NEWS
jarvis v3.1.x - just another remarkable vis
-
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Ich habe bei mir die Previews der Kameras mit StateHTML Widgets eingebunden und die Preview läuft einwandfrei. Der Datenpunkt verweist auf jeweils auf iobroker mittels der HTML Zeile
<iframe src="http://1......................./webrtc.html?src=camera2&media=video" scrolling="no" frameborder="0" height="290px" width=100%></iframe>Durch die 290px ist es im Widget perfekt, wird aber im FullScreen nicht geändert. Kann man das mittels CSS überschreiben?
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Ich habe bei mir die Previews der Kameras mit StateHTML Widgets eingebunden und die Preview läuft einwandfrei. Der Datenpunkt verweist auf jeweils auf iobroker mittels der HTML Zeile
<iframe src="http://1......................./webrtc.html?src=camera2&media=video" scrolling="no" frameborder="0" height="290px" width=100%></iframe>Durch die 290px ist es im Widget perfekt, wird aber im FullScreen nicht geändert. Kann man das mittels CSS überschreiben?
@marc_el_k Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 100vH !important; }ansonsten mal direkt mit px
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 800px !important; }WidgetId von StateHTML anpassen.
-
@marc_el_k Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 100vH !important; }ansonsten mal direkt mit px
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 800px !important; }WidgetId von StateHTML anpassen.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
WidgetId von StateHTML anpassen.
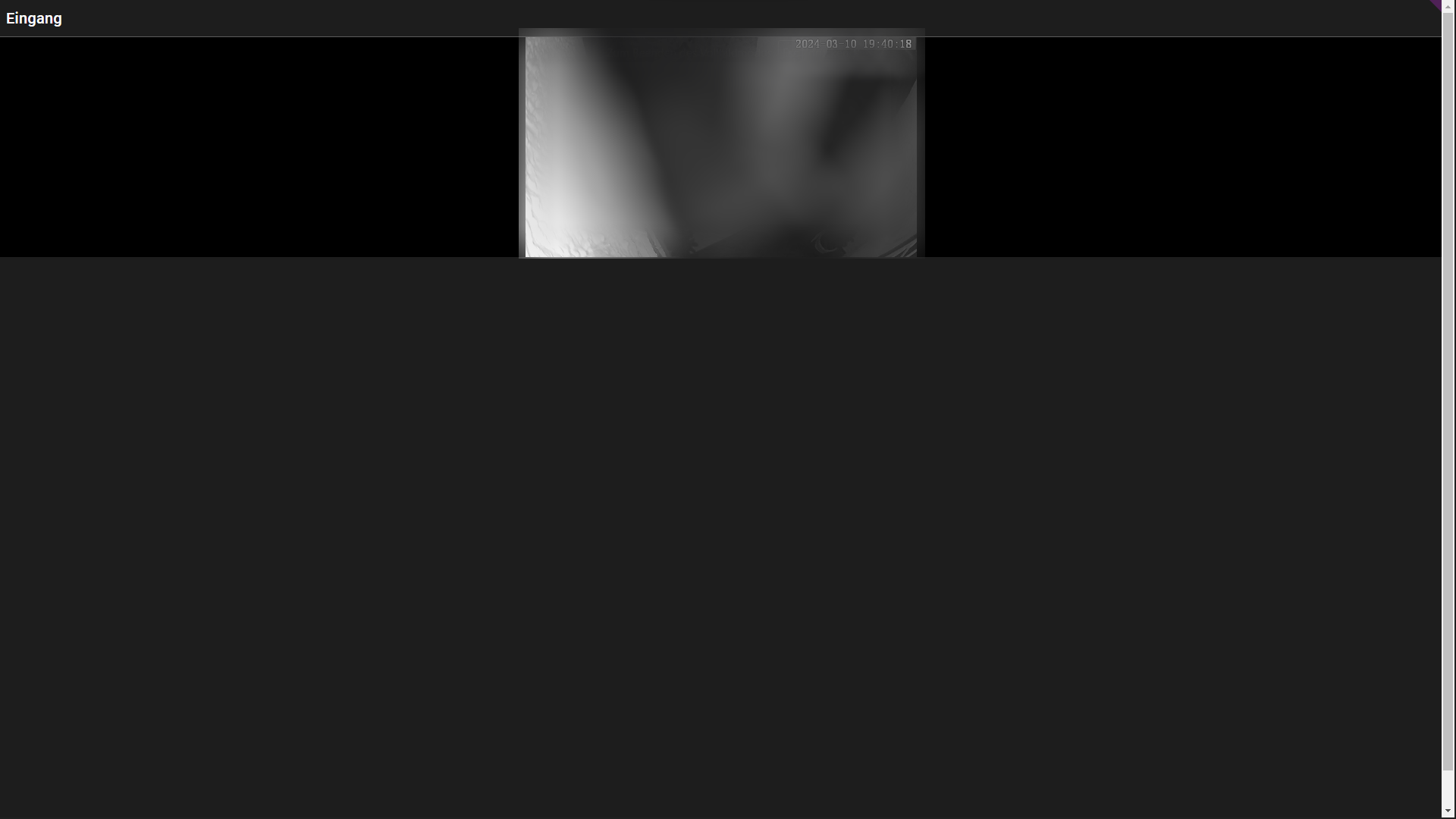
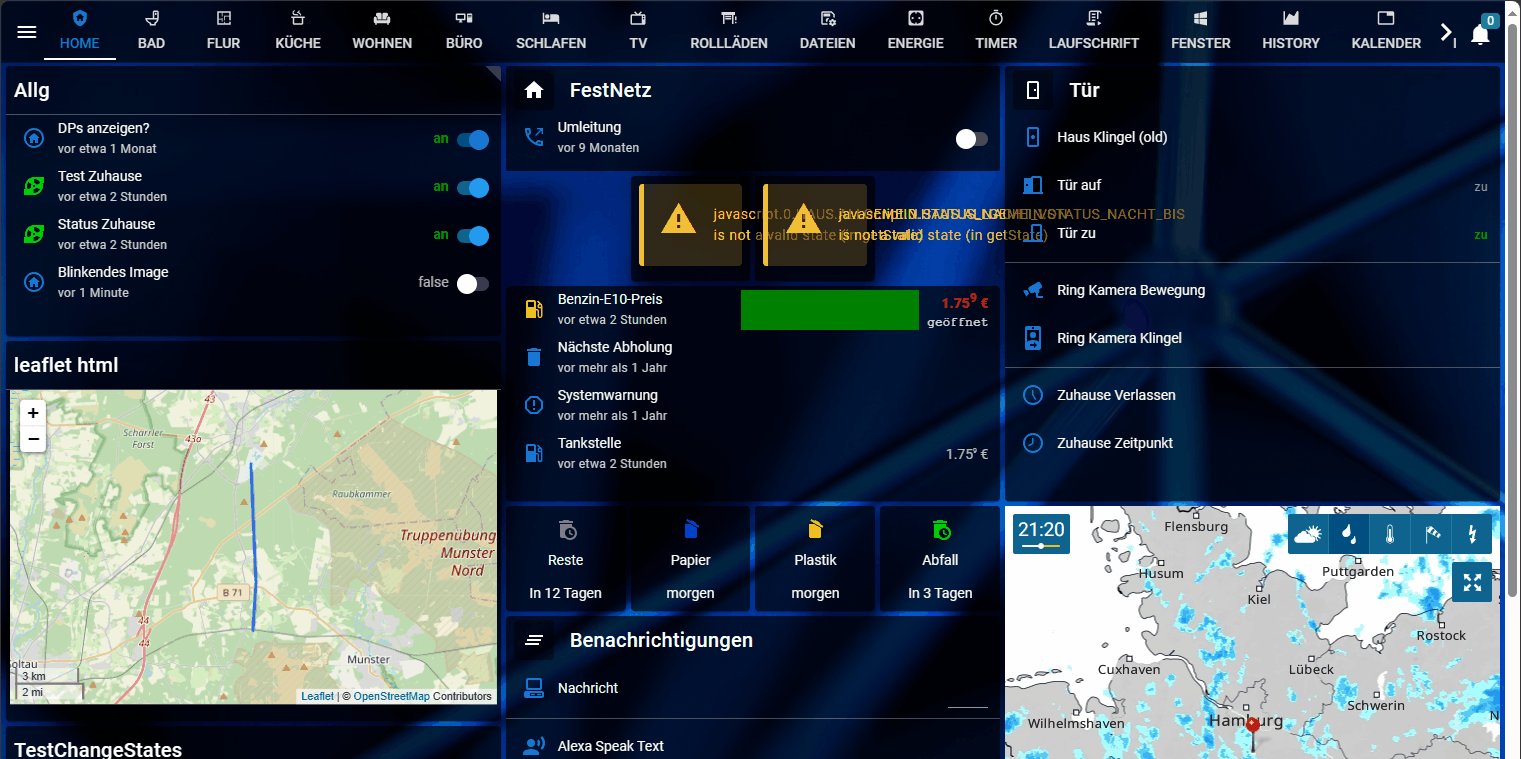
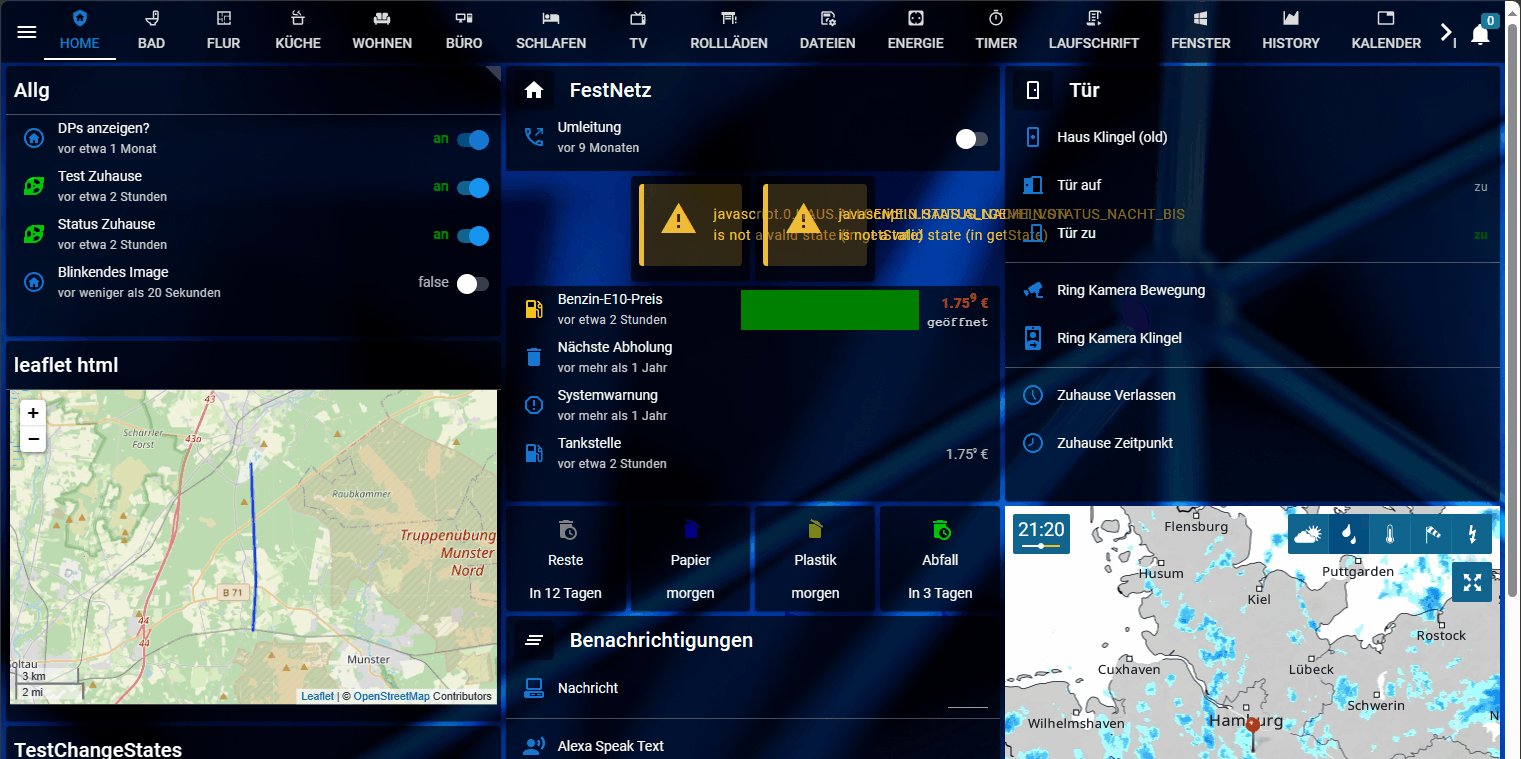
Habe ich versucht. Größe ändert sich aber leider nicht. So sieht der Vollbildmodus aus

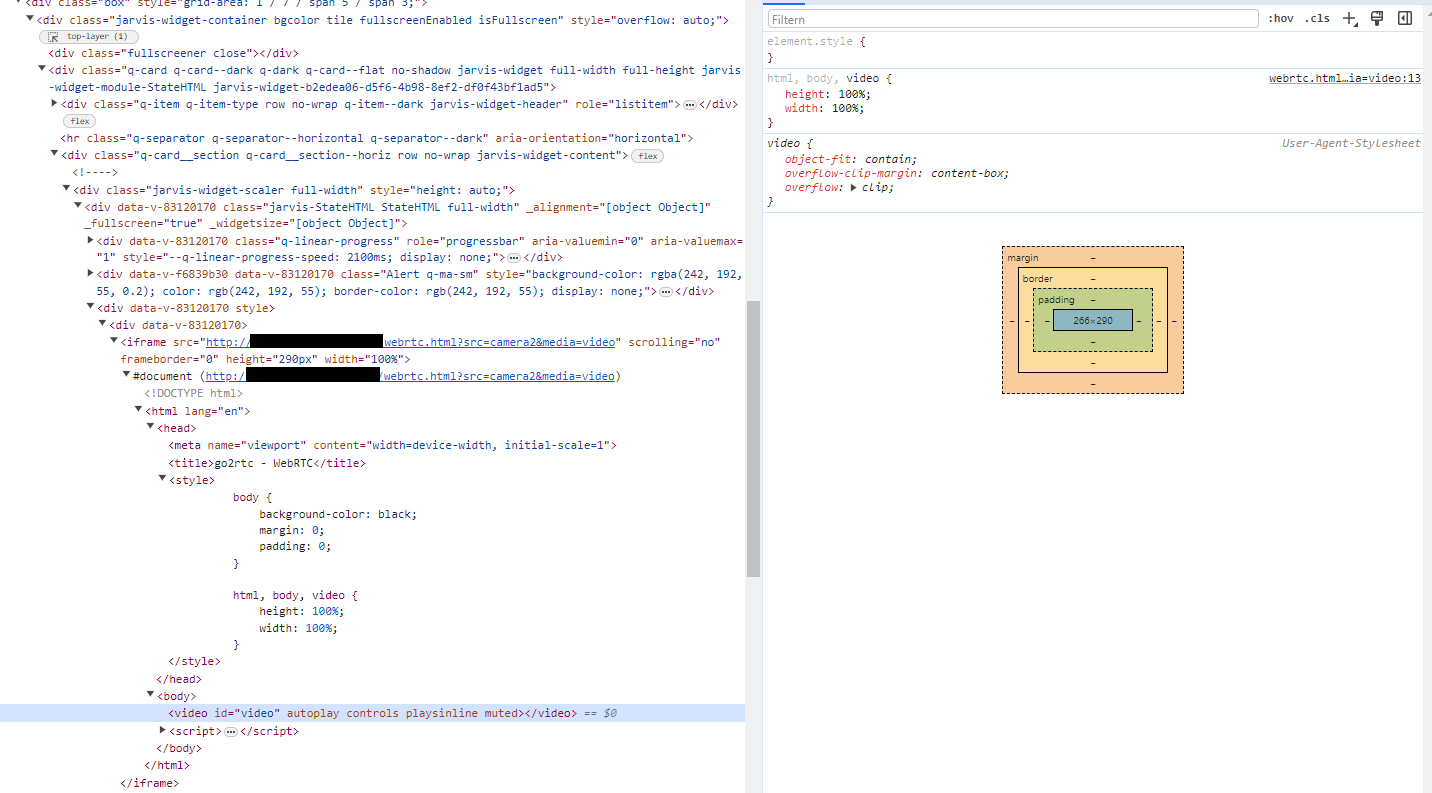
@marc_el_k Klick mal auf das Bild und rechte Maustaste -> Untersuchen
Was dann erscheint, etwas größer ziehen und reinstellen. -
@marc_el_k Klick mal auf das Bild und rechte Maustaste -> Untersuchen
Was dann erscheint, etwas größer ziehen und reinstellen. -
@marc_el_k Klick mal auf die iframe Zeile

Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e iFrame{ height: 100vH !important; } -
@marc_el_k Klick mal auf die iframe Zeile

Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e iFrame{ height: 100vH !important; } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Versuch mal
Perfekt. Ich hatte erst ".IFrame" damit ging es nicht, ohne den Punkt gehts perfekt. Vielen Dank :-)
Hallo,
ich versuche über Anzeigevariante ein Bild im fall "true" blinken zu lassen. Ist das möglich? Das war mein letzter nicht funktionierende Versuch .
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<class='gelbblink'> <img src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" } -
@yunakato Code immer in CodeTags -> </>
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<img class='gelbblink' src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@yunakato Code immer in CodeTags -> </>
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<img class='gelbblink' src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" }Danke !
-
@MCU Kann ich in deiner Doku auch eine Anleitung finden, ob man ein bestimmtes Widget mittels Datenpunkt in Vollbild versetzen kann? (und wieder klein)
In meinem Fall möchte ich per Klingelauslöser, das Widget mit dem Kamerastream in Fullscreen anzeigen und nach einer gewissen Zeit wieder verkleinern.
Unter "Vollbild" konnte ich per Suche noch nichts passendes finden.
DANKE :-)
-
@marc_el_k Es soll "automatisch "in den Fullscreen gehen?
Nein.
PRO? -
@marc_el_k Es soll "automatisch "in den Fullscreen gehen?
Nein.
PRO? -
@mcu im Idealfall wenn ein Datenpunkt auf "true" gesetzt wird, und verkleinern wieder bei Datenpunkt auf "false".
Pro habe ich, ja.
@marc_el_k Ist gesperrt.

Also es würde bei Öffnen kurz ~ blinken (klein-groß)?

-
-
@mcu
ich würde gern aus jarvis heraus die Weboberflächen diverser Geräte aufrufen.
Ein direkter zugriff über iframe wird von den meisten Geräten (zbsp. Fronius WR) geblockt.
zzt. binde ich die Geräte per widget ein und lass mir dann über die popup funktion alle Datenpunkte vom Gerät anzeigen...und an der Stelle hätte ich gern den Link... -
@myhome-0 Also im Popup vom Gerät soll der Link von der Weboberfläche von dem Gerät angezeigt werden.
Dazu müsste man eigene DPs anlegen und dort den Link der Weboberfläche als HTML eintragen.
Oder hab ich noch was falsch verstanden?