NEWS
SONOFF NSPanel mit Lovelace UI
-
@wavemaster01 sagte in SONOFF NSPanel mit Lovelace UI:
Es sollte wohl mit einer if-Bedingung klappen
Die Antwort ist nein. Mit einer if-Bedingung wird es nicht klappen.
Zunächst muss das Skript einen Trigger verarbeiten der den Zustand des/der Fenster verarbeitet. Dann muss der Screensaver neu gerendert werden und im Payload (aktuell nicht variabel für Background) muss dann die Farbe für den Screensaver mitgegeben werden. Hierbei können dann die Farbkonstanten benutzt werden und in rgb565-Konvertierung an das Panel gesendet werden. Das ist wiederum ein Update auf den Screensaver
Aber ich bin mir sicher, dass mindestens eine if-Bedingung benötigt wird ;-)
@armilar Hallo, ich bin es nochmals :-). Ich habe mir deine Anweisungen genau durchgelesen und ein wenig recherchiert, gebastelt und probiert :-).
Jetzt habe ich bereits eines geschafft. Ich kann die Farben des Screensavers mit Werten befüllen, die ich per MQTT bekomme. Sprich ich lasse mir, je nach Situation, die nötigen Farbwerte für RGB senden.
Wenn ich das Skript neu im IOBroker starte, wird auch die Hintergrundfarbe des Screensavers auf dem Display geändert.Du hast geschrieben, dass ich zur automatischen Übernahme der Werte den Screensaver neu rendern muss. Gibt es dazu eine Funktion. Ich habe unter //Testbereich ein wenig herumprobiert, aber die Farbe wird bei Änderung nicht geupdatet. Vielleicht bin ich aber auch komplett auf dem Holzweg :relieved: und ob der Code schön ist :-D - lerne da gerade per try and error
Danke nochmals!
var a ="mqtt.0.Test.FensterFarbe1"; var a2= getState(a).val; var a3: number = +a2; var b ="mqtt.0.Test.FensterFarbe2"; var b2= getState(b).val; var b3: number = +b2; var c ="mqtt.0.Test.FensterFarbe"; var c2= getState(c).val; var c3: number = +c2; const scbackground: RGB = { red: a3, green: b3, blue: c3}; //Testbereich on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(b, function(b2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(c, function(c2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); -
@armilar Hallo, ich bin es nochmals :-). Ich habe mir deine Anweisungen genau durchgelesen und ein wenig recherchiert, gebastelt und probiert :-).
Jetzt habe ich bereits eines geschafft. Ich kann die Farben des Screensavers mit Werten befüllen, die ich per MQTT bekomme. Sprich ich lasse mir, je nach Situation, die nötigen Farbwerte für RGB senden.
Wenn ich das Skript neu im IOBroker starte, wird auch die Hintergrundfarbe des Screensavers auf dem Display geändert.Du hast geschrieben, dass ich zur automatischen Übernahme der Werte den Screensaver neu rendern muss. Gibt es dazu eine Funktion. Ich habe unter //Testbereich ein wenig herumprobiert, aber die Farbe wird bei Änderung nicht geupdatet. Vielleicht bin ich aber auch komplett auf dem Holzweg :relieved: und ob der Code schön ist :-D - lerne da gerade per try and error
Danke nochmals!
var a ="mqtt.0.Test.FensterFarbe1"; var a2= getState(a).val; var a3: number = +a2; var b ="mqtt.0.Test.FensterFarbe2"; var b2= getState(b).val; var b3: number = +b2; var c ="mqtt.0.Test.FensterFarbe"; var c2= getState(c).val; var c3: number = +c2; const scbackground: RGB = { red: a3, green: b3, blue: c3}; //Testbereich on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(b, function(b2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(c, function(c2) { HandleScreensaverColors(); HandleScreensaverUpdate(); });@wavemaster01 sagte in SONOFF NSPanel mit Lovelace UI:
on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); });
Dann will ich den Lernspass noch nicht beenden ;-)
Kleiner Hinweis, eine Konstante hat über die ganze Laufzeit den gleichen Wert. Eine Variable nicht.
tausche mal "var" gegen "let" aus und mache das gleiche mit der scbackground. Danach versuche mal alles in "einen" Trigger zu setzten und "denke nicht in Fenstern" :blush:
In der
HandleScreensaverColors()werden die Farben gerendertHabe noch nicht den Sinn von drei mqtt.0.Test.FensterFarbe"n" geblickt. Da Fenster ja nur Zustände liefern können closed=0, open=1, tilted=2 müsste doch alles in einen Datenpunkt gehen?
-
@wavemaster01 sagte in SONOFF NSPanel mit Lovelace UI:
on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); });
Dann will ich den Lernspass noch nicht beenden ;-)
Kleiner Hinweis, eine Konstante hat über die ganze Laufzeit den gleichen Wert. Eine Variable nicht.
tausche mal "var" gegen "let" aus und mache das gleiche mit der scbackground. Danach versuche mal alles in "einen" Trigger zu setzten und "denke nicht in Fenstern" :blush:
In der
HandleScreensaverColors()werden die Farben gerendertHabe noch nicht den Sinn von drei mqtt.0.Test.FensterFarbe"n" geblickt. Da Fenster ja nur Zustände liefern können closed=0, open=1, tilted=2 müsste doch alles in einen Datenpunkt gehen?
@armilar danke für deine Geduld :+1: . Ich habe jetzt einiges herumprobiert, aber der EventHandler on wird nicht zu meinem Freund :-D.
Das mit den Datentypen habe ich verstanden und umgesetzt (sh. unten).
Bezüglich der Fenster muss ich ein bisschen erklären. Ich habe einen Loxone Miniserver auf dem der Status aller unserer Fenster im Haus erfasst wird. Bisher habe ich 0/1/2 ausgegeben, wenn alle (0) alle Fenster zu, (1) wenn ein oder mehrere Fenster offen, (2) ein oder mehrere Fenster gekippt sind. Bisher haben wir ein LED-Licht neben der Tür, das eines der 3 Farben anzeigt (läuft über HomeMatic, das ich an den Miniserver angebunden habe). Problem ist nur , man kann nicht sehen, welches Fenster offen ist.
Am NSPanel habe ich es so konfiguriert, dass nach einem Klick auf den Screensaver die offenen Fenster (oder je nachdem) mit Bezeichnung über ein Info-Feld angezeigt werden. Das läuft wurnderbar.
Da ich mit den 3 Stati und den Farben nicht weitergekommen bin, habe ich den Miniserver so konfiguriert, dass er jetzt für die genannten 3 Zustände Farbwerte für mich liefert :blush: , was zu meinem ersten Erfolg geführt in dem Script und der Anzeige geführt hat :-) .Mit dem Hinweis denke "nicht in Fenstern" und dem on-Eventhandler bin ich aber jetzt nicht mehr wirklich weitergekommen - außer error-Meldungen im Skript :-D . Hast du vielleicht noch einen Tipp, sodass sich die Farbe aktualisiert?
Ich wollte das 'on' auf 'scbackground' 'ansetzen', aber dann bin ich beim casten nicht weitergekommen. DANKE NOCHMALS :-) !let a ="mqtt.0.Test.FensterFarbe1"; let a2= getState(a).val; let a3: number = +a2; let b ="mqtt.0.Test.FensterFarbe2"; let b2= getState(b).val; let b3: number = +b2; let c ="mqtt.0.Test.FensterFarbe"; let c2= getState(c).val; let c3: number = +c2; let scbackground: RGB = { red: a3, green: b3, blue: c3}; -
@armilar danke für deine Geduld :+1: . Ich habe jetzt einiges herumprobiert, aber der EventHandler on wird nicht zu meinem Freund :-D.
Das mit den Datentypen habe ich verstanden und umgesetzt (sh. unten).
Bezüglich der Fenster muss ich ein bisschen erklären. Ich habe einen Loxone Miniserver auf dem der Status aller unserer Fenster im Haus erfasst wird. Bisher habe ich 0/1/2 ausgegeben, wenn alle (0) alle Fenster zu, (1) wenn ein oder mehrere Fenster offen, (2) ein oder mehrere Fenster gekippt sind. Bisher haben wir ein LED-Licht neben der Tür, das eines der 3 Farben anzeigt (läuft über HomeMatic, das ich an den Miniserver angebunden habe). Problem ist nur , man kann nicht sehen, welches Fenster offen ist.
Am NSPanel habe ich es so konfiguriert, dass nach einem Klick auf den Screensaver die offenen Fenster (oder je nachdem) mit Bezeichnung über ein Info-Feld angezeigt werden. Das läuft wurnderbar.
Da ich mit den 3 Stati und den Farben nicht weitergekommen bin, habe ich den Miniserver so konfiguriert, dass er jetzt für die genannten 3 Zustände Farbwerte für mich liefert :blush: , was zu meinem ersten Erfolg geführt in dem Script und der Anzeige geführt hat :-) .Mit dem Hinweis denke "nicht in Fenstern" und dem on-Eventhandler bin ich aber jetzt nicht mehr wirklich weitergekommen - außer error-Meldungen im Skript :-D . Hast du vielleicht noch einen Tipp, sodass sich die Farbe aktualisiert?
Ich wollte das 'on' auf 'scbackground' 'ansetzen', aber dann bin ich beim casten nicht weitergekommen. DANKE NOCHMALS :-) !let a ="mqtt.0.Test.FensterFarbe1"; let a2= getState(a).val; let a3: number = +a2; let b ="mqtt.0.Test.FensterFarbe2"; let b2= getState(b).val; let b3: number = +b2; let c ="mqtt.0.Test.FensterFarbe"; let c2= getState(c).val; let c3: number = +c2; let scbackground: RGB = { red: a3, green: b3, blue: c3};hab's schon fertig ;-)
Gebe es dir morgen. Heute schon zu spät... Wollte dir aber nicht den Spaß verderben mit einer fertigen Lösung.
VG
-
hab's schon fertig ;-)
Gebe es dir morgen. Heute schon zu spät... Wollte dir aber nicht den Spaß verderben mit einer fertigen Lösung.
VG
@armilar ich bin gespannt :blush: . Insbesondere interessiert mich, wo ich 'gehangen' bin/ vom Verständnis hänge. Ich denke aber, dass ich jetzt schon einiges mehr an Verständnis bezüglich des Skripts gewonnen und einen kleinen Teilerfolg errungen habe :+1: . Ich weiß, ich wiederhole mich :-D , aber danke nochmals! Eine solche Unterstützung ist nicht selbstverständlich!
-
@armilar ich bin gespannt :blush: . Insbesondere interessiert mich, wo ich 'gehangen' bin/ vom Verständnis hänge. Ich denke aber, dass ich jetzt schon einiges mehr an Verständnis bezüglich des Skripts gewonnen und einen kleinen Teilerfolg errungen habe :+1: . Ich weiß, ich wiederhole mich :-D , aber danke nochmals! Eine solche Unterstützung ist nicht selbstverständlich!
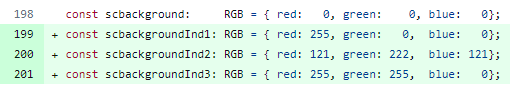
Erweiterung der Konstanten

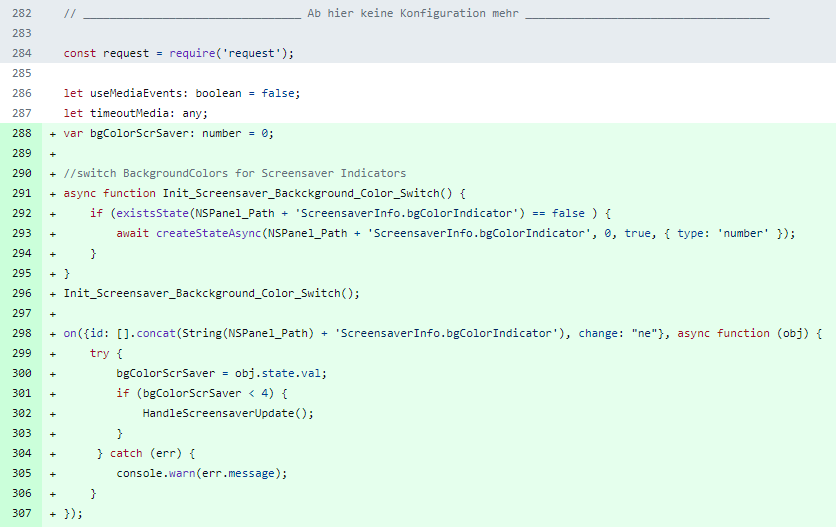
Script Teil für Initialisierung und Trigger

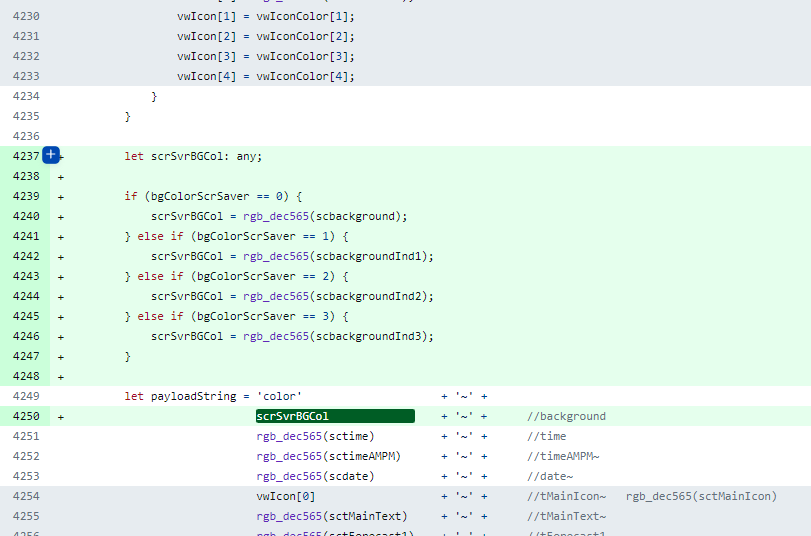
Änderungen in der
function HandleScreensaverColors(): void {

Hier die Änderungen
https://github.com/Armilar/nspanel-lovelace-ui/commit/472bb5b081947c434b98f28245cf8870cdb8174a#Hier das komplette Script:
https://raw.githubusercontent.com/Armilar/nspanel-lovelace-ui/472bb5b081947c434b98f28245cf8870cdb8174a/ioBroker/NsPanelTs_without_Examples.tsIch würde den unteren Teil komplett austauschen und oben die 3 Konstanten einfügen...
Ich denke am Wochenende wird es eine neue Version geben. ;-) Die wird dann auch unter dem Main-Branch verfügbar sein.
Zur Funktionalität:
Es wird vom Script ein neuer Datenpunkt angelegt. Dieser kann mit 0 = Default Farbe oder 1 - 3 = Indikatoren aus den Konstanten befüllt werden --> Also 0 - 3 -
Guten Abend zusammen,
da jetzt alle Panels laufen, kommen nach und nach die Ideen. Bloß die Umsetzung... :)
Gibt es eine Möglichkeit den Screensaver zeitlich begrenzt mit einer Meldung zu überspielen?
Meine Idee:
Sobald die Alarmanlage auf Nachtmodus schaltet sollen die Displays z.b. Orange leuchten und als Text soll " Nachtmodus aktiv" stehen.
So könnte man das dann auch mit normal scharf geschalteter Alarmanlage machen.Ist das für mich umsetzbar? =)
-
Guten Abend zusammen,
da jetzt alle Panels laufen, kommen nach und nach die Ideen. Bloß die Umsetzung... :)
Gibt es eine Möglichkeit den Screensaver zeitlich begrenzt mit einer Meldung zu überspielen?
Meine Idee:
Sobald die Alarmanlage auf Nachtmodus schaltet sollen die Displays z.b. Orange leuchten und als Text soll " Nachtmodus aktiv" stehen.
So könnte man das dann auch mit normal scharf geschalteter Alarmanlage machen.Ist das für mich umsetzbar? =)
@matze_hh
Huhu matze_hh,schau mal in der Wiki: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page
Am Ende habe ich ein zweites Blockly angehängt, was dies bereits unterstützt.
LG
-
@matze_hh
Huhu matze_hh,schau mal in der Wiki: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page
Am Ende habe ich ein zweites Blockly angehängt, was dies bereits unterstützt.
LG
@kuckuckmann
:astonished: Das ist mal ein Script. Welchen Teil muss ich verwenden? Oder muss ich dem kompletten Script leben einhauchen (Lebensaufgabe :) ) -
@kuckuckmann
:astonished: Das ist mal ein Script. Welchen Teil muss ich verwenden? Oder muss ich dem kompletten Script leben einhauchen (Lebensaufgabe :) )Hi,
eigentlich musst Du nur die Basissettings konfigurieren, dann funktioniert das Skript schon. Die Meldungen sind darauf ausgelegt, dass die PIN Eingabe geprüft wird und dann eine Ausgabe erfolgt ob diese erfolgreich war oder nicht.
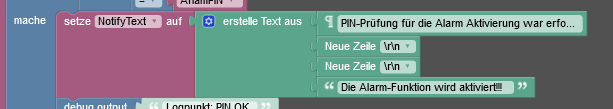
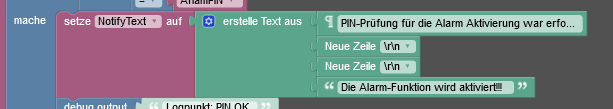
Zusätzlich wird dann der Alarmstatus mit ausgegeben. Das ist sind die NotifyText Blöcke wie zb. dieser:
Wenn Du andere texte anzeigen lassen willst für die verschiedenen Status, dann musst Du eigentlich nur die grünen Textblöcke ändern. Es gibt vier verschiedene Textblöcke in dem Sinne für die verschiedenen Status.
Ok, dieses Skript deckt nicht zu 100% Deinen Nutzungsfall, weil es auf die CardAlarm des Panels ausgelegt ist, es zeigt aber, dass man anhand von verschiedenen Abhängigkeiten, ein Info-Popup auf dem Panel aufgehen lassen kann.
Je nachdem welche Alarmanlage Du angebunden hat musst Du natürlich den Datenpunkt abgreifen, der den Status Nacht Modus wiedergibt und dann im Änderungsfall entsprechend das Popup auf die Panels bringt.
Bzgl. der Hintergrundfarbe musst Du mal hier einen andren Thread verfolgen, da ist @Armilar dabei etwas einzubauen.Ich hoffe das hilft dennoch.
LG
-
gibt da keine langen Diskussionen. Ist eine etwas aufwendigere Geschichte und auch schon des Öfteren erörtert.
Daher- entweder selbst machen und "Pull Request" auf github einstellen
- warten bis jemand einen Adapter schreibt
- oder warten bis ich Zeit dafür finde...
VG
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
gibt da keine langen Diskussionen. Ist eine etwas aufwendigere Geschichte und auch schon des Öfteren erörtert.
Daher- entweder selbst machen und "Pull Request" auf github einstellen
- warten bis jemand einen Adapter schreibt
- oder warten bis ich Zeit dafür finde...
VG
Hallo armilar,
bitte nicht böse sein. Jeder weiß dass das nicht einfach ist. Aber wie Du hier feststellen kannst ist nicht jeder mit dem Script vertraut, alle möchten aber mitspielen. Und wenn man für sich alles angepasst hat, dabei nicht immer wissen was man da genau macht, ist es von unsere Seite wünschenswert wenn die User Einstellungen getrennt vom Hauptscript sind. Dann braucht man auch keine Angst haben neue Scripts zu testen. Aber nochmal, es ist ein Wunsch und nicht Verlangen.
Ich Z.B. hab mit dem Nextion Editor im cardMedia einen shuffle butten erstellt. Kann mit dem button shuffle auch an und ausschalten, aber er leuchtet nicht wenn shuffle an ist :(.
Oder hab noch immer nicht hinbekommen über MQTT-Adapter die beide Relais zu steuern ;) -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
gibt da keine langen Diskussionen. Ist eine etwas aufwendigere Geschichte und auch schon des Öfteren erörtert.
Daher- entweder selbst machen und "Pull Request" auf github einstellen
- warten bis jemand einen Adapter schreibt
- oder warten bis ich Zeit dafür finde...
VG
Hallo armilar,
bitte nicht böse sein. Jeder weiß dass das nicht einfach ist. Aber wie Du hier feststellen kannst ist nicht jeder mit dem Script vertraut, alle möchten aber mitspielen. Und wenn man für sich alles angepasst hat, dabei nicht immer wissen was man da genau macht, ist es von unsere Seite wünschenswert wenn die User Einstellungen getrennt vom Hauptscript sind. Dann braucht man auch keine Angst haben neue Scripts zu testen. Aber nochmal, es ist ein Wunsch und nicht Verlangen.
Ich Z.B. hab mit dem Nextion Editor im cardMedia einen shuffle butten erstellt. Kann mit dem button shuffle auch an und ausschalten, aber er leuchtet nicht wenn shuffle an ist :(.
Oder hab noch immer nicht hinbekommen über MQTT-Adapter die beide Relais zu steuern ;)Bin nicht böse :blush: Wäre auch ein Wunsch von mir ;-)
Aber der muss sich auch erst umsetzen lassen, ohne sich weitere Möglichkeiten zu verbauen. Was wäre denn die Beste Methode? Namespaces vs. Module vs. Adapter? Und wenn Adapter, wie müsste das Frontend aussehen bzw. wie mächtig müsste es sein? Oder wenn Adapter, dann nur einen Backendadapter mit herkömmlichen Config-Skripten? Oder funktioniert bei Modulen der Austausch der Variablen und Konstanten zwischen beiden Teilen Bereichen, ohne dass irgendwelche festverdrahteten Namen und Verzeichnisse eingetragen werden müssen?
Habe noch nicht den Ansatz gefunden, wie es leichter werden würde. Im Moment sieht es danach aus, als würde es eher schwieriger für den Endanwender werden und das sollte es aus meiner Sicht nicht sein... Wäre also kein großer Vorteil...
Also wenn jemand (globalgalaktisch für alle) gut umsetzbare Vorschläge, dann bin ich dafür offen. Noch besser wäre es aus zeitlicher Sicht, wenn er es dann auch noch umsetzen würde und als "Pull Request" bereitstellt.
Du weißt schon, dass du den Button dann immer wieder in die HMI einbauen musst, wenn du upgrade-fähig bleiben willst ;-) ? Ist aber prinzipiell eine gute Sache an sich, denn jeder kann am Projekt mitarbeiten. Wenn es da Probleme gibt, kann man das doch auch mit @joBr99 in einem Issue oder evtl. auch direkt besprechen. Und wenn dann alles rund ist, in das nächste Release mitnehmen. Ich könnte mir auch vorstellen, dass andere an einer Shuffle-Funktion interessiert sind.
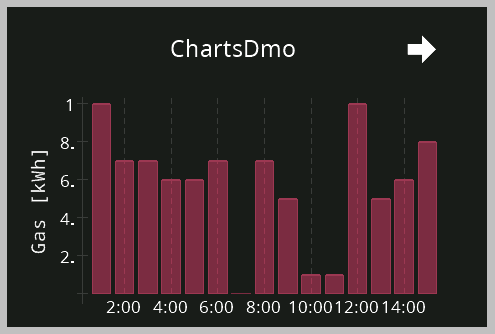
Wir hängen aktuell noch etwas in der ioBroker TS-Script-Entwicklung hinterher (HA ist da schon etwas weiter) und jetzt kommen zunächst die Erweiterungen aus der 3.6.0 dran. Ich bin mir aber auch sicher, dass es relativ schnell eine 3.6.1 gibt, da das Panel künftig eine cardChart bekommen wird, die sich bereits im Test befindet. Ich spoiler mal kurz:

In diesem Fall hat fumanchi (ioBroker User aber nicht im Forum) eine mega-dynamische Programmierung in der Nextion-HMI gemacht. Das Ding ist hochdynamisch und kann im Datenpunkt direkt aus z.B. influx befüllt werden.
Aber mit dem kommenden Release (Ich Informiere euch, wenn die hochgeladen wird) kommen ebenfalls unglaublich viele neue Gimmicks. Und die Umsetzung und der Support erfolgt immer noch neben dem regulären Job... und die Doku muss dann ja auch noch erweitert werden.
Das kommende Release beinhaltet ebenfalls eine separate Relais-Steuerung.
So und jetzt arbeite ich noch etwas am Release 3.6.0 - sonst wird's Weihnachten ;-)
-
Hallo liebe Community, ich versuche hier gerade ein weiteres NSPanel mit dem aktuellen TS Skript zum laufen zu bringen. Alle Schritte waren bisher erfolgreich. Nur beim Starten des Skriptes bekomme ich folgende Meldung:
script.js.common.NSPanel.WT_KE_WS: TypeScript compilation failed: let ChartDemo: PageChart = { ^ ERROR: Cannot find name 'PageChart'. SendToPanel(GenerateChartPage(<PageChart>page)); ^ ERROR: Cannot find name 'PageChart'. function GenerateChartPage(page: PageChart): Payload[] { ^ ERROR: Cannot find name 'PageChart'. pages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Cannot find name 'PageChart'. subPages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Cannot find name 'PageChart'. button1Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Cannot find name 'PageChart'. button2Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Cannot find name 'PageChart'. pages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Property 'pages' of exported interface has or is using private name 'PageChart'. subPages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Property 'subPages' of exported interface has or is using private name 'PageChart'. button1Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Property 'button1Page' of exported interface has or is using private name 'PageChart'. button2Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Property 'button2Page' of exported interface has or is using private name 'PageChart'.Dies läßt mich vermuten, das ich hier noch irgendwo eine Änderung vornehmen muss, weil scheinbar die Button von meinem NSPanel noch mit den Relais verknüpft sind?
rule2 0habe ich aber ausgeführt. Könnt Ihr mir helfen, in der Suche konnte ich mittels Suchaufrufen wie NSPanel Pagechart oder NSPanel Property nichts passendes finden. Ach so Javascript 6.1.3 ist installiert.
Danke für Eure Hilfe.
Gruß Elluminatus
-
Hallo liebe Community, ich versuche hier gerade ein weiteres NSPanel mit dem aktuellen TS Skript zum laufen zu bringen. Alle Schritte waren bisher erfolgreich. Nur beim Starten des Skriptes bekomme ich folgende Meldung:
script.js.common.NSPanel.WT_KE_WS: TypeScript compilation failed: let ChartDemo: PageChart = { ^ ERROR: Cannot find name 'PageChart'. SendToPanel(GenerateChartPage(<PageChart>page)); ^ ERROR: Cannot find name 'PageChart'. function GenerateChartPage(page: PageChart): Payload[] { ^ ERROR: Cannot find name 'PageChart'. pages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Cannot find name 'PageChart'. subPages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Cannot find name 'PageChart'. button1Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Cannot find name 'PageChart'. button2Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Cannot find name 'PageChart'. pages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Property 'pages' of exported interface has or is using private name 'PageChart'. subPages: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart)[]; ^ ERROR: Property 'subPages' of exported interface has or is using private name 'PageChart'. button1Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Property 'button1Page' of exported interface has or is using private name 'PageChart'. button2Page: (PageThermo | PageMedia | PageAlarm | PageQR | PageEntities | PageGrid | PagePower | PageChart | null); ^ ERROR: Property 'button2Page' of exported interface has or is using private name 'PageChart'.Dies läßt mich vermuten, das ich hier noch irgendwo eine Änderung vornehmen muss, weil scheinbar die Button von meinem NSPanel noch mit den Relais verknüpft sind?
rule2 0habe ich aber ausgeführt. Könnt Ihr mir helfen, in der Suche konnte ich mittels Suchaufrufen wie NSPanel Pagechart oder NSPanel Property nichts passendes finden. Ach so Javascript 6.1.3 ist installiert.
Danke für Eure Hilfe.
Gruß Elluminatus
Das aktuelle TS-Script hat einen Fehler aus dem letzten "Pull Request". Es ist anscheinend nicht ganz vollständig. Daher das nachfolgende 3.5.0.5 aus der Historie benutzen. Mit dem cardChart sind nicht alle Parameter in den Types gelandet.
-
Das aktuelle TS-Script hat einen Fehler aus dem letzten "Pull Request". Es ist anscheinend nicht ganz vollständig. Daher das nachfolgende 3.5.0.5 aus der Historie benutzen. Mit dem cardChart sind nicht alle Parameter in den Types gelandet.
@armilar WIe immer lieben Dank!
-
@armilar WIe immer lieben Dank!
Sorry, hatte es heute ebenfalls bemerkt, aber aufgrund des anstehenden Updates noch keine Änderung eingespielt.
-
@armilar na ja es gibt ja nun wirklich schlimmeres und vor allem auch wichtigeres. Nicht der Rede wert.
Zweite kleine Frage: Ich bekomme in Javaskript die Warnung:
script.js.common.NSPanel.WT_KE_WS: get_tasmota_status0Unexpected token u in JSON at position 0 script.js.common.NSPanel.WT_KE_WS: get_current_berry_driver_version: Unexpected token u in JSON at position 0Gibt es da auch so eine schnelle Lösung für? :-)
Lieben Gruß Elluminatus
-
@armilar na ja es gibt ja nun wirklich schlimmeres und vor allem auch wichtigeres. Nicht der Rede wert.
Zweite kleine Frage: Ich bekomme in Javaskript die Warnung:
script.js.common.NSPanel.WT_KE_WS: get_tasmota_status0Unexpected token u in JSON at position 0 script.js.common.NSPanel.WT_KE_WS: get_current_berry_driver_version: Unexpected token u in JSON at position 0Gibt es da auch so eine schnelle Lösung für? :-)
Lieben Gruß Elluminatus
Ja, warten bis morgen... Das Skript führt mit jedem Start eine Überprüfung der Versionen durch. Github ist aber in der Anzahl der Anfragen beschränkt und liefert irgendwann keine Daten mehr. Daher die Warnung. Kannst du ignorieren. Nach einer gewissen Zeit hört das wieder auf...
-
Hi,
eigentlich musst Du nur die Basissettings konfigurieren, dann funktioniert das Skript schon. Die Meldungen sind darauf ausgelegt, dass die PIN Eingabe geprüft wird und dann eine Ausgabe erfolgt ob diese erfolgreich war oder nicht.
Zusätzlich wird dann der Alarmstatus mit ausgegeben. Das ist sind die NotifyText Blöcke wie zb. dieser:
Wenn Du andere texte anzeigen lassen willst für die verschiedenen Status, dann musst Du eigentlich nur die grünen Textblöcke ändern. Es gibt vier verschiedene Textblöcke in dem Sinne für die verschiedenen Status.
Ok, dieses Skript deckt nicht zu 100% Deinen Nutzungsfall, weil es auf die CardAlarm des Panels ausgelegt ist, es zeigt aber, dass man anhand von verschiedenen Abhängigkeiten, ein Info-Popup auf dem Panel aufgehen lassen kann.
Je nachdem welche Alarmanlage Du angebunden hat musst Du natürlich den Datenpunkt abgreifen, der den Status Nacht Modus wiedergibt und dann im Änderungsfall entsprechend das Popup auf die Panels bringt.
Bzgl. der Hintergrundfarbe musst Du mal hier einen andren Thread verfolgen, da ist @Armilar dabei etwas einzubauen.Ich hoffe das hilft dennoch.
LG
@kuckuckmann
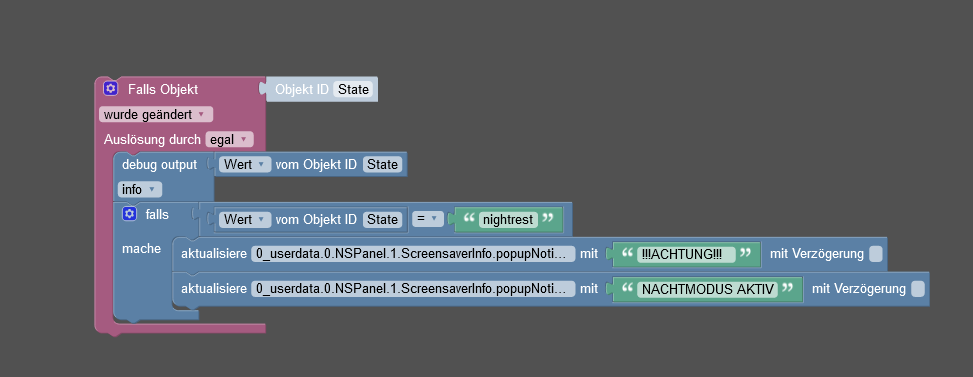
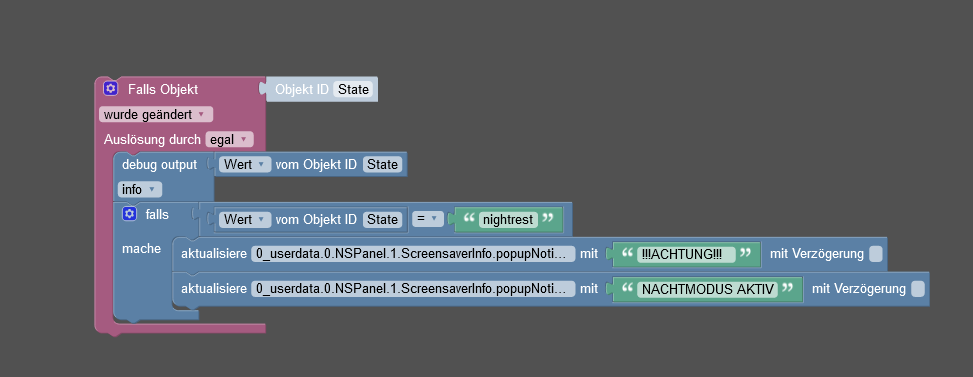
Ich hab dein Skript als Anlass genommen, mich da mal daran auszuprobieren.
Das kam dabei raus:
Jetzt müsste sich nur noch die Hintergrungfarbe wechseln, aber wenn da @Armilar dran ist, warte ich nochmal :)
Vielen Dank für die Hilfe und Motivation
-
@kuckuckmann
Ich hab dein Skript als Anlass genommen, mich da mal daran auszuprobieren.
Das kam dabei raus:
Jetzt müsste sich nur noch die Hintergrungfarbe wechseln, aber wenn da @Armilar dran ist, warte ich nochmal :)
Vielen Dank für die Hilfe und Motivation
Coole Sache, freut mich dass ich Dir eine Anregung geben konnte.
Bzgl. der Hintergrundfarbe hoffe ich, dass ich da keine falsche Erwartungen geweckt habe. Ich glaube @Armilar hat das aktuell nur für den Screensaver vorbereitet, aber (noch) nicht für das NotifyPopup. Aber was nicht ist....Du weißt schon ;-)
Vlt. noch ein ganz anderer Gedankenanstoß. Wie wäre es denn statt einer Farbe einfach ein Icon zu nutzen?
Schau mal in der Wiki habe ich eine Doku angefangen für das NotifyPopup Layout 2. Dieses bietet die Möglichkeit ein Icon links neben dem Text einzublenden und das wiederum kann eine beliebige Farbe haben ;-)LG














