NEWS
jarvis v3.1.x - just another remarkable vis
-
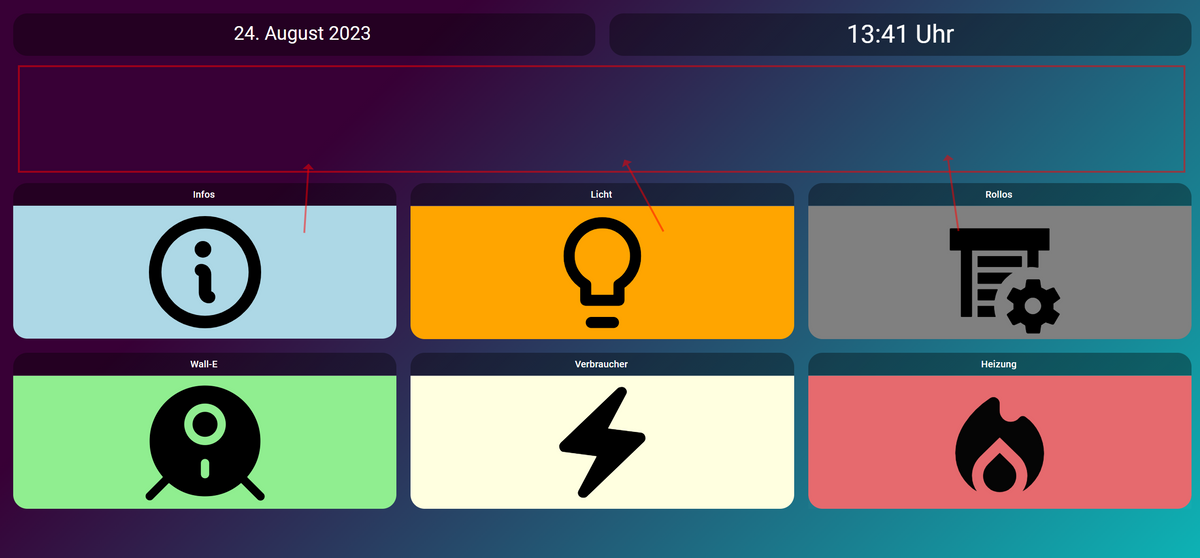
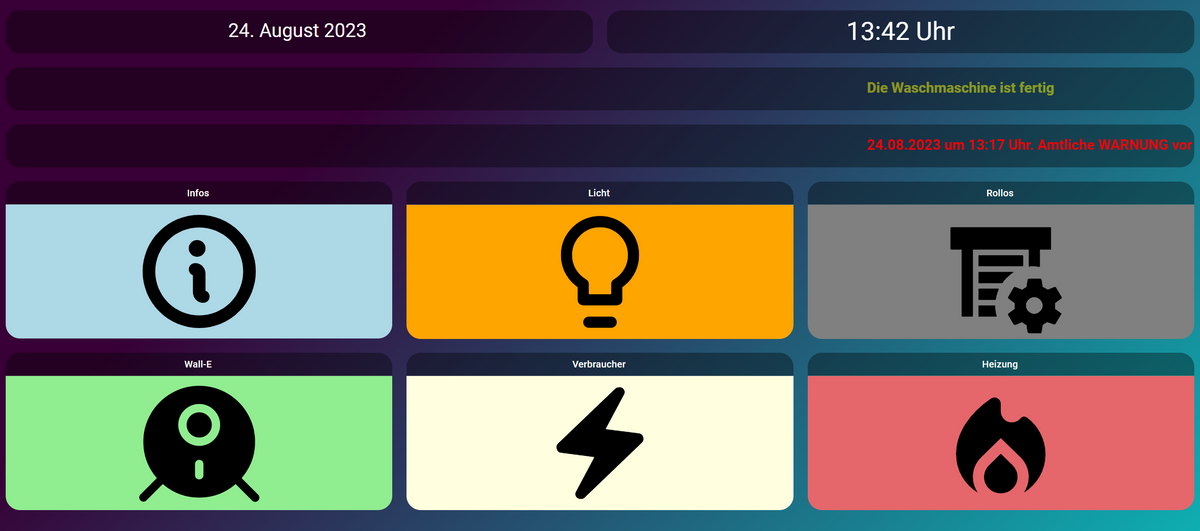
Gibt es eine möglichkeit ähnlich wie beim ausblenden von widgets nach Displaygröße auch das ausblenden ob ein Datenpunkt im iobroker mit true / false gefüllt ist ?
-
Gibt es eine möglichkeit ähnlich wie beim ausblenden von widgets nach Displaygröße auch das ausblenden ob ein Datenpunkt im iobroker mit true / false gefüllt ist ?
-
Hi, super im grunde funktioniert das auch . Aber leider nur wenn ich ein Widget ausblenden möchten. Sobald ich das Script doppelt untereinander setze wird es nicht mehr ausgeführt.
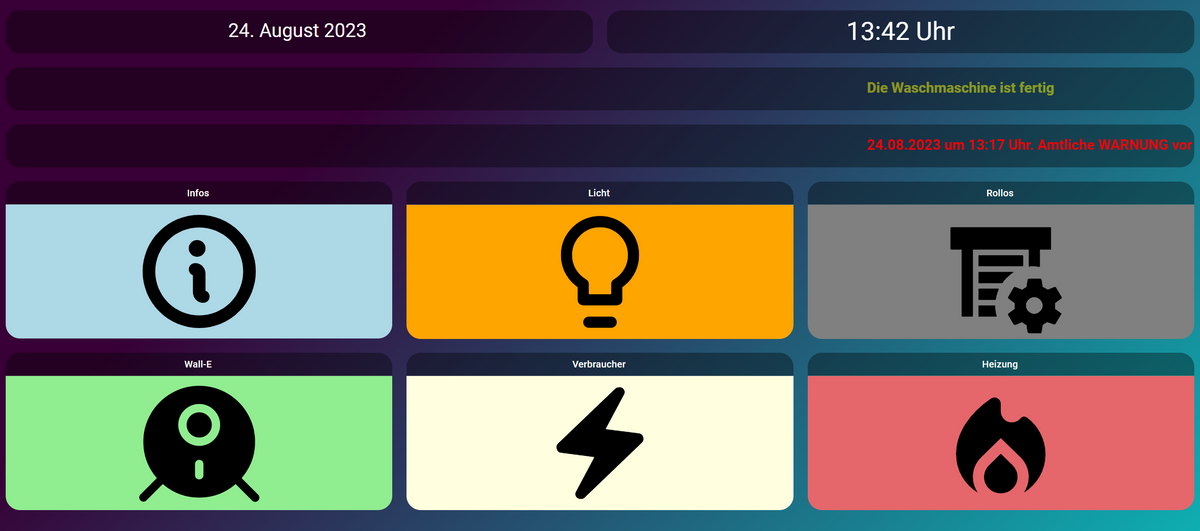
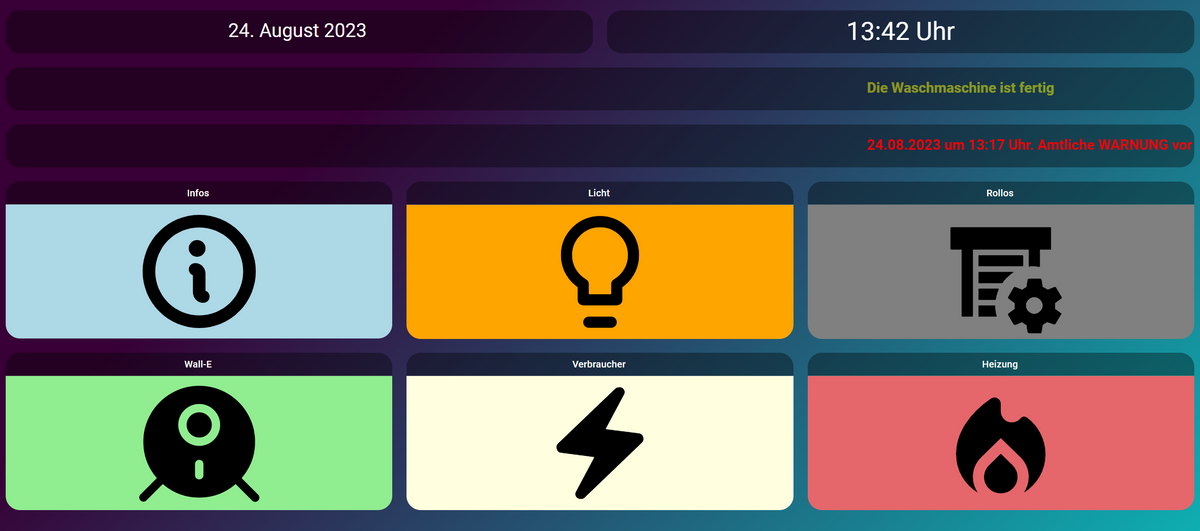
// ************************************************** // widgetDisplay.js v1.0.0 // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } // ************************************************** // widgetDisplay.js v1.0.0 // DWDINFOS // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.dwd_warnung_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=false; }else{ displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }Gibt es da auch eine Lösung ?
-
Hi, super im grunde funktioniert das auch . Aber leider nur wenn ich ein Widget ausblenden möchten. Sobald ich das Script doppelt untereinander setze wird es nicht mehr ausgeführt.
// ************************************************** // widgetDisplay.js v1.0.0 // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } // ************************************************** // widgetDisplay.js v1.0.0 // DWDINFOS // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.dwd_warnung_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=false; }else{ displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }Gibt es da auch eine Lösung ?
@hohenbostler Man darf es nicht 2x mal untereinander nutzen, dafür muss man die Funktionen nutzen.
Was möchtest du machen?
Mit welchem DP soll gesteuert werden? Unterschiedliche DPs?
Welche WidgetIds? -
@hohenbostler Man darf es nicht 2x mal untereinander nutzen, dafür muss man die Funktionen nutzen.
Was möchtest du machen?
Mit welchem DP soll gesteuert werden? Unterschiedliche DPs?
Welche WidgetIds?ich möchte unterschiedliche Widgets die unterschiedlich gefüllt sind nach unterschiedlichen Datenpunkten an/ aus blenden.
Datenpunkt 1 blendet WIdget 1 an / aus
Datenpunkt 2 blendet WIdget 2 an / aus
-
ich möchte unterschiedliche Widgets die unterschiedlich gefüllt sind nach unterschiedlichen Datenpunkten an/ aus blenden.
Datenpunkt 1 blendet WIdget 1 an / aus
Datenpunkt 2 blendet WIdget 2 an / aus
@hohenbostler nur dieser Part wird dafür genutzt. Den kan man kopieren. Auf einem Handy schlecht zu kopieren.
/* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holene{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-7507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); -
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
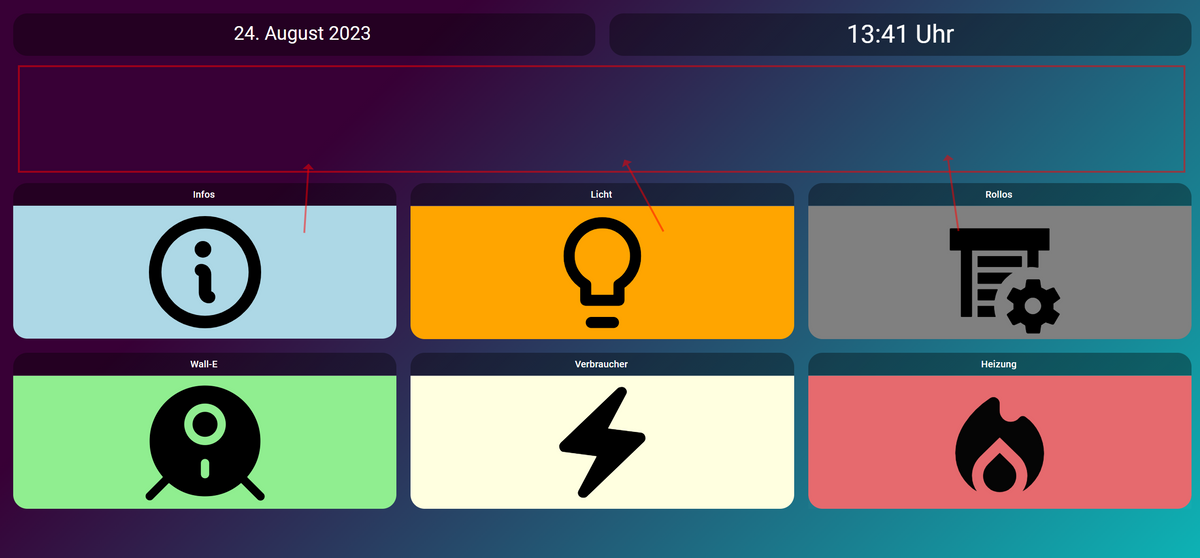
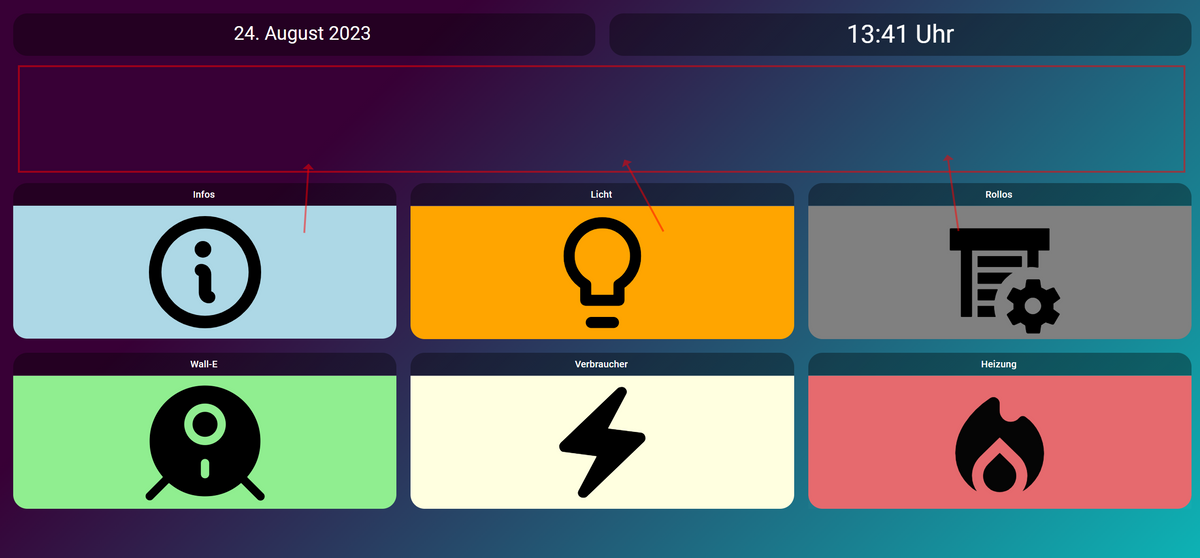
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


-
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet. -
@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet.@mcu
