NEWS
SONOFF NSPanel mit Lovelace UI
-
hehe
 - der Leerzeichen Monk
- der Leerzeichen MonkDann weiß du ja auch, dass du in den popupNotifyText kein '' bis zur nächsten Erweiterung schreiben solltest.
Oder halt nochmal "OK" drücken. Das Icon und den Button könntest du ja auch noch löschen

Können da eine Erweiterung einbauen, dass wenn Heading und Text leer sind, kein Popup initiiert wird.
-
Kannst die v4.3.3.37 Version aus dem DEV nutzen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/e94c711f123c3f0ecfed075f3bd9143df61c6890/ioBroker/DEV/NSPanelTs.tsDamit kannst du die Texte aus dem popupNotify wieder bereinigen

Ist dann in den kommenden Versionen ebenfalls enthalten...
-
@armilar Passt, ich danke dir!
-
Also ich komme mit dem Abfallkalender nicht weiter.
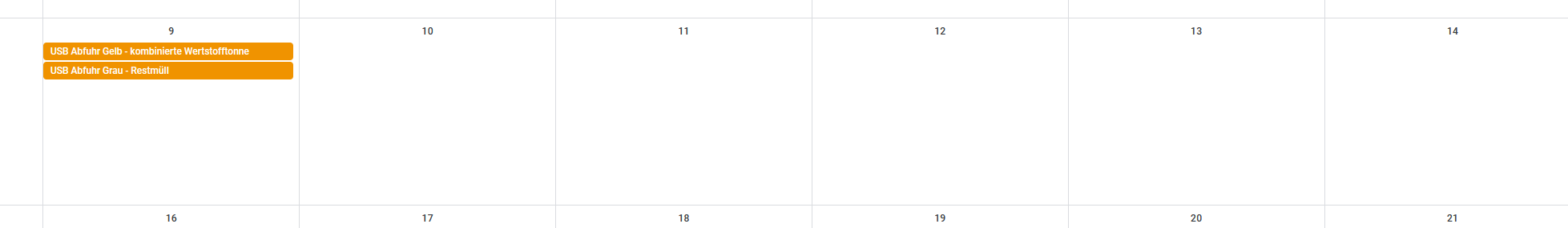
Hab alles den in google als separaten Kalender.

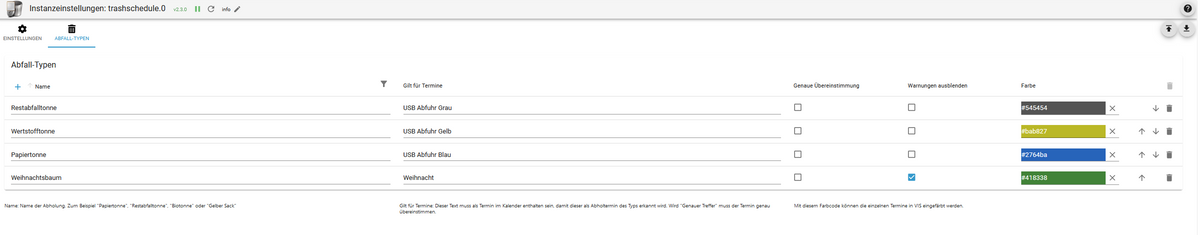
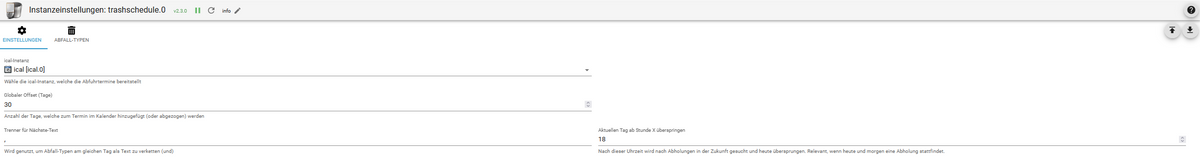
Dann folgende Settings im trashschedule



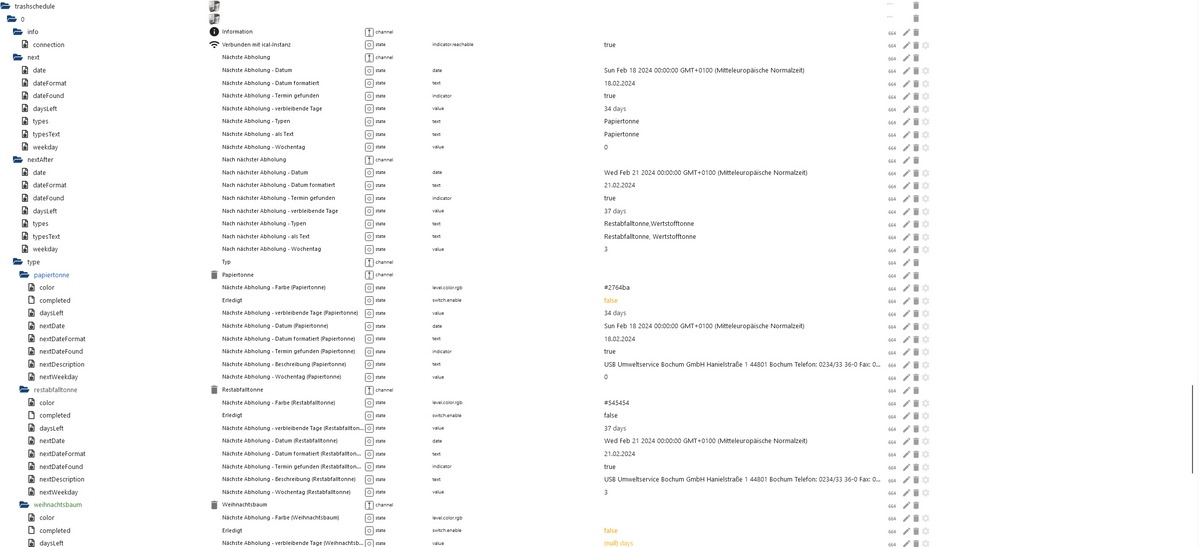
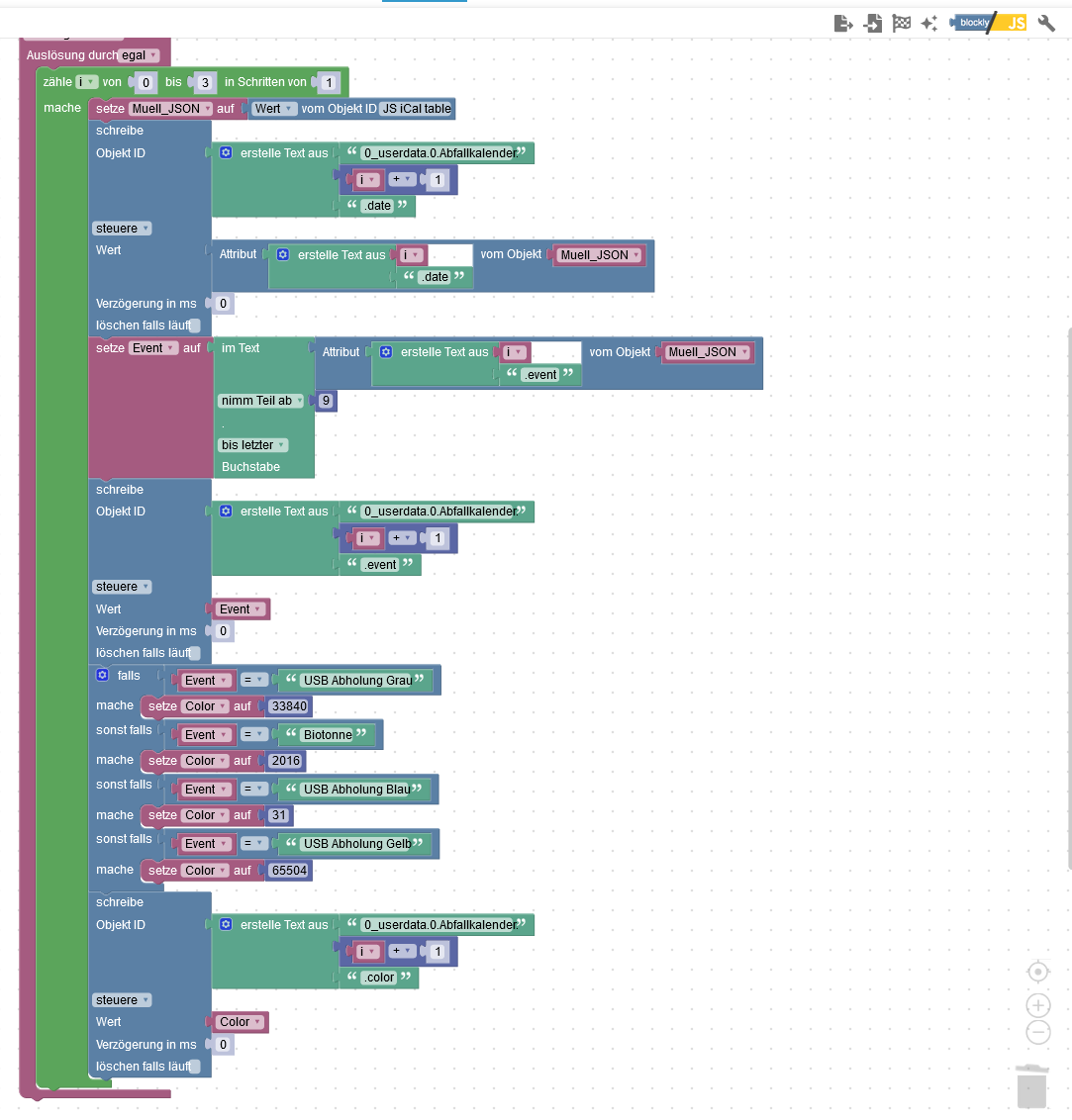
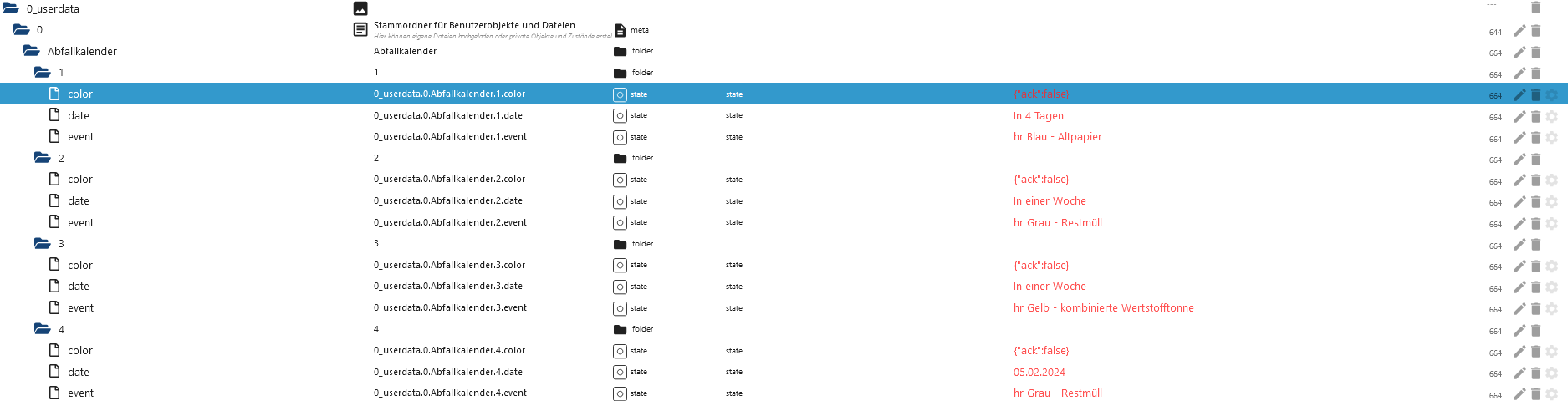
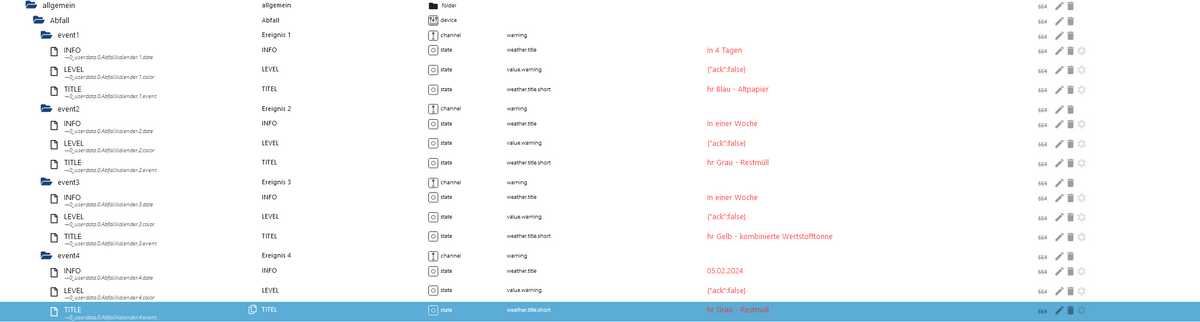
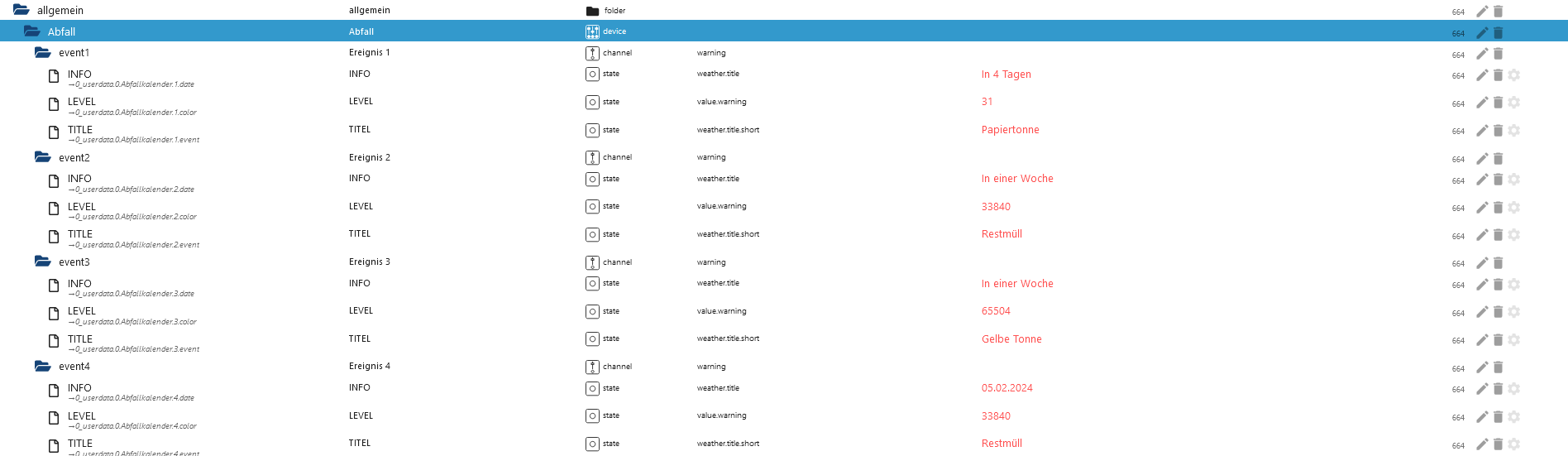
Habe dann das bereitgestellte Blockly genommen, welches die Datenpunkte in userdata0 und die alias anlegt

und auch dieses probiert.
Hier kommts dann zu dem ersten Fehler. Da gehts es wahrscheinlich aber auch nur um Color, oder?

javascript.0 2024-01-15 22:22:58.748 info State value to set for "0_userdata.0.Abfallkalender.4.color" has to be type "number" but received type "object" javascript.0 2024-01-15 22:22:58.748 info State value to set for "0_userdata.0.Abfallkalender.3.color" has to be type "number" but received type "object" javascript.0 2024-01-15 22:22:58.747 info State value to set for "0_userdata.0.Abfallkalender.2.color" has to be type "number" but received type "object" javascript.0 2024-01-15 22:22:58.746 info State value to set for "0_userdata.0.Abfallkalender.1.color" has to be type "number" but received type "object" javascript.0 2024-01-15 22:22:58.739 info script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet javascript.0 2024-01-15 22:22:58.738 info script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet javascript.0 2024-01-15 22:22:58.738 info script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet javascript.0 2024-01-15 22:22:58.738 info script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet javascript.0 2024-01-15 22:22:58.737 info script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertetDes weiteren setzt er die dann als alias auch falsch.

-
gelöscht - Thema verfehlt
-
@marko1974
du kannst das Script aus meinem Github nehmen. Es legt dir alle Datenpunkte in 0_userdata und alias an und greift die Daten von iCal Adapter ab.
Mit dem "Debug-Modus" bekommst du vom Script mehr informationen zu den Fehlern bei den Daten. Einfach die Konstante "debug" im Script auf true setzen.const debug= true;Der link zu meinem Github
PS: das Blockly muss ich mal prüfen.
-
@tt-tom Hi! Es ist ja sogar Dein Script
 ...da haut er mit bei color immer das Ack:false rein
...da haut er mit bei color immer das Ack:false rein -
@marko1974
das Blockly ist nicht vom mir. Hast du das Script von Github neu aufgesetzt. -
@tt-tom ja ich habe nun NUR Dein script genommen
-
@marko1974
okay dann setze bitte im Script mal debug auf true.
zeige mal den Config vom Script. -
avascript.0 (1379) script.js.common.Abfallkalender: Rohdaten von Instanz ical: [{"date":"In 4 Tagen ","event":"USB Abfuhr Blau - Altpapier","_class":"ical_Müllkalender ical_4days","_date":"2024-01-18T23:00:00.000Z","_end":"2024-01-19T23:00:00.000Z","_section":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","_IDID":"170526840926@muellmax.de","_allDay":true,"_private":false,"_rule":" ","location":"4481","_calName":"Müllkalender","_calColor":"#000000","_object":{"type":"VEVENT","params":[],"start":"2024-01-18T23:00:00.000Z","datetype":"date","end":"2024-01-19T23:00:00.000Z","dtstamp":"2024-01-15T22:30:07.000Z","uid":"170526840926@muellmax.de","url":"http://www.muellmax.de","class":"PUBLIC","created":"2024-01-14T21:40:09.000Z","description":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","lastmodified":"2024-01-15T20:21:38.000Z","location":"448xxx31","sequence":"0","status":"CONFIRMED","summary":"USB Abfuhr Blau - Altpapier","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"In einer Woche ","event":"USB Abfuhr Grau - Restmüll","_class":"ical_Müllkalender ical_oneweek","_date":"2024-01-21T23:00:00.000Z","_end":"2024-01-22T23:00:00.000Z","_section":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","_IDID":"17052684091@muellmax.de","_allDay":true,"_private":false,"_rule":" ","location":"44879 Bochum-Dahlhausen, ","_calName":"Müllkalender","_calColor":"#000000","_object":{"type":"VEVENT","params":[],"start":"2024-01-21T23:00:00.000Z","datetype":"date","end":"2024-01-22T23:00:00.000Z","dtstamp":"2024-01-15T22:30:07.000Z","uid":"17052684091@muellmax.de","url":"http://www.muellmax.de","class":"PUBLIC","created":"2024-01-14T21:40:09.000Z","description":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","lastmodified":"2024-01-15T20:21:38.000Z","location":"431","sequence":"0","status":"CONFIRMED","summary":"USB Abfuhr Grau - Restmüll","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"In einer Woche ","event":"USB Abfuhr Gelb - kombinierte Wertstofftonne","_class":"ical_Müllkalender ical_oneweek","_date":"2024-01-21T23:00:00.000Z","_end":"2024-01-22T23:00:00.000Z","_section":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","_IDID":"170526840939@muellmax.de","_allDay":true,"_private":false,"_rule":" ","location":"448","_calName":"Müllkalender","_calColor":"#000000","_object":{"type":"VEVENT","params":[],"start":"2024-01-21T23:00:00.000Z","datetype":"date","end":"2024-01-22T23:00:00.000Z","dtstamp":"2024-01-15T22:30:07.000Z","uid":"170526840939@muellmax.de","url":"http://www.muellmax.de","class":"PUBLIC","created":"2024-01-14T21:40:09.000Z","description":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","lastmodified":"2024-01-15T20:21:38.000Z","location":"31","sequence":"0","status":"CONFIRMED","summary":"USB Abfuhr Gelb - kombinierte Wertstofftonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"05.02.2024 ","event":"USB Abfuhr Grau - Restmüll","_class":"ical_Müllkalender ","_date":"2024-02-04T23:00:00.000Z","_end":"2024-02-05T23:00:00.000Z","_section":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","_IDID":"17052684092@muellmax.de","_allDay":true,"_private":false,"_rule":" ","location":"44879 1","_calName":"Müllkalender","_calColor":"#000000","_object":{"type":"VEVENT","params":[],"start":"2024-02-04T23:00:00.000Z","datetype":"date","end":"2024-02-05T23:00:00.000Z","dtstamp":"2024-01-15T22:30:07.000Z","uid":"17052684092@muellmax.de","url":"http://www.muellmax.de","class":"PUBLIC","created":"2024-01-14T21:40:09.000Z","description":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","lastmodified":"2024-01-15T20:21:38.000Z","location":"31","sequence":"0","status":"CONFIRMED","summary":"USB Abfuhr Grau - Restmüll","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"05.02.2024 ","event":"USB Abfuhr Gelb - kombinierte Wertstofftonne","_class":"ical_Müllkalender ","_date":"2024-02-04T23:00:00.000Z","_end":"2024-02-05T23:00:00.000Z","_section":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","_IDID":"170526840940@muellmax.de","_allDay":true,"_private":false,"_rule":" ","location":"4487","_calName":"Müllkalender","_calColor":"#000000","_object":{"type":"VEVENT","params":[],"start":"2024-02-04T23:00:00.000Z","datetype":"date","end":"2024-02-05T23:00:00.000Z","dtstamp":"2024-01-15T22:30:07.000Z","uid":"170526840940@muellmax.de","url":"http://www.muellmax.de","class":"PUBLIC","created":"2024-01-14T21:40:09.000Z","description":"USB Umweltservice Bochum GmbH\nHanielstraße 1\n44801 Bochum\n\nTelefon: 0234/33 36-0\nFax: 0234/33 36-109","lastmodified":"2024-01-15T20:21:38.000Z","location":"431","sequence":"0","status":"CONFIRMED","summary":"USB Abfuhr Gelb - kombinierte Wertstofftonne","transparency":"TRANSPARENT","method":"PUBLISH"}}] 23:30:07.724 info javascript.0 (1379) script.js.common.Abfallkalender: Anzahl Trash - Daten: 5 23:30:07.724 info javascript.0 (1379) script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet 23:30:07.724 info javascript.0 (1379) script.js.common.Abfallkalender: --------- Nächster Termin wird geprüft --------- 23:30:07.724 info javascript.0 (1379) script.js.common.Abfallkalender: Startdatum UTC: 2024-01-18T23:00:00.000Z 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: Datum: In 4 Tagen 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: Event: USB Abfuhr Blau - Altpapier 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: Kontrolle Leerzeichen %USB Abfuhr Blau - Altpapier% 23:30:07.725 warn javascript.0 (1379) script.js.common.Abfallkalender: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: --------- Nächster Termin wird geprüft --------- 23:30:07.725 info javascript.0 (1379) script.js.common.Abfallkalender: Startdatum UTC: 2024-01-21T23:00:00.000Z 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Datum: In einer Woche 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Event: USB Abfuhr Grau - Restmüll 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Kontrolle Leerzeichen %USB Abfuhr Grau - Restmüll% 23:30:07.726 warn javascript.0 (1379) script.js.common.Abfallkalender: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: --------- Nächster Termin wird geprüft --------- 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Startdatum UTC: 2024-01-21T23:00:00.000Z 23:30:07.726 info javascript.0 (1379) script.js.common.Abfallkalender: Datum: In einer Woche 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: Event: USB Abfuhr Gelb - kombinierte Wertstofftonne 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: Kontrolle Leerzeichen %USB Abfuhr Gelb - kombinierte Wertstofftonne% 23:30:07.727 warn javascript.0 (1379) script.js.common.Abfallkalender: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: --------- Nächster Termin wird geprüft --------- 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: Startdatum UTC: 2024-02-04T23:00:00.000Z 23:30:07.727 info javascript.0 (1379) script.js.common.Abfallkalender: Datum: 05.02.2024 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: Event: USB Abfuhr Grau - Restmüll 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: Kontrolle Leerzeichen %USB Abfuhr Grau - Restmüll% 23:30:07.728 warn javascript.0 (1379) script.js.common.Abfallkalender: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: Daten vom ical Adapter werden ausgewertet 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: --------- Nächster Termin wird geprüft --------- 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: Startdatum UTC: 2024-02-04T23:00:00.000Z 23:30:07.728 info javascript.0 (1379) script.js.common.Abfallkalender: Datum: 05.02.2024 23:30:07.729 info javascript.0 (1379) script.js.common.Abfallkalender: Event: USB Abfuhr Gelb - kombinierte Wertstofftonne 23:30:07.729 info javascript.0 (1379) script.js.common.Abfallkalender: Kontrolle Leerzeichen %USB Abfuhr Gelb - kombinierte Wertstofftonne% 23:30:07.729 warn javascript.0 (1379) script.js.common.Abfallkalender: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. -
@marko1974 zeige mal die Einstellungen im Script sprich den oberen Teil.
-
/* * @author 2023 @tt-tom * * Version 5.1.0 * * Das Script erstellt die Datenpunkte und Alias für den Abfallkalender im Sonoff NSPanel * Es wird der iCal Adapter benötigt und eine URL mit Terminen vom Entsorger bzw. eine .ics-Datei mit den Terminen. * Das Script triggert auf dem bereitgestellten JSON im iCal adapter und füllt die 0_userdata.0 Datenpunkte * Weitere Informationen findest du in der FAQ auf Github https://github.com/joBr99/nspanel-lovelace-ui/wiki * * changelog * - 06.12.2023 - v5.0.2 add custom name for trashtype * - 06.12.2023 - v5.1.0 Refactoring * * */ const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.allgemein'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'Gelbe Tonne, Biotonne, Restmülltonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Ohne Papiertonne'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Gelbe Sack'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = ''; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Gelbe Tonne, Biotonne, Restmülltonne, Blaue Papiertonne, Restmülltonne 4-wöchentlich'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Mit Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne const Debug: boolean = true; // ------------------------- Trigger zum füllen der 0_userdata Datenpunkte aus dem json vom ical Adapter ------------------------------- -
@marko1974
du musst die Variable jsonEventNameX anpassen an deine Gegebenheiten / Namen.
mit cutomEventNameX kannst du einen eigen Namen vergeben, der angezeigt werden soll. Ich habe die Variablen mal angepasst, probiere sie mal. Wenn du noch eine Biotonne hast musst die auch noch anpassen.const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne -
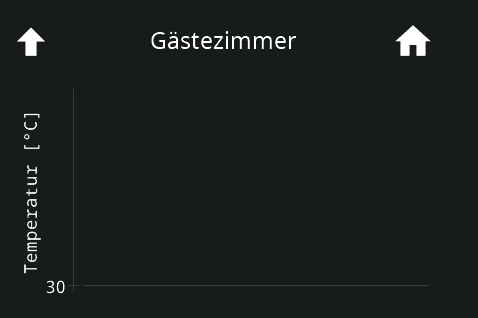
Wie genau funktioniert denn die LChart Karte? Ich habe ein Thermostat und möchte dafür verschiedene Diagramme erstellen, bspw. Temperatur und Luftfeuchte. Das Problem ist schon erstmal, dass er den Alias immer nach
.ACTUALabfragt, also kann ich schon mal nichtHUMIDITYanzeigen, sondern müsste es noch mal in einen separaten Alias packen, wo ich es dann aufACTUALlegen muss.
Sei's drum. Ich habe jetzt erstmal mit der Temperatur gestartet und erhalte aber kein Diagramm, was genau mach ich falsch? Ich logge alle Änderungen in meine InfluxDB Instanz, aber ich sehe auch nirgendwo wo das abgefragt wird.let diagrammeGaesteZimmerTemperatur : PageType = { 'type': 'cardLChart', 'heading': 'Gästezimmer', 'subPage': true, 'parent': diagramme, 'home': Object.keys({diagramme})[0], 'items': [{ id: 'alias.0.Rooms.Gästezimmer.Heizung', yAxis: 'Temperatur [°C]', yAxisTicks: [-250, -200, -150, -100,-50, 0, 50, 100, 150, 200, 250, 300], onColor: Yellow }] };
Leider konnte ich auch nirgendwo eine Dokumentation dazu finden. Kann mir das jemand erklären? Ich könnte dann die Doku dazu schreiben. -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne
const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne
const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack
const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne
const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne
const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne
const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne
const customEventName4: string = ''; // benutzerdefinierter Text für braune TonneDu bist ein Goldstück!!! Vielen Dank!

-
@marko1974 na dann weiter viel Spass mit dem Panel

-
-
@tt-tom Im Moment ist es kaputt
 Meine Mutter hat sich gefönt und die Sicherung ist rausgeflogen. Warum auch immer. Nach dem Einschalten war es tot.
Meine Mutter hat sich gefönt und die Sicherung ist rausgeflogen. Warum auch immer. Nach dem Einschalten war es tot.In 2. Instanz muss ich mal den Page Aufbau hinbekommen. Habe da im Moment nur Heizungen und Fenster drin.
Hätte gern ein grid mit 6 Buttons überschrift Heizungen -> / Wohnzimmer / bad / flur ..... etc als Button und dann soll der auf die Unterpages Thermostate.
Da bin ich dann irgendwie gescheitert.Ihr habt das hier immer so schön als Video mit dem Mauszeiger auf dem Panel. Kann man das emulieren, wenn es physisch nicht vorhanden ist?
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
hier ist eine Beschreibung inkl. Script für Influx2
Oha, da muss man ja doch noch einiges drum herum machen. Ich bin davon ausgegangen, dass er über den Alias schaut, ob es ein Custom Setting dafür gibt und wenn ja, dann liest er das aus dem Adapter aus (bspw. Influx). Aber gut, dann werd ich mich da morgen mal dran machen. Danke dir!