NEWS
jarvis v3.1.x - just another remarkable vis
-
@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet.@mcu
Ja ist nur ein Wunsch. Die lagen auch zuerst unten in dem Grid aber das sind naturlich teilweise wichtige Infos . Und wir kennen es selbst unten schaut niemand ;) -
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
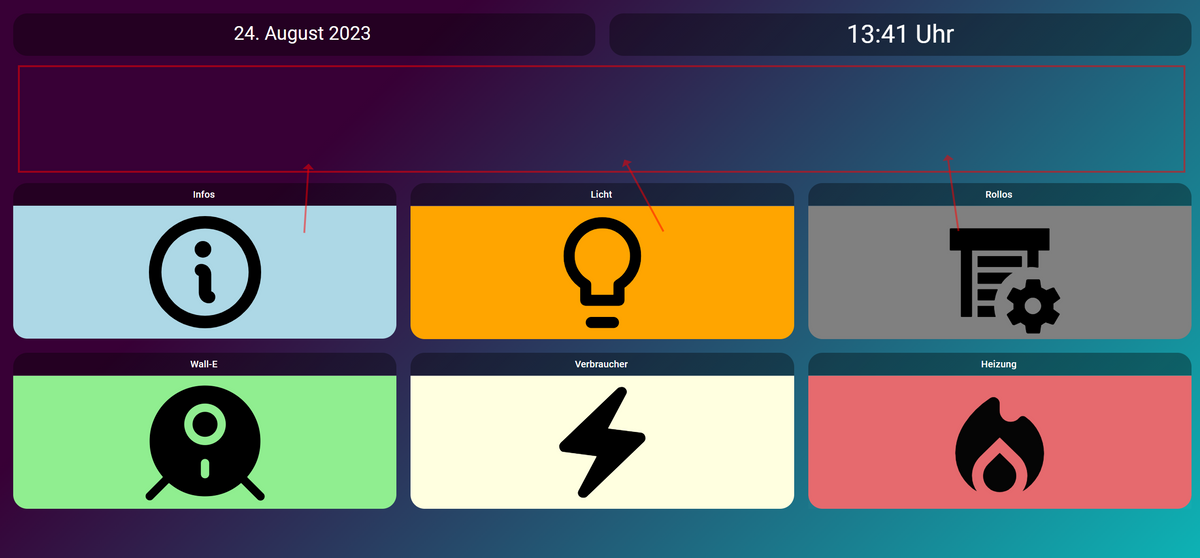
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
Hallo,
ich habe aktuell einen gewaltigen Gedankenhänger... :anguished:
Suche Lösung für folgenden use-case:
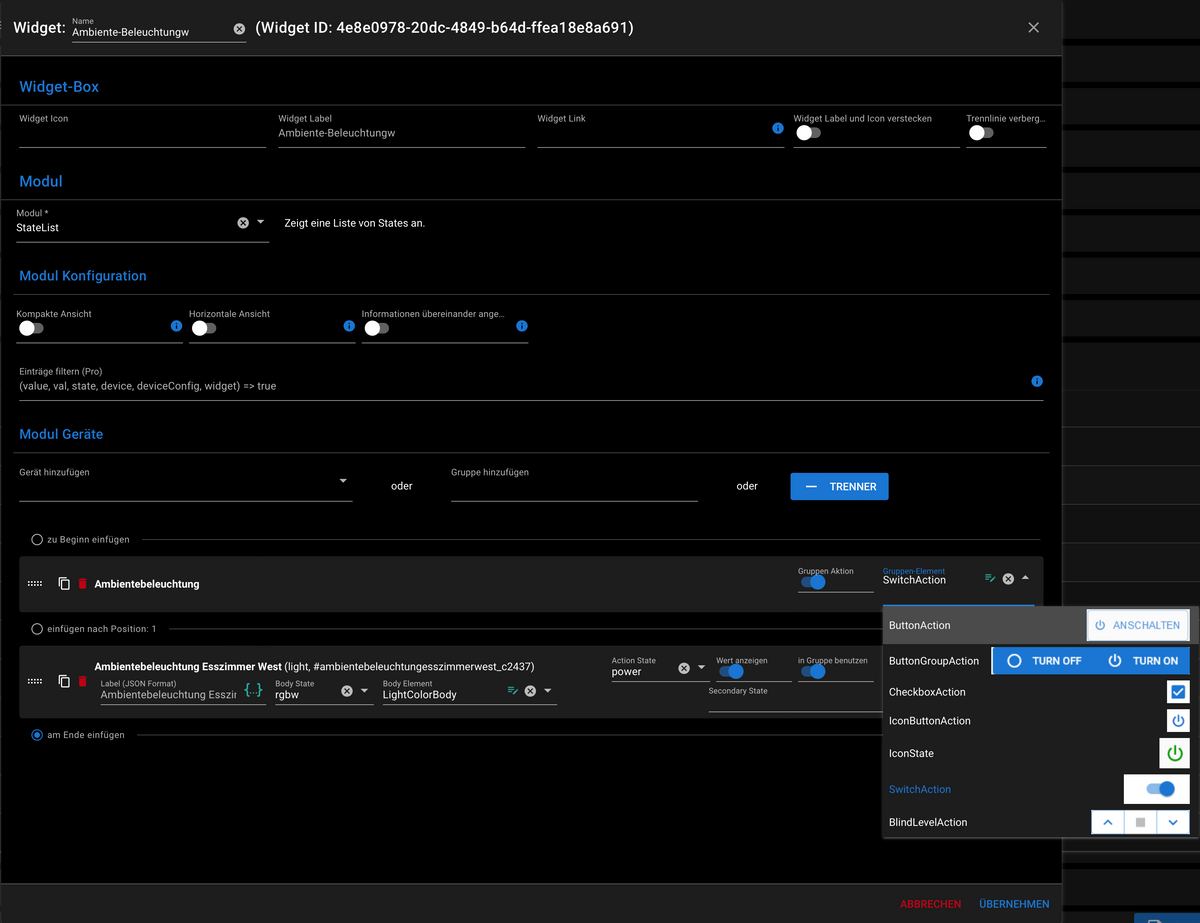
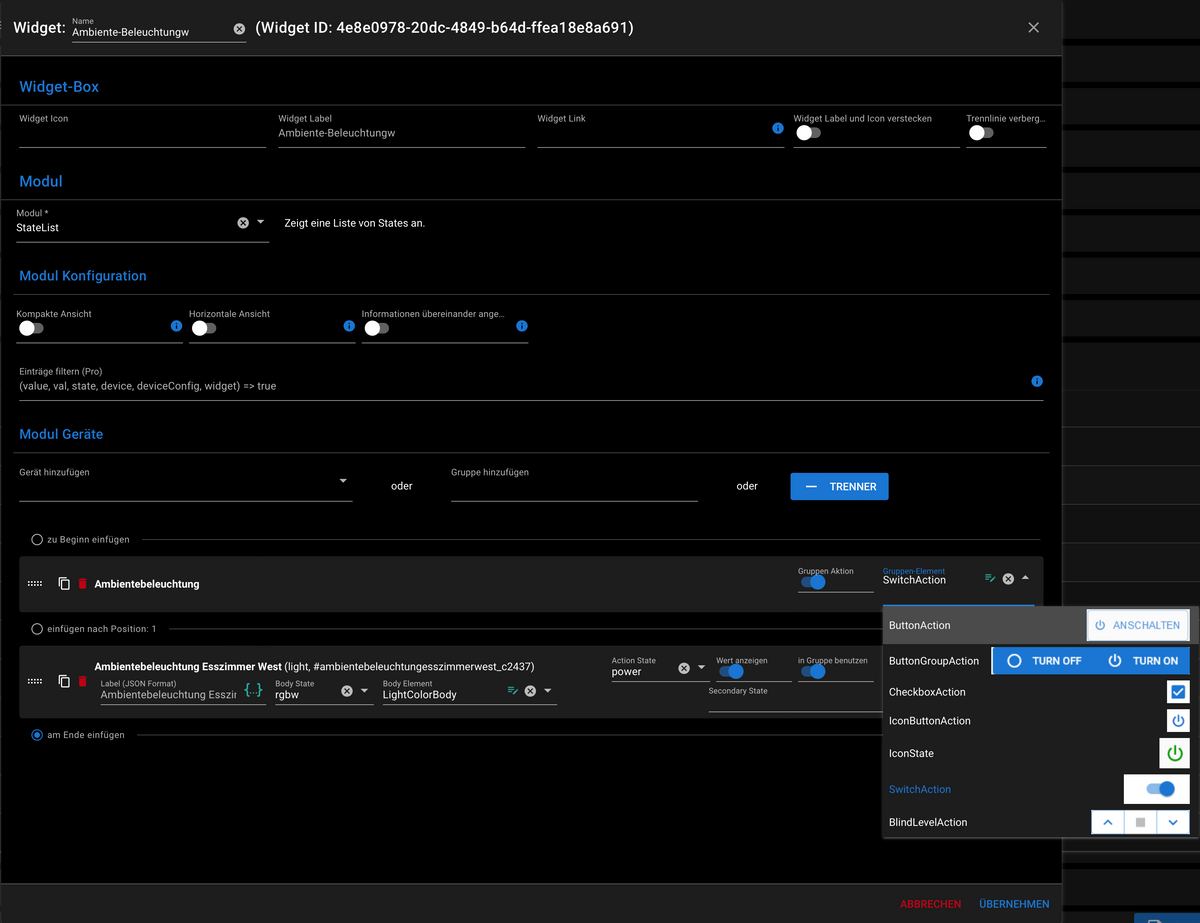
Mehrere Shelly RGBW2 sollen mit Jarvis V3 geschalten werden können, einzeln und in einer Gruppe.
