NEWS
Test Adapter vis 2.0 (Alpha)
-
Hi @feuersturm, danke Dir für die schnelle Antwort. Wenn vis 2 Kind-Elemente bei Widgets könnte, wäre es mega.
-
Habe heute mal wieder bei Vis2 rein geschaut und das Update auf 2.1.4 gemacht weil ich vorher wirklich viele Probleme hatte. Leider startet er jetzt gar nicht mehr. Den Editor startet er für ein paar Sekunden, dann ist der Bildschirm schwarz und bei der Vis2 Oberfläche genau das selbe. Vis2 Adapter steht auf grün.
ich drücke im der ioBroker Instanz ganz normal auf ... Instanzlink vis-2-beta.0
hat jemand einen Tipp ?
-
@sandy lösch mal im admin unter dem Menü Dateien -> vis-2-beta.0 die einzelnen Ordner. Dann hat vis2 kein Projekt was es versucht zu laden und du solltest den Editor sehen können. Dann kannst du ein neues leeres Projekt anlegen.
-
@feuersturm super danke. Habe einfach den Main Ordner gelöscht und dann ging es.
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen

hoffe nach jedem neuen Update das es funktioniert
-
@sandy sagte in Test Adapter vis 2.0 (Alpha):
jetzt müsste nur noch der Touch auf meinem Touch Monitor funktionieren dann könnte ich die Vis2 nutzen
Was geht denn nicht auf deinem touch Monitor?
-
@Feuersturm das hatte ich damals hier schon rein geschrieben und auch eine issue angelegt. Aber leider klappt es bis heute nichts

Hallo,
ich schon wieder. Ich nutze die Vis auf einem MiniPC und habe da einen Touch Monitor angeschlossen. Heute habe ich die Internetseite mal von der Vis auf Vis2 Beta umgestellt und habe folgendes Problem bei den Lampen (Basic Widget - Bulb on/off) ganz normaler Schalter für an/aus. Wenn ich bei Vis2 Beta drauf drücke schaltet die Lampe zwei mal. Bei Vis funktioniert alles. Wenn ich es mit der Maus schalte geht es auch. Nur über Touch schaltet er doppelt.


Musste das Video schneiden
das erste ist mit Vis und das zweite mit Vis2 Beta (2.0.29) -
Beim letzten iobroker Dev-Meeting hatte Bluefox ein neues Feature "Helfer" kurz vorgestellt.
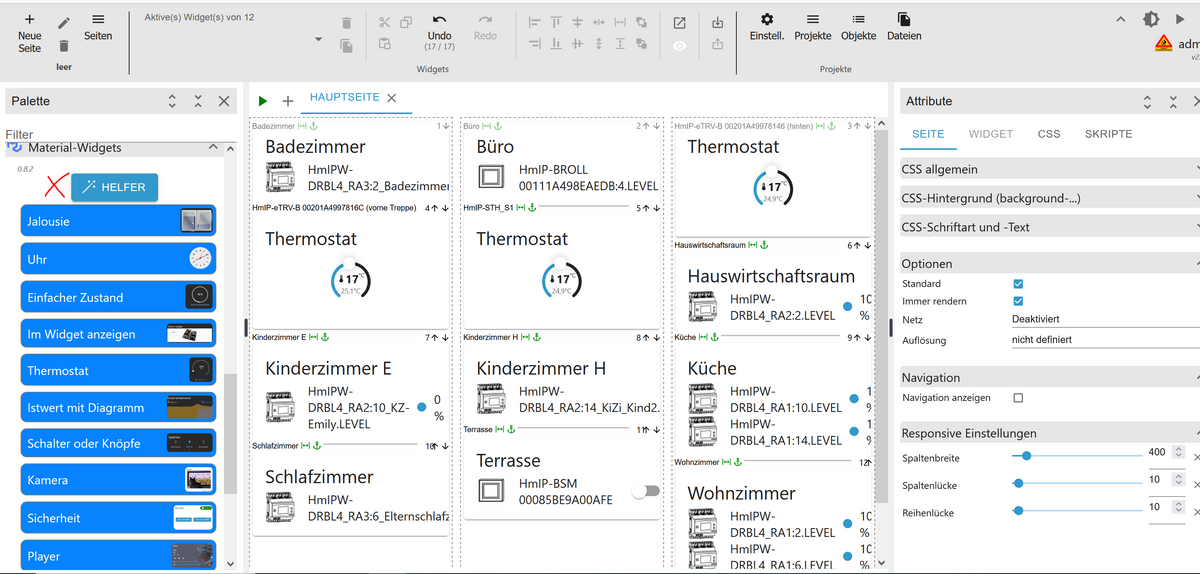
Bin gerade beim surfen durch VIS2 über diesen "Helfer" (im Menü Material-Widgets) gestolpert.
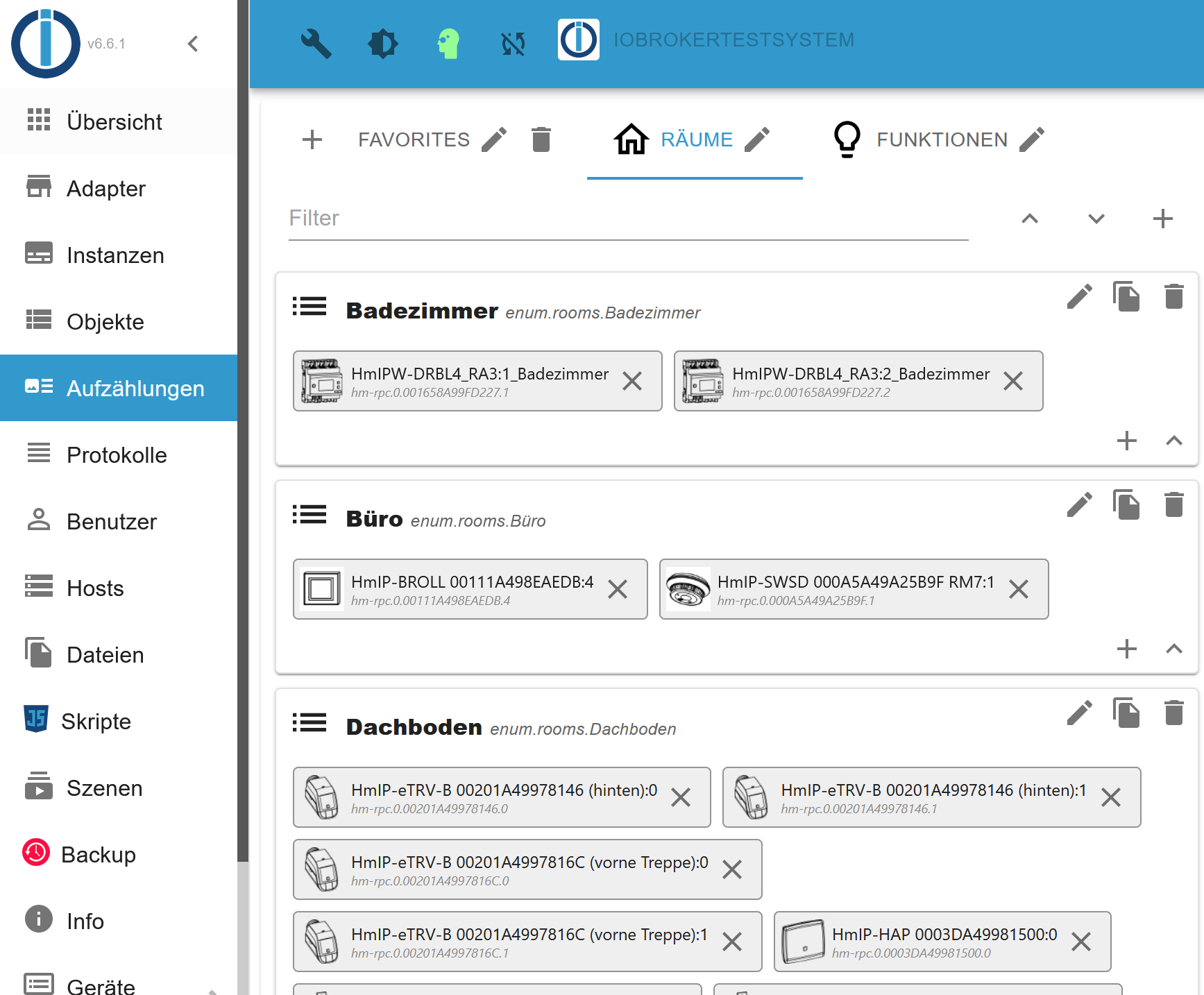
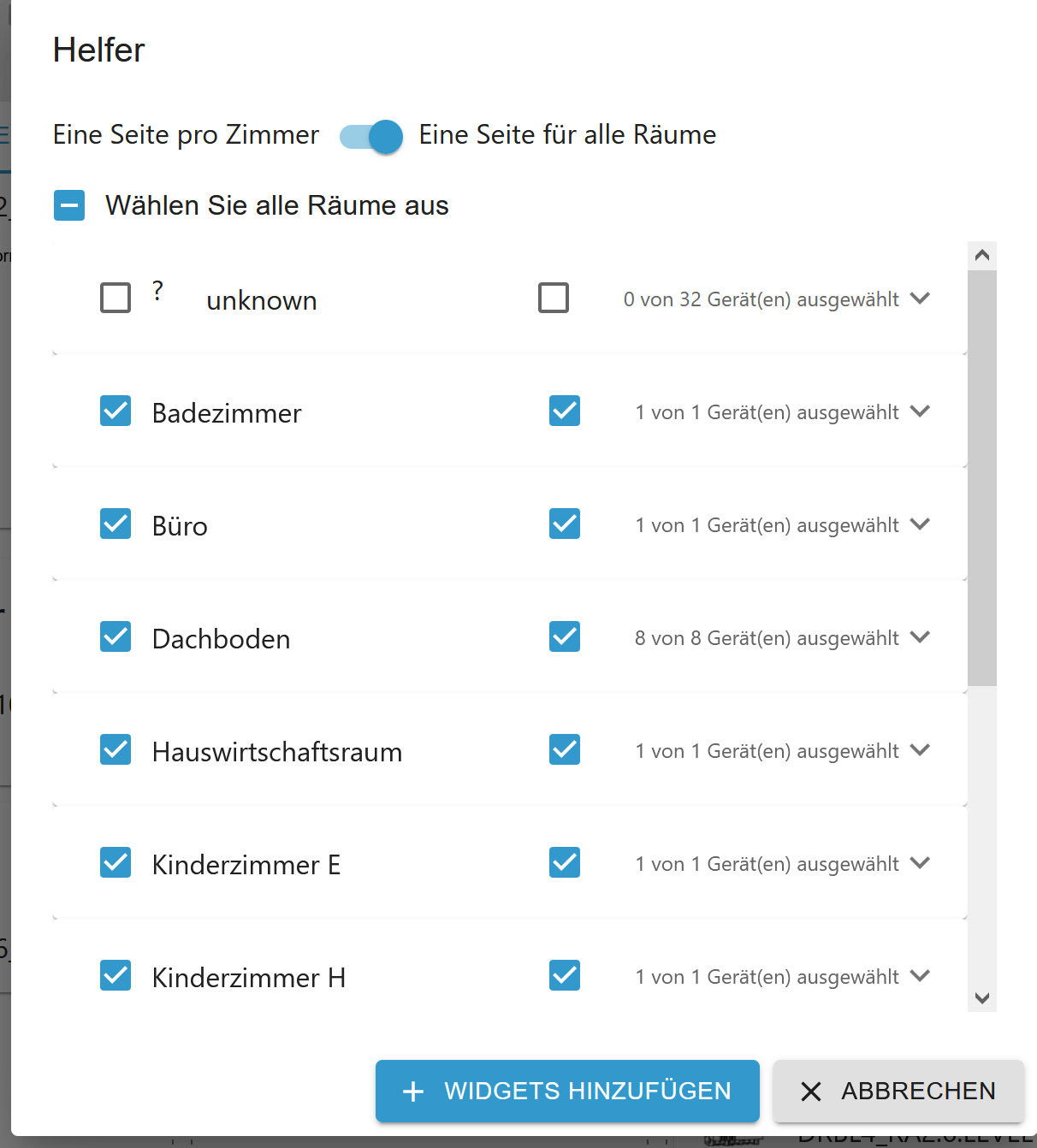
Wenn in Admin die Geräte den einzelnen Räumen zugeordnet sind, dann kann man mit dem Helfer schnell ein Grundstruktur schaffen, in welcher Raumbezogen die Sensoren/Aktoren angezeigt werden


Das hinzufügen aller Geräte hat bei mir beim ersten Mal schon ganz gut funktioniert.
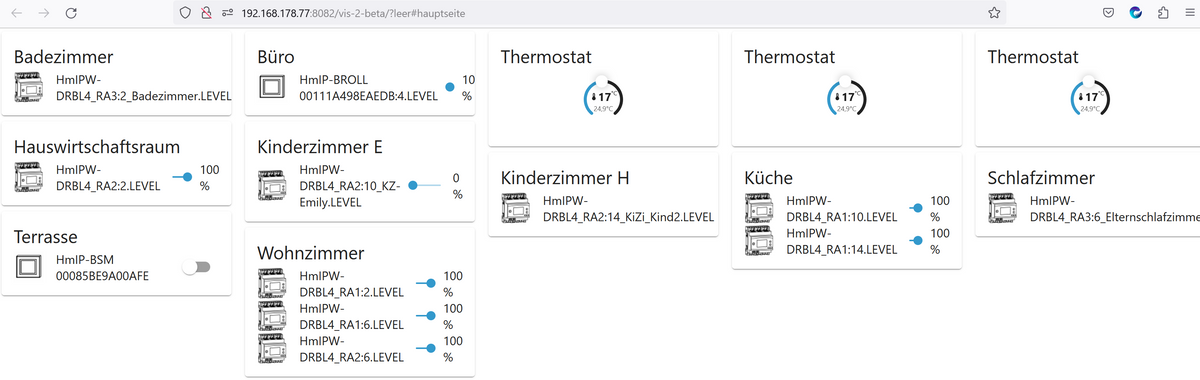
Bei der Aufteilung auf einzelne Seite scheint es noch etwas zu haken (https://github.com/ioBroker/ioBroker.vis/issues/750)In der Runtime:

Ein schönes Feature, um mit wenigen Klicks eine Grundstruktur für seine steuerbaren Geräte zu bekommen

-
Auf npm steht dei Version 2.1.5 zur Verfügung.
Ich habe gerade das update gemacht.
Unter den Instanzen wird mir auch die 2.1.5 angezeigt

im Editor steht rechts oben aber weiterhin die 2.1.4

Hat das noch jemand oder war mein Update nicht ganz vollständig?
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hat das noch jemand oder war mein Update nicht ganz vollständig?
Dito
-
@feuersturm said in Test Adapter vis 2.0 (Alpha):
Hat das noch jemand oder war mein Update nicht ganz vollständig?
Dito
-
Jede Minute so eine Meldung neuerdings: Wo kann ich da nach dem Gauge suchen? In ALF1#ALF1_0_Home ist so ein Gauge eigentlich überhaupt gar nicht drin...
web.0
2023-07-29 14:19:17.768 error Error: can't update states object for mercedesme.0.W1N2477861J177165.state.soc.displayValue(TypeError: RGraph.Effects.Gauge is undefined): "tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_0_Home line 1 > injectedScript:973:21\nonchange@%(#ff0000)[%(#ff0000)%(#ff0000)[[http://192.168.178.201:8082/%(#ff0000)[vis-2-beta/edit.html?%(#ff0000)[ALF1#ALF1_0_Home]] line 1]] > injectedScript:138:30\n53343/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/343.8af719bd.chunk.js:1:355437\n53343/i/n.onStateChange@http://192.168.178.201:8082/vis-2-]beta/static/js/343.8af719bd.chunk.js:1:355410\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:734215\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:734189\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.6c4ff8e5.js:2:726252\ni@http://192.168.178.201:8082/vis-2-beta/static/js/554.68737bc5.chunk.js:2:94689\n" -
was sagt mir diese Meldung für vis2.0:
vis-2-beta.0 2023-07-30 14:25:26.880 error License is invalid! Nothing updated. Error: license is for other versionLizenz irgendwie übertragen? Oder eine weitere besorgen?
