NEWS
jarvis v3.1.x - just another remarkable vis
-
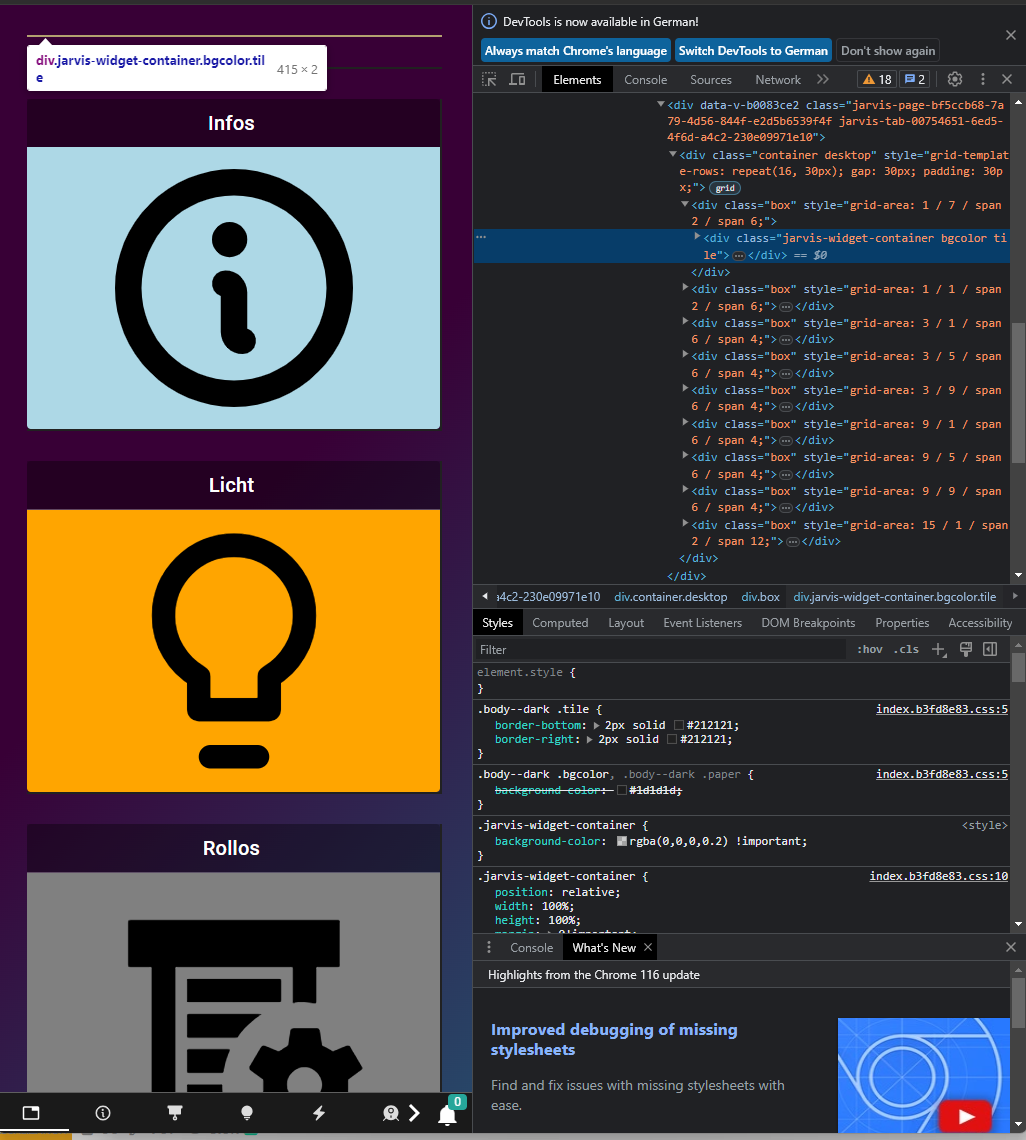
@hohenbostler Ist im Layout dort ein Element definiert?
Komisch ist, dass dort datetime klasse drin ist. -
@hohenbostler Ist im Layout dort ein Element definiert?
Komisch ist, dass dort datetime klasse drin ist.Nein nicht das ich sehe.

Aber evtl liegt es an meiner CSS ? Da bin ich leider absolut kein Experte drin.
/*################################################################*/ /*####################### Hintergrund #######################*/ /*###############################################################*/ .jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } .jarvis-header { display: none !important; } /*################################################################*/ /*################ Vorschaltseite Buttons ########################*/ /*###############################################################*/ /* Lichter*/ .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-header { text-align: center; } .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-content { background: url('https://api.iconify.design/line-md/lightbulb.svg') no-repeat center center / contain; background-color: orange !important; } /* Rollos */ .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-header { text-align: center; } .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/window-shutter-cog.svg') no-repeat center center / contain; background-color: Grey !important; text-align: center; } /* Hauptinfo */ .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-header { text-align: center; } .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/ph/info-bold.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; } /* Walle */ .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-header { text-align: center; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-content { background: url('https://api.iconify.design/solar/smart-vacuum-cleaner-2-bold.svg') no-repeat center center / contain; background-color: lightGreen !important; text-align: center; } /*Verbraucher */ .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-header { text-align: center; } .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/electric-bolt-rounded.svg') no-repeat center center / contain; background-color: lightYellow !important; text-align: center; } /*Heizung */ .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-header { text-align: center; } .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/mode-heat-rounded.svg') no-repeat center center / contain; background-color: #E6676B !important; text-align: center; } /*################################################################*/ /*################ Ausblenden auf dem Handy ########################*/ /*###############################################################*/ @media all and (max-width:500px) { /* gilt für alle mit <= 500px max-width */ .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b { display: none !important; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f { display: none !important; } } /*################################################################*/ /*################ Aktuell deaktiviert ########################*/ /*###############################################################*/ /* Große Uhr */ /* .jarvis-widget-2586215f-ce78-4234-9773-bafa30b6d772 .jarvis-DateTime-Clock-Date { font-size: 100px; color: white; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f .jarvis-DateTime-Clock-Time { font-size: 130px; color: white; } .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b .jarvis-DateTime-Clock-Date { font-size: 40px; color: white; } .jarvis-widget-20f7ee71-0350-4588-be09-e77a273e9c65 .jarvis-DateTime-Clock-Time { font-size: 40px; color: white; }*/ /* .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-container { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-HomeKitTile { border-radius: 30px; }*/ -
Nein nicht das ich sehe.

Aber evtl liegt es an meiner CSS ? Da bin ich leider absolut kein Experte drin.
/*################################################################*/ /*####################### Hintergrund #######################*/ /*###############################################################*/ .jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } .jarvis-header { display: none !important; } /*################################################################*/ /*################ Vorschaltseite Buttons ########################*/ /*###############################################################*/ /* Lichter*/ .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-header { text-align: center; } .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-content { background: url('https://api.iconify.design/line-md/lightbulb.svg') no-repeat center center / contain; background-color: orange !important; } /* Rollos */ .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-header { text-align: center; } .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/window-shutter-cog.svg') no-repeat center center / contain; background-color: Grey !important; text-align: center; } /* Hauptinfo */ .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-header { text-align: center; } .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/ph/info-bold.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; } /* Walle */ .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-header { text-align: center; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-content { background: url('https://api.iconify.design/solar/smart-vacuum-cleaner-2-bold.svg') no-repeat center center / contain; background-color: lightGreen !important; text-align: center; } /*Verbraucher */ .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-header { text-align: center; } .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/electric-bolt-rounded.svg') no-repeat center center / contain; background-color: lightYellow !important; text-align: center; } /*Heizung */ .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-header { text-align: center; } .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/mode-heat-rounded.svg') no-repeat center center / contain; background-color: #E6676B !important; text-align: center; } /*################################################################*/ /*################ Ausblenden auf dem Handy ########################*/ /*###############################################################*/ @media all and (max-width:500px) { /* gilt für alle mit <= 500px max-width */ .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b { display: none !important; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f { display: none !important; } } /*################################################################*/ /*################ Aktuell deaktiviert ########################*/ /*###############################################################*/ /* Große Uhr */ /* .jarvis-widget-2586215f-ce78-4234-9773-bafa30b6d772 .jarvis-DateTime-Clock-Date { font-size: 100px; color: white; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f .jarvis-DateTime-Clock-Time { font-size: 130px; color: white; } .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b .jarvis-DateTime-Clock-Date { font-size: 40px; color: white; } .jarvis-widget-20f7ee71-0350-4588-be09-e77a273e9c65 .jarvis-DateTime-Clock-Time { font-size: 40px; color: white; }*/ /* .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-container { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-HomeKitTile { border-radius: 30px; }*/@hohenbostler Ich vermute, dass es eine Border Definition irgendwo ist, kann es aber derzeit nicht prüfen. Kein System vorhanden. Müssen wir verschieben.
-
@hohenbostler Ich vermute, dass es eine Border Definition irgendwo ist, kann es aber derzeit nicht prüfen. Kein System vorhanden. Müssen wir verschieben.
kein Problem. Bin ja dankbar für jede Hilfe
-
kein Problem. Bin ja dankbar für jede Hilfe
@hohenbostler was passiert, wenn du bei border-bottom 0px eingibst?

-
@hohenbostler was passiert, wenn du bei border-bottom 0px eingibst?

dann wäre es weg.
-
dann wäre es weg.
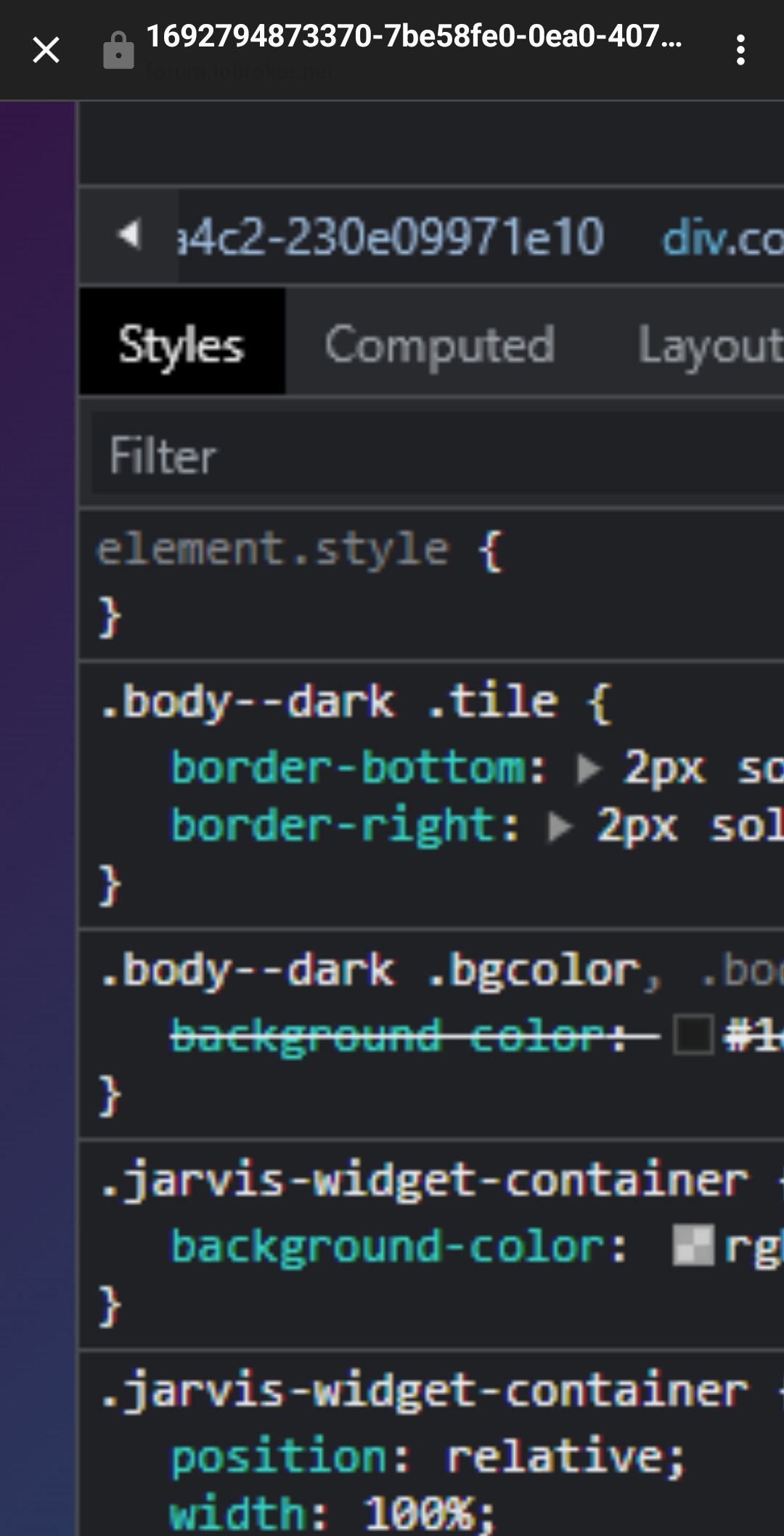
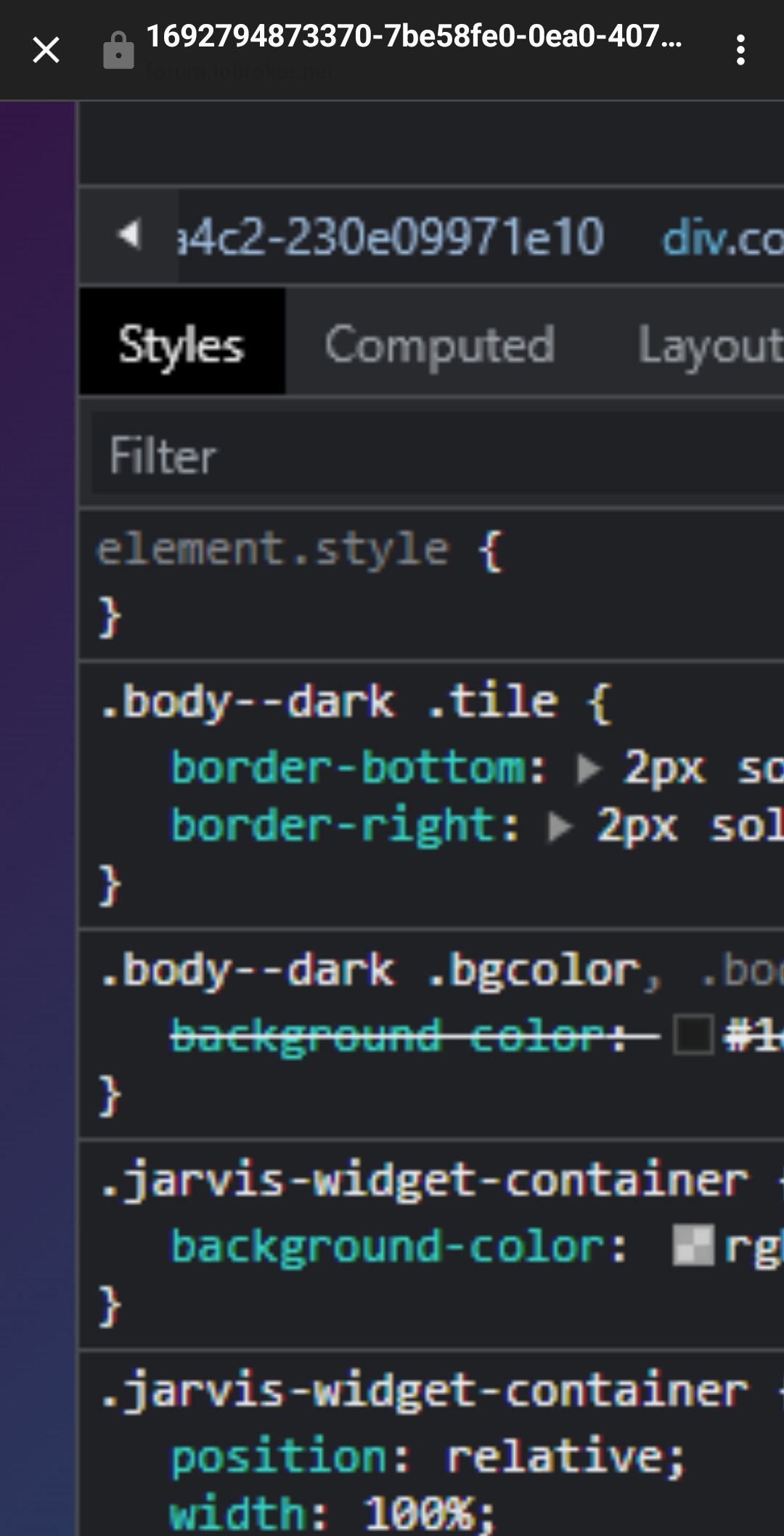
@hohenbostler ja dann in den styles
.body--dark .tile { border-bottom: 0px solid transparent !important; }Prüfen was sich in den anderen Seiten verändert
-
@hohenbostler ja dann in den styles
.body--dark .tile { border-bottom: 0px solid transparent !important; }Prüfen was sich in den anderen Seiten verändert
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.body--dark .tile {
Perfekt so funktioniert es.
-
Moin zusammen.
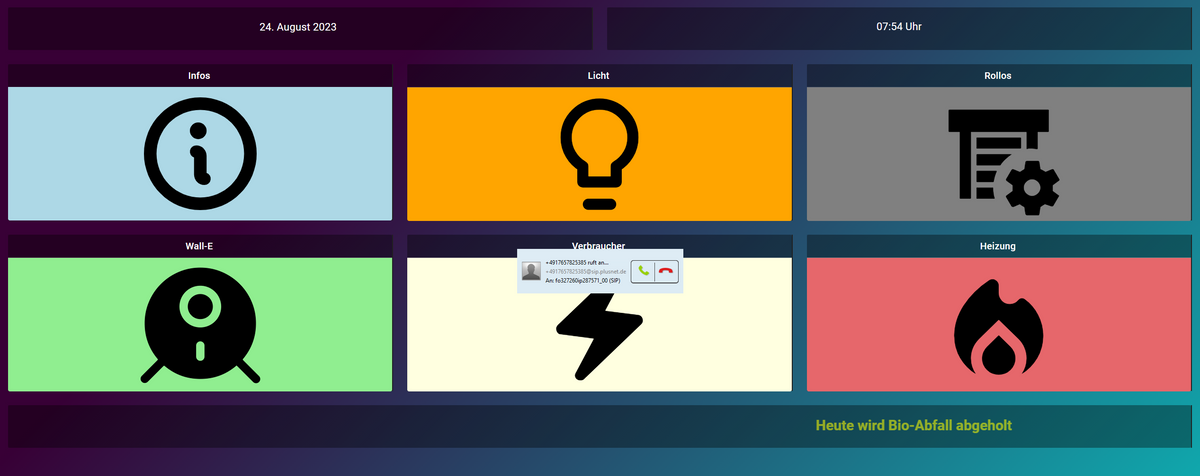
zum Thema Laufschrift habe ich mir selbst geholfen falls es jemanden interessiert.
 !
!

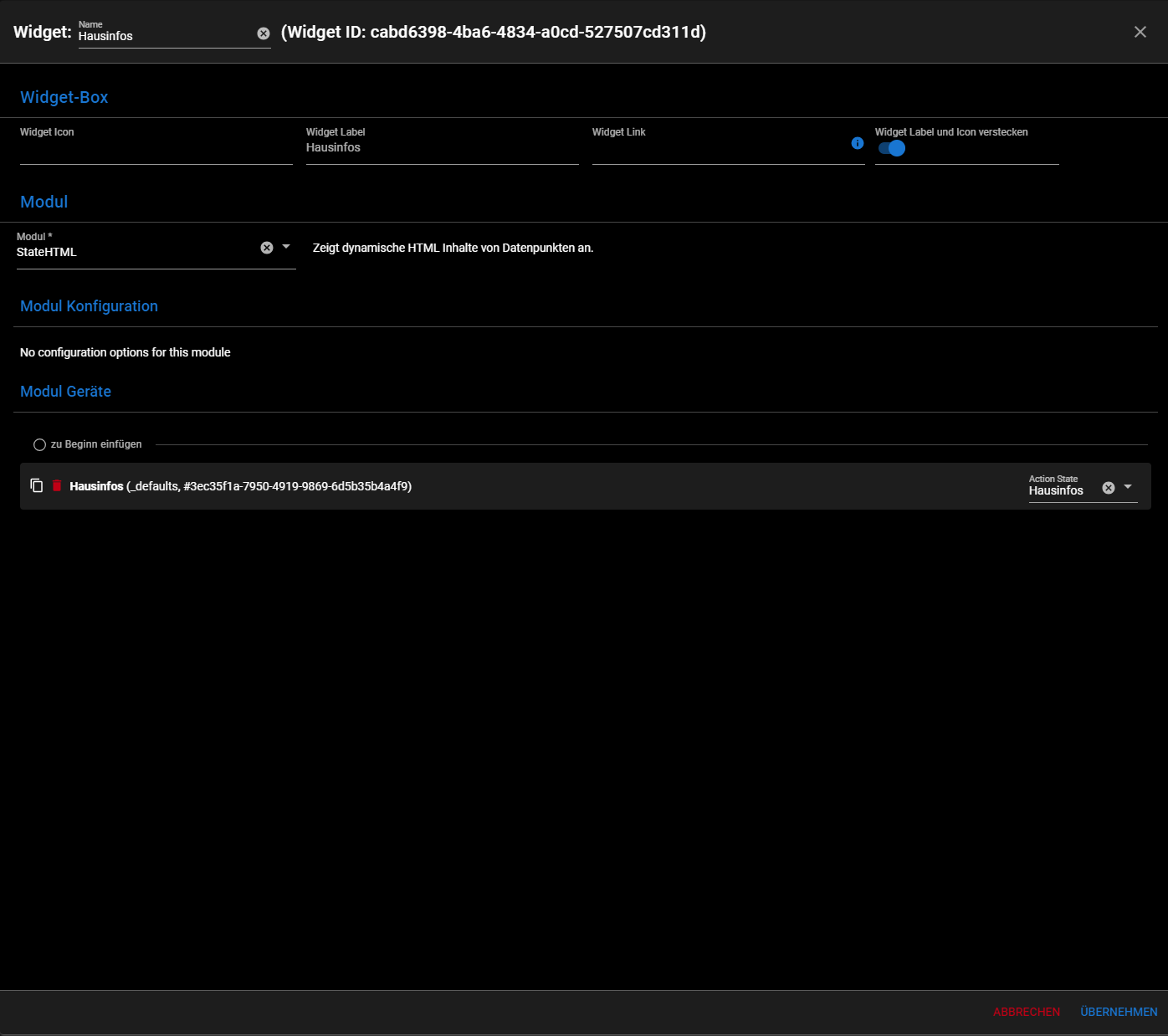
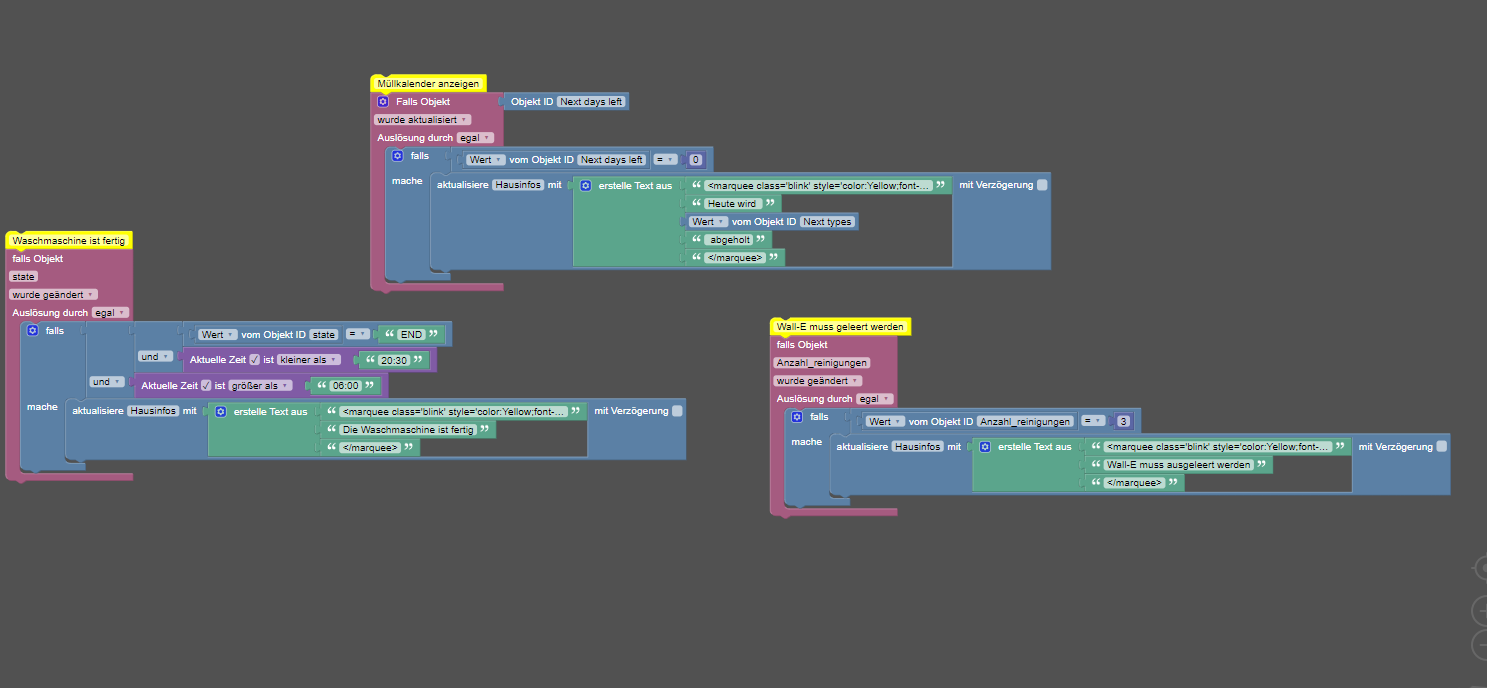
Ich habe eine einState html widget angelegt . Gefüllt wird ein Datenpunkt über blockly scripten im HTML format.
-
Gibt es eine möglichkeit ähnlich wie beim ausblenden von widgets nach Displaygröße auch das ausblenden ob ein Datenpunkt im iobroker mit true / false gefüllt ist ?
-
Gibt es eine möglichkeit ähnlich wie beim ausblenden von widgets nach Displaygröße auch das ausblenden ob ein Datenpunkt im iobroker mit true / false gefüllt ist ?
-
Hi, super im grunde funktioniert das auch . Aber leider nur wenn ich ein Widget ausblenden möchten. Sobald ich das Script doppelt untereinander setze wird es nicht mehr ausgeführt.
// ************************************************** // widgetDisplay.js v1.0.0 // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } // ************************************************** // widgetDisplay.js v1.0.0 // DWDINFOS // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.dwd_warnung_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=false; }else{ displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }Gibt es da auch eine Lösung ?
-
Hi, super im grunde funktioniert das auch . Aber leider nur wenn ich ein Widget ausblenden möchten. Sobald ich das Script doppelt untereinander setze wird es nicht mehr ausgeführt.
// ************************************************** // widgetDisplay.js v1.0.0 // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } // ************************************************** // widgetDisplay.js v1.0.0 // DWDINFOS // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.dwd_warnung_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=false; }else{ displayOffObj['873f31aa-5a9c-4e9c-9ff8-5132d03856ed']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }Gibt es da auch eine Lösung ?
@hohenbostler Man darf es nicht 2x mal untereinander nutzen, dafür muss man die Funktionen nutzen.
Was möchtest du machen?
Mit welchem DP soll gesteuert werden? Unterschiedliche DPs?
Welche WidgetIds? -
@hohenbostler Man darf es nicht 2x mal untereinander nutzen, dafür muss man die Funktionen nutzen.
Was möchtest du machen?
Mit welchem DP soll gesteuert werden? Unterschiedliche DPs?
Welche WidgetIds?ich möchte unterschiedliche Widgets die unterschiedlich gefüllt sind nach unterschiedlichen Datenpunkten an/ aus blenden.
Datenpunkt 1 blendet WIdget 1 an / aus
Datenpunkt 2 blendet WIdget 2 an / aus
-
ich möchte unterschiedliche Widgets die unterschiedlich gefüllt sind nach unterschiedlichen Datenpunkten an/ aus blenden.
Datenpunkt 1 blendet WIdget 1 an / aus
Datenpunkt 2 blendet WIdget 2 an / aus
@hohenbostler nur dieser Part wird dafür genutzt. Den kan man kopieren. Auf einem Handy schlecht zu kopieren.
/* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.allgemeine_Datenpunkte.jarvis_datenpunkte.allgmeine_infos_anzeigen', ({ err, state }) => { if (err){ console.log('Error DP holene{ if (state.val) { displayOffObj['cabd6398-4ba6-4834-a0cd-7507cd311d']=false; }else{ displayOffObj['cabd6398-4ba6-4834-a0cd-527507cd311d']=true; } widgetsActualize(); } }); -
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


-
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


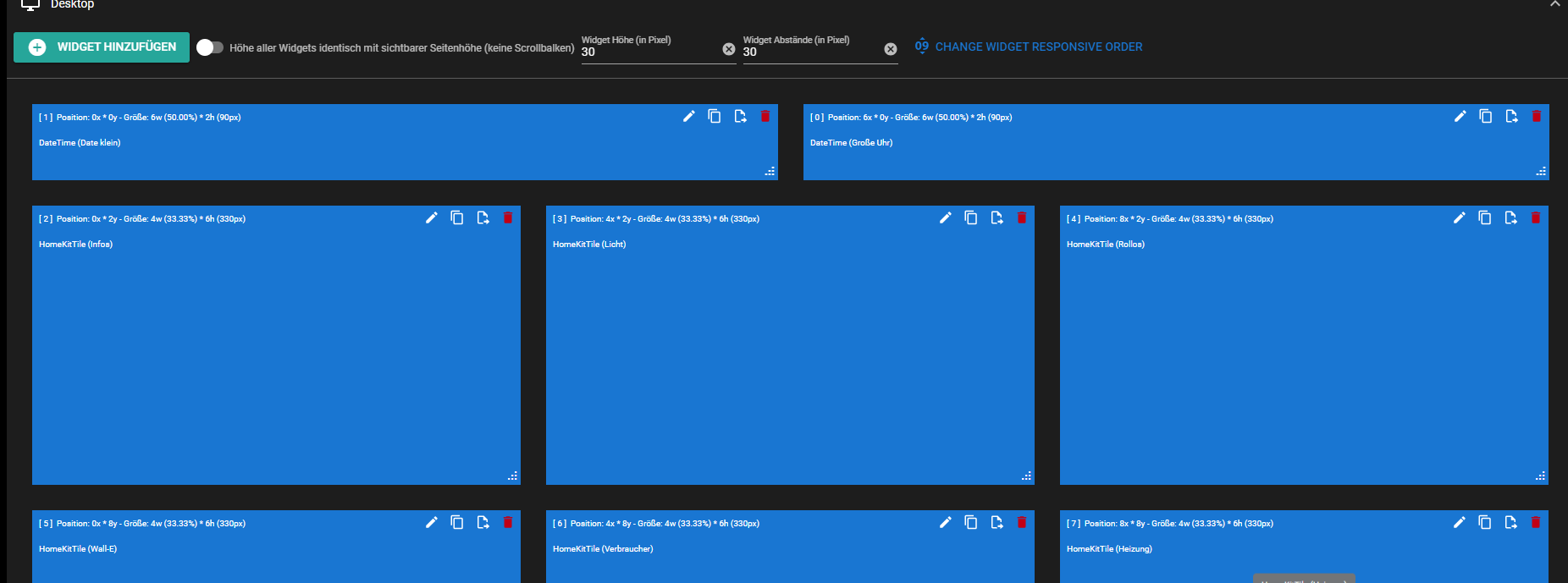
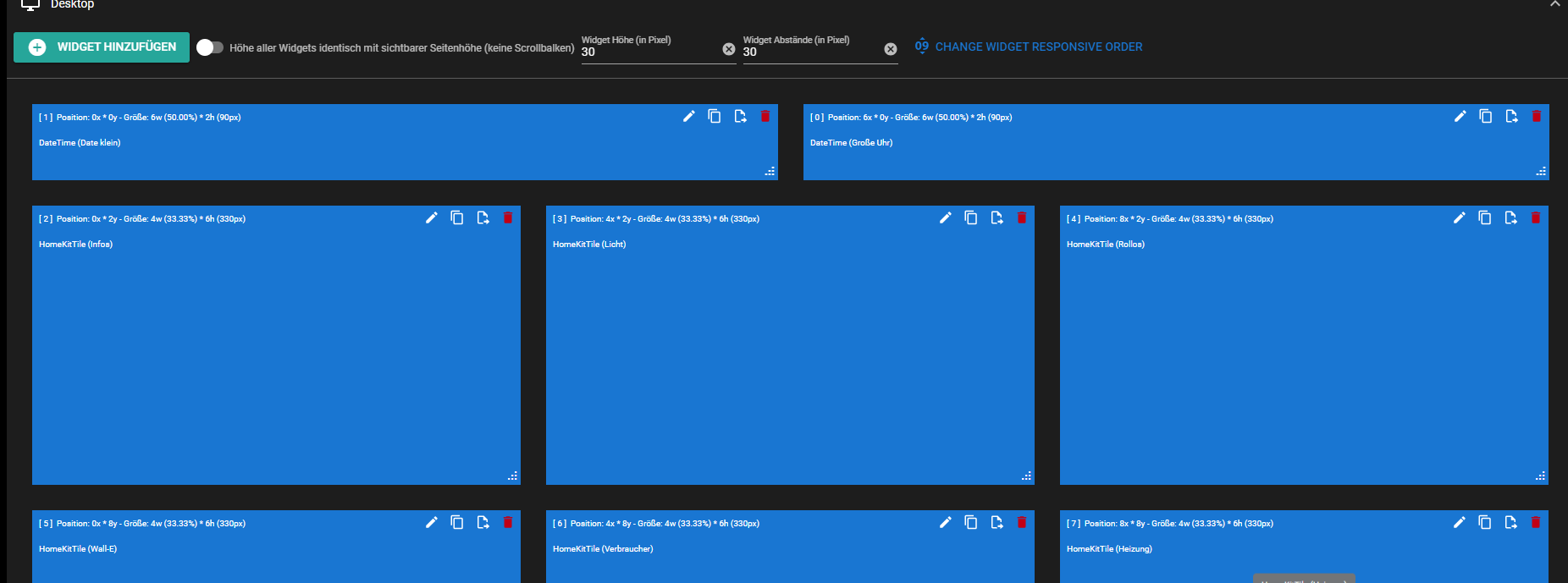
@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet. -
@hohenbostler Theoretisch ja, da es vom Grid abhängt, muss man alle Gridelemente neu berechnen.
Extrem aufwändig. Weshalb man in solchen Fällen die Elemente nach unten legt, da fällt es nicht so auf?
Ich muss nochmal schauen, ist nicht sogar damit drin,?
Auf dem Handy werden sie ausgeblendet.@mcu
Ja ist nur ein Wunsch. Die lagen auch zuerst unten in dem Grid aber das sind naturlich teilweise wichtige Infos . Und wir kennen es selbst unten schaut niemand ;) -
@mcu Ebenfalls Perfekt..
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 . Aber so komme ich meinen wünschen schon viel näher...
Aber eine Frage habe ich noch wieder dazu ->
Wenn ich ein Widget ausblende besteht die möglichkeit das die sichtbaren Widgets dadrunter den leerraum auffüllen und sich automatisch verschieben ?


@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !
-
@hohenbostler said in [jarvis v3.1.x - just another remarkable vis]
Ich bin da ganz ehrlich . Ohne deine Hilfe würde ich mittlerweile Jarvis wieder ausgetauscht haben gegen Vis-2 .
Dem möchte ich mich gerne anschließen - gefühlt macht MCU den Support ja hier fast alleine - dafür erstklassig ! Vielen Dank MCU und Zefau !