen zusätzlichen Parameter für die panelID eingebaut.
Dieser Eintrag muss scheinbar vor dem &App Teil sein.Also z.B.
http://192.168.1.203:8082/vis/index.html?page=6&App#E10FBIn dieser Teile habe ich den IFrame Link wie folgt aufgebaaut:
<iframe src="http://192.168.1.203:3000/d-solo/joH6woZRk/spritpreise?orgId=1&refresh=1m&theme=light&panelId={javascript.0.Test.string}" width="1024" height="480" frameborder="0"></iframe>Im Skriptteil zum View habe ich folgenden (wahrscheinlich völlig ineffiktiven) Code:
function getCurrentURL () { return window.location.href } function get_url_param(url, name) { var ToFind = name + "="; var Anfang = url.search(ToFind); var ParamStr = url.substr(Anfang + ToFind.length); var Ende = ParamStr.search("&"); ParamStr = ParamStr.substr(0, Ende); return ParamStr; } function setState(id, value) { this.vis.setValue(id, value); } function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00089', 'dummy', 'dummy', function () { url = getCurrentURL(); param = get_url_param(url, "page"); // Widget ist vollständig geladen, wir können irgendwas damit machen setState("javascript.0.Test.string", param); }, 0, true);Das ganze funktioniert! Nchteil ist, dass beim Neuladen zuerst das letzte Iframe und dann erst das neue gezeichnet wird. Da ich Deinen Code nicht 100% verstanden habe, habe ich eben soweit erstmal alles drin gelassen.
@wolfgangfb
für die auswertung der parameter aus dem location string bietet
sich die hilfsklasse
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
des browser an.
da kannst du dann direkt prüfen ob der parameter existiert und ihn direkt anhand des namens dir zurückgeben lassen, anstatt der stringsuchewas ich noch nicht verstehe, warum der parameter über die browseradresse kommen muss. da hast du doch dann immer den nachteil eines kompletten reloads der seite
vis mit dem ganzen drum und dran ist ja auch schon umfangreich -
@wolfgangfb
für die auswertung der parameter aus dem location string bietet
sich die hilfsklasse
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
des browser an.
da kannst du dann direkt prüfen ob der parameter existiert und ihn direkt anhand des namens dir zurückgeben lassen, anstatt der stringsuchewas ich noch nicht verstehe, warum der parameter über die browseradresse kommen muss. da hast du doch dann immer den nachteil eines kompletten reloads der seite
vis mit dem ganzen drum und dran ist ja auch schon umfangreich@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
was ich noch nicht verstehe, warum der parameter über die browseradresse kommen muss. da hast du doch dann immer den nachteil eines kompletten reloads der seite
vis mit dem ganzen drum und dran ist ja auch schon umfangreichWenn Du mir etwas sinnvolleres (einfacheres) nennst bin ich gerne bereit andere Lösungen zu implementieren.
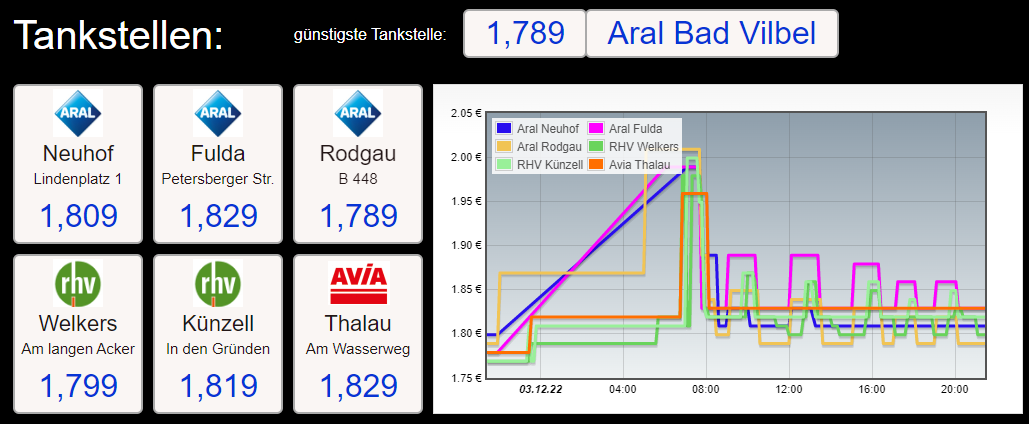
Ich habe (möchte) folgende Tabelle:

Das sind alleine 11 Werte. Bei einem Klick auf den entsprechenden Preis möchte ich den zeitlichen Verlauf der entsprechenden Tankstelle und der entsprechenden Spritsorte.

