NEWS
jarvis v3.1.x - just another remarkable vis
-
@marc_el_k
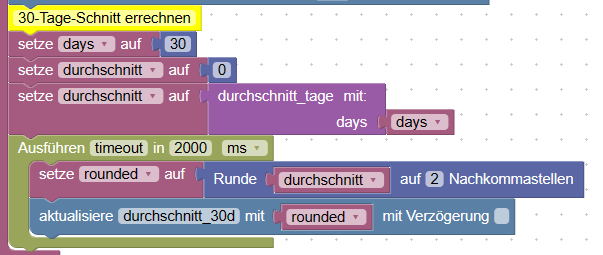
Ich hab's leider nur aus der Influx-DB heraus für einen 30-Tage-Durchschnitt eingerichtet. Müsste aber mit History ähnlich funktionieren.


Inhalt der Funktion:var end = new Date().getTime(); var summe = 0; sendTo('influxdb.0', 'getHistory', { id: '0_userdata.0.Datenpunkte.Widgets.Wasser.Wasser_Verbrauch_letzter_Tag', options: { start: end - (days * 864000000), end: end, aggregate: 'none', // average or 'none' to get raw values ignoreNull: true } }, function (result) { setTimeout(function() { for (var i = 0; i < result.result.length; i++) { // console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); summe = summe + parseFloat(result.result[i].val); } durchschnitt = summe / result.result.length; console.log("Summe : " + summe); console.log("Durchschnitt : " + durchschnitt); }, 1000); }); return durchschnitt;Geht vermutlich eleganter, aber vielleicht hilft's Dir.
-
Ich habe rtsp Kamera Streams per MotionEye eingebunden und nutze das Widget "DisplayImage", um mir die Streams in Jarvis anzuzeigen. Das Widget hat eine Größe von 1w x 3h und ist sehr klein. Ich möchte nun gerne, dass bei einem Klick/Tippen auf das kleine Widget ein Popup Fenster öffnet und den Stream groß im Popup anzeigt.
Ist das irgendwie möglich umzusetzen?
-
Ich habe rtsp Kamera Streams per MotionEye eingebunden und nutze das Widget "DisplayImage", um mir die Streams in Jarvis anzuzeigen. Das Widget hat eine Größe von 1w x 3h und ist sehr klein. Ich möchte nun gerne, dass bei einem Klick/Tippen auf das kleine Widget ein Popup Fenster öffnet und den Stream groß im Popup anzeigt.
Ist das irgendwie möglich umzusetzen?
@slipkorn_dh88 Du kannst ja ein HomeKitTile als "Klick-Element" nutzen. Und dann bei Klick das Geräte-Popup nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statelist-1/statelist-popup#grafana-iframe-popup-bloodyZeig mal bitte wie du die Streams eingebunden hast. Danke.
-
@slipkorn_dh88 Du kannst ja ein HomeKitTile als "Klick-Element" nutzen. Und dann bei Klick das Geräte-Popup nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statelist-1/statelist-popup#grafana-iframe-popup-bloodyZeig mal bitte wie du die Streams eingebunden hast. Danke.
@mcu

Hier habe ich in das DisplayImage einfach die http://192.168.178.93:9081/ als Adresse des Streams eingegeben.
Gedacht ist, dass ich das Widget, wie auf dem Bild zu sehen, sehr klein als "Preview" halte und dann mit einem Klick auf das Widget es im Popup oder auch Vollbild auf geht.Dein Vorschlag wäre eine Idee, aber damit habe ich keine "Preview"
-
@mcu

Hier habe ich in das DisplayImage einfach die http://192.168.178.93:9081/ als Adresse des Streams eingegeben.
Gedacht ist, dass ich das Widget, wie auf dem Bild zu sehen, sehr klein als "Preview" halte und dann mit einem Klick auf das Widget es im Popup oder auch Vollbild auf geht.Dein Vorschlag wäre eine Idee, aber damit habe ich keine "Preview"
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst.Nein, leider bleibt es hier im Vollbild auch klein.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst.Nein, leider bleibt es hier im Vollbild auch klein.
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; } -
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }Vielen Dank! Danach habe ich gesucht
-
Hallo zusammen,
Mir ist jetzt schön öfter aufgefallen, wenn ich einen Doppelklick (also zu dicke Finger und das eigentliche drücken möchte) bei einer State Liste ausführe, dann wird die State Liste im vollbild angezeigt.
Kann man diese Funktion abschalten? Oder liegt es am fully Kiosk Browser?
Schönen Sonntag euch noch
-
Hallo zusammen,
Mir ist jetzt schön öfter aufgefallen, wenn ich einen Doppelklick (also zu dicke Finger und das eigentliche drücken möchte) bei einer State Liste ausführe, dann wird die State Liste im vollbild angezeigt.
Kann man diese Funktion abschalten? Oder liegt es am fully Kiosk Browser?
Schönen Sonntag euch noch
@darkdevil Kann man nicht abschalten. Ist in der
v3.2.0-betaschon behoben.
Da gibt es aber noch viele Fehler (Kleinigkeiten) , also muss jeder für sich entscheiden, ob er installieren möchte.
siehe Issue in github.
https://github.com/Zefau/ioBroker.jarvis/issues -
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Ich habe bei mir die Previews der Kameras mit StateHTML Widgets eingebunden und die Preview läuft einwandfrei. Der Datenpunkt verweist auf jeweils auf iobroker mittels der HTML Zeile
<iframe src="http://1......................./webrtc.html?src=camera2&media=video" scrolling="no" frameborder="0" height="290px" width=100%></iframe>Durch die 290px ist es im Widget perfekt, wird aber im FullScreen nicht geändert. Kann man das mittels CSS überschreiben?
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Ich habe bei mir die Previews der Kameras mit StateHTML Widgets eingebunden und die Preview läuft einwandfrei. Der Datenpunkt verweist auf jeweils auf iobroker mittels der HTML Zeile
<iframe src="http://1......................./webrtc.html?src=camera2&media=video" scrolling="no" frameborder="0" height="290px" width=100%></iframe>Durch die 290px ist es im Widget perfekt, wird aber im FullScreen nicht geändert. Kann man das mittels CSS überschreiben?
@marc_el_k Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 100vH !important; }ansonsten mal direkt mit px
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 800px !important; }WidgetId von StateHTML anpassen.
-
@marc_el_k Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 100vH !important; }ansonsten mal direkt mit px
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e .StateHTML-iFrame{ height: 800px !important; }WidgetId von StateHTML anpassen.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
WidgetId von StateHTML anpassen.
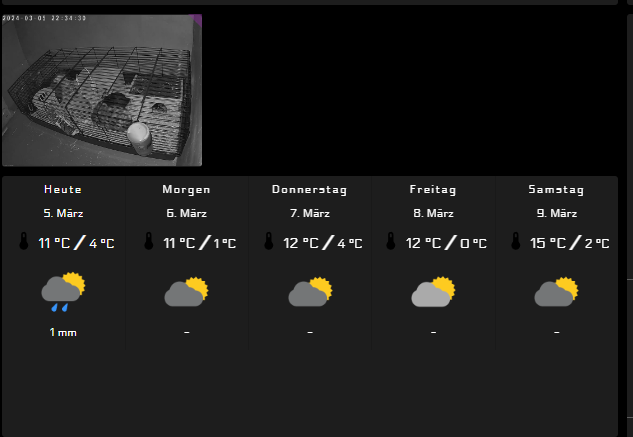
Habe ich versucht. Größe ändert sich aber leider nicht. So sieht der Vollbildmodus aus

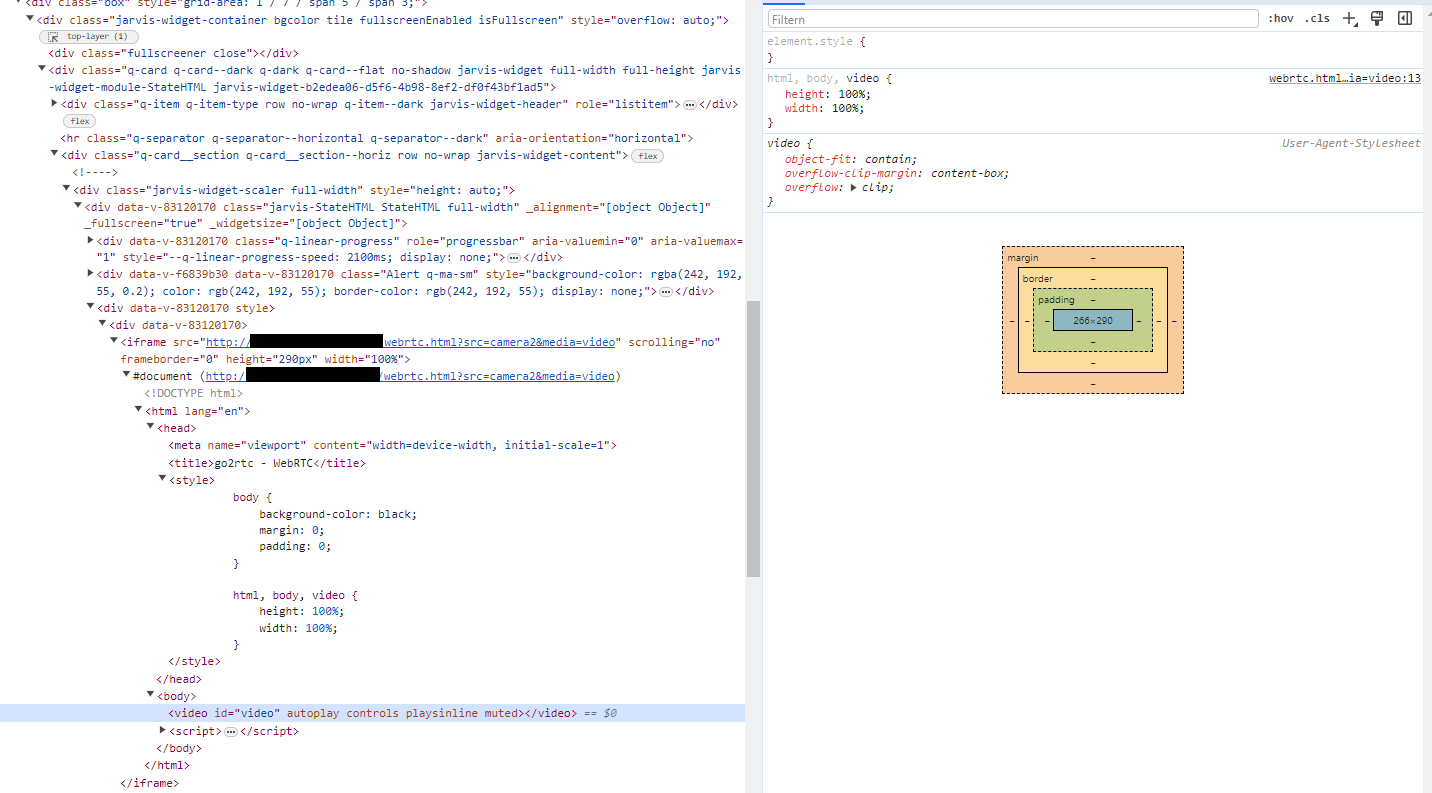
@marc_el_k Klick mal auf das Bild und rechte Maustaste -> Untersuchen
Was dann erscheint, etwas größer ziehen und reinstellen. -
@marc_el_k Klick mal auf das Bild und rechte Maustaste -> Untersuchen
Was dann erscheint, etwas größer ziehen und reinstellen. -
@marc_el_k Klick mal auf die iframe Zeile

Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e iFrame{ height: 100vH !important; } -
@marc_el_k Klick mal auf die iframe Zeile

Versuch mal
.isFullscreen .jarvis-widget-6fcc15f5-051d-4a44-9c33-957489b0bf3e iFrame{ height: 100vH !important; } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Versuch mal
Perfekt. Ich hatte erst ".IFrame" damit ging es nicht, ohne den Punkt gehts perfekt. Vielen Dank :-)
Hallo,
ich versuche über Anzeigevariante ein Bild im fall "true" blinken zu lassen. Ist das möglich? Das war mein letzter nicht funktionierende Versuch .
{ "false":"http://192.168.0.138:8083/vis.0/bilder/mailbox_empty.png", "true":"<class='gelbblink'> <img src='http://192.168.0.138:8083/vis.0/bilder/mailbox_full.png'/>" }