NEWS
Test lovelace 4.x
-
-
Beim Popup ging in der alten Version:
{"title":"Kamera", "fullscreen":"true", "card": {"type": "markdown", "content": "<img src='{synology.0.SurveillanceStation.cameras.Haustür.linkSnapshot}'>"}}
Jetzt wird kein Bild mehr angezeigt hat sich da beim browser_mod etwas geändert?
-
@xbit danke, das war es. Hatte schon ähnliche Variationen probiert welche im Inspektor ging aber hier dann nicht. Manchmal bereitet mir die stylesheet echt kopfschmerzen. Kenne mich ja eigentlich ganz gut damit aus aber irgendwie finde ich gerade hier die zusammenhänge manchmal nicht.

-
Offtopic
@ciddi89
Gut für mich das du hier mal geschrieben hast und ich so auf deinen Adapter aufmerksam geworden bin, gefällt mir gut, die html sachen passen auch gut in Lovelace

-
@xbit sagte in Test lovelace 3.x:
Das in euren Themen einfügen und der Rahmen um jede Karte ist weg.
ha-card-border-width: 0pxDanke hat geklappt.
Die Sachen am Theme sind immer ein grauen finde ich.... -
-
Kann es sein das man die Farbtemperatur nicht mehr steuern kann?
Mit der 2.2.0 läuft der Datenpunkt noch ohne Probleme:{ "type": "state", "common": { "id": "colortemp", "prop": "color_temp", "name": "Color temperature", "role": "level.color.temperature", "write": true, "read": true, "type": "number", "unit": "mired", "min": 150, "max": 500 }, "native": {}, "from": "system.adapter.zigbee2mqtt.0", "user": "system.user.admin", "ts": 1667133184893, "_id": "zigbee2mqtt.0.0x588e81fffedb8b1a.colortemp", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Tatsache, hab es grad getestet.
Selbes hier. -
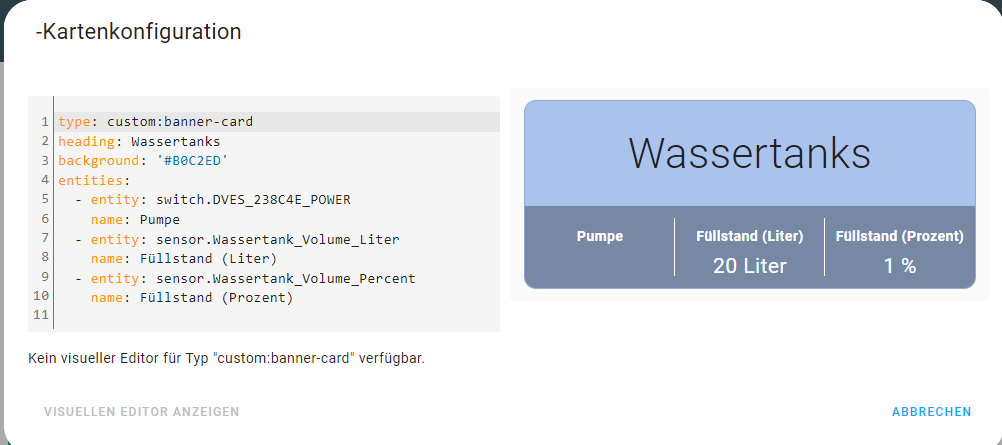
Ich habe die Banner-Card 3.4.2 (letzte) im Einsatz. Mit der neuen 3.0 Lovelace werden mit keine Button zum Betätigen mehr angezeigt.
-
Die neuste die ich auf anhieb finde ist die v1.0.0-beta.3.