Ja ist nur ein Wunsch. Die lagen auch zuerst unten in dem Grid aber das sind naturlich teilweise wichtige Infos . Und wir kennen es selbst unten schaut niemand ;) -
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
Hallo,
ich habe aktuell einen gewaltigen Gedankenhänger... :anguished:
Suche Lösung für folgenden use-case:
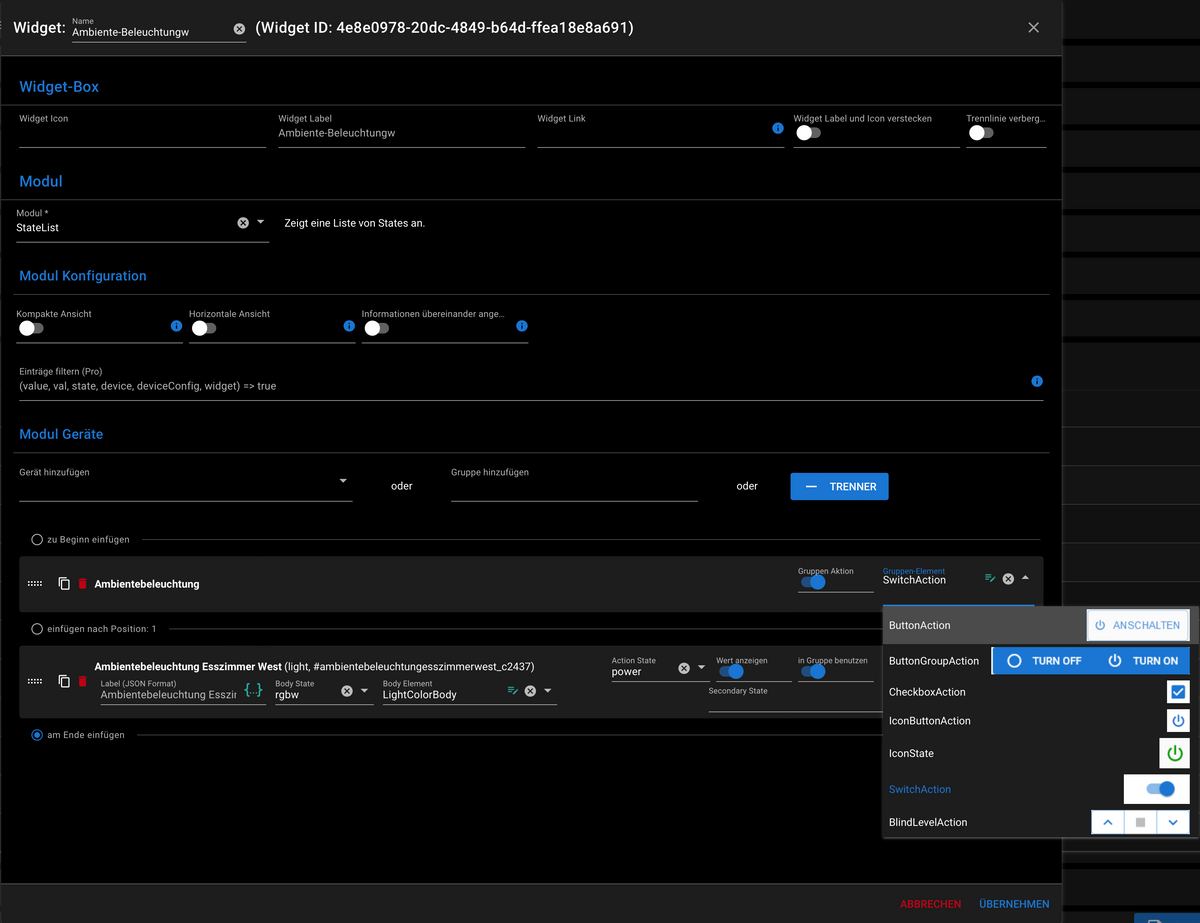
Mehrere Shelly RGBW2 sollen mit Jarvis V3 geschalten werden können, einzeln und in einer Gruppe.
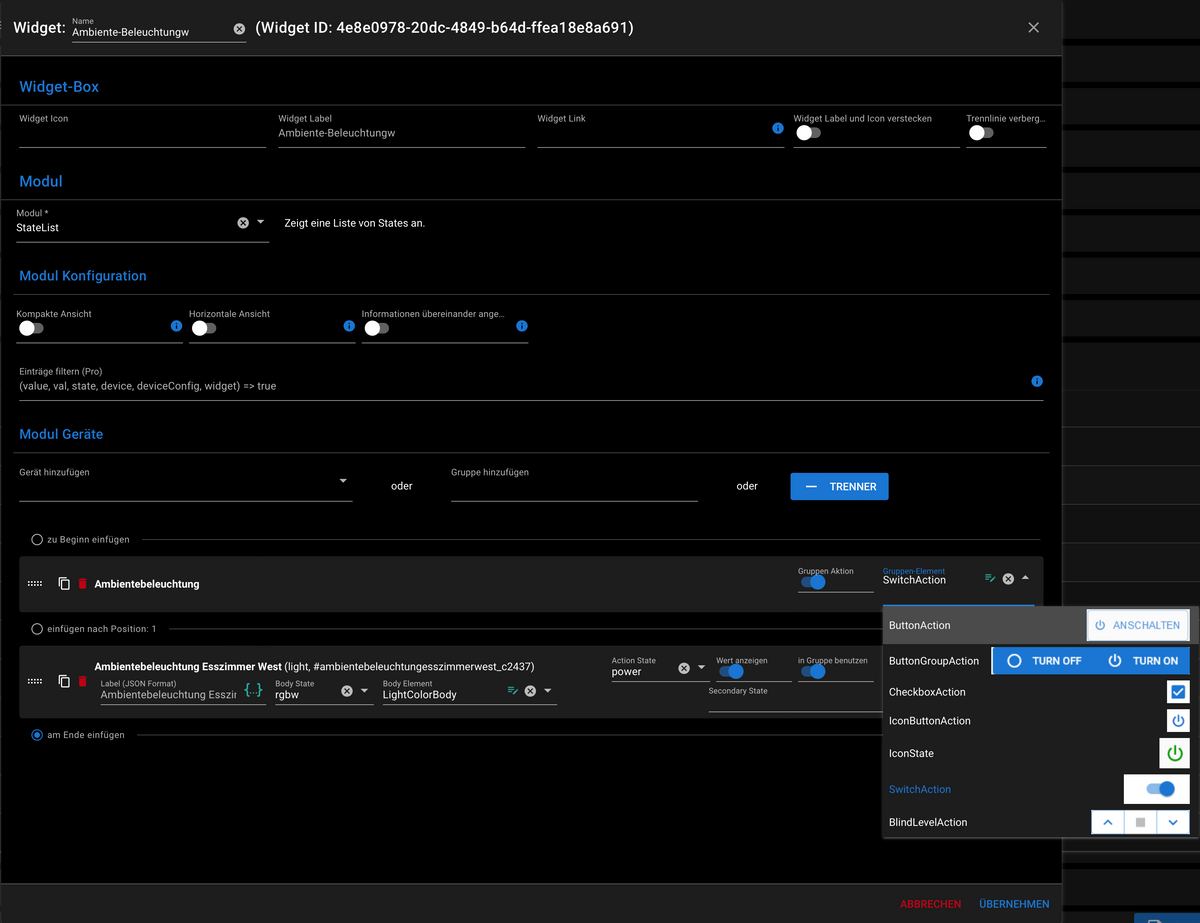
Einzeln kein Problem, aber ich möchte diese auch als Gruppe schalten können, inkl. Farbauswahl (HUE und RGB)Genau da hänge ich, weil ich in der Gruppenfunktion keine Farbauswahl habe:

Ergo kann ich auch nicht die Farbe für alle gleichzeitig einstellen.
Wo hängt es bei mir?
-
Hallo,
ich habe aktuell einen gewaltigen Gedankenhänger... :anguished:
Suche Lösung für folgenden use-case:
Mehrere Shelly RGBW2 sollen mit Jarvis V3 geschalten werden können, einzeln und in einer Gruppe.
