NEWS
jarvis v3.1.x - just another remarkable vis
-
@dominik-f In die Jarvis Einstellungen gehen und auf Theme Einstellungen klicken. Bild posten.
V3.1.8 .?weiss ich auch nicht.
War die jetzt im Stable? -
Beide Breakpoints sind bei 463. Hatte das damals mal nach einer Vorlage eingestellt.
Ich hab den einfach mal auf 1000 eingestellt. Man kann erkennen dass sich anscheinend irgendwas mit der Auflösung geändert hat und der Breakpoint daher nicht mehr stimmte.
-
@dominik-f Neues Handy Oder Tablet?
-
nein, das Handy hab ich schon länger. Aber vielleicht war es ein Update von Chrome auf dem Handy oder sowas
-
Hab das jetzt nochmal mit der Bildschirmgröße gemacht. Der ursprüngliche Breakpoint stimmt weiterhin, aber wenn ich den passend einstelle sieht es wieder so aus wie auf dem Bild
-
@dominik-f Also man muss immer mindestens 1px mehr nehmen als die angegebene Bildschirmgröße.
Es kommt ganz drauf an welchen browser man nimmt, Firefox zeigt glaube ich 1px weniger bei Bildschirmgrößen-Darstellung an? -
Der Unterschied ist viel zu groß. Mir wird eine Bildschirmgröße von 461px auf dem Handy angezeigt. Erst bei einem Breakpoint von 580 hab ich die gewünschte Ansicht. Dazu sieht alles viel kleiner aus als vorher
-
- Issue unter github erstellen?
https://github.com/Zefau/ioBroker.jarvis/issues - Sind alle Updates gemacht worden? Welche webview Version im Einsatz?
- Issue unter github erstellen?
-
Hallo @MCU
Wenn ich das Script zum erstellen von den DPs für timeTable:
// ****************************************** // Anlegen der Objekt für ein WochenTimeTable // timeTable v1.0.0 // Copyright ©MCU // ****************************************** let timeTableDP = '0_userdata.0.jarvis.timeTable'; let weekDP = timeTableDP + '.week'; let weekArr = ['monday','tuesday','wednesday','thursday','friday','saturday','sunday']; let dpArr = [{'name':'activeOn','text':'Tag aktivieren' ,'type':'boolean','initial':false}, {'name':'timeOn' ,'text':'Zeit einschalten' ,'type':'string' ,'initial':''}, {'name':'timeOff' ,'text':'Zeit ausschalten' ,'type':'string' ,'initial':''}, {'name':'duration','text':'Zeit Dauer' ,'type':'number' ,'initial':0}, {'name':'option' ,'text':'Kanten aktivieren','type':'boolean','initial':false}, {'name':'worked' ,'text':'Genutzt' ,'type':'boolean','initial':false}] let selektorOffDPs = '0_userdata.0.jarvis.timeTable.week.*.timeOff'; let selektorOnDPs = '0_userdata.0.jarvis.timeTable.week.*.timeOn'; let todayDP = weekDP + '.today'; createStateAsync(todayDP,{read: true, write: true, name: 'Heute' , type: 'string', role: "", def: ''}); // jeden Tag um 00:01 Uhr Tagesnamen setzen schedule('1 0 * * *', async function () { todaySetDP(); }); function todaySetDP(){ let dateNow = new Date(); let dateDay = getDateObject(dateNow).getDay(); //log(dateDay); // 0 = Su, 1=Mo, 2=Di, 3=Mi, 4=Do 5=Fr 6=Sa usw. let dateStr = ''; if (dateDay == 0){ dateStr=weekArr[6]; }else { dateStr=weekArr[dateDay-1]; } setState(todayDP, dateStr, false); } //createDPs(); function createDPs(){ for (let day in weekArr){ let x = parseInt(day) +1; log(x +' ' +weekArr[day]); for (let dp in dpArr){ //log(dpArr[dp].name); let dpCreate = weekDP+'.'+ x +'_'+weekArr[day]+'.'+dpArr[dp].name; //log(weekDP+'.'+weekArr[day]+'.'+dpArr[dp].name); let nameCreate = dpArr[dp].text; //log(dpArr[dp].text); let typeCreate = dpArr[dp].type; //log(typeCreate); let defCreate = dpArr[dp].initial; log(dpCreate +' - '+nameCreate+' - ' + typeCreate+' - '+defCreate); createStateAsync(dpCreate,{read: true, write: true, name: nameCreate , type: typeCreate, role: "", def: defCreate}); } //break; } } $(selektorOnDPs).on(function (obj) { //let value = obj.state.val; //log(obj.channelId); duration(obj.channelId); }); $(selektorOffDPs).on(function (obj) { //let value = obj.state.val; //log(obj.channelId); duration(obj.channelId); }); function duration(channelid){ let timeOn = getState(channelid+'.timeOn').val; let timeOff = getState(channelid+'.timeOff').val; //log(timeOn +' - '+ timeOff); let dateOn = getDateObject(timeOn).getTime(); let dateOff = getDateObject(timeOff).getTime(); let diffDate = (dateOff - dateOn)/60000; // minutes //log (dateOn + ' - '+ dateOff + ' - '+diffDate); setStateAsync(channelid+'.duration',diffDate,false); }starte, wird bei mir nur der Datenpunkt "0_userdata.0.jarvis.timeTable2.week.today"
erstellt. Mehr nicht.
Sollte das Script nicht komplett von Montag bis Sonntag, mit activeOn,...... erstellen? Oder hab ich da wieder mal etwas falsch verstanden?MfG
Patrick
P.S.: Sorry, hätte eigentlich in https://forum.iobroker.net/topic/52228/howto-zusatz-programme-fuer-jarvis-v3 sollen -
@marsmännchen Man muss das createDPs laufen lassen:

createDPs(); -

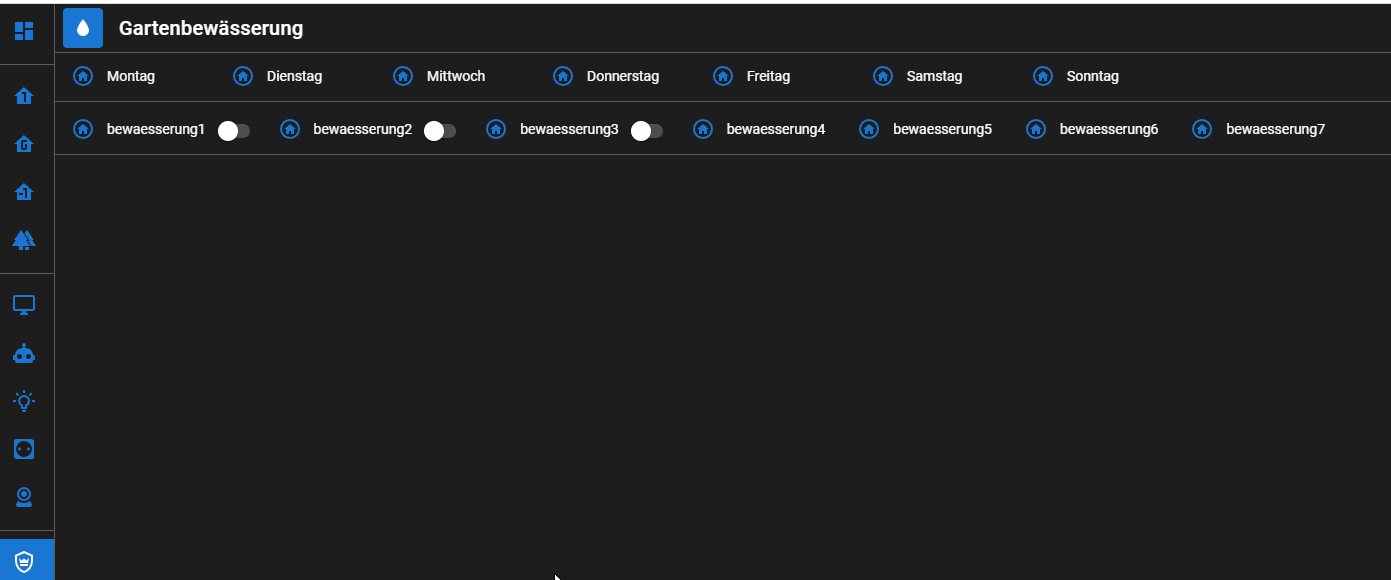
Ich suche irgendwie eine Matrix aufzubauen. Weiß nicht, ob es was besseres gibt als die statelist-Horizontal?!
Aktuell habe ich das Problem, dass die Widget unterschiedlich breit sind und somit nicht alle Widgets einer "Column" gleich breit sind.
Kannst Du mich in die richtige Richtung stoßen wie ich am besten so eine Matrix aufbauen kann?
Es geht um eine Gartenbewässerung. Es gibt 8 Ventile und pro Ventil sollen pro Tag bis zu 3 Zeitbereiche konfiguriert werden können. Ggf. hat jemand auch schon mal so was in der Art gemacht.
-
-
Ich kasper hier gerade mit Bindings in der Anzeigevariante herum und hätte da jetzt gerne mal eine Frage:
In mein VPN können sich User über mehrere Devices gleichzeitig einwählen - mir reicht aber eigentlich ein einziges mal die Anzeige, ob jemand online ist.
Aktuell habe ich für jedes Device (Smartphone, Notebook, Tablet, ...) einen eigenen Datenpunkt im secondaryState und das führt zur Anzeige von "Online, Online, Online" falls alle Devices eingewählt sind - das ist einfach overkill.
Jetzt möchte ich das über einen neuen Datenpunkt Online-State lösen, der alle drei Datenpunkte über ein Binding ODER-Verknüpft.
Problem:
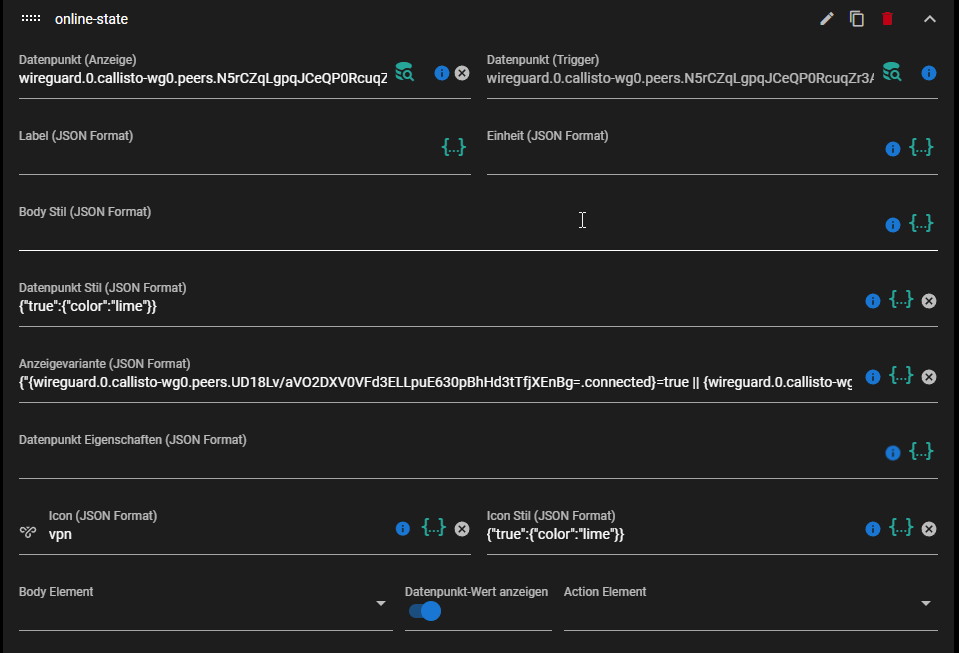
Für zwei Datenpunkte funktioniert die ODER Verknüpfung - bei drei geht die kaputt und es wird nur der Status des Basis-DPs angezeigt:

{ "{wireguard.0.callisto-wg0.peers.UD18Lv/aVO2DXV0VFd3ELLpuE630pBhHd3tTfjXEnBg=.connected}=true || {wireguard.0.callisto-wg0.peers.N5rCZqLgpqJCeQP0RcuqZr3AGEkrBz3wzhCZ/DOCnUE=.connected}=true || {wireguard.0.callisto-wg0.peers.VzpXgjo+tSK+5+C2XUc5WAdJmyVoowruBRKS9JOu6V8=.connected}=true": "Online", "default": "" }
Sobald ich nur 2 DPs ODER verknüpfe geht das:
{ "{wireguard.0.callisto-wg0.peers.UD18Lv/aVO2DXV0VFd3ELLpuE630pBhHd3tTfjXEnBg=.connected}=true || {wireguard.0.callisto-wg0.peers.N5rCZqLgpqJCeQP0RcuqZr3AGEkrBz3wzhCZ/DOCnUE=.connected}=true ":"Online" ,"default":""}
Kann das Binding nur zwei DPs verknüpfen? Ich habe schon in den github-issue und in die Doku dazu(https://github.com/Zefau/ioBroker.jarvis/issues/158) geschaut , bin dabei aber nicht schlauer geworden.
-
@grizzelbee Welche Version nutzt du?
Sinnvoll wäre da ein eigenesjavascriptoderBlocklymit dem man dann einen eigenen DP befüllt und diesen in Jarvis darstellt? -
@mcu
Oh! Sorry- vergessen: v3.1.9-beta.2Sinnvoll wäre da ein eigenes javascript oder Blockly mit dem man dann einen eigenen DP befüllt und diesen in Jarvis darstellt?
Wenn jarvis das partout nicht kann, werde ich darüber nachdenken, auch wenn ich solche Kunstgriffe echt hässlich finde.
Ich wollte nur erst einmal klären ob das ein Bug oder ein Feature ist. Ich fand es halt nicht intuitiv, das 2 funktioneren und drei nicht.
-
@grizzelbee Also momentan gibt es mit der Anzeigevariante auch in anderen Varianten ( false Wert setzen) Probleme.
Da war die Alternative über die Datenpunkt-Eigenschaften zu gehen. Muss ich aber erst noch probieren, ob es mit mehrerenbooleangeht.
Sonst halt eigener DP. -
@mcu Bekomme es auch dort nicht hin, also bleibt nur die Alternative mit eigenem DP.
Bei mir funktioniert es aber mit 3 boolean in der Anzeigevariante?
Vielleicht hilft ein Uploadiob upload jarvis -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
- Issue unter github erstellen?
https://github.com/Zefau/ioBroker.jarvis/issues - Sind alle Updates gemacht worden? Welche webview Version im Einsatz?
Sorry für die späte Rückmeldung. Ich konnte das Problem nun lösen. In Chrome konnte ich den Zoom einstellen. Ich schätze, der hat sich bei nem Update von Chrome auf Standard oder sowas in der Art zurück gestellt.
- Issue unter github erstellen?
-
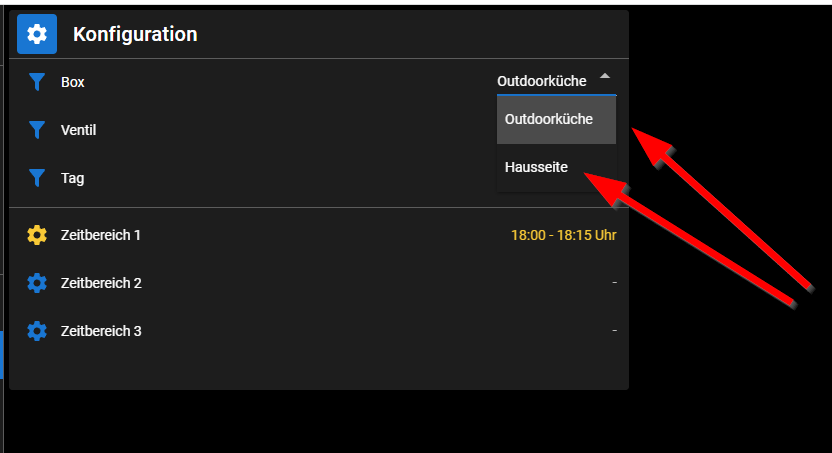
@mcu Frage, die Bezeichnungen der Items einer Dropdownlist kann man nicht zufällig auch über Binding beziehen?

Aktuell statisch:

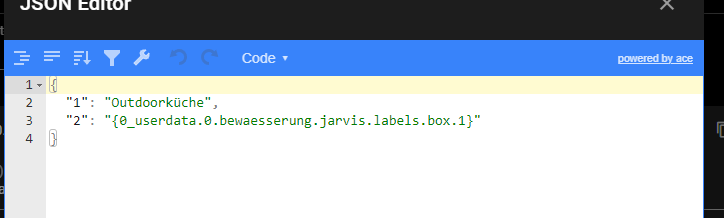
Dachte an sowas:

Sieht dann allerdings so aus:

Grüße!
-
@uwe72 Laut Doku hat es mal funktioniert.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/anzeigevariante
Sehr wahrscheinlich nicht im Zusammenhang mit der DropDownAction?
-> Feature Request
https://github.com/Zefau/ioBroker.jarvis/issues