-
@david-g sorry, falsche Version immer. Ich hab die 0.13 , werde 1.0beta3 testen
-
@steimi sagte in Test lovelace 3.x:
@david-g ...werde 1.0beta3 testen
ist mit der 1.0.0-beta3 immer noch


-
Hallo,
seit meinem update auf die 3.x erhalte ich diesen Fehler:
No device ID in browser_mod request: {"type":"browser_mod/update","deviceID":"9bc001ce-1167e5bd","data":{"browser":{"path":"/lovelace/licht","visibility":"visible","userAgent":"Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.167 Electron/19.1.0 Safari/537.36","currentUser":"admin","fullyKiosk":false,"width":640,"height":480,"battery_level":100,"charging":true,"darkMode":false,"userData":{"id":"system.user.admin","name":"admin","is_owner":true,"is_admin":true,"credentials":[{"auth_provider_type":"iobroker","auth_provider_id":null}],"mfa_modules":[{"id":"totp","name":"Authenticator app","enabled":false}]}}},"id":8826}Ich habe aber keinen Browser mit dieser 9bc001ce-1167e5bd ID.
VG
Danke -
This post is deleted! -
bei mir kann ich "Benachrichtigungen" nicht mehr "ausblenden"....
Erst bei einem Reload sind diese wieder weg... -
Hi,
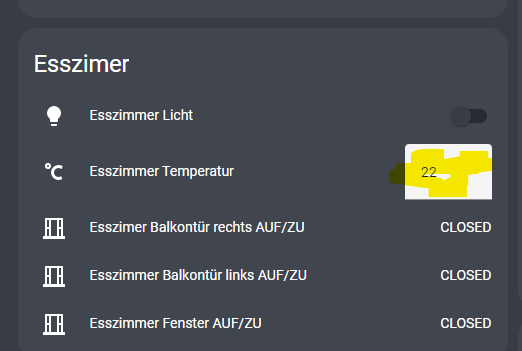
ich habe auf die Version 3.0.0 aktualisiert.

Wie bekommt man das wieder hübsch, was mit gelb markiert ist?
type: entities entities: - entity: light.Esszimmer_Licht name: Esszimmer Licht - entity: input_number.roomClimateControl_hz_10_TemperatureLevel_temperature name: Esszimmer Temperatur icon: mdi:temperature-celsius - entity: sensor.Esszimmer_Balkonsensor_1 name: Esszimer Balkontür rechts AUF/ZU icon: mdi:window-open-variant - entity: sensor.Esszimmer_Balkonsensor_2 name: Esszimmer Balkontür links AUF/ZU icon: mdi:window-open-variant - entity: sensor.Esszimmer_Balkonsensor_3 name: Esszimmer Fenster AUF/ZU icon: mdi:window-open-variant title: Esszimer show_header_toggle: false state_color: true -
@xbit
browser_mod hat ein major release gemacht, da hat sich einiges geändert. Bei deinem code "card" durch "content" ersetzen, dann sollte es wieder gehen.(achja, und selbst installiertes browser_mod bitte entfernen
 )
)@schienw said in Test lovelace 3.x:
Hallo,
seit meinem update auf die 3.x erhalte ich diesen Fehler:
No device ID in browser_mod request: {"type":"browser_mod/update","deviceID":"9bc001ce-1167e5bd","data":{"browser":{"path":"/lovelace/licht","visibility":"visible","userAgent":"Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.167 Electron/19.1.0 Safari/537.36","currentUser":"admin","fullyKiosk":false,"width":640,"height":480,"battery_level":100,"charging":true,"darkMode":false,"userData":{"id":"system.user.admin","name":"admin","is_owner":true,"is_admin":true,"credentials":[{"auth_provider_type":"iobroker","auth_provider_id":null}],"mfa_modules":[{"id":"totp","name":"Authenticator app","enabled":false}]}}},"id":8826}Ich habe aber keinen Browser mit dieser 9bc001ce-1167e5bd ID.
VG
Danke- selbst installierte browser_mod Karte löschen
- cache löschen bei allen browsern.
-
ähm.. ich bekomme nichtmal mehr die Benachrichtigungen.. urgs.. was ist denn da kaputt?
-
Erstmal ein großes Lob. Ein tolle Umsetzung der Lovelace UI. Ich arbeite mich momentan langsam in das system ein. Was mir wirklich dabei fehlt ist eine Sidebar.
