NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Danke! Ich schaue mal, vielleicht geht’s auch einfach doch mit AccuWeather. Der eine Adapter mehr… -
Gibt es eine Möglichkeit, die Icons (zB mrIcon1ScreensaverEntity) am Screensaver zu wechseln? Habe das mal versucht, und er verwendet auch in der Funktion HandleScreensaverStatusIcons den richtige Iconnamen zum Laden über die Funktion
Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn), jedoch wird es am Display nie angezeigt bzw erst nach einem Neustart des Panels.
Wie kann man es also machen, dass diese dynamisch sich ändern lassen können?
Danke im Voraus! -
@tomsport2022 Beim IndicatorIcon geht das
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanels.General.Data.Weather.Level', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityIconOff: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityText: 'Wetter Alarm', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 4}, ScreensaverLinkConfigName: 'WeatherAlarmInfo' },und im Objekt 0_userdata.0.NSPanels.General.Data.Weather.Icon dann den String vom Icon eintragen z.B. weather-windy
Den Namen aus den Icon-Mapping.ts nehmen.Ich mach damit meine Wetter Alarm Vorhersage
-
Beim mrIcon auch:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Grundlage ist immer ein boolscher Zustand (true/false)
-
@armilar das sind dann aber statische Icons. Oder geht auch hier der Link auf ein Objekt?
-
in den mrIcons sind es statische Icons, die sich aber "dynamisch" nach Zustand ändern
Ebenso sind die leftScreensaver auf dem On Parameter dynamisch
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Den Namen aus den Icon-Mapping.ts nehmen.
Wäre es damit nicht leichter?
-
THX für den Tipp aber das hilft mir nicht weiter, da ich keinen Zustandsabhängigen Icon haben will. Wenn zB der Geschirrspüler läuft, soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit, ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
-
@armilar ja , den kannte ich noch nicht. Danke
-
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?
-
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
da ich keinen Zustandsabhängigen Icon haben will.
Wenn zB der Geschirrspüler läuft,
- soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit,
- ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Das ist für das Icon eine boolsche Logik! Allerdings bekommst du mit der "verbleibenden Zeit" keinen eindeutigen Zustand und genau da dürfte dein Problem liegen.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
Ist aufgrund der Wartbarkeit nicht die cleverste Idee...
Da kommen wir aber auch nicht zusammen... das ist mir zu individuell...
Wenn du jetzt das Dishwasher-Icon nimmst und dahinter die Restlaufzeit, dann wäre es kein Problem diese Infos in die leftScreensaverEntities zu setzen. Eine 0 oder '00:00' hinter dem Icon würde "mir" zumindest sagen, dass die Zeit abgelaufen ist...
-
Hi,
warum willst Du das über den umständlichen Weg gehen? Ein Shelly hat auf dem Switch in der Regel true/false, damit kannst Du direkt mit einem Alias das ganze nutzen.
Vlt. kannst Du Deinen Fall etwas genauer beschreiben, dann können wir bestimmt eine Lösung finden.LG
Cuckoo -
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?Die Entitäten in der cardEntities können eine Logik mit zwei Zuständen abbilden --> true/false . Und genau das benötigt der Schalter oder die Lampe.
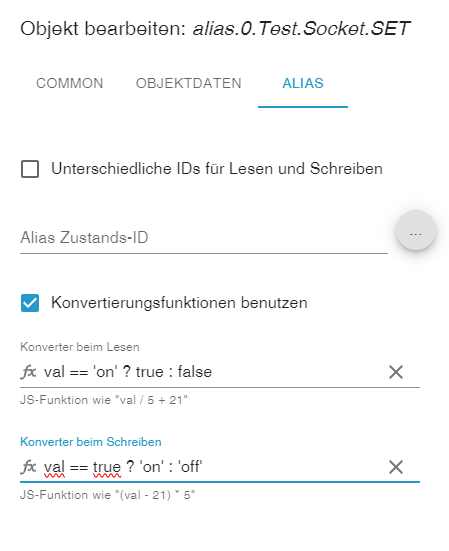
Es ist natürlich über die Konvertierung im Alias möglich:
lesend:
val == 'on' ? true : falseschreibend
val == true ? 'on' : 'off'EDIT:
hier noch ein wenig Hintergrund über den "Conditional (ternary) operator"
https://wiki.selfhtml.org/wiki/JavaScript/Operatoren/ternärer_Operatorund am Besten beide Konvertierungen in den .SET und in den .ACTUAL
@Kuckuckmann : Ich nehme an, dass @gutgut30 den Shelly nicht über den Shelly-Adapter, sondern über den MQTT-Adapter betreibt. Ansonsten hätte ich auch keine Erklärung für 'on'/'off' oder wahrscheinlich eher 'ON'/'OFF'
EDIT2:
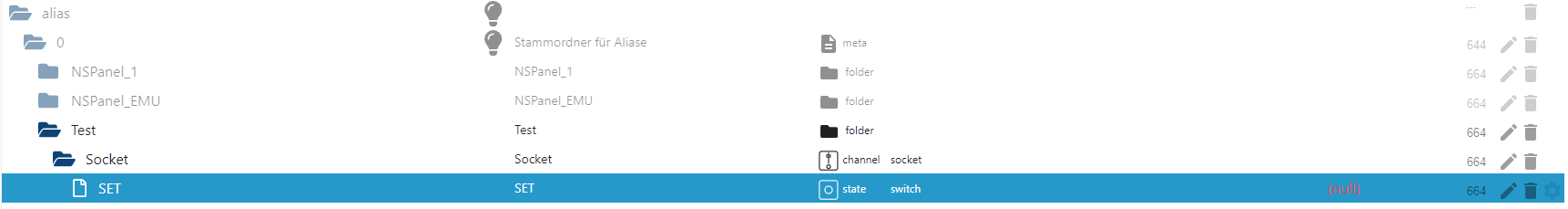
Falls du suchst wie man diese Konvertierung macht (Beispiel Alias Steckdose):

Hinten auf das Stiftsymbol
und SpeichernDer Alias sollte natürlich auf den Datenpunkt des Adapters (welcher auch immer) zeigen...
Manchmal ist es so (z.B. mqtt.0), dass ein Datenpunkt im stat bzw. tele den lesenden Zustand bereit hält, jedoch im im 'cmnd' schreiben muss... für diesen Fall den oberen Haken ebenfalls anwählen und unterschiedliche Datenpunkte für's Lesen und Schreiben auswählen. Der Rest bleibt wie gehabt.
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
warum willst Du das über den umständlichen Weg gehen? Ein Shelly hat auf dem Switch in der Regel true/false, damit kannst Du direkt mit einem Alias das ganze nutzen.
Die hast du nicht, wenn du per mqtt adapter arbeitest. Da sind es on und off.
Ich war am überlegen es auf den Shelly Adapter umzustellen und mit Aliasen zu arbeiten. Aber diese Alias Funktion ist ja leider einfach nur grauenvoll. Kein Speichern-Button wenn man Konvertierungen setzt, ein gelöschtes Gerät kann nicht noch mal als anderer Typ erzeugt werden, kein Verschieben in andere Ordner, Datenpunkte die plötzlich nicht mehr in der Config sind, kopierte Objekte können nicht umbenannt werden. Wirklich, da ist der theoretische Vorteil direkt weg wenn man sich da durchquält.@Armilar
Danke für die Hilfe - läuft perfekt so. -
Hey aber egal wie, um den Alias kommst Du ja nicht drum herum und dann ist es doch wieder ziemlich egal ob du Shelly Adapter oder MQTT nimmst.
Abe schön, dass wir helfen konnten

LG
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Hey aber egal wie, um den Alias kommst Du ja nicht drum herum und dann ist es doch wieder ziemlich egal ob du Shelly Adapter oder MQTT nimmst.
Abe schön, dass wir helfen konnten

LG
Leider stimmt das
 Vielleicht werden die Alias Sachen ja irgendwann besser und ich gehe noch mal an die Sache ran. Jetzt läuft es ja.
Vielleicht werden die Alias Sachen ja irgendwann besser und ich gehe noch mal an die Sache ran. Jetzt läuft es ja.BTW: kann man das PopUp eigentlich unterdrücken wenn man auf eine Lampe klickt? Bei nur an/aus z.B. würde ich das praktisch finden.
-
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
kann man das PopUp eigentlich unterdrücken wenn man auf eine Lampe klickt? Bei nur an/aus z.B. würde ich das praktisch finden.
Wie lange bist du denn da mit dem Finger drauf?
Das Popup in der:
- cardEntities kommt nur, wenn du auf den Text klickst. Wenn du den Schalter benutzt, passiert doch gar nichts...
- cardGrid wenn du (was weiß ich für) Bewegungen mit dem Finger machst... (Habe da eher das Problem, dass Popup aufzumachen
 ) . Also kurzer Klick in der Mitte des Icons und es wird auch in der cardGrid nichts aufgemacht, sondern sofort geschaltet...
) . Also kurzer Klick in der Mitte des Icons und es wird auch in der cardGrid nichts aufgemacht, sondern sofort geschaltet...
Und nein, dass Popup wird in der HMI gesteuert. Wir füllen es lediglich mit Inhalt, wenn es dann aufgeschaltet wurde...
-
@armilar
Nicht lange In der cardEntities halt auf den Text. Ich selber komme damit klar, meine Gäste aber nicht. Die verlaufen sich da sicher dann in der Navi.
In der cardEntities halt auf den Text. Ich selber komme damit klar, meine Gäste aber nicht. Die verlaufen sich da sicher dann in der Navi. -
Naja - wenn du "Bitte hinten auf den Schalter klicken" reinschreibst, dann fehlt der Name

Ich glaube die Gäste kommen bei einer guten Struktur auch zum Ziel...
Nee, im Ernst, das Popup wird selbst aufgeschaltet. Da macht das NSPanelTS.ts gar nichts. Ich könnte natürlich dann die Daten nicht an das Panel weitergeben - aber was willst du mit einer schwarzen Seite mit einem "x" oben?

Geht nicht...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
da ich keinen Zustandsabhängigen Icon haben will.
Wenn zB der Geschirrspüler läuft,
- soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit,
- ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Das ist für das Icon eine boolsche Logik! Allerdings bekommst du mit der "verbleibenden Zeit" keinen eindeutigen Zustand und genau da dürfte dein Problem liegen.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
Ist aufgrund der Wartbarkeit nicht die cleverste Idee...
Da kommen wir aber auch nicht zusammen... das ist mir zu individuell...
Wenn du jetzt das Dishwasher-Icon nimmst und dahinter die Restlaufzeit, dann wäre es kein Problem diese Infos in die leftScreensaverEntities zu setzen. Eine 0 oder '00:00' hinter dem Icon würde "mir" zumindest sagen, dass die Zeit abgelaufen ist...
Auf jeden Fall ist das eine sehr individuelle Spielerei und das mit der Wartbarkeit ist mir bewusst. Die Entity hab ich boolsch selbst über ein Skript auf true/false gesetzt, falls eine der Steckdosen noch aktiv ist oder eben auch wenn der Dishwasher aktiv ist, dann wird auch der Value eingeblendet, solange die Restlauftzeit >0 ist.
Danke trotzdem für die Infos!