Wenn ich nicht gerade 11 Views machen möchte (das ganze soll später auch noch für Temperaturen und stromverbräuche erweitert werden) dann fällt mir momentan nur der Weg über den html Link ein. Ich bin aber gerne gespnnt welche besseren Lösungen es gibt (ohne für jedes Bild ein eigenes View zu erstellen).
-
@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
was ich noch nicht verstehe, warum der parameter über die browseradresse kommen muss. da hast du doch dann immer den nachteil eines kompletten reloads der seite
vis mit dem ganzen drum und dran ist ja auch schon umfangreichWenn Du mir etwas sinnvolleres (einfacheres) nennst bin ich gerne bereit andere Lösungen zu implementieren.
Ich habe (möchte) folgende Tabelle:

Das sind alleine 11 Werte. Bei einem Klick auf den entsprechenden Preis möchte ich den zeitlichen Verlauf der entsprechenden Tankstelle und der entsprechenden Spritsorte.

Wenn ich nicht gerade 11 Views machen möchte (das ganze soll später auch noch für Temperaturen und stromverbräuche erweitert werden) dann fällt mir momentan nur der Weg über den html Link ein. Ich bin aber gerne gespnnt welche besseren Lösungen es gibt (ohne für jedes Bild ein eigenes View zu erstellen).
@wolfgangfb
Du machst es gerne kompliziert. Hatte ich an anderer Stelle schon mal so gedacht.Warum nimmst du nicht einfach den Tankstellen Adapter. Speicherst die Werte als sql, etc.
Und dann per flot anzeigen lassen in der vis.
z.B. so:

-
@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
was ich noch nicht verstehe, warum der parameter über die browseradresse kommen muss. da hast du doch dann immer den nachteil eines kompletten reloads der seite
vis mit dem ganzen drum und dran ist ja auch schon umfangreichWenn Du mir etwas sinnvolleres (einfacheres) nennst bin ich gerne bereit andere Lösungen zu implementieren.
Ich habe (möchte) folgende Tabelle:

Das sind alleine 11 Werte. Bei einem Klick auf den entsprechenden Preis möchte ich den zeitlichen Verlauf der entsprechenden Tankstelle und der entsprechenden Spritsorte.