Mit der suche nach Customcards habe ich nun eine unter sidebar-card gefunden. Hat diese schonmal jemand in diesen Adapter eingebunden? Die Datei habe ich bereits in custom-cards hochgeladen, aber wo kann (oder darf) ich die "resources:" anpassen?Danke und Gruß
Frank -
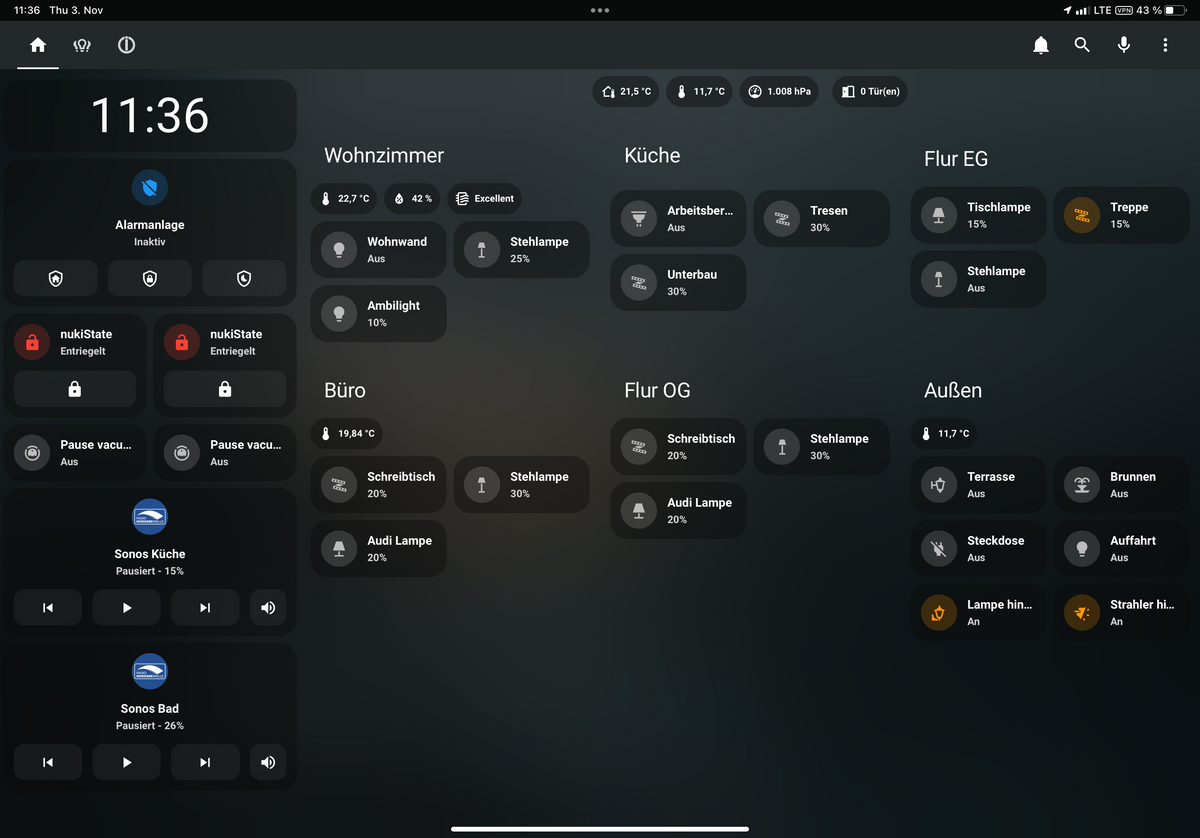
@besserso also ich hab mir die sidebar mit der layout card realisiert. Damit kann man alle Karten definieren und im raw Editor dann ein Layout erstellen. Ist vielleicht erstmal bisschen kompliziert. Aber wenn man es verstanden hat ganz easy. Evtl geht das auch einfacher? Aber so konnte ich es erstmal für mich realisieren.
Bin aber auch noch nicht fertig mit meinem Design und teste noch viel rum. Hier aber mal ein Bild mit sidebar: