NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu Ich hatte gehofft, ich kann den Schritt mit Scipts sparen. Wäre ja zu schön um wahr zu sein. Ich begeb mich dann mal an das Script zu schreiben.
Vielen Dank für deine Hilfe und macht weiter so


-
@chrischi-0 Ich hab es mal versucht mit v3.2.0, da funktioniert es so. Müsste aber auch mit v3.1.8 gehen.
Hier nur mit log Eintrag.{ "value": "val=> {if(val==1) {window.Socket.getState('0_userdata.0.jarvis.test.num6', ({ err, state }) => {console.log('1 '+state.val); });} else if(val==2) { window.Socket.getState('0_userdata.0.jarvis.test.num5', ({ err, state }) => {console.log('2 '+state.val); });}}" } -
@mcu Oh, vielen Dank. Werde es heute Nachmittag ausprobieren. Sieht recht überschaubar aus, aber auf diesen Aufbau wäre ich nie gekommen. Werde mich melden, wenn es funktioniert. Alternativ habe ich ja noch das erstellte Script.

-
Hi zusammen,
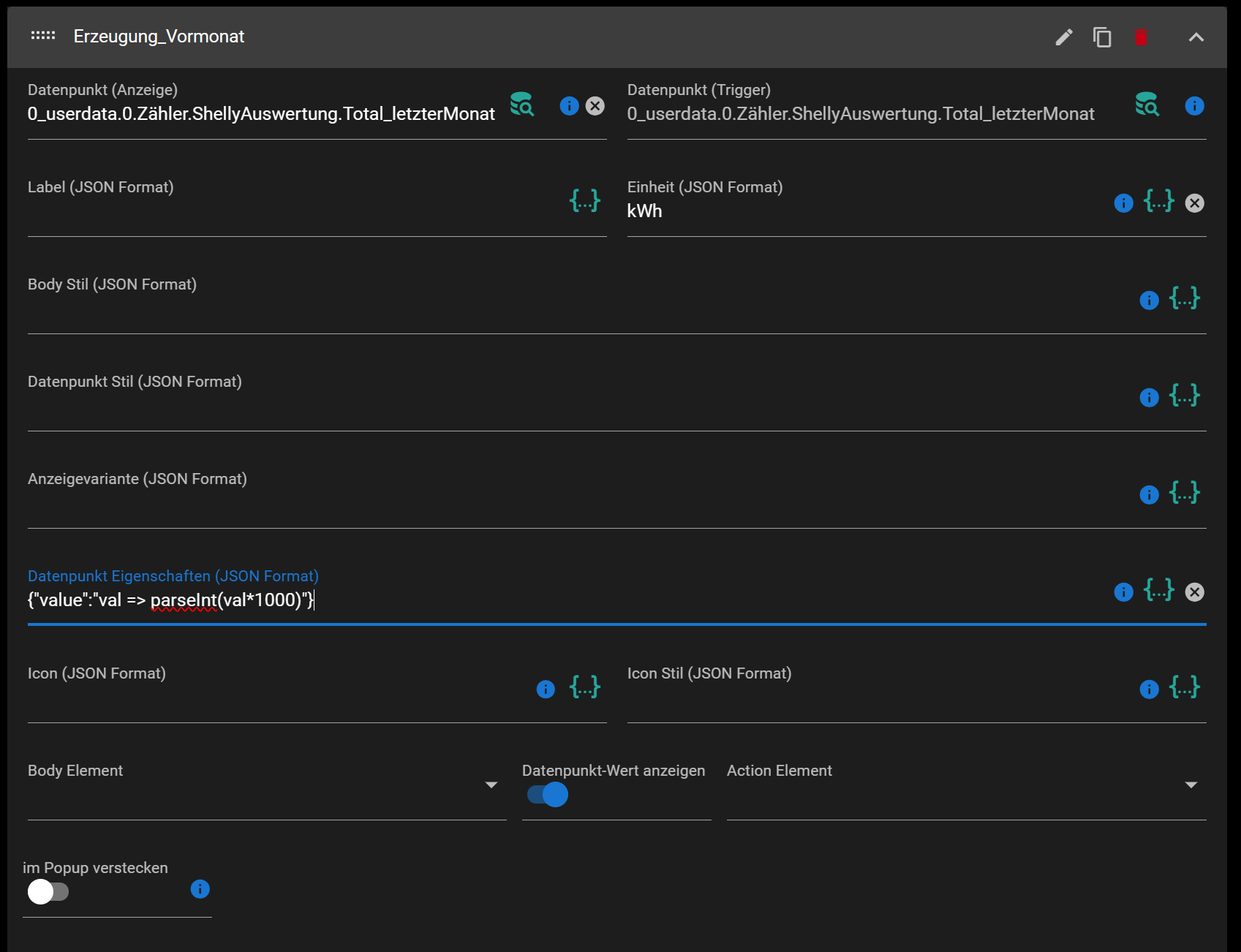
ich versuche gerade mit Datenpunkt-Eigenschaften eine 1000 Wh in 1kWh anzeigen zu lassen und bin im Wiki auf folgendes gestoßen:
{"value": "val => parseInt(val*1000)"}
Muss ich diesen JSON code einfach in die Datenpunkt Eigenschaften reinkopieren und es sollte funktionieren? Wenn ja, dann geht es nicht.. Zumindest nicht in einem HistroyGraph. (Ich habe PRO)
Christian
-
@chris0706 Wenn du 1000 in 1 umwandeln möchtest, musst du die Division nutzen.
{"value": "val => parseInt(val/1000)"} /* mit Kommazahl ? */ {"value": "val => parseFloat(val/1000).toFixed(2)"} /* für HistoryGraph */ {"value": "val => parseFloat(parseFloat(val/1000).toFixed(2))"}Findet man hier:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/datenpunkt-eigenschaft/berechnungen-mit-val#divisionMuss ich diesen JSON code einfach in die Datenpunkt Eigenschaften reinkopieren und es sollte funktionieren?
ja
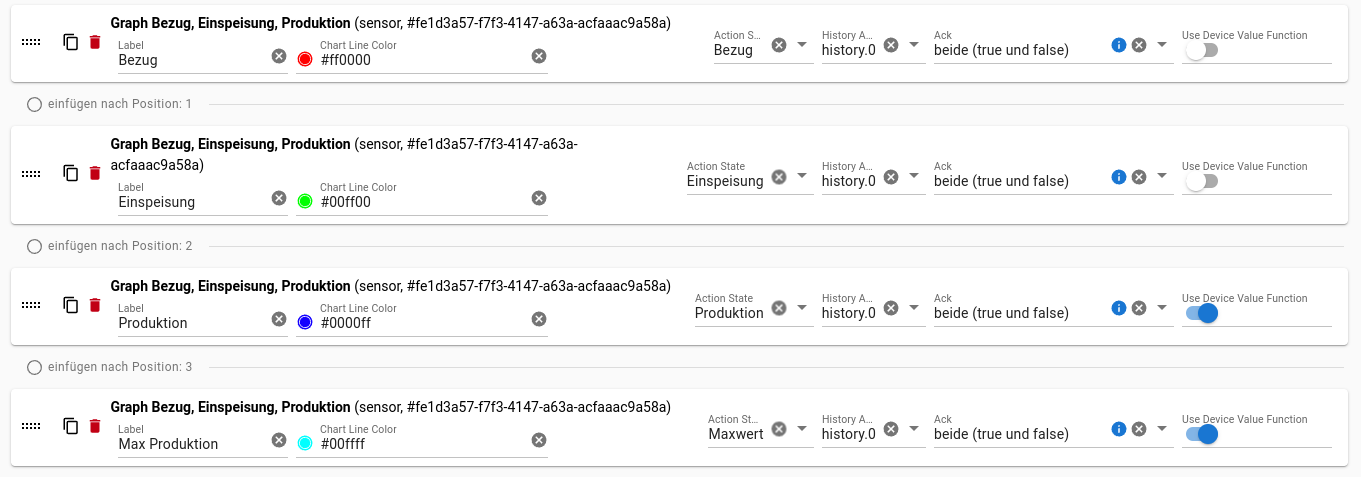
Für HistoryGraph musst du einen Haken gesetzt haben im HistoryGraph-Modul.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/historygraph#use-device-value-function -
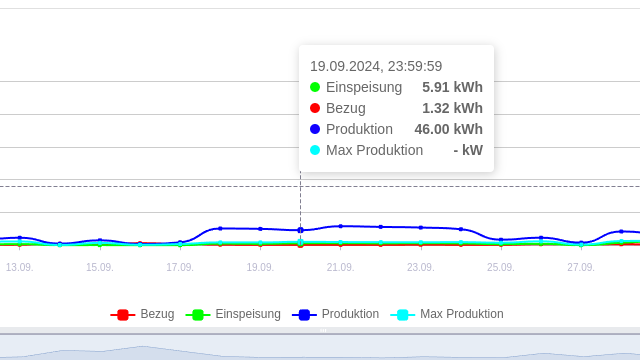
> /* mit Kommazahl ? */ > {"value": "val => parseFloat(val/1000).toFixed(2)"}Möchte nur ungern reingrätschen, aber das Runden mit Kommazahlen im HistoryGraph funktioniert nicht. Sobald ".toFixed(x)" eingetragen wird, verschwinden alle Werte im HistoryGraph des jeweiligen DP. Bei diesem Fall ist der Haken gesetzt, die Kurve wird auch erzeugt, aber die Datenpunkte im Graphen haben keine Werte hinterlegt.
Beispielbild:

Oberer Wert ist die Produktion, unterer die maximale Produktion.

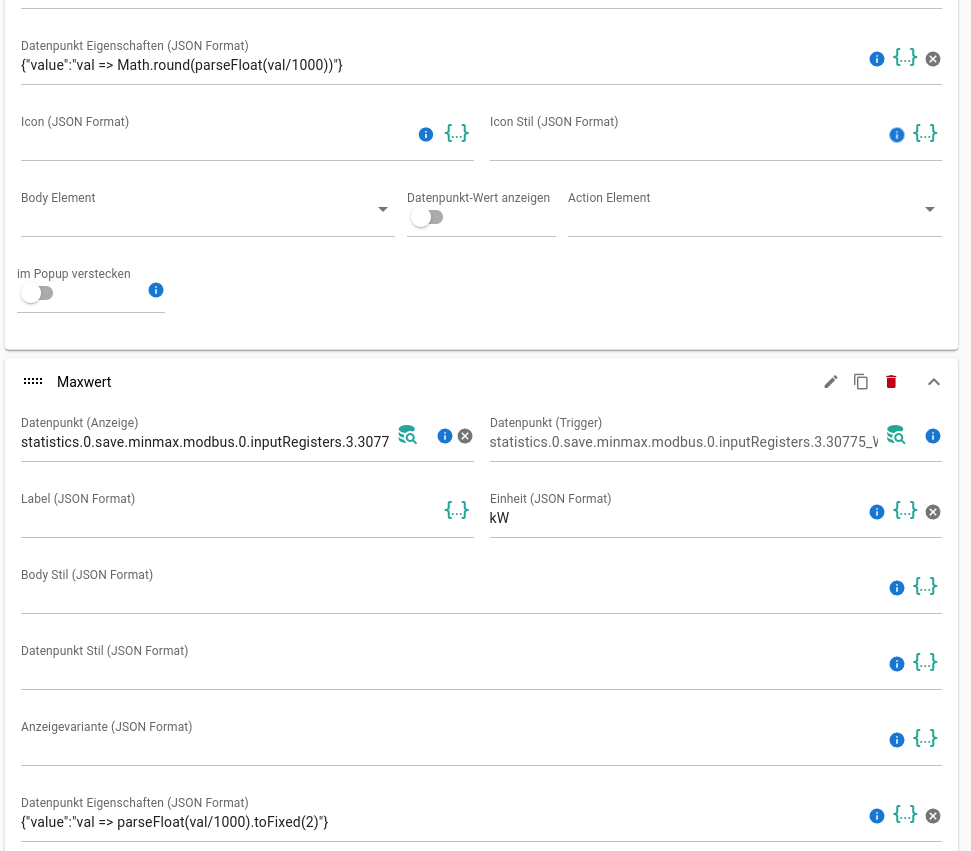
Bild vom Widget:
(Bezug und Einspeisung verwenden die Value-Werte, da diese bereits korrekt vorliegen "für meinen Fall")

-
@chrischi-0 Dann dort nochmal ein parsefloat() drum oder Number().
{"value": "val => parseFloat(parseFloat(val/1000).toFixed(2))"}Vermutlich mag der historyGraph keinen String, sondern nur number.
-
Die Formeln werden ja immer wilder, aber funktioniert.
 Wäre auch ein sehr guter Punkt im Wiki.
Wäre auch ein sehr guter Punkt im Wiki.Ich begeb mich dann mal wieder an mein eigentliches Problem.

-
@chrischi-0 Hab es eingetragen.
-
@mcu said in jarvis v3.1.x - just another remarkable vis:
@chrischi-0 Ich hab es mal versucht mit v3.2.0, da funktioniert es so. Müsste aber auch mit v3.1.8 gehen.
Im Log kommt nichts an. Ich warte bis v3.2.0 als stable veröffentlicht wird und setzte mich dann nochmal dran. Bis dahin funktioniert es mit dem Script.
 Vielen Dank für die Hilfe.
Vielen Dank für die Hilfe. -
@chrischi-0 Der Eintrag kommt im Browser-Log (F12) nicht im normalen ioBroker-LOG (Protokolle).
-
@mcu
 Ja, da taucht alles auf.
Ja, da taucht alles auf. -
Hallo, ist es möglich in der Desktop Ansicht andere Tabs zu haben als in der Smartphone Ansicht? Bzw. einfach welche auszublenden? Möchte in der Smartphone Variante eigentlich nur 2 Tabs haben und in der Desktop 5-6 je nachdem was noch alles kommt. VG
Version 3.1.8 (kein Pro)
-
@flowski Probieren im SmartPhone-Layout eigenes Layout nutzen.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@flowski Probieren im SmartPhone-Layout eigenes Layout nutzen.

Ja das habe ich ja aber die Tabs sind doch eine Ebene drüber? Das heißt die werden in beiden Versionen (Desktop und Smartphone) identisch abgebildet?
-
@flowski nur bei wie Desktop. Bei Smartphone eigenes Layout auswählen
-
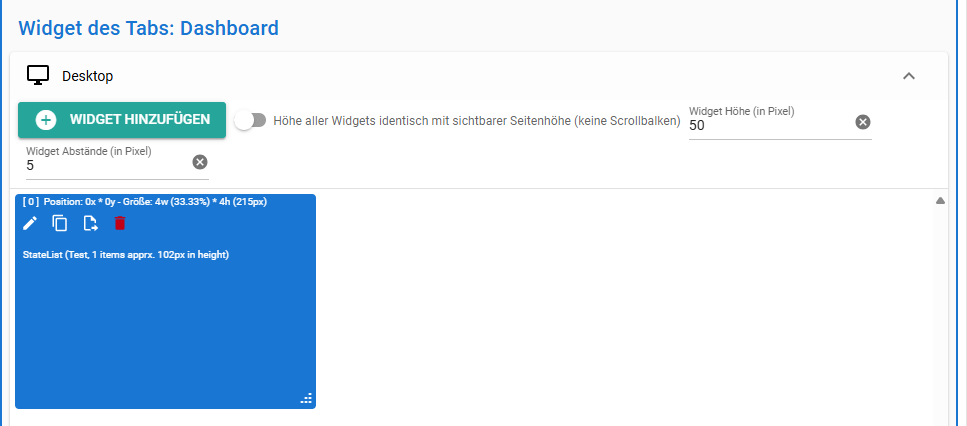
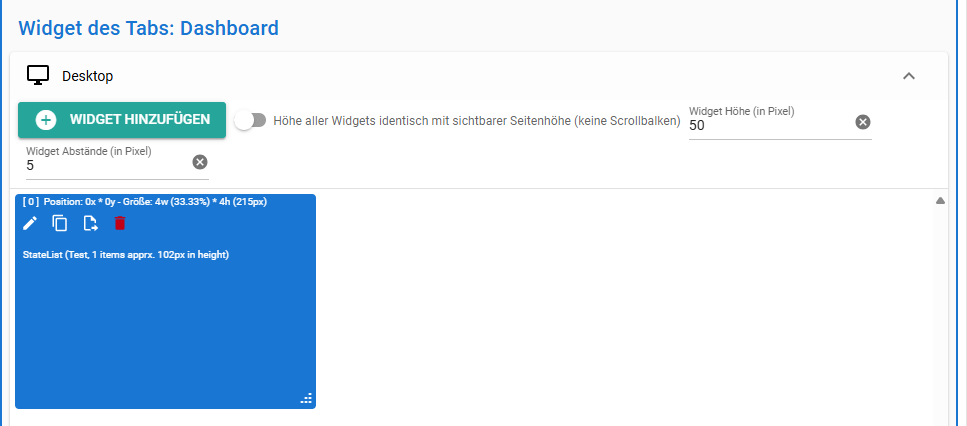
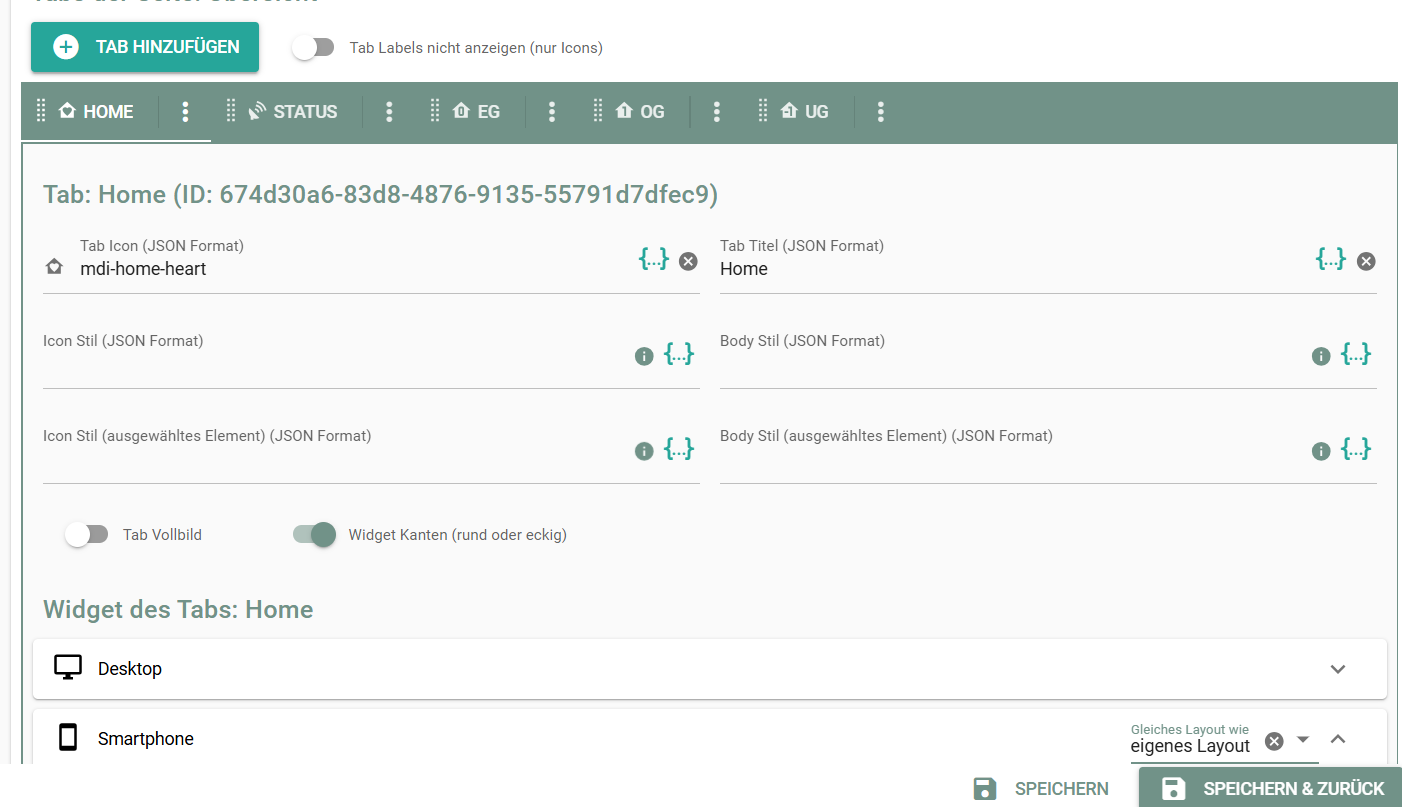
@mcu ich hänge mal nen Screenshot an:

die Tabs kommen ganz oben, dann unten die Desktop Variante und dann die Smartphone Variante, welche ich mit eigenem Layout bearbeite. Ich habe gar keine Option unterschiedliche Tabs zu nehmen, lösche ich oben eins raus, z.b. UG, fliegt es doch bei beiden Varianten raus?
-
@flowski Der TAB ist dann zwar da, aber kein Inhalt.
Der TAB könnte man nur mit CSS löschen, dafür braucht man aber PRO. -
@mcu hmm ok danke für die Rückmeldung aber dann kann ich die Tabs auch befüllt lassen. VG
-
Konnte leider nichts finden, da der Thread schon sehr lang ist.
Gibt es eine einfache Möglichkeit eCharts in Jarvis darzustellen?
Vermutlich nur Eframe oder auf den Historygraphen von Jarvis zurückgreifen oder?