Einzeln kein Problem, aber ich möchte diese auch als Gruppe schalten können, inkl. Farbauswahl (HUE und RGB)Genau da hänge ich, weil ich in der Gruppenfunktion keine Farbauswahl habe:

Ergo kann ich auch nicht die Farbe für alle gleichzeitig einstellen.
Wo hängt es bei mir?
-
@reutli AlsnGruppe kann man sie nur ein-/ausschalten. Farbeinstellungen als Gruppe geht nicht.
->Feature Request erstellen.
Bis dahin ein eigenes Script schreiben mit eigenen DPs.@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder? -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder? -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder?@reutli sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
-
Hi,
ich versuche in das stateHTML Widget einen iobroker Datenpunkt bzw. den Wert davon darzustellen, der aber nicht statisch ist, sich also ändert.Ich bin mir nicht sicher, ob ich auf dem Holzweg bin, aktuell versuche ich es wie folgt mit einem String Datenpunkt, der folgenden HTML Code beinhaltet:
<html> <head> <body> <span id="testid"> Platzhalter Text .... </span> </body> </head> </html>In Jarvis JS habe ich folgenden JS Code um den aktuellen Inhalt eines anderen dp's zu ermitteln:
const OBJID= "0_userdata.0.testdp"; window.Socket.getState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); document.getElementById('testid').innerHTML = stateValue ; });Nun war mein Gedanke, dass ich so den Wert von
stateValuemittelsdocument.getElementById('testid').innerHTMLin das <span> Element schreiben kann.Soweit die (meine) Theorie, denn das klappt nicht...
| WARN | SOCKET | document.getElementById(...) is null TypeError: document.getElementById(...) is nullWas ist falsch, bzw. wie mache ich das richtig?
-
Hi,
ich versuche in das stateHTML Widget einen iobroker Datenpunkt bzw. den Wert davon darzustellen, der aber nicht statisch ist, sich also ändert.Ich bin mir nicht sicher, ob ich auf dem Holzweg bin, aktuell versuche ich es wie folgt mit einem String Datenpunkt, der folgenden HTML Code beinhaltet:
<html> <head> <body> <span id="testid"> Platzhalter Text .... </span> </body> </head> </html>In Jarvis JS habe ich folgenden JS Code um den aktuellen Inhalt eines anderen dp's zu ermitteln:
const OBJID= "0_userdata.0.testdp"; window.Socket.getState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); document.getElementById('testid').innerHTML = stateValue ; });Nun war mein Gedanke, dass ich so den Wert von
stateValuemittelsdocument.getElementById('testid').innerHTMLin das <span> Element schreiben kann.Soweit die (meine) Theorie, denn das klappt nicht...
| WARN | SOCKET | document.getElementById(...) is null TypeError: document.getElementById(...) is nullWas ist falsch, bzw. wie mache ich das richtig?
@xdelta Hier gibt es mehrere Probleme.
-
scripts wird schneller ausgeführt als der Seitenaufbau
-> Gesetzt den Fall man würde direkt das HTML in jarvis im richtigen TAB aufrufen
scripts hat den Wert mit getState schon geholt und wollte ihn setzen, das document war aber noch gar nicht geladen und die id "testid" war somit nicht erreichbar (-> Fehlermeldung document.getEl... null ) -
dies ist aber nicht immer der Fall man hat ja in jarvis mehrere TABs und somit nicht immer bei Start die HTML im Ladevorgang.
-> das document würde in dem Fall auch keine id ="testid" kennen, da das HTML ja gar nicht geladen wurde. Die Elemente werden ja erst geladen, wenn auf sie zugegriffen wird. (-> Fehlermeldung) -
grundsätzlich muss man solche Fehlermeldungen abfangen.
