NEWS
SONOFF NSPanel mit Lovelace UI
-
dann zeig mal die Einstellungen vom Script
-
-
@timowald
Hast du in den Datenpunkten denn schon Daten??Kann sein das dein Alias Pfad nicht stimmt. Die Variable aliaspath hat bestimmt einen anderen Pfad als das Script.
-
@tt-tom Ja habe ich
-
@timowald
Bin am Handy sorry. Habe mein Post noch angepasst -
@tt-tom Soll das dann so aussehen?
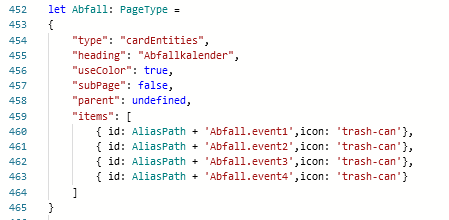
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0_userdata.0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@timowald
Nein, ohne userdata. Dann passt es. -
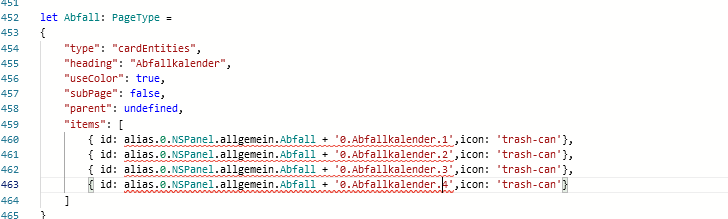
@tt-tom Also so?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@timowald
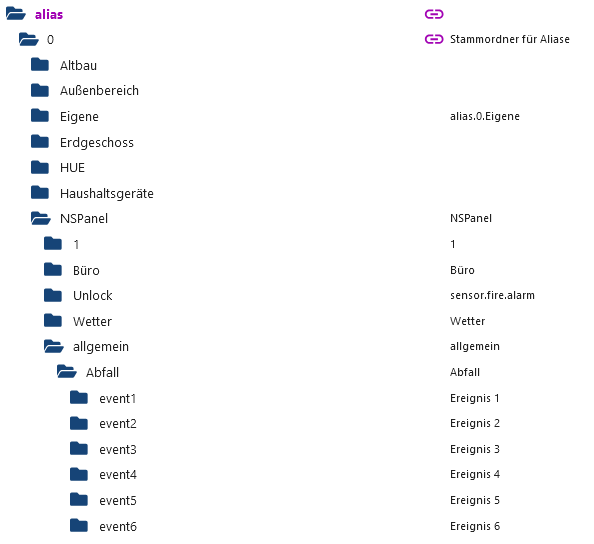
So um das Ganze richtig zu erklären fangen wir bei den beiden Variablen für die Pfade an.im NSPanel Script zeigt die Alias Variable auf diesen Pfad.
/***** 5. Script - Parameters *****/ // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);in deinem Fall ist das
alias.0.NSPanel.1.im "Abfall" Script zeigt die Alias Variable auf einen anderen Pfad
const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.allgemein'; //Name PanelVerzeichnis unter alias.0. => Standard = alias.0.NSPanel.1darum können sie sich nicht finden.
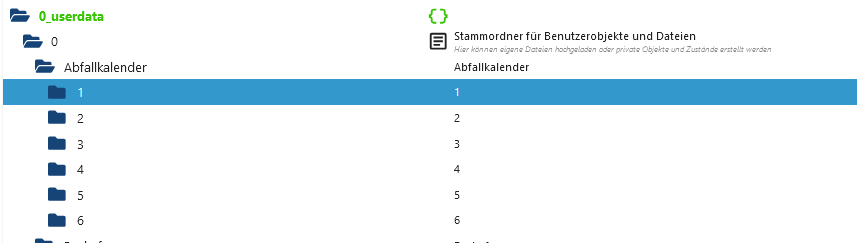
lösche die Datenpunkte unter 0_userdata und alias vom Abfallscript. passe die Alias Variable im Abfall Script auf
alias.0.NSPanel.1an und starte es neu.Deine Seite sollte dann so aussehen, wenn sie als Mainpage genutzt werden soll.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] } -
@tt-tom Verstehe es irgendwie nicht. So funktioniert es auch nicht.

-
-
@tt-tom Hallo, habe es jetzt an dieser Skript Stelle so stehen aber ohne Verbesserung.
// DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.NSPanel.1' + NSPanel_Path.substring(13, NSPanel_Path.length);let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'}, -
Wie besprochen sollte die Variable so bleiben wie sie war.
alias.0. -
Hallo,
ich versuche gerade meine Rolladensteuerung in das NSPanel zu integrieren.
Meine Rollos werden aus IOBroker mit dem HmIP-FROLL betrieben.Die Steuerung mit dem Schieberegler funktioniert, was ich nicht hinbekomme, ist "CLOSE" & "OPEN"
Da erwartet HomeMatic einen Prozentwert, das Panel liefert aber "true" & "false"
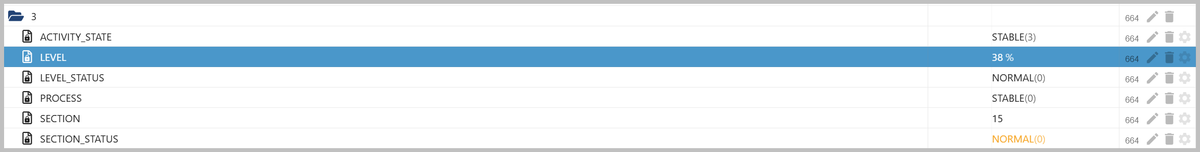
So sieht es in HM aus, was ich zur Verfügung habe:

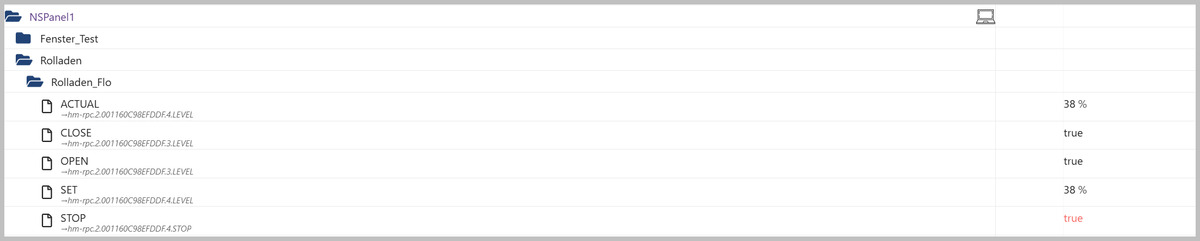
und so im IOBroker:

Geht es, dass ich mit dem Open & Close Button einen Wert übergebe, als 0% und 100% ?
Danke schon mal
Stefan -
@stefanw
Ja geht über ein kleinen Umweg. Im alias die Konvertierung nutzen und bei „schreiben“ val=0 (close) bzw. val=100 (Open). -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
val=0
oha, so einfach - es funktioniert schon

vielen Dank!!!!!
Stefan -
@TT-TOM Hallo,
ich benutze Type-Skript v4.4.0.11.
Ich habe den Alternative-Screensaver als bevorzugten Screensaver eingestellt. Ich würde gerne mit der Taste 1 vom Alternative-Screensaver auf den Default-Sreensaver umschalten (toggle) und mit der Taste 2 vom Alternative-Screensaver auf den Advanced-Screensaver umschalten (toggle).
Geht das, und wenn ja, wie? -
So eine Anfrage hatten wir auch noch nicht. Warum möchtest du zwischen den Screensaver hin und her schalten??
Es gibt Datenpunkte, die den aktiven Screensaver auf true setzen. Diese müssen dann über die Tasten gesetzt werden.
Bin Sonntag erst wieder am Rechner, also Geduld.
-
mir er schliesst sich noch nicht der Sinn, aber das wäre eine Lösung
Wichtig ist das du die Rule2 in Tasmota aktiv hast , die die Tasten von den Relais abkoppletFolgende Stelle im Script anpassen. Um in den neuen Modus zu wechseln, musst du nach dem Umschalten das Panel aufwecken.
//-------DE: Anfang Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'toggle', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout.SET', // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null, }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: AliasPath + 'Config.Screensaver.ScreensaverAdvanced.SET', setValue: null, }, -
@tt-tom Guten morgen,
die vorgeschlagenen Anpassungen zeigen leider keine Wirkung. Ich drücke Taste 1 oder 2 und anschliessend tippe ich den Bildschirm an zum "Aufwecken".
Rule2 ist aktiviert, die Relais schalten nicht mehr.Zum Sinn: ich habe im Moment keine andere Verwendung für die 2 Tasten, daher dachte ich, ich könnte damit eine beliebige "Page" oder "SubPage" direkt anzeigen, ohne durch das Service_Menu zu navigieren.