Einzeln kein Problem, aber ich möchte diese auch als Gruppe schalten können, inkl. Farbauswahl (HUE und RGB)Genau da hänge ich, weil ich in der Gruppenfunktion keine Farbauswahl habe:

Ergo kann ich auch nicht die Farbe für alle gleichzeitig einstellen.
Wo hängt es bei mir?
-
Hallo,
ich habe aktuell einen gewaltigen Gedankenhänger... :anguished:
Suche Lösung für folgenden use-case:
Mehrere Shelly RGBW2 sollen mit Jarvis V3 geschalten werden können, einzeln und in einer Gruppe.
Einzeln kein Problem, aber ich möchte diese auch als Gruppe schalten können, inkl. Farbauswahl (HUE und RGB)Genau da hänge ich, weil ich in der Gruppenfunktion keine Farbauswahl habe:

Ergo kann ich auch nicht die Farbe für alle gleichzeitig einstellen.
Wo hängt es bei mir?
-
@reutli AlsnGruppe kann man sie nur ein-/ausschalten. Farbeinstellungen als Gruppe geht nicht.
->Feature Request erstellen.
Bis dahin ein eigenes Script schreiben mit eigenen DPs.@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder? -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder? -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bis dahin ein eigenes Script schreiben mit eigenen DPs
Das habe ich nicht ganz kapiert...
Eigenen (manuellen) DP anlegen für HUE, RGB etc.
Dann Script, welches bei Änderung dieses (manuellen) DPs die DPs der Shellys ändert?
Dann müsste ich aber ein eigenes Gerät "Gruppe Ambiente" anlegen und dort den manuellen DP verwenden, oder?@reutli sagte in jarvis v3.1.x - just another remarkable vis:
->Feature Request erstellen
Über Github, korrekt?
