NEWS
SONOFF NSPanel mit Lovelace UI
-
@foradh-0
Probiere mal die Parameter. Bei den „item“ müssen 6 Werte übergeben werden.var item1 = [1, pwr1, "W", "battery-charging-60", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, "" ]; // Icon car -
@tt-tom
 Super, damit funktioniert es
Super, damit funktioniert esBeste Grüße
Foradh -
Hallo,
jetzt hab ich doch einen Einsatzzweck für meine beiden Displays gefunden.
Also nochmal alle Firmware und Tasmota nach Anleitung geupdated. (auch alte nspanel.be etc. gelöscht)Das Display kringelt nun vor sich hin und wartet auf Daten....
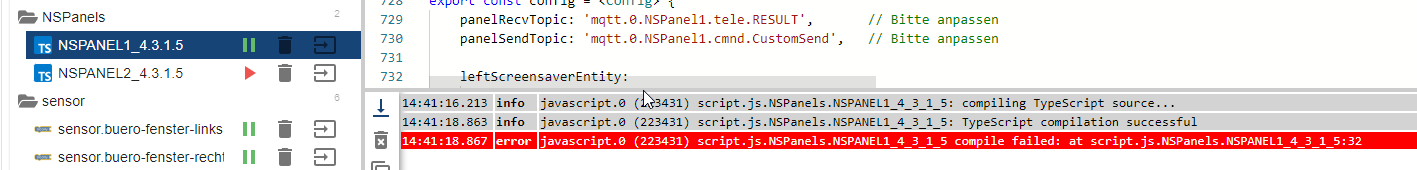
Ich stecke nun hier im TS script fest mit der Fehlermeldung :

Ich hab keinen Plan was bei Zeile 32 falsch sein sollte, geschweige denn welche das ist. Kommentare sind es vermutlich nicht ... bzw. werden nicht mitgezählt...
Vielleicht hat jemand eine Idee?
Danke! Nev
-
bei Zeile 32 ist sicherlich nicht der Fehler
 Die Zeillennummerierung kannst du im ioBroker knicken.
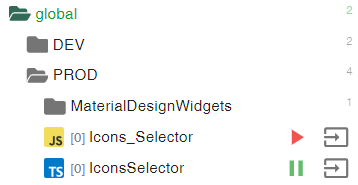
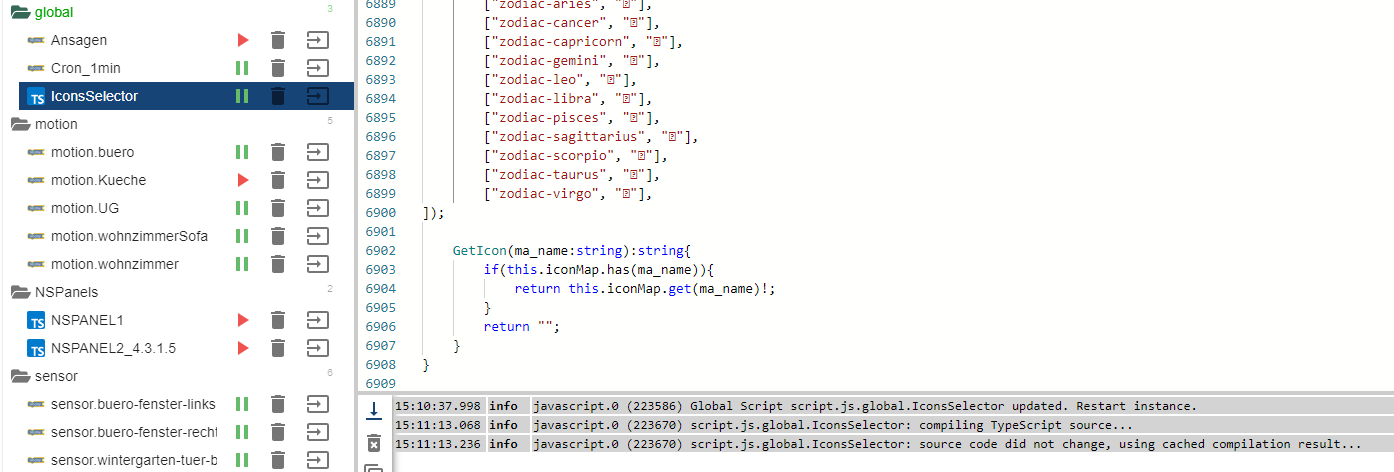
Die Zeillennummerierung kannst du im ioBroker knicken.Ich vermute mal eher auf ein fehlendes Icon-Script (unter Schripte im global-Verzeichnis)
also das blaue:

-
Ne das ist es nicht.
Das Script hatte ich auch schon vermutet und 2 mal neu eingespielt und alles neu gestartet.

Bin offen für andere Vorschläge.
-
Zeige mal was du alles verändert hast im NSPanelTS.ts?
Ist eigentlich ohne weitere Anpassungen als:
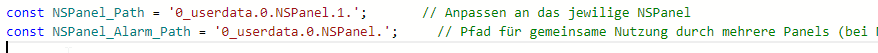
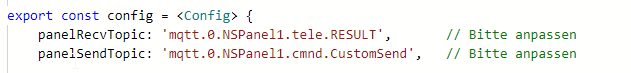
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jeweilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassenbereits lauffähig...
-
Davon war ich ausgegangen ich hab lediglich die Pfade angepasst.

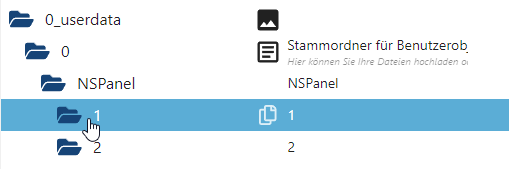
Das sind schon ordner oder?

und dann noch die mqtt:

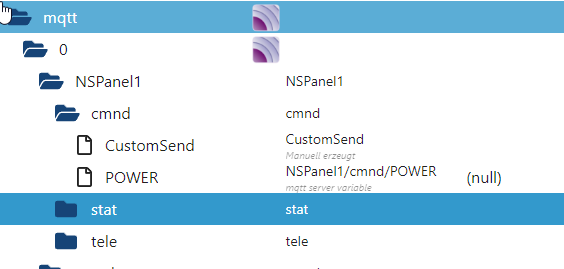
und hier die Objekte:

Jetzt hoffe ich nur ich hab mich nirgendwo vertippt, das wäre peinlich..
Ich habs jetzt nochmal plain reingeladen, gleicher Fehler...ohne irgendwelche Änderungen.
-
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel... -
aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler -
-
-
-
Hmmm geht immer noch nicht

======================= SUMMARY ======================= v.2023-10-10 Static hostname: muks-nuc Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-164-generic Architecture: x86-64 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Berlin (CEST, +0200) User-ID: 1000 X-Server: true Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 15G 2.7G 10G 11M 2.3G 12G Swap: 975M 0B 975M Total: 16G 2.7G 11G Active iob-Instances: 19 Active repo(s): Stable (default) ioBroker Core: js-controller 5.0.12 admin 6.10.1 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : muks-nuc - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : muks-nuc - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 11554 States: 10414 Size of iob-Database: 22M /opt/iobroker/iobroker-data/objects.jsonl 7.4M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ====================Jetzt hab ich nix mehr zum Updaten, system und alle iob teile geupdated...und es ist immer noch genau der gleiche Fehler. System auch neu gebootet...
-
Okay dann mal im Scripteditor oben in der Ecke den Haken bei "Ausführliche Protokollausgaben" setzen, das Script starten und das Log dann in Code-Tags
 senden
senden
-
Ok nun geht was.. ich hab ALLE anderen Scripte ausgeschaltet und die Instanz neu gestartet.
Jetzt lief es durch mit warnings aber keine Errors..
- alias.0.X wurden gebaut.
- 0_userdata.X wurde gebaut
Was zum Henker.. ich werde mal meine scripte einzel starten und den Schuldigen finden..
Ich hab jetzt eine Startscreen auf dem Display
Danke dir für die Hilfe.
-
@nev sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.X wurde gebaut
Wird ein anderes Script unter "global" sein...
-
Jup mein reset_cron_1min. Das lag da wohl falsch. Habs jetzt nach common verschoben und alles geht.
DANKE!
-
Ich wollte grade sagen, deine NSPanel TS Skripte laufen nicht unter common.
-
Spielt auch eher eine untergeordnete Rolle. Solange sie nicht unter global (böser Ort für Skripte) liegen

Common hat da eher einen kosmetischen Ordner-Hintergrund
-
Ich beschäftige mich seit ein paar Tagen mit Lovelace UI auf dem NS Panel und glaube eine Fehler im Script gefunden zuhaben. Ich bin ganz neu in der Materie daher ist die Wahrscheinlichkeit groß das ich falsch liege.
Ich verwende die Version v4.3.1.5 von dem Script. Ich wollte auf einer Grid Page die gemessene Feuchtigkeit von meinen Temperatursensoren anzeigen lassen welche im Alias Device unter SECOND verfügbar ist. Das sollte so wie es verstanden habe ja so funktionieren:
let NSPanel_Humi = <PageGrid> { 'type': 'cardGrid', 'heading': 'Feuchtigkeit', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.devices.TempSchlafzimmer.SECOND', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ] };Ich bekam aber immer den Wert 0 angezeigt. Der Grund, dass das nicht funktioniert liegt in der function CreateEntity in folgendem CodeTeil:
case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } // Hier gehört noch: else if (o.common.role == 'value.temperature' || o.common.role == 'value.humidity') { optVal = getState(pageItem.id).val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id); } // ende Ergänzung if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } // ist übrigens redundant: iconColor = GetIconColor(pageItem, parseInt(optVal), useColors);Mit dieser kleine Ergänzung funktioniert es bei mir.
Bitte korrigiert mich falls ich falsch liege.