-
Hallo zusammen,
ich teste gerade den neuen Adapter - dabei habe zwei Fragen zum Styling.
1.) Der Hintergrund im responsive Design ist nur so hoch, wie das eigentliche Display ist - scrolle ich weiter nach unten, wird es weiß. Wie lässt sich das beheben?
2.) Wie bekomme ich den "shine"-Effekt der Button weg? Ich möchte einen Button in einer bestimmten Farbe - z.B rot. Über CSS habe ich es probiert, bekomme ich nicht weg.
#visview_Symfonsik .ui-state-default, #visview_Symfonsik .ui-widget-content .ui-state-default, #visview_Symfonsik .ui-widget-header .ui-state-default { border: 1px solid #c5dbec; background: #dfeffc url("../../lib/css/themes/jquery-ui/redmond/images/ui-bg_glass_85_dfeffc_1x400.png") 50% 50% repeat-x; font-weight: bold; color: #2e6e9e; }
-
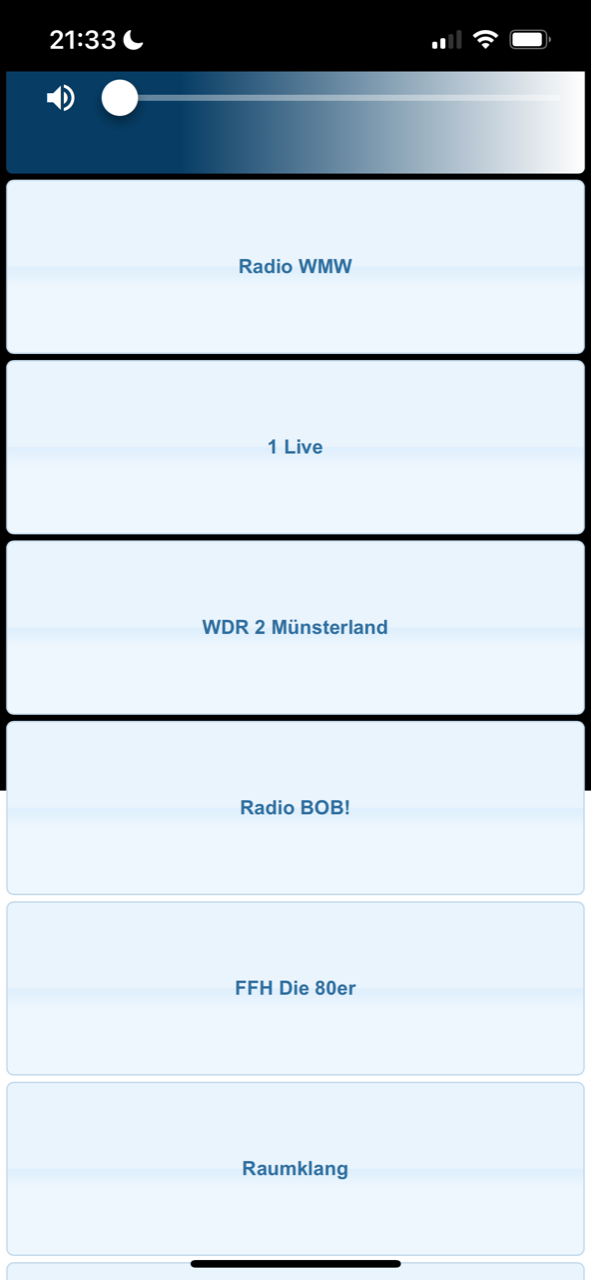
@ljsven Darf ich fragen, welches "Radio" Du ansteuerst und evtl auch, wie Du das machst?
LG
Michael -
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
@ljsven Darf ich fragen, welches "Radio" Du ansteuerst und evtl auch, wie Du das machst?
LG
MichaelIch steuere einen IKEA Symfonsik Lautsprecher mit dem SONOS Adapter. Angesprochen werden Sender von "Tune In" Du musst die Sender in der Sonos App (Android oder iOS) als Favoriten anlegen, damit du die über den Sonos Adapter abrufen kannst.
