NEWS
SONOFF NSPanel mit Lovelace UI
-

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
@armilar said in SONOFF NSPanel mit Lovelace UI:

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
Ja stark! Genau so habe ich gedacht! Wie geil! Super...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
Ja stark! Genau so habe ich gedacht! Wie geil! Super...
@TT-Tom bastelt noch etwas rum - kommt dann mit der v4.3.3.20
-
Hey Zusammen,
arbeite mich seit ein paar Tagen in das NSPanel mit LUI ein, bisher klappt alles ganz gut.
An dieser Stelle ein großes Lob an die Macher!Leider finde ich nichts zum einbinden der Datenpunkte einer HMIP-BROLL Rollosteuerung.
HMIP erwartet für den Level Datenpunkt eine Angabe von 0 - 1. Also wären 25% = 0.25Ich habe versucht über die minValue und maxValue zu arbeiten, leider klappt dies nicht. Das Rollo wird entweder einfach zu gefahren, oder auf.
Hat hier jemand eine Lösung wie ich das umgesetzt bekomme?
Viele Grüße.
-
Am Besten wäre es mal die Datenpunkte vom HmIP-BROLL zu senden
Und das aktuelle PageItem mit dem Rollo.
Ich bin heute den ganzen Tag nicht in Reichweite eines Test-Rechners... Ich denke es gibt so den einen oder anderen mit einem HmIP-BROLL im Thread und das Thema wird sich lösen lassen.
Erster Ansatz wäre dem Alias eine Konvertierung (val * 100) beim lesen mitzugeben und (val / 100) beim schreiben. Ansonsten könnte ich erst morgen wieder unterstützen.
Ich hätte angenommen, dass der BROLL auch einen Level von 0-100% unterstützt.
Ist der an einer CCU oder am AP?
EDIT: Es ging Anfang des Jahres um den BROLL im Post von @mading :
https://forum.iobroker.net/post/929657Er hat übrigens einen Datenpunkt Level von 0-100 wenn ich das richtig sehe...
-
Update v4.3.3.20


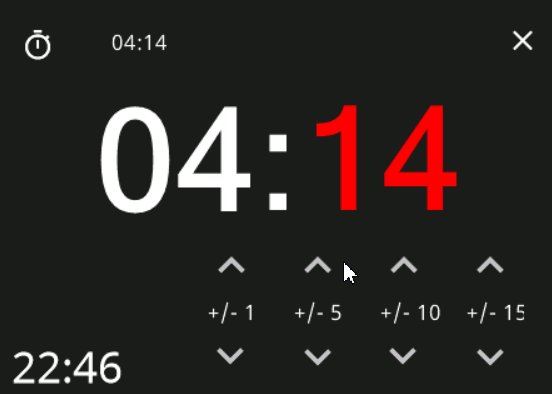
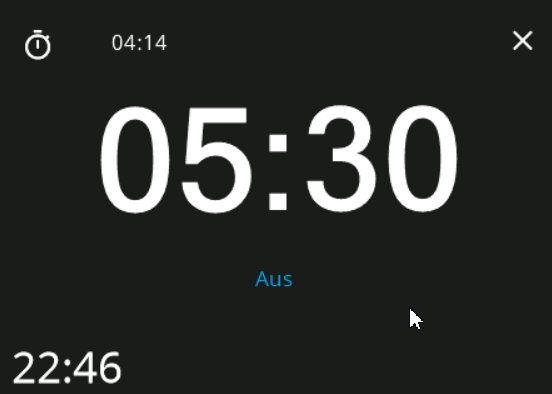
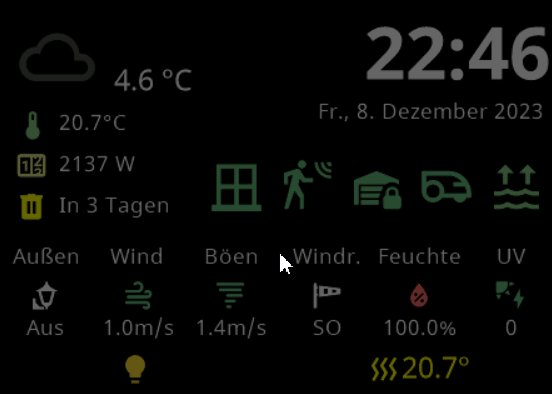
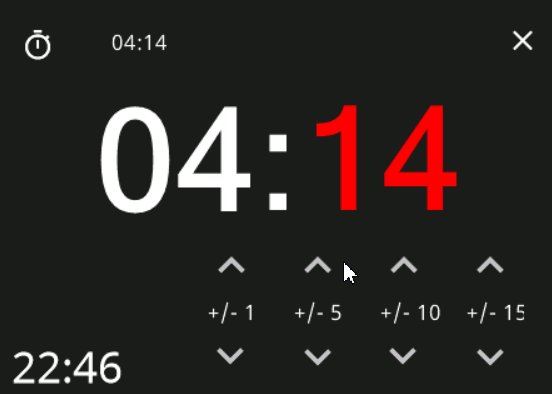
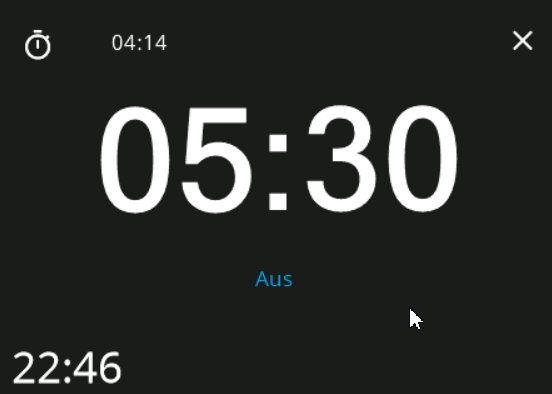
das Update bringt jetzt einen "Wecker" mit, wir nutzen dazu die popupSeite Timer, welche ihr schon vom Countdown kennt. Um die Nutzung zu erleichtern, im Bezug auf das erstellen der Datenpunkte haben wir zwei Scrpite erstellt. Diese steuern auch den Countdown bzw. den Wecker.
Die Scripte werden im Javascript - Adapter ganz normal unter "common" gespeichert.
vor den ersten Start des Script müssen diese Datenpunkte angepasst werden.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel';Im Script "Wecker" (Alarm_clock.ts) ist dieser DatenPunkt wichtig für die Auslösung, diesen müsst ihr selbst erstellen vom Type Boolean oder ihr könnt hier auch einen DatenPunkt eintragen, der auf true gesetzt werden soll z.B. bei einem Shelly den Switch.
// dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = '0_userdata.0.example_boolean';Im Script Countdown ist dieser DP noch nicht von Bedeutung, ihr könnt aber in diesem Bereich das Script erweitern, um eine Reaktion am Ende des Countdowns zu erzielen.
setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen }Wenn das Script dann gestartet wurde, bekommt ihr nach dem Erstellen der Datenpunkte im Log einen fertigen PageItem angezeigt. Diesen könnt ihr kopieren und in eure Seite (z.B. cardGrid) einfügen. hier das Beispiel für den Countdown
2023-12-08 19:44:11.429 - info javascript.1 (8773) script.js.common.Testcenter.Countdown_NSPanel: <PageItem>{id: alias.0.NSPanel.Countown, name: 'Timer'}Viel Spass und einen schönen 2. Advent wünschen Euch
@Armilar und TT-Tom -
Update v4.3.3.20


das Update bringt jetzt einen "Wecker" mit, wir nutzen dazu die popupSeite Timer, welche ihr schon vom Countdown kennt. Um die Nutzung zu erleichtern, im Bezug auf das erstellen der Datenpunkte haben wir zwei Scrpite erstellt. Diese steuern auch den Countdown bzw. den Wecker.
Die Scripte werden im Javascript - Adapter ganz normal unter "common" gespeichert.
vor den ersten Start des Script müssen diese Datenpunkte angepasst werden.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel';Im Script "Wecker" (Alarm_clock.ts) ist dieser DatenPunkt wichtig für die Auslösung, diesen müsst ihr selbst erstellen vom Type Boolean oder ihr könnt hier auch einen DatenPunkt eintragen, der auf true gesetzt werden soll z.B. bei einem Shelly den Switch.
// dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = '0_userdata.0.example_boolean';Im Script Countdown ist dieser DP noch nicht von Bedeutung, ihr könnt aber in diesem Bereich das Script erweitern, um eine Reaktion am Ende des Countdowns zu erzielen.
setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen }Wenn das Script dann gestartet wurde, bekommt ihr nach dem Erstellen der Datenpunkte im Log einen fertigen PageItem angezeigt. Diesen könnt ihr kopieren und in eure Seite (z.B. cardGrid) einfügen. hier das Beispiel für den Countdown
2023-12-08 19:44:11.429 - info javascript.1 (8773) script.js.common.Testcenter.Countdown_NSPanel: <PageItem>{id: alias.0.NSPanel.Countown, name: 'Timer'}Viel Spass und einen schönen 2. Advent wünschen Euch
@Armilar und TT-Tom -
Am Besten wäre es mal die Datenpunkte vom HmIP-BROLL zu senden
Und das aktuelle PageItem mit dem Rollo.
Ich bin heute den ganzen Tag nicht in Reichweite eines Test-Rechners... Ich denke es gibt so den einen oder anderen mit einem HmIP-BROLL im Thread und das Thema wird sich lösen lassen.
Erster Ansatz wäre dem Alias eine Konvertierung (val * 100) beim lesen mitzugeben und (val / 100) beim schreiben. Ansonsten könnte ich erst morgen wieder unterstützen.
Ich hätte angenommen, dass der BROLL auch einen Level von 0-100% unterstützt.
Ist der an einer CCU oder am AP?
EDIT: Es ging Anfang des Jahres um den BROLL im Post von @mading :
https://forum.iobroker.net/post/929657Er hat übrigens einen Datenpunkt Level von 0-100 wenn ich das richtig sehe...
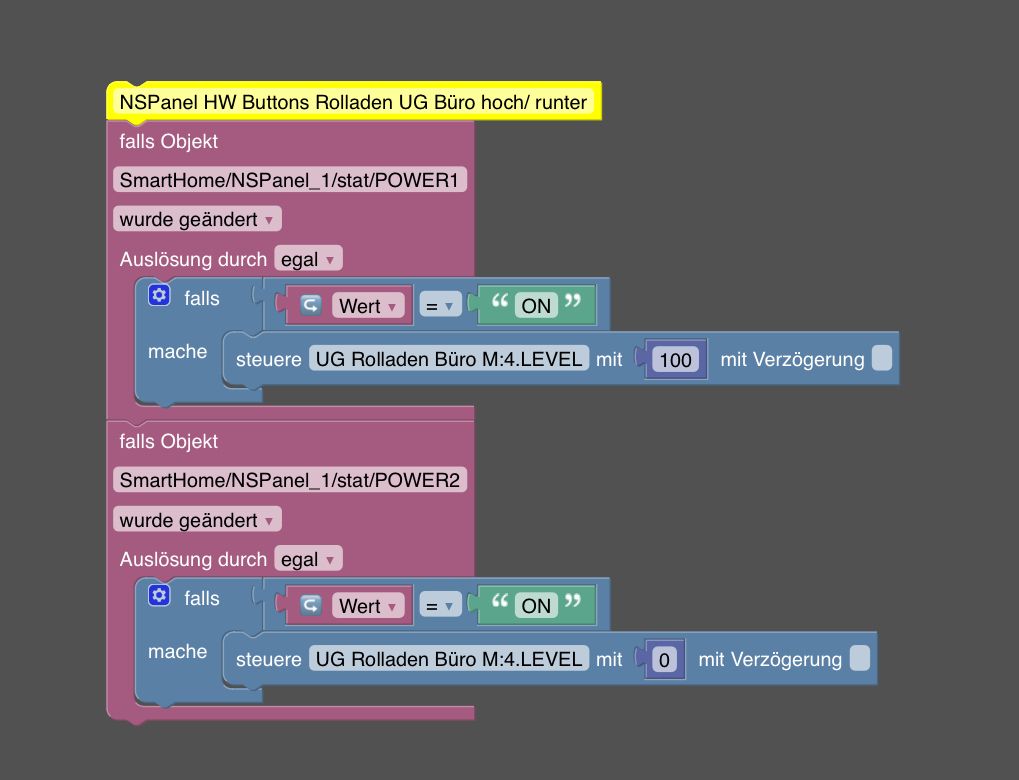
Ich verwende ein Blockly, um einen Rolladen mit den HW Tasten zu bewegen. Kannst du aber sicher analog verwenden:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="comment" id="ZbJz+/[p1rajA5=A_Jer" x="163" y="188"> <field name="COMMENT">NSPanel HW Buttons Rolladen UG Büro hoch/ runter</field> <next> <block type="on" id="eg!xq0T5*|mP_W-*@x!n"> <field name="OID">mqtt.1.SmartHome.NSPanel_1.stat.POWER1</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="J.e]tOLx_Dy,!Pk#2Ds8"> <value name="IF0"> <block type="logic_compare" id="84*dZQ!phLqJM)VGg_7J"> <field name="OP">EQ</field> <value name="A"> <block type="on_source" id="{_qF%I9_m_u.av;`!S1u"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="text" id="M4#3.o%.#;){.U@0SF[T"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="rX[aMW`4Y}pEF.HXDxeJ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.00111A49A1BD55.4.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="P2t}lcI8;=Lul[Pd(m#:"> <field name="NUM">100</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="on" id="#r:^6n(/2fD=H,`}GfN5"> <field name="OID">mqtt.1.SmartHome.NSPanel_1.stat.POWER2</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id=",)L?:v;*RO^UrfdAW|vp"> <value name="IF0"> <block type="logic_compare" id="DriV5:M(,I2k^s}XZyjr"> <field name="OP">EQ</field> <value name="A"> <block type="on_source" id="8._u#%.BN^x5Rf$^R@CO"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="text" id="vF9sdr98LEJUGgyFIJsQ"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="pD,JDj,v-lo~7`kHi5D,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.00111A49A1BD55.4.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QluVuVi#f0xw;eCMV#mW"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </xml> -
Am Besten wäre es mal die Datenpunkte vom HmIP-BROLL zu senden
Und das aktuelle PageItem mit dem Rollo.
Ich bin heute den ganzen Tag nicht in Reichweite eines Test-Rechners... Ich denke es gibt so den einen oder anderen mit einem HmIP-BROLL im Thread und das Thema wird sich lösen lassen.
Erster Ansatz wäre dem Alias eine Konvertierung (val * 100) beim lesen mitzugeben und (val / 100) beim schreiben. Ansonsten könnte ich erst morgen wieder unterstützen.
Ich hätte angenommen, dass der BROLL auch einen Level von 0-100% unterstützt.
Ist der an einer CCU oder am AP?
EDIT: Es ging Anfang des Jahres um den BROLL im Post von @mading :
https://forum.iobroker.net/post/929657Er hat übrigens einen Datenpunkt Level von 0-100 wenn ich das richtig sehe...
-
so ist jetzt auf Github, die Werte sollten auch schon bei dir passen. Habe viel geändert, darum bitte das ganze Script ersetzen.
-
Heute mal etwas
NSPanel-Off-Topicund für dieAlexa-Freundeunter euch:Habe ein kleines externes Type-Script zur Synchronisierung der Alexa-Timer und der NSPanel-Countdown's in der popupTimer. Vielleicht ist es ja für den ein oder anderen interessant? :-)
// External TypeScript (TS) by @Armilar (2023-12-11) /************************************************************************************* * Use Case * * 1. Es soll, wenn irgendein Alexa-Echo-Gerät im Haus einen Timer z.B. per Sprache * * gesetzt bekommt, dieser als Countdown auch im NSPanel übernommen werden. * * 2. Es soll, wenn ein Countdown in einem definierten NSPanel eingestellt wird, * * auch ein Timer im primären Amazon Echo gesetzt werden. * * 3. Wenn ein Timer/Countdown über Alexa oder NSpanel gesetzt wird, dann soll sich * * der Die Seite mit dem aktiven Countdown öffnen (!!! aktuell nur bis zur * * entsprechenden Seite des PageArrays im NSPanelTs.ts möglich, da das popupTimer * * aktuell "noch" über das Display mit dem Finger aufgeschaltet werden "muss" !!!) * * 4. Es soll keine optionale Programmierung im NSPanelTs.ts erforderlich sein! * * 5. Hinweis: Alexa-Zeit und System-Zeit können voneinander abweichen, wenn kein * * NTP-Server auf dem ioBroker-Betriebssystem läuft! * **************************************************************************************/ // Für mehr Informationen beim Test von "false" auf "true" setzen const Debug = true; // z.B. Seriennummer des Echo Büro - wird nur benötigt, wenn über das NSPanel ein Countdown gesetzt wird //An Deine Seriennummer anpassen const primaryEchoDeviceSerial = 'G070RRXXXXXXXXXX'; // Datenpunkte für den Countdown-Timer im bestimmten NSPanel X const NSPanel_Path: string = '0_userdata.0.NSPanel.1.' // für PageNavi-Datenpunkt const dpZustand: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Zustand'; const dpSekunden: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Sekunden'; // Wird benötigt um die Page (cardGrid oder cardEntities) mit dem CountdownTimer aufzuschalten. Bei mir ist der Timer auf Page-Nr.: 10 // Genutzt wird der Datenpunkt des Panels in 0_userdata --> PageNavi const timerPageArray: number = 10; /********************* Ab hier keine Änderungen mehr erforderlich *******************/ let vInterval: any = null; let countInterval: number = 0; //let vTimeout: any = null; // Wird erst benötigt, wenn popupTimer auch aufgeschaltet werden kann // oder irgendwann eine cardTimer existiert! // Trigger löst aus wenn im Haus irgendein Timer über Alexa gesetzt wird on({ id: [].concat(Array.prototype.slice.apply($('alexa2.0.Echo-Devices.*.Timer.activeTimerList'))), change: 'ne' }, async (obj) => { // Lösche falls rückwärtszählendes Interval läuft clearInterval(vInterval); // Erzeuge Array mit getriggertem Echo let deviceSerialNumber: any = obj.deviceId.split('.'); // Zerlege Pfad und hole Seriennummer des getriggerten Echo let deviceSerialNr: string = deviceSerialNumber[3]; if (Debug) { log('activeTimerList wurde durch Device ' + deviceSerialNr + ' geändert', 'info'); } let timerObj = JSON.parse(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val); // ermitteln der Anzahl aktiver Timer let activeTimerListLength = timerObj.length; let timerList: any = []; //Liest alle Echo-Timer in Array timerList ein for (let i = 0; i < timerObj.length; i++) { timerList[i] = getAttr(timerObj, i + '.triggerTime'); } // Sortiere alle Timer der Größe nach (klein zuerst) timerList = timerList.sort(function(a: any,b: any) { return a - b; }); // Wenn mindestens 1 Timer aktiv ist if (activeTimerListLength > 0) { if (Debug) { log(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val, 'info'); } // Startzeit für Timer ist "Jetzt" let timerStartTime: any = (new Date().getTime()); let start: string = (formatDate(getDateObject(timerStartTime), "YYYY-MM-DD hh:mm:ss")); // Nur der kleinste sortierte Timer muss auf dem NSPanel angezeigt werden. // Alle gestellten Timer werden der Reihe nach abgearbeitet. let timerEndTime: any = timerList[0]; let end: string = (formatDate(getDateObject(timerEndTime), "YYYY-MM-DD hh:mm:ss")); if (Debug) { log(String(calculateTimeDifferenceInSeconds(start, end)), 'info'); } // Ermittel verbleibende Sekunden let countRemainingSeconds = calculateTimeDifferenceInSeconds(start, end); // Setze Countdown-Datenpunkt auf aktiv await setStateAsync(dpZustand, <iobJS.State>{ val: 'active', ack: true }); // Schalte Timer cardGrid/cardEntities auf await setStateAsync(NSPanel_Path + 'PageNavi', <iobJS.State>{ val: '{ "pagetype": "page","pageId": ' + timerPageArray + ' }', ack: true }); // Es darf nur ein Interval zur gleichen Zeit existieren if (countInterval <= 1) { log(activeTimerListLength + ' Timer aktiv', 'info') countInterval = 1; vInterval = setInterval(async function(){ // Dekrmentiere um 1 Sekunde countRemainingSeconds -= 1; // Wenn Timer auf 0 angekommen if(countRemainingSeconds === 0){ clearInterval(vInterval); await setStateAsync(dpZustand, <iobJS.State>{ val: 'pause', ack: true }); } if (Debug) { log(String(countRemainingSeconds), 'info'); } setState(dpSekunden, countRemainingSeconds); }, 1000); } } else { log('Kein Alexa Countdown Timer aktiv', 'info'); // Lösche falls noch ein rückwärtszählendes Interval läuft clearInterval(vInterval); vInterval = null; countInterval = 0; await setStateAsync(dpSekunden, <iobJS.State>{ val: 0, ack: true }); await setStateAsync(dpZustand, <iobJS.State>{ val: 'idle', ack: true }); } }); // Trigger löst aus, wenn ein Countdown im NSPanel gesetzt wird und soll Alexa Timer stellen // Löst aber auch aus, wenn Alexa-Timer DP verändert. Daher Einschränkung auf einen einzigen Countdown-Timer on({ id: [].concat([dpSekunden]), change: 'ne' }, async (obj) => { // Nur wenn kein Countdown aktiv ist und noch kein Countdown-Timer läuft if (getState(dpZustand).val === 'idle' && vInterval === null) { if (Debug) { log('NSPanel hat Countdown von: ' + obj.state.val + ' Sekunden bekommen', 'info'); } setState('alexa2.0.Echo-Devices.' + primaryEchoDeviceSerial + '.Commands.textCommand', 'Stelle Timer auf' + obj.state.val + ' Sekunden'); } }); // Funktion zur Ermittlung der Sekunden aus zwei Zeitstempeln function calculateTimeDifferenceInSeconds(start: string, end: string) : number { const startTime: any = new Date(start); const endTime: any = new Date(end); const diffInMilliseconds = endTime - startTime; const diffInSeconds = Math.floor(diffInMilliseconds / 1000); return diffInSeconds; }Da es ja TypeScript ist, habe ich es so gut es geht versucht zu kommentieren...
Viel Spaß bei der Benutzung oder bei der Anpassung...
VG
Armilar :blush: -
Heute mal etwas
NSPanel-Off-Topicund für dieAlexa-Freundeunter euch:Habe ein kleines externes Type-Script zur Synchronisierung der Alexa-Timer und der NSPanel-Countdown's in der popupTimer. Vielleicht ist es ja für den ein oder anderen interessant? :-)
// External TypeScript (TS) by @Armilar (2023-12-11) /************************************************************************************* * Use Case * * 1. Es soll, wenn irgendein Alexa-Echo-Gerät im Haus einen Timer z.B. per Sprache * * gesetzt bekommt, dieser als Countdown auch im NSPanel übernommen werden. * * 2. Es soll, wenn ein Countdown in einem definierten NSPanel eingestellt wird, * * auch ein Timer im primären Amazon Echo gesetzt werden. * * 3. Wenn ein Timer/Countdown über Alexa oder NSpanel gesetzt wird, dann soll sich * * der Die Seite mit dem aktiven Countdown öffnen (!!! aktuell nur bis zur * * entsprechenden Seite des PageArrays im NSPanelTs.ts möglich, da das popupTimer * * aktuell "noch" über das Display mit dem Finger aufgeschaltet werden "muss" !!!) * * 4. Es soll keine optionale Programmierung im NSPanelTs.ts erforderlich sein! * * 5. Hinweis: Alexa-Zeit und System-Zeit können voneinander abweichen, wenn kein * * NTP-Server auf dem ioBroker-Betriebssystem läuft! * **************************************************************************************/ // Für mehr Informationen beim Test von "false" auf "true" setzen const Debug = true; // z.B. Seriennummer des Echo Büro - wird nur benötigt, wenn über das NSPanel ein Countdown gesetzt wird //An Deine Seriennummer anpassen const primaryEchoDeviceSerial = 'G070RRXXXXXXXXXX'; // Datenpunkte für den Countdown-Timer im bestimmten NSPanel X const NSPanel_Path: string = '0_userdata.0.NSPanel.1.' // für PageNavi-Datenpunkt const dpZustand: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Zustand'; const dpSekunden: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Sekunden'; // Wird benötigt um die Page (cardGrid oder cardEntities) mit dem CountdownTimer aufzuschalten. Bei mir ist der Timer auf Page-Nr.: 10 // Genutzt wird der Datenpunkt des Panels in 0_userdata --> PageNavi const timerPageArray: number = 10; /********************* Ab hier keine Änderungen mehr erforderlich *******************/ let vInterval: any = null; let countInterval: number = 0; //let vTimeout: any = null; // Wird erst benötigt, wenn popupTimer auch aufgeschaltet werden kann // oder irgendwann eine cardTimer existiert! // Trigger löst aus wenn im Haus irgendein Timer über Alexa gesetzt wird on({ id: [].concat(Array.prototype.slice.apply($('alexa2.0.Echo-Devices.*.Timer.activeTimerList'))), change: 'ne' }, async (obj) => { // Lösche falls rückwärtszählendes Interval läuft clearInterval(vInterval); // Erzeuge Array mit getriggertem Echo let deviceSerialNumber: any = obj.deviceId.split('.'); // Zerlege Pfad und hole Seriennummer des getriggerten Echo let deviceSerialNr: string = deviceSerialNumber[3]; if (Debug) { log('activeTimerList wurde durch Device ' + deviceSerialNr + ' geändert', 'info'); } let timerObj = JSON.parse(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val); // ermitteln der Anzahl aktiver Timer let activeTimerListLength = timerObj.length; let timerList: any = []; //Liest alle Echo-Timer in Array timerList ein for (let i = 0; i < timerObj.length; i++) { timerList[i] = getAttr(timerObj, i + '.triggerTime'); } // Sortiere alle Timer der Größe nach (klein zuerst) timerList = timerList.sort(function(a: any,b: any) { return a - b; }); // Wenn mindestens 1 Timer aktiv ist if (activeTimerListLength > 0) { if (Debug) { log(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val, 'info'); } // Startzeit für Timer ist "Jetzt" let timerStartTime: any = (new Date().getTime()); let start: string = (formatDate(getDateObject(timerStartTime), "YYYY-MM-DD hh:mm:ss")); // Nur der kleinste sortierte Timer muss auf dem NSPanel angezeigt werden. // Alle gestellten Timer werden der Reihe nach abgearbeitet. let timerEndTime: any = timerList[0]; let end: string = (formatDate(getDateObject(timerEndTime), "YYYY-MM-DD hh:mm:ss")); if (Debug) { log(String(calculateTimeDifferenceInSeconds(start, end)), 'info'); } // Ermittel verbleibende Sekunden let countRemainingSeconds = calculateTimeDifferenceInSeconds(start, end); // Setze Countdown-Datenpunkt auf aktiv await setStateAsync(dpZustand, <iobJS.State>{ val: 'active', ack: true }); // Schalte Timer cardGrid/cardEntities auf await setStateAsync(NSPanel_Path + 'PageNavi', <iobJS.State>{ val: '{ "pagetype": "page","pageId": ' + timerPageArray + ' }', ack: true }); // Es darf nur ein Interval zur gleichen Zeit existieren if (countInterval <= 1) { log(activeTimerListLength + ' Timer aktiv', 'info') countInterval = 1; vInterval = setInterval(async function(){ // Dekrmentiere um 1 Sekunde countRemainingSeconds -= 1; // Wenn Timer auf 0 angekommen if(countRemainingSeconds === 0){ clearInterval(vInterval); await setStateAsync(dpZustand, <iobJS.State>{ val: 'pause', ack: true }); } if (Debug) { log(String(countRemainingSeconds), 'info'); } setState(dpSekunden, countRemainingSeconds); }, 1000); } } else { log('Kein Alexa Countdown Timer aktiv', 'info'); // Lösche falls noch ein rückwärtszählendes Interval läuft clearInterval(vInterval); vInterval = null; countInterval = 0; await setStateAsync(dpSekunden, <iobJS.State>{ val: 0, ack: true }); await setStateAsync(dpZustand, <iobJS.State>{ val: 'idle', ack: true }); } }); // Trigger löst aus, wenn ein Countdown im NSPanel gesetzt wird und soll Alexa Timer stellen // Löst aber auch aus, wenn Alexa-Timer DP verändert. Daher Einschränkung auf einen einzigen Countdown-Timer on({ id: [].concat([dpSekunden]), change: 'ne' }, async (obj) => { // Nur wenn kein Countdown aktiv ist und noch kein Countdown-Timer läuft if (getState(dpZustand).val === 'idle' && vInterval === null) { if (Debug) { log('NSPanel hat Countdown von: ' + obj.state.val + ' Sekunden bekommen', 'info'); } setState('alexa2.0.Echo-Devices.' + primaryEchoDeviceSerial + '.Commands.textCommand', 'Stelle Timer auf' + obj.state.val + ' Sekunden'); } }); // Funktion zur Ermittlung der Sekunden aus zwei Zeitstempeln function calculateTimeDifferenceInSeconds(start: string, end: string) : number { const startTime: any = new Date(start); const endTime: any = new Date(end); const diffInMilliseconds = endTime - startTime; const diffInSeconds = Math.floor(diffInMilliseconds / 1000); return diffInSeconds; }Da es ja TypeScript ist, habe ich es so gut es geht versucht zu kommentieren...
Viel Spaß bei der Benutzung oder bei der Anpassung...
VG
Armilar :blush:Ist es möglich dynamisch ein Popup mit Text hochkommen zu lassen? Die Idee ist bspw. das Display einzuschalten "Trockner fertig" als Popup anzuzeigen. Dann kann man auf "OK" klicken, Popup schließt sich und das Display geht wieder aus. Wenn nein, dann könnte ich mich da mal dran setzen zu implementieren.
-
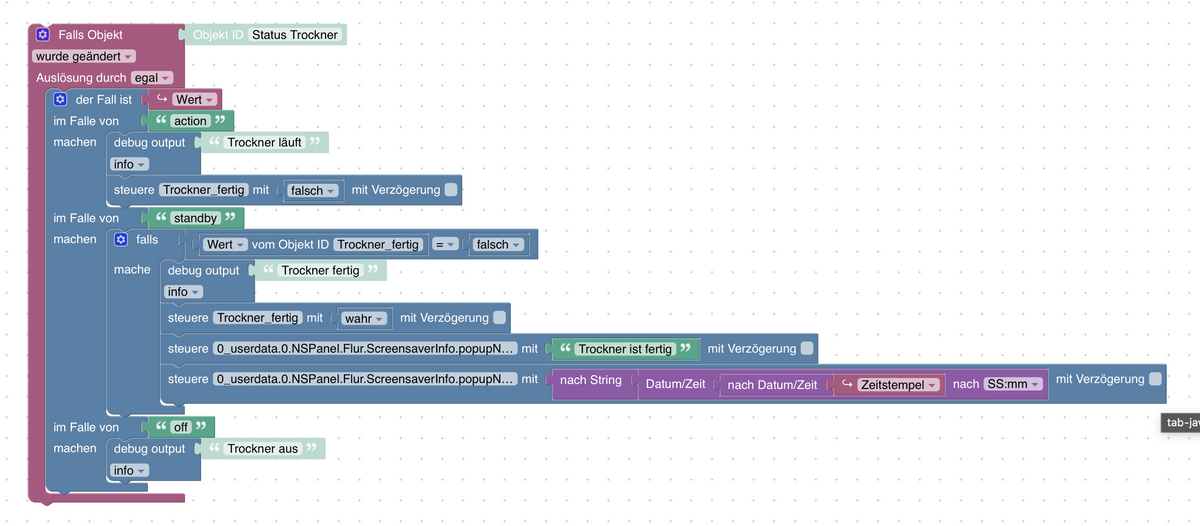
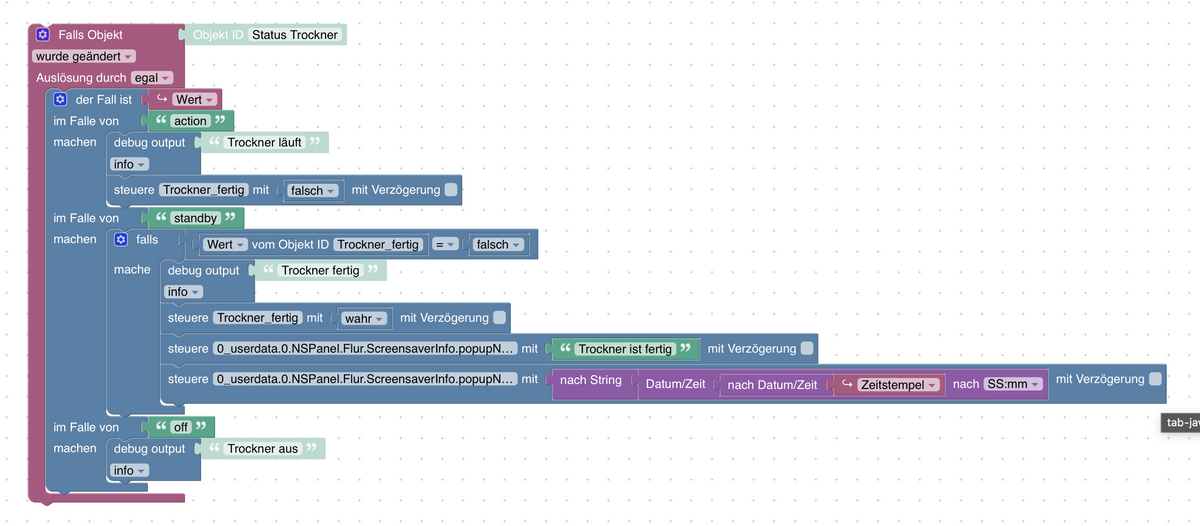
Ist es möglich dynamisch ein Popup mit Text hochkommen zu lassen? Die Idee ist bspw. das Display einzuschalten "Trockner fertig" als Popup anzuzeigen. Dann kann man auf "OK" klicken, Popup schließt sich und das Display geht wieder aus. Wenn nein, dann könnte ich mich da mal dran setzen zu implementieren.
Es gibt sogar zwei
popupNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotifyScreensaver-Notification
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-request -
Es gibt sogar zwei
popupNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotifyScreensaver-Notification
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-request -
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
Zum Entwickeln ist der wirklich besser :blush:
-
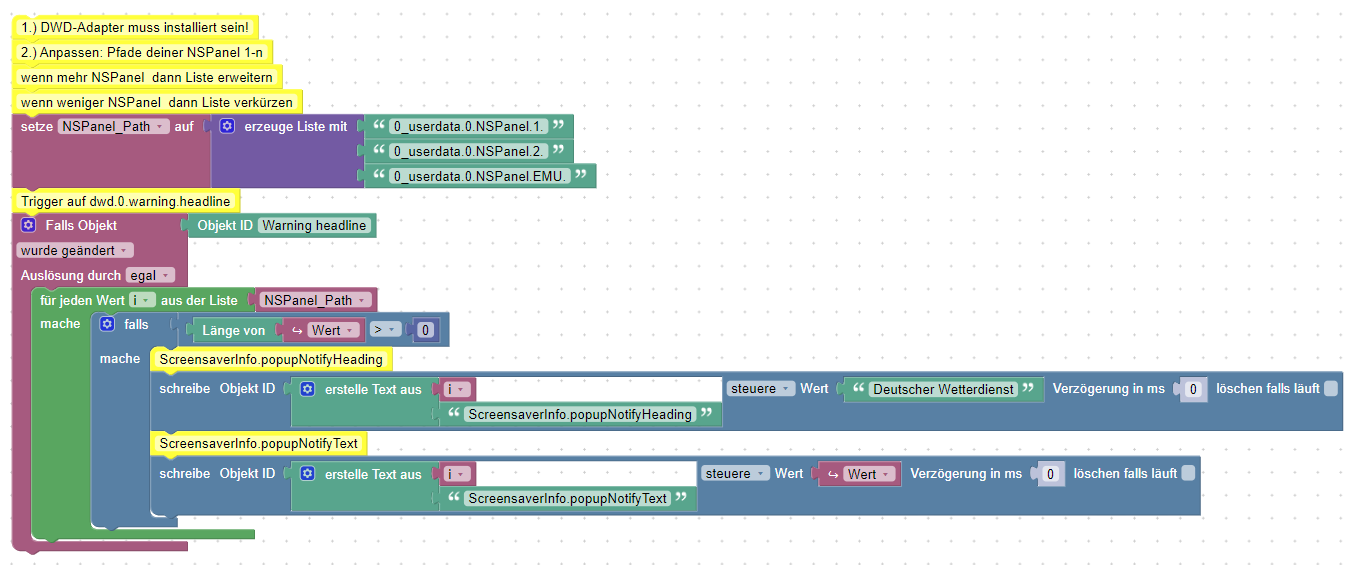
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
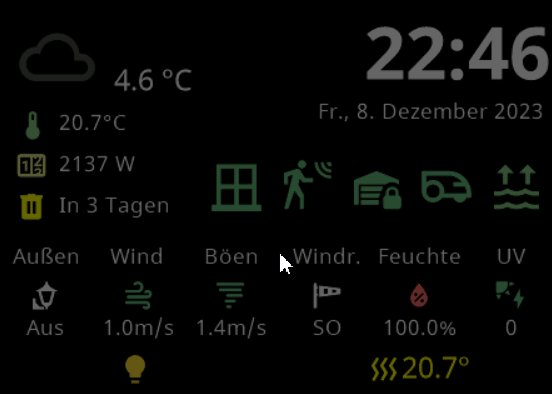
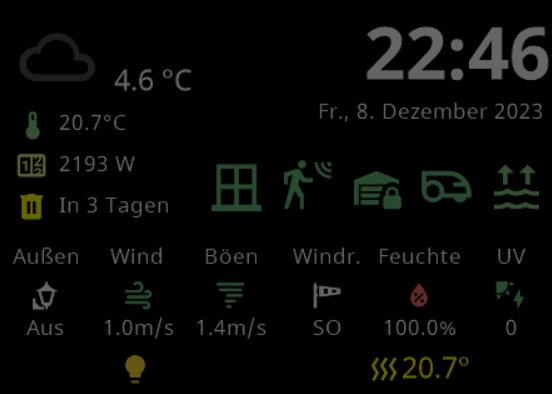
Habe hier noch ein kurzes Beispiel für das Screensaver-popup in Verbindung mit dem Deutschen Wetterdienst (DWD-Adapter):

Die Nachricht wird dann an 3 Panels gesendet
-
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
-
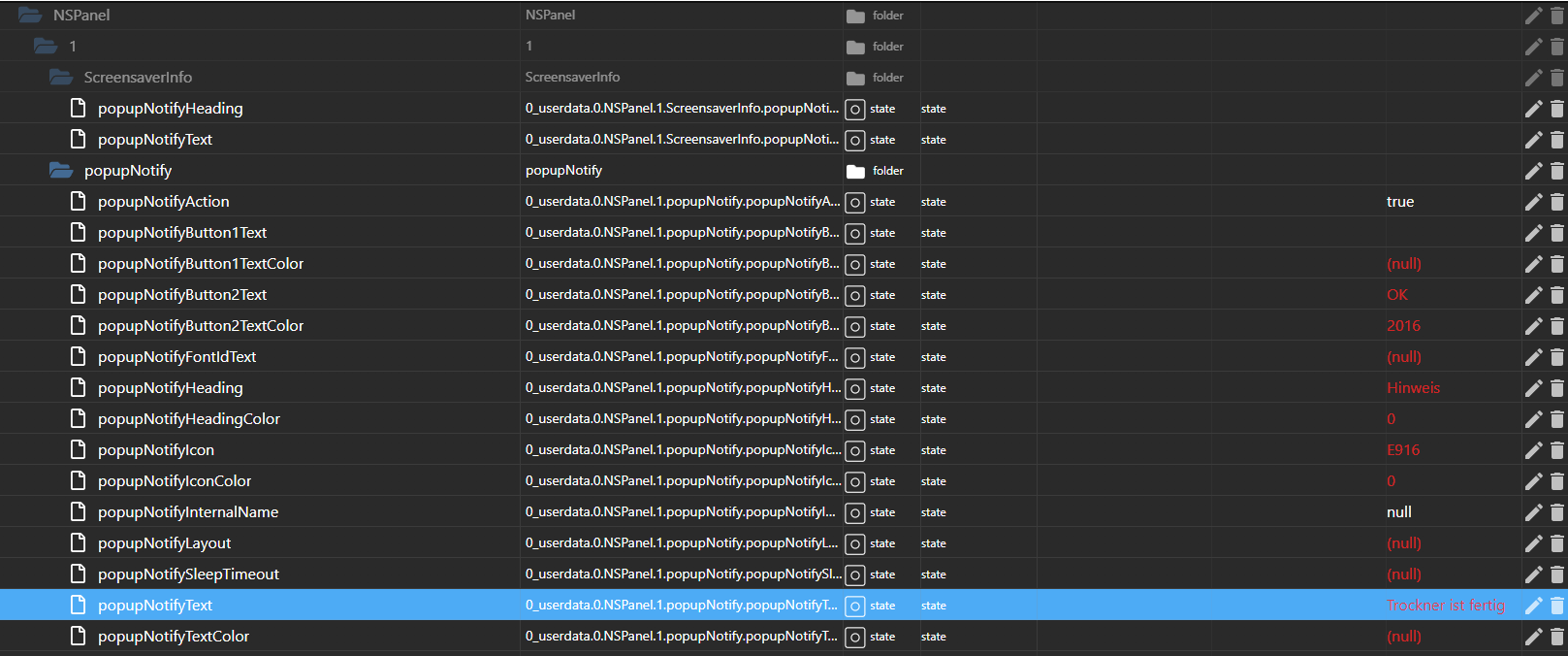
bei der PopupNotify Page muss du den Text im Datenpunkt
NSPanel_Path + 'popupNotify.popupNotifyTextals letztes ändern, damit auch alle Parameter übernommen werden. Auf diesen Datenpunkt triggert das Script und erstellt die Page.
-
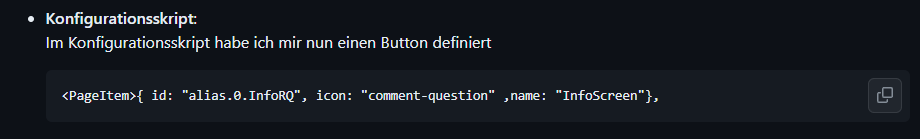
@tt-tom wo muss man denn dieses PageItem anlegen?

EDIT: Ich nutze den "Default" Screensaver. Muss ich das zu einer Screensaver Page umbauen und dann da das Notify PageItem hinzufügen?
@theknut
du brauchst keine Page erzeugen, das macht das Script selber auf dem Screensaver.Du hast doch diesen Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading, wenn du dort ein Text rein schreibst, pop dieser im Screensaver auf.

Edit: wegen der PopupNotifyPage kannst du dir mal mein Script für den Fahrplanadapter ansehen, liegt auf mein Github.
-
@theknut
du brauchst keine Page erzeugen, das macht das Script selber auf dem Screensaver.Du hast doch diesen Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading, wenn du dort ein Text rein schreibst, pop dieser im Screensaver auf.

Edit: wegen der PopupNotifyPage kannst du dir mal mein Script für den Fahrplanadapter ansehen, liegt auf mein Github.
@tt-tom Das hab ich gemacht. Erst das Heading dann der Text. Hab auch das Skript von Github genommen und nur die Topics angepasst. Sonst keine Änderung. Im Tutorial stand eben, dass man einen Alias und eine Page für einen Button anlegen soll. Also einfach nur die Datenpunkte schreiben hat bei mir nicht geklappt.
-
@tt-tom Das hab ich gemacht. Erst das Heading dann der Text. Hab auch das Skript von Github genommen und nur die Topics angepasst. Sonst keine Änderung. Im Tutorial stand eben, dass man einen Alias und eine Page für einen Button anlegen soll. Also einfach nur die Datenpunkte schreiben hat bei mir nicht geklappt.
Jetzt gehts, ich musste nicht das Heading und Text bei
ScreensaveInfo, sondern impopupNotifyändern. Tut mir leid, das hatte ich dann verwechselt. Dachte daspopupNotifyist nur, wenn ich schon aus dem Screensaver raus und bspw. auf einer Page eins öffne.