Wenn ich nicht gerade 11 Views machen möchte (das ganze soll später auch noch für Temperaturen und stromverbräuche erweitert werden) dann fällt mir momentan nur der Weg über den html Link ein. Ich bin aber gerne gespnnt welche besseren Lösungen es gibt (ohne für jedes Bild ein eigenes View zu erstellen).
@wolfgangfb
der tankstellenadapter wäre natürlich noch besser.ansonsten machst du in deine tabelle keinen link, sondern könntest auf die elemente mit jquery einen click-handler setzen.
https://api.jquery.com/click/
die elemente enthalten jeweils ein zusätzliches attribut, welches deine panelid enthält<span class="price" panel="123">1,819 €</span>jquery ist in vis auch schon direkt verfügbar.
im callback des clickhandlers kannst du das Attrribut des Elementes auswerten und den Datenpunkt beschreiben. Der Link im iframe mit dem binding kann dann so bleiben
$( ".price" ).click(function() { vis.setValue("javascript.0.Test.string",$(this).attr("panel")); });Zeile1: über den .price selektor werden alle Elemente, die diese Klasse haben mit dem click-handler versehen. Allerdings müssen sie zu diesem zeitpunkt auch alle schon existieren.
2 vis.setValue ist der browser-Befehl um einen Datenpunkt zu beschreiben.
wenn der click-handler aufgerufen wird, befindet sich im this das jeweilig angeklickte html-element
dann müsste das was du oben gebaut hast auch ohne reload funktionieren -
@oliverio
Hi, vielen Dank, das ist ja eine geniale Lösung für mich. Ich wusste nicht, dass man bei einem beliebiges Element auf click reagieren kann und dann auch noch Datenpunkte und vis steuern kann. So geht das ganze naürlich viel einfacher und eleganter!.<p class="Wolfgang" panel="4">1,779€</p> <script> $( "p" ).click(function() { vis.setValue("javascript.0.Test.string",$(this).attr("panel")); setState("vis.0.control.data", "App/E10FB"); setState("vis.0.control.command", 'changeView'); }); </script>Damit gibt es auch keinen doppelten Bildaufbau mehr weil zuerst der Datenpunkt gesetzt wird und dann erst das neue View aufgerufen wird das dann per Binding das entsprechende Panel aufruft.
Wenn man (ich) nur immer wüsste, mit welchen Suchbegriffen ich zu einer Lösung komme...
-
Ich habe gleich noch eine Frage zur Syntax:
Wenn ich im Script Teil schreibe:vis.setValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state", true);dann wird der Wert auf true gesetzt, aber wie kehre ich ihn um?
vis.setValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state", !vis.getValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state"));klappt leider nicht.
-
Ich habe gleich noch eine Frage zur Syntax:
Wenn ich im Script Teil schreibe:vis.setValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state", true);dann wird der Wert auf true gesetzt, aber wie kehre ich ihn um?
vis.setValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state", !vis.getValue("esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state"));klappt leider nicht.
lesen von states ist leider etwas schwieriger.
wenn die id schon bereits in einem widget angegeben worden ist,
sind sie wie folgt abrufbarvis.states["esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state.val"]das val am ende ist wichtig, da hier der Wertgespeichert ist. gehen würde auch ts für timestamp und noch ein paar andere attribute.
das funktioniert, weil vis beim Start alle ObjectIDs einsammelt und diese dann beim server abonniert (subscribe) und dann vom server automatisch bei änderung informiert wird.
wenn er noch nicht in einem objectID angegeben worden ist, dann muss man explizit beim server abfragen
vis.conn.getStates(["esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state"], function (error, states) { }du siehst, der datenpunkt steht in einem array, da kannst du dann auch mehrere reinschreiben.
wie states aufgebaut ist, musst mal schauen. weiß gerade nicht genauich würde aber immer wenn es geht auf vorhandene widgets setzen, da der Umgang in vis manchmal etwas tricky ist und man sich manchmal memory leaks holen kann, wenn man nicht aufpasst.
Zu Info:
hinter vis.conn steckt mehr oder weniger https://socket.io/
und hinter vis.states steckt canJS, aber noch in der Version 2 https://v2.canjs.com/ -
lesen von states ist leider etwas schwieriger.
wenn die id schon bereits in einem widget angegeben worden ist,
sind sie wie folgt abrufbarvis.states["esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state.val"]das val am ende ist wichtig, da hier der Wertgespeichert ist. gehen würde auch ts für timestamp und noch ein paar andere attribute.
das funktioniert, weil vis beim Start alle ObjectIDs einsammelt und diese dann beim server abonniert (subscribe) und dann vom server automatisch bei änderung informiert wird.
wenn er noch nicht in einem objectID angegeben worden ist, dann muss man explizit beim server abfragen
vis.conn.getStates(["esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state"], function (error, states) { }du siehst, der datenpunkt steht in einem array, da kannst du dann auch mehrere reinschreiben.
wie states aufgebaut ist, musst mal schauen. weiß gerade nicht genauich würde aber immer wenn es geht auf vorhandene widgets setzen, da der Umgang in vis manchmal etwas tricky ist und man sich manchmal memory leaks holen kann, wenn man nicht aufpasst.
Zu Info:
hinter vis.conn steckt mehr oder weniger https://socket.io/
und hinter vis.states steckt canJS, aber noch in der Version 2 https://v2.canjs.com/Hi, danke erstmal für die Hilfe, vielleicht hast Du ja wieder eine andere geniale Idee für mein Vorhaben.
Ich habe jede Menge ESP8266, ESP32 etc. im Haus verbaut.
Zur überwachung und zum direkten testen und steuern lasse ich mir per Skript zu jedem eine HTML Tabelle erstellen die dann so aussieht:
Die erste Zeile sieht z.B. so aus:
<td style="width: 150px; {v:esphome.0.E8DB84DD13D3.info._online;v=="true"? "background-color:#60a919 ":"background-color: #a40023"}; font-size: 12pt;">{esphome.0.E8DB84DD13D3.info.name}Bei IP, Mac und Temperatur wird nur angezeigt, ist also kein Problem. Bei GPIO möchte ich den Zustand lesen (Frabe) und den Zustand ändern (Klick auf die Fläche).
Bisher habe ich das wie folgt gelöst:
<td><button style="width: 150px; border:none; line-height: 0.925em;{v:esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state;v=="true"? "background-color:#60a919 ":"background-color: #a40023"}; color: white; font-size: 10pt;" value="esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state" onClick="setOnClickCustom(value)"> D5 Garage.1</button> </td>(Die IDs passen nicht zu dem Bild davor). Nachteil ist, dass ich damit den Rand nicht wegbekomme, das wollte ich über das ober neu kennengelernte click Ereignis ersetzen.
Was ich auch nicht ganz verstehe ist, warum
onClick="setOnClickCustom(value)"überhaupt funktioniert. Sprich warum wird da der Zusand immer auf das Gegenteil des bisherigen Zustandes gesetzt.
-
Hi, danke erstmal für die Hilfe, vielleicht hast Du ja wieder eine andere geniale Idee für mein Vorhaben.
Ich habe jede Menge ESP8266, ESP32 etc. im Haus verbaut.
Zur überwachung und zum direkten testen und steuern lasse ich mir per Skript zu jedem eine HTML Tabelle erstellen die dann so aussieht:
Die erste Zeile sieht z.B. so aus:
<td style="width: 150px; {v:esphome.0.E8DB84DD13D3.info._online;v=="true"? "background-color:#60a919 ":"background-color: #a40023"}; font-size: 12pt;">{esphome.0.E8DB84DD13D3.info.name}Bei IP, Mac und Temperatur wird nur angezeigt, ist also kein Problem. Bei GPIO möchte ich den Zustand lesen (Frabe) und den Zustand ändern (Klick auf die Fläche).
Bisher habe ich das wie folgt gelöst:
<td><button style="width: 150px; border:none; line-height: 0.925em;{v:esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state;v=="true"? "background-color:#60a919 ":"background-color: #a40023"}; color: white; font-size: 10pt;" value="esphome.0.E8DB84DD13D3.BinarySensor.2521902365.state" onClick="setOnClickCustom(value)"> D5 Garage.1</button> </td>(Die IDs passen nicht zu dem Bild davor). Nachteil ist, dass ich damit den Rand nicht wegbekomme, das wollte ich über das ober neu kennengelernte click Ereignis ersetzen.
Was ich auch nicht ganz verstehe ist, warum
onClick="setOnClickCustom(value)"überhaupt funktioniert. Sprich warum wird da der Zusand immer auf das Gegenteil des bisherigen Zustandes gesetzt.
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
setOnClickCustom(value)
wo ist diese funktion definiert? die müsste ja irgendwo sein.
entweder im skript-reiter oder in einem html-element
und was steht da drin?wenn du es gar nicht findest:
kennst du dich mit den developer tools des browsers aus?
dann könntest du das elemen wie folgt anpassenonClick="debugger;setOnClickCustom(value)"bei geöffneten developer tools hält er nach klick dann genau an der stelle.
dann noch 2xF8 drücken(Einzelschritt) und du befindest dich in der Funktion
und siehst evtl wo sie herkommt.@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Nachteil ist, dass ich damit den Rand nicht wegbekomme,welchen Rand?
-
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
setOnClickCustom(value)
wo ist diese funktion definiert? die müsste ja irgendwo sein.
entweder im skript-reiter oder in einem html-element
und was steht da drin?wenn du es gar nicht findest:
kennst du dich mit den developer tools des browsers aus?
dann könntest du das elemen wie folgt anpassenonClick="debugger;setOnClickCustom(value)"bei geöffneten developer tools hält er nach klick dann genau an der stelle.
dann noch 2xF8 drücken(Einzelschritt) und du befindest dich in der Funktion
und siehst evtl wo sie herkommt.@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Nachteil ist, dass ich damit den Rand nicht wegbekomme,welchen Rand?
@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
setOnClickCustom(value)
wo ist diese funktion definiert? die müsste ja irgendwo sein.
entweder im skript-reiter oder in einem html-element
und was steht da drin?Stimmt, die gibt es :-)
Hatte erst gedacht, das gehört zum Button.<script> function setOnClickCustom(val) { var objID=val; servConn.getStates(objID, (error, states) => { servConn.setState(objID, !states[objID].val); }); } </script>Damit ist auch mir klar, wie das funktioniert.
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Nachteil ist, dass ich damit den Rand nicht wegbekomme,welchen Rand?

Der Rand zwischen 2 Zeilen.
-
@oliverio sagte in VIS: Widget Parameter aus URL möglich?:
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
setOnClickCustom(value)
wo ist diese funktion definiert? die müsste ja irgendwo sein.
entweder im skript-reiter oder in einem html-element
und was steht da drin?Stimmt, die gibt es :-)
Hatte erst gedacht, das gehört zum Button.<script> function setOnClickCustom(val) { var objID=val; servConn.getStates(objID, (error, states) => { servConn.setState(objID, !states[objID].val); }); } </script>Damit ist auch mir klar, wie das funktioniert.
@wolfgangfb sagte in VIS: Widget Parameter aus URL möglich?:
Nachteil ist, dass ich damit den Rand nicht wegbekomme,welchen Rand?

Der Rand zwischen 2 Zeilen.
das müsste per css anzupassen gehen.
das könnten allerdings 3 Werte sein.
Entweder- table border
- padding
- margin
Am besten auch mit den Developertools das Element markieren und dann
mit den Werten spielen was am besten passt.
Wenn du die richtigen Werte gefunden hast, dann bitte den css selektor so eingrenzen, das er auch nur das eine widget trifft und das in den css-reiter bei vis reinschreiben#00001 td, #00001 th, { border:0px; margin:0px; padding;0px; }#00001 steht für die widget id. diese ist in vis auch gleich die html-element id.
diese css anweisung würde wirklich alles auf 0 setzen, was aber wahrscheinlich auch wieder hässlich aussieht.
aber das musst probieren