-
@ljsven Ich danke Dir für die Info. So nehme ich auch mal an, dass Du zufrieden mit den IKEA/SONOS-Geräten bist. Ich hatte mal nach SONOS einige Amazon-Echo-Geräte, aber bin nicht 100%ig zufrieden mit denen, insbesondere der Klang von SONOS ist ja deutlich besser. Und auch die Gruppenfunktionen von Amazon-Echo sind nicht immer stabil.
LG Michael -
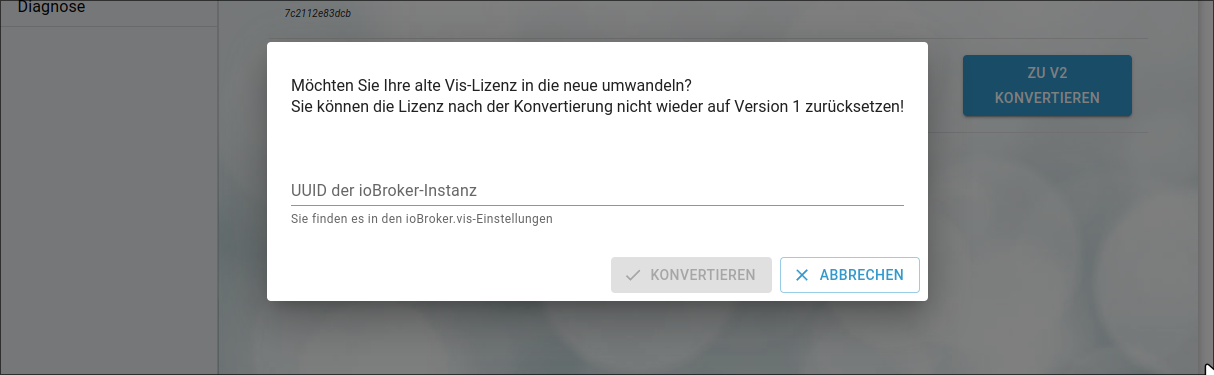
Ich habe ebenfalls eine Frage zur Lizenz der VIS2. Aktuell habe ich eine VIS1 offline Lizenz. Im ioBroker Kundenbereich auf der Webseite finde ich bei den Lizenzen die Funktion "zu V2 Konvertieren".

Geht damit die VIS1 Lizenz nicht mehr und nur noch die V2 ?
Oder gehen damit beide Versionen ? -
@benedelux bisher gab es zu den neuen Lizenzen noch keine offiziellen Infos. Bisher war die Aussage, dass die Lizenzprüfung noch nicht aktiv ist.
Gibt es hier schon was neues @apollon77 @Bluefox ? -
Heyho, mal ne Frage: Ich habe versucht meine Material Widgets von 0.2.12 auf die aktuelle 0.8.3 hochzuziehen.
Dazu hab ich gemacht:cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-materialLeider klappt das nicht, die Version bleibt die gleiche.
Ich habs auch mal mit @latest probiert, auch kein Unterschied.npm i iobroker.vis-2-widgets-material@latestZum Schluss hab ich den Adapter deinstalliet und neu installiert.
Leider auch kein Erfolg.
Hat wer ne Idee was ich falsch mache?
-
@zockerfloh7 sagte in Test Adapter vis 2.0 (Alpha):
Hat wer ne Idee was ich falsch mache?
Du zeigst zu wenig von dem was im Terminal passiert.
Vollständig, inkl. login prompts.Funktioniert hier nämlich:
echad@chet:~ $ iob add vis-2-widgets-material NPM version: 9.8.0 Installing iobroker.vis-2-widgets-material@0.8.3... (System call) added 1 package in 7s 96 packages are looking for funding run `npm fund` for details host.chet install adapter vis-2-widgets-material upload [0] vis-2-widgets-material.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-material/admin/vis-2-widgets-material.png vis-2-widgets-material.png image/png host.chet object system.adapter.vis-2-widgets-material created/updated host.chet create instance vis-2-widgets-material host.chet object system.adapter.vis-2-widgets-material.0 created echad@chet:~ $