-
mit getState holt man sich nur einmal den Wert -> man muss subscribeState nutzen
Daraus ergeben sich Abhängigkeiten
- man muss warten bis das document geladen ist
- man muss den Fehler abfangen
- man muss prüfen, ob der Tab, der ist auf dem sich das StateHTML befindet
/* eigenesHTML mit Wert füllen */ const OBJID = "0_userdata.0.jarvis.test.forumTestNumDP2"; let owntabID = "7eb2a2cb-11df-454e-bebe-2dfae92fca89"; window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); docReady(function() { if (isConfig()){ }else{ } document.addEventListener("click", (event) => { if (isConfig()){ }else{ let foundTab = false; let tar = event.target; let par = tar; for(i=0;i<10;i++){ if(par.parentElement != '' ){ par = par.parentElement; for (let j=0;j<par.classList.length;j++){ if(par.classList[j] == 'jarvis-tab-'+owntabID){ foundTab = true; break; } } if(foundTab){ console.log('Tab '+owntabID+ ' gefunden'); /* Wert setzen */ window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); break; } }else{ // console.log('Nicht das richtige Tab getroffen') break; } } } }); }); function isConfig(){ //console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ //console.log('Konfig aktiv'); return true; }else{ //console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } -
-
@xdelta Hier gibt es mehrere Probleme.
-
scripts wird schneller ausgeführt als der Seitenaufbau
-> Gesetzt den Fall man würde direkt das HTML in jarvis im richtigen TAB aufrufen
scripts hat den Wert mit getState schon geholt und wollte ihn setzen, das document war aber noch gar nicht geladen und die id "testid" war somit nicht erreichbar (-> Fehlermeldung document.getEl... null ) -
dies ist aber nicht immer der Fall man hat ja in jarvis mehrere TABs und somit nicht immer bei Start die HTML im Ladevorgang.
-> das document würde in dem Fall auch keine id ="testid" kennen, da das HTML ja gar nicht geladen wurde. Die Elemente werden ja erst geladen, wenn auf sie zugegriffen wird. (-> Fehlermeldung) -
grundsätzlich muss man solche Fehlermeldungen abfangen.
-
mit getState holt man sich nur einmal den Wert -> man muss subscribeState nutzen
Daraus ergeben sich Abhängigkeiten
- man muss warten bis das document geladen ist
- man muss den Fehler abfangen
- man muss prüfen, ob der Tab, der ist auf dem sich das StateHTML befindet
/* eigenesHTML mit Wert füllen */ const OBJID = "0_userdata.0.jarvis.test.forumTestNumDP2"; let owntabID = "7eb2a2cb-11df-454e-bebe-2dfae92fca89"; window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); docReady(function() { if (isConfig()){ }else{ } document.addEventListener("click", (event) => { if (isConfig()){ }else{ let foundTab = false; let tar = event.target; let par = tar; for(i=0;i<10;i++){ if(par.parentElement != '' ){ par = par.parentElement; for (let j=0;j<par.classList.length;j++){ if(par.classList[j] == 'jarvis-tab-'+owntabID){ foundTab = true; break; } } if(foundTab){ console.log('Tab '+owntabID+ ' gefunden'); /* Wert setzen */ window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); break; } }else{ // console.log('Nicht das richtige Tab getroffen') break; } } } }); }); function isConfig(){ //console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ //console.log('Konfig aktiv'); return true; }else{ //console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }@mcu Wow! Funktioniert einwandfrei, fehlerfrei und exakt so wie gedacht/gewünscht!
Wäre ich nur nie im Leben drauf gekommen und hätte es so hinbekommen - vor allem diedocReady(function()! Ich bin sprachlos!Vielen Dank!!! Das Script ist so eine top Basis für viele indiv. state.HTML Widget Ideen :)
-
-
@mcu Wow! Funktioniert einwandfrei, fehlerfrei und exakt so wie gedacht/gewünscht!
Wäre ich nur nie im Leben drauf gekommen und hätte es so hinbekommen - vor allem diedocReady(function()! Ich bin sprachlos!Vielen Dank!!! Das Script ist so eine top Basis für viele indiv. state.HTML Widget Ideen :)