-
Hi,
ich versuche in das stateHTML Widget einen iobroker Datenpunkt bzw. den Wert davon darzustellen, der aber nicht statisch ist, sich also ändert.Ich bin mir nicht sicher, ob ich auf dem Holzweg bin, aktuell versuche ich es wie folgt mit einem String Datenpunkt, der folgenden HTML Code beinhaltet:
<html> <head> <body> <span id="testid"> Platzhalter Text .... </span> </body> </head> </html>In Jarvis JS habe ich folgenden JS Code um den aktuellen Inhalt eines anderen dp's zu ermitteln:
const OBJID= "0_userdata.0.testdp"; window.Socket.getState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); document.getElementById('testid').innerHTML = stateValue ; });Nun war mein Gedanke, dass ich so den Wert von
stateValuemittelsdocument.getElementById('testid').innerHTMLin das <span> Element schreiben kann.Soweit die (meine) Theorie, denn das klappt nicht...
| WARN | SOCKET | document.getElementById(...) is null TypeError: document.getElementById(...) is nullWas ist falsch, bzw. wie mache ich das richtig?
-
Hi,
ich versuche in das stateHTML Widget einen iobroker Datenpunkt bzw. den Wert davon darzustellen, der aber nicht statisch ist, sich also ändert.Ich bin mir nicht sicher, ob ich auf dem Holzweg bin, aktuell versuche ich es wie folgt mit einem String Datenpunkt, der folgenden HTML Code beinhaltet:
<html> <head> <body> <span id="testid"> Platzhalter Text .... </span> </body> </head> </html>In Jarvis JS habe ich folgenden JS Code um den aktuellen Inhalt eines anderen dp's zu ermitteln:
const OBJID= "0_userdata.0.testdp"; window.Socket.getState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); document.getElementById('testid').innerHTML = stateValue ; });Nun war mein Gedanke, dass ich so den Wert von
stateValuemittelsdocument.getElementById('testid').innerHTMLin das <span> Element schreiben kann.Soweit die (meine) Theorie, denn das klappt nicht...
| WARN | SOCKET | document.getElementById(...) is null TypeError: document.getElementById(...) is nullWas ist falsch, bzw. wie mache ich das richtig?
@xdelta Hier gibt es mehrere Probleme.
-
scripts wird schneller ausgeführt als der Seitenaufbau
-> Gesetzt den Fall man würde direkt das HTML in jarvis im richtigen TAB aufrufen
scripts hat den Wert mit getState schon geholt und wollte ihn setzen, das document war aber noch gar nicht geladen und die id "testid" war somit nicht erreichbar (-> Fehlermeldung document.getEl... null ) -
dies ist aber nicht immer der Fall man hat ja in jarvis mehrere TABs und somit nicht immer bei Start die HTML im Ladevorgang.
-> das document würde in dem Fall auch keine id ="testid" kennen, da das HTML ja gar nicht geladen wurde. Die Elemente werden ja erst geladen, wenn auf sie zugegriffen wird. (-> Fehlermeldung) -
grundsätzlich muss man solche Fehlermeldungen abfangen.
-
mit getState holt man sich nur einmal den Wert -> man muss subscribeState nutzen
Daraus ergeben sich Abhängigkeiten
- man muss warten bis das document geladen ist
- man muss den Fehler abfangen
- man muss prüfen, ob der Tab, der ist auf dem sich das StateHTML befindet
/* eigenesHTML mit Wert füllen */ const OBJID = "0_userdata.0.jarvis.test.forumTestNumDP2"; let owntabID = "7eb2a2cb-11df-454e-bebe-2dfae92fca89"; window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); docReady(function() { if (isConfig()){ }else{ } document.addEventListener("click", (event) => { if (isConfig()){ }else{ let foundTab = false; let tar = event.target; let par = tar; for(i=0;i<10;i++){ if(par.parentElement != '' ){ par = par.parentElement; for (let j=0;j<par.classList.length;j++){ if(par.classList[j] == 'jarvis-tab-'+owntabID){ foundTab = true; break; } } if(foundTab){ console.log('Tab '+owntabID+ ' gefunden'); /* Wert setzen */ window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); break; } }else{ // console.log('Nicht das richtige Tab getroffen') break; } } } }); }); function isConfig(){ //console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ //console.log('Konfig aktiv'); return true; }else{ //console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } -
-
@xdelta Hier gibt es mehrere Probleme.
