NEWS
SONOFF NSPanel mit Lovelace UI
-
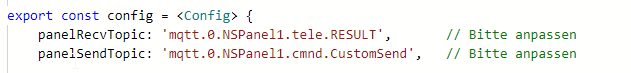
Davon war ich ausgegangen ich hab lediglich die Pfade angepasst.

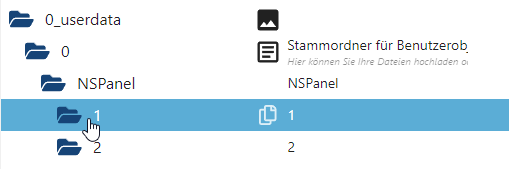
Das sind schon ordner oder?

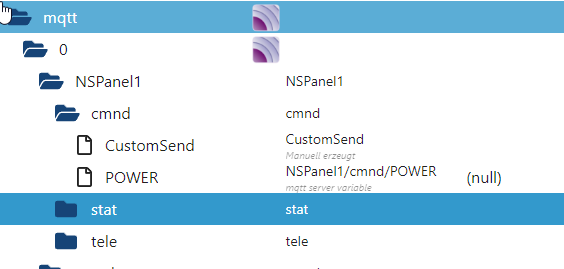
und dann noch die mqtt:

und hier die Objekte:

Jetzt hoffe ich nur ich hab mich nirgendwo vertippt, das wäre peinlich..
Ich habs jetzt nochmal plain reingeladen, gleicher Fehler...ohne irgendwelche Änderungen.
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel... -
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel...aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler -
aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler -
-
Hmmm geht immer noch nicht :-(
======================= SUMMARY ======================= v.2023-10-10 Static hostname: muks-nuc Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-164-generic Architecture: x86-64 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Berlin (CEST, +0200) User-ID: 1000 X-Server: true Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 15G 2.7G 10G 11M 2.3G 12G Swap: 975M 0B 975M Total: 16G 2.7G 11G Active iob-Instances: 19 Active repo(s): Stable (default) ioBroker Core: js-controller 5.0.12 admin 6.10.1 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : muks-nuc - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : muks-nuc - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 11554 States: 10414 Size of iob-Database: 22M /opt/iobroker/iobroker-data/objects.jsonl 7.4M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ====================Jetzt hab ich nix mehr zum Updaten, system und alle iob teile geupdated...und es ist immer noch genau der gleiche Fehler. System auch neu gebootet...
-
Hmmm geht immer noch nicht :-(
======================= SUMMARY ======================= v.2023-10-10 Static hostname: muks-nuc Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-164-generic Architecture: x86-64 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Berlin (CEST, +0200) User-ID: 1000 X-Server: true Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 15G 2.7G 10G 11M 2.3G 12G Swap: 975M 0B 975M Total: 16G 2.7G 11G Active iob-Instances: 19 Active repo(s): Stable (default) ioBroker Core: js-controller 5.0.12 admin 6.10.1 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : muks-nuc - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : muks-nuc - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 11554 States: 10414 Size of iob-Database: 22M /opt/iobroker/iobroker-data/objects.jsonl 7.4M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ====================Jetzt hab ich nix mehr zum Updaten, system und alle iob teile geupdated...und es ist immer noch genau der gleiche Fehler. System auch neