NEWS
jarvis v3.1.x - just another remarkable vis
-
@slipkorn_dh88 Du kannst ja ein HomeKitTile als "Klick-Element" nutzen. Und dann bei Klick das Geräte-Popup nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statelist-1/statelist-popup#grafana-iframe-popup-bloodyZeig mal bitte wie du die Streams eingebunden hast. Danke.
-
@mcu

Hier habe ich in das DisplayImage einfach die http://192.168.178.93:9081/ als Adresse des Streams eingegeben.
Gedacht ist, dass ich das Widget, wie auf dem Bild zu sehen, sehr klein als "Preview" halte und dann mit einem Klick auf das Widget es im Popup oder auch Vollbild auf geht.Dein Vorschlag wäre eine Idee, aber damit habe ich keine "Preview"
-
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst.Nein, leider bleibt es hier im Vollbild auch klein.
-
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }Vielen Dank! Danach habe ich gesucht
-
Hallo zusammen,
Mir ist jetzt schön öfter aufgefallen, wenn ich einen Doppelklick (also zu dicke Finger und das eigentliche drücken möchte) bei einer State Liste ausführe, dann wird die State Liste im vollbild angezeigt.
Kann man diese Funktion abschalten? Oder liegt es am fully Kiosk Browser?
Schönen Sonntag euch noch
-
@darkdevil Kann man nicht abschalten. Ist in der
v3.2.0-betaschon behoben.
Da gibt es aber noch viele Fehler (Kleinigkeiten) , also muss jeder für sich entscheiden, ob er installieren möchte.
siehe Issue in github.
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Ich habe bei mir die Previews der Kameras mit StateHTML Widgets eingebunden und die Preview läuft einwandfrei. Der Datenpunkt verweist auf jeweils auf iobroker mittels der HTML Zeile
<iframe src="http://1......................./webrtc.html?src=camera2&media=video" scrolling="no" frameborder="0" height="290px" width=100%></iframe>Durch die 290px ist es im Widget perfekt, wird aber im FullScreen nicht geändert. Kann man das mittels CSS überschreiben?
-
@marc_el_k Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 100vH !important; }ansonsten mal direkt mit px
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 800px !important; }WidgetId von StateHTML anpassen.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
WidgetId von StateHTML anpassen.
Habe ich versucht. Größe ändert sich aber leider nicht. So sieht der Vollbildmodus aus

-
@marc_el_k Klick mal auf das Bild und rechte Maustaste -> Untersuchen
Was dann erscheint, etwas größer ziehen und reinstellen. -
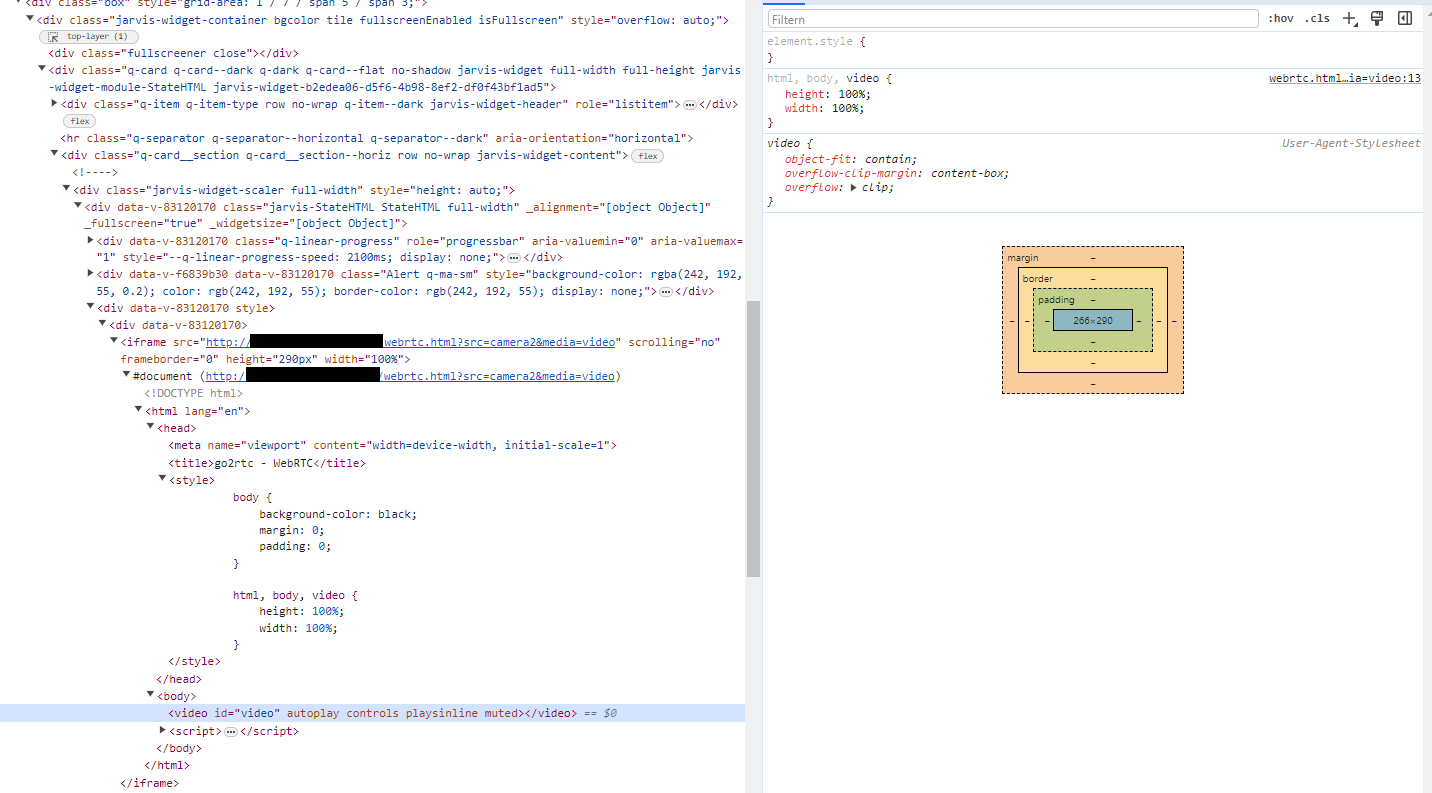
@mcu Ich hoffe so ist es okay? Rechtsklick verweist auf die blau markierte Zeile.

-
@marc_el_k Klick mal auf die iframe Zeile

Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e iFrame{ height: 100vH !important; } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Versuch mal
Perfekt. Ich hatte erst ".IFrame" damit ging es nicht, ohne den Punkt gehts perfekt. Vielen Dank

-
Hallo,
ich versuche über Anzeigevariante ein Bild im fall "true" blinken zu lassen. Ist das möglich? Das war mein letzter nicht funktionierende Versuch .
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<class='gelbblink'> <img src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" } -
@yunakato Code immer in CodeTags -> </>
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<img class='gelbblink' src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@yunakato Code immer in CodeTags -> </>
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<img class='gelbblink' src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" }Danke !
-
@MCU Kann ich in deiner Doku auch eine Anleitung finden, ob man ein bestimmtes Widget mittels Datenpunkt in Vollbild versetzen kann? (und wieder klein)
In meinem Fall möchte ich per Klingelauslöser, das Widget mit dem Kamerastream in Fullscreen anzeigen und nach einer gewissen Zeit wieder verkleinern.
Unter "Vollbild" konnte ich per Suche noch nichts passendes finden.
DANKE

-
@marc_el_k Es soll "automatisch "in den Fullscreen gehen?
Nein.
PRO?