-
scripts wird schneller ausgeführt als der Seitenaufbau
-> Gesetzt den Fall man würde direkt das HTML in jarvis im richtigen TAB aufrufen
scripts hat den Wert mit getState schon geholt und wollte ihn setzen, das document war aber noch gar nicht geladen und die id "testid" war somit nicht erreichbar (-> Fehlermeldung document.getEl... null ) -
dies ist aber nicht immer der Fall man hat ja in jarvis mehrere TABs und somit nicht immer bei Start die HTML im Ladevorgang.
-> das document würde in dem Fall auch keine id ="testid" kennen, da das HTML ja gar nicht geladen wurde. Die Elemente werden ja erst geladen, wenn auf sie zugegriffen wird. (-> Fehlermeldung) -
grundsätzlich muss man solche Fehlermeldungen abfangen.
-
mit getState holt man sich nur einmal den Wert -> man muss subscribeState nutzen
Daraus ergeben sich Abhängigkeiten
- man muss warten bis das document geladen ist
- man muss den Fehler abfangen
- man muss prüfen, ob der Tab, der ist auf dem sich das StateHTML befindet
/* eigenesHTML mit Wert füllen */ const OBJID = "0_userdata.0.jarvis.test.forumTestNumDP2"; let owntabID = "7eb2a2cb-11df-454e-bebe-2dfae92fca89"; window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; //console.log(stateValue ); if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); docReady(function() { if (isConfig()){ }else{ } document.addEventListener("click", (event) => { if (isConfig()){ }else{ let foundTab = false; let tar = event.target; let par = tar; for(i=0;i<10;i++){ if(par.parentElement != '' ){ par = par.parentElement; for (let j=0;j<par.classList.length;j++){ if(par.classList[j] == 'jarvis-tab-'+owntabID){ foundTab = true; break; } } if(foundTab){ console.log('Tab '+owntabID+ ' gefunden'); /* Wert setzen */ window.Socket.subscribeState(OBJID, ({ err, state }) => { let stateValue = state.val; if(document.getElementById('testid')!= null){ document.getElementById('testid').innerHTML = stateValue ; } }); break; } }else{ // console.log('Nicht das richtige Tab getroffen') break; } } } }); }); function isConfig(){ //console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ //console.log('Konfig aktiv'); return true; }else{ //console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }@mcu Wow! Funktioniert einwandfrei, fehlerfrei und exakt so wie gedacht/gewünscht!
Wäre ich nur nie im Leben drauf gekommen und hätte es so hinbekommen - vor allem diedocReady(function()! Ich bin sprachlos!Vielen Dank!!! Das Script ist so eine top Basis für viele indiv. state.HTML Widget Ideen :)
-
-
@mcu Wow! Funktioniert einwandfrei, fehlerfrei und exakt so wie gedacht/gewünscht!
Wäre ich nur nie im Leben drauf gekommen und hätte es so hinbekommen - vor allem diedocReady(function()! Ich bin sprachlos!Vielen Dank!!! Das Script ist so eine top Basis für viele indiv. state.HTML Widget Ideen :)
-
@xdelta Beispiel Skripte für unterschiedliche Fälle sind in der Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro
@mcu said in jarvis v3.1.x - just another remarkable vis:
@xdelta Beispiel Skripte für unterschiedliche Fälle sind in der Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro
Ich dachte wirklich, ich hätte dort schon alles gelesen, aber leider nicht genau diesen Teil gefunden, nachdem ich tagelang gesucht habe :
Das ist erstklassig dokumentiert! Danke.
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
@xdelta Beispiel Skripte für unterschiedliche Fälle sind in der Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro
Ich dachte wirklich, ich hätte dort schon alles gelesen, aber leider nicht genau diesen Teil gefunden, nachdem ich tagelang gesucht habe :
Das ist erstklassig dokumentiert! Danke.
-
@xdelta
Für scripts sollte man direkt mit der Import-Variante arbeiten, da es sonst irgendwann unübersichtlich wird.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-variante@mcu said in jarvis v3.1.x - just another remarkable vis:
@xdelta
Für scripts sollte man direkt mit der Import-Variante arbeiten, da es sonst irgendwann unübersichtlich wird.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-varianteSehr guter Hinweise und gerade richtig, bevor sich bei mir in dem unübersichtlichen Script Editor von Jarvis Chaos ausbreitet :)
Ich merke mal wieder, "mehr lesen hilft mehr" ;) thx again!
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
@MCU ich bin mir sicher, dass ich das schon mal irgendwo gelesen (oder geträumt?) habe: Wie kann ich beim StateList Item statt des Popups zu einem anderen Tab springen?
Hintergrund: Bisher hatte ich auf dem Hauptdashboard den Stundenplan von Kind1. Jetzt haben wir aber ab dieser Woche 2 Schulkinder und die passen beide nicht auf die erste Seite.
Idee war einen Horizontal StateList für die aktuelle Stunde zu machen und beim Tap auf das Gerät wird dann statt des Popups eine neue Seite mit der JsonTabelle geladen.Du weißt bestimmt, wo in der Doku ich das gelesen habe! - Oder war es ein github issue?
-
@MCU ich bin mir sicher, dass ich das schon mal irgendwo gelesen (oder geträumt?) habe: Wie kann ich beim StateList Item statt des Popups zu einem anderen Tab springen?
Hintergrund: Bisher hatte ich auf dem Hauptdashboard den Stundenplan von Kind1. Jetzt haben wir aber ab dieser Woche 2 Schulkinder und die passen beide nicht auf die erste Seite.
Idee war einen Horizontal StateList für die aktuelle Stunde zu machen und beim Tap auf das Gerät wird dann statt des Popups eine neue Seite mit der JsonTabelle geladen.Du weißt bestimmt, wo in der Doku ich das gelesen habe! - Oder war es ein github issue?
-
Hallo alle,
bei uns läuft Jarvis 3.1.2 soweit gut, bis auf eine Kleinigkeit:
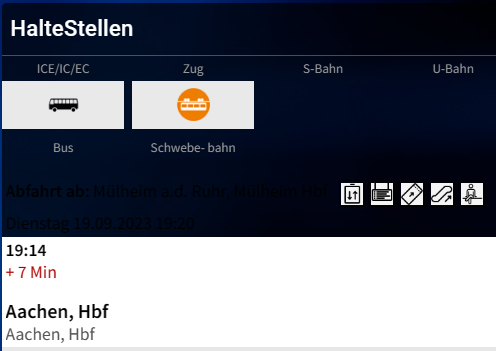
In einem IFrame lasse ich die folgende Seite im Jarvis-dark-Theme Layout darstellen.https://haltestellenmonitor.vrr.de/?id=oqBgsOwQaP4gZz1WxK5fwg==#/monitor
Unglücklicherweise sind einige der Seitenelemente dort Transparent, wie z.B. das Datum der Aktualisierung. Die Schrift ist in schwarz, dies in Kombination mit dem dunkelgrauen Hintergrund ist nicht wirklich lesbar. Das Jarvis-Farblayout generell soll bleiben.
Daher:
Wie kann ich nur für ein iFrame eine Hintergrundfarbe setzen?
Gruß
Reiner
-
@lines Ohne besondere Einstellungen?

Habe jetzt gesehen, der Text ist in schwarz.ok./* In Styles einfügen */ .jarvis-widget-e3848be5-d1ba-4990-a964-c0647d620661 iframe { background-color: orange; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Habe jetzt gesehen, der Text ist in schwarz.ok.
Merci.
Die Widget ID passe ich an.
So, aber jetzt die Frage mit der ich mich blamiere:
Wo gebe ich das ein?Im "Body Stil" im "Layout" wird mir ein Fehler in der JSON Formatierung angezeigt...


