NEWS
jarvis v3.1.x - just another remarkable vis
-
@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet. -
@mcu
Ja ist nur ein Wunsch. Die lagen auch zuerst unten in dem Grid aber das sind naturlich teilweise wichtige Infos . Und wir kennen es selbst unten schaut niemand
-
@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
-
Hallo,
ich habe aktuell einen gewaltigen Gedankenhänger...

Suche Lösung für folgenden use-case:
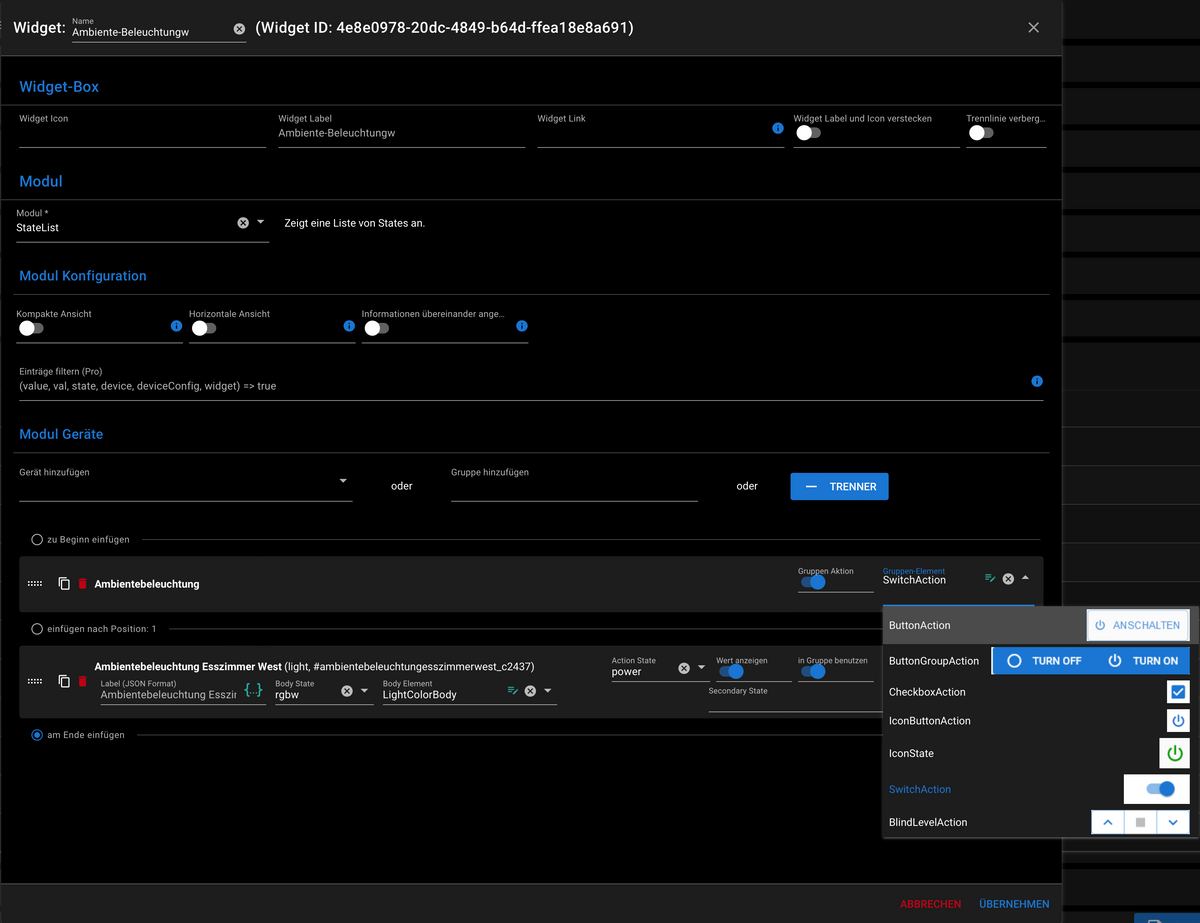
Mehrere Shelly RGBW2 sollen mit Jarvis V3 geschalten werden können, einzeln und in einer Gruppe.
Einzeln kein Problem, aber ich möchte diese auch als Gruppe schalten können, inkl. Farbauswahl (HUE und RGB)Genau da hänge ich, weil ich in der Gruppenfunktion keine Farbauswahl habe:

Ergo kann ich auch nicht die Farbe für alle gleichzeitig einstellen.
Wo hängt es bei mir?
-
@reutli AlsnGruppe kann man sie nur ein-/ausschalten. Farbeinstellungen als Gruppe geht nicht.
->Feature Request erstellen.
Bis dahin ein eigenes Script schreiben mit eigenen DPs. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder? -
@reutli
JaJa. DP anlegen der die Gruppenfarbe drin hat. Den DP im Gerät zuordnen und in jarvis setzen.
Script setzt dann bei Änderung von der Farbe die anderen gewünschten DPs mit der Farbe. -
@reutli sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
-
Hi,
ich versuche in das stateHTML Widget einen iobroker Datenpunkt bzw. den Wert davon darzustellen, der aber nicht statisch ist, sich also ändert.Ich bin mir nicht sicher, ob ich auf dem Holzweg bin, aktuell versuche ich es wie folgt mit einem String Datenpunkt, der folgenden HTML Code beinhaltet:
<html> <head> <body> <span id="testid"> Platzhalter Text .... </span> </body> </head> </html>In Jarvis JS habe ich folgenden JS Code um den aktuellen Inhalt eines anderen dp's zu ermitteln:
const OBJID= "0_userdata.0.testdp"; window.Socket.getState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); document.getElementById('testid').innerHTML = stateValue ; });Nun war mein Gedanke, dass ich so den Wert von
stateValuemittelsdocument.getElementById('testid').innerHTMLin das <span> Element schreiben kann.Soweit die (meine) Theorie, denn das klappt nicht...
| WARN | SOCKET | document.getElementById(...) is null TypeError: document.getElementById(...) is nullWas ist falsch, bzw. wie mache ich das richtig?
-
@xdelta Hier gibt es mehrere Probleme.
-
scripts wird schneller ausgeführt als der Seitenaufbau
-> Gesetzt den Fall man würde direkt das HTML in jarvis im richtigen TAB aufrufen
scripts hat den Wert mit getState schon geholt und wollte ihn setzen, das document war aber noch gar nicht geladen und die id "testid" war somit nicht erreichbar (-> Fehlermeldung document.getEl... null ) -
dies ist aber nicht immer der Fall man hat ja in jarvis mehrere TABs und somit nicht immer bei Start die HTML im Ladevorgang.
-> das document würde in dem Fall auch keine id ="testid" kennen, da das HTML ja gar nicht geladen wurde. Die Elemente werden ja erst geladen, wenn auf sie zugegriffen wird. (-> Fehlermeldung) -
grundsätzlich muss man solche Fehlermeldungen abfangen.
-
mit getState holt man sich nur einmal den Wert -> man muss subscribeState nutzen
Daraus ergeben sich Abhängigkeiten
- man muss warten bis das document geladen ist
- man muss den Fehler abfangen
- man muss prüfen, ob der Tab, der ist auf dem sich das StateHTML befindet
/* eigenesHTML mit Wert füllen */ const OBJID = "0_userdata.0.jarvis.test.forumTestNumDP2"; let owntabID = "7eb2a2cb-11df-454e-bebe-2dfae92fca89"; window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); docReady(function() { if (isConfig()){ }else{ } document.addEventListener("click", (event) => { if (isConfig()){ }else{ let foundTab = false; let tar = event.target; let par = tar; for(i=0;i<10;i++){ if(par.parentElement != '' ){ par = par.parentElement; for (let j=0;j<par.classList.length;j++){ if(par.classList[j] == 'jarvis-tab-'+owntabID){ foundTab = true; break; } } if(foundTab){ console.log('Tab '+owntabID+ ' gefunden'); /* Wert setzen */ window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); break; } }else{ // console.log('Nicht das richtige Tab getroffen') break; } } } }); }); function isConfig(){ //console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ //console.log('Konfig aktiv'); return true; }else{ //console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } -
-
@mcu Wow! Funktioniert einwandfrei, fehlerfrei und exakt so wie gedacht/gewünscht!
Wäre ich nur nie im Leben drauf gekommen und hätte es so hinbekommen - vor allem diedocReady(function()! Ich bin sprachlos!Vielen Dank!!! Das Script ist so eine top Basis für viele indiv. state.HTML Widget Ideen

-
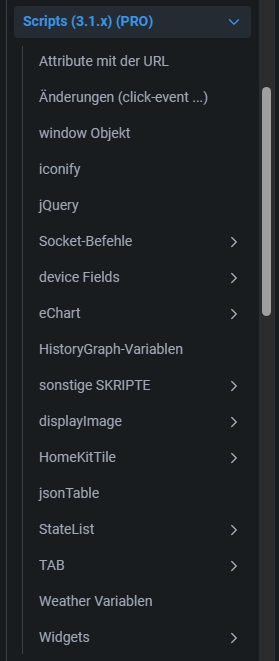
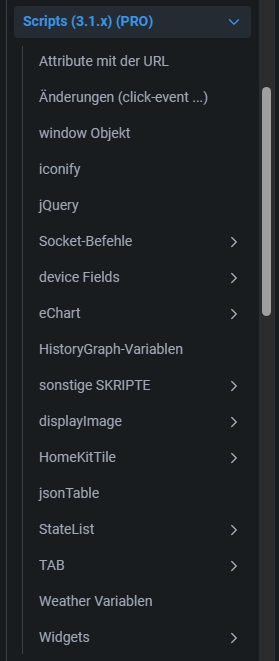
@xdelta Beispiel Skripte für unterschiedliche Fälle sind in der Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
@xdelta Beispiel Skripte für unterschiedliche Fälle sind in der Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro
Ich dachte wirklich, ich hätte dort schon alles gelesen, aber leider nicht genau diesen Teil gefunden, nachdem ich tagelang gesucht habe :
Das ist erstklassig dokumentiert! Danke.
-
@xdelta
Für scripts sollte man direkt mit der Import-Variante arbeiten, da es sonst irgendwann unübersichtlich wird.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-variante -
@mcu said in jarvis v3.1.x - just another remarkable vis:
@xdelta
Für scripts sollte man direkt mit der Import-Variante arbeiten, da es sonst irgendwann unübersichtlich wird.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-varianteSehr guter Hinweise und gerade richtig, bevor sich bei mir in dem unübersichtlichen Script Editor von Jarvis Chaos ausbreitet

Ich merke mal wieder, "mehr lesen hilft mehr"
 thx again!
thx again! -
@MCU ich bin mir sicher, dass ich das schon mal irgendwo gelesen (oder geträumt?) habe: Wie kann ich beim StateList Item statt des Popups zu einem anderen Tab springen?
Hintergrund: Bisher hatte ich auf dem Hauptdashboard den Stundenplan von Kind1. Jetzt haben wir aber ab dieser Woche 2 Schulkinder und die passen beide nicht auf die erste Seite.
Idee war einen Horizontal StateList für die aktuelle Stunde zu machen und beim Tap auf das Gerät wird dann statt des Popups eine neue Seite mit der JsonTabelle geladen.Du weißt bestimmt, wo in der Doku ich das gelesen habe! - Oder war es ein github issue?
-
-
Hallo alle,
bei uns läuft Jarvis 3.1.2 soweit gut, bis auf eine Kleinigkeit:
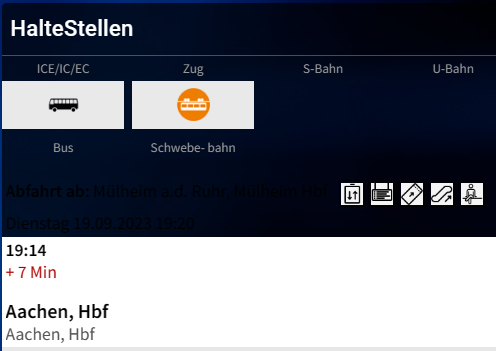
In einem IFrame lasse ich die folgende Seite im Jarvis-dark-Theme Layout darstellen.https://haltestellenmonitor.vrr.de/?id=oqBgsOwQaP4gZz1WxK5fwg==#/monitor
Unglücklicherweise sind einige der Seitenelemente dort Transparent, wie z.B. das Datum der Aktualisierung. Die Schrift ist in schwarz, dies in Kombination mit dem dunkelgrauen Hintergrund ist nicht wirklich lesbar. Das Jarvis-Farblayout generell soll bleiben.
Daher:
Wie kann ich nur für ein iFrame eine Hintergrundfarbe setzen?
Gruß
Reiner
-
@lines Ohne besondere Einstellungen?

Habe jetzt gesehen, der Text ist in schwarz.ok./* In Styles einfügen */ .jarvis-widget-e3848be5-d1ba-4990-a964-c0647d620661 iframe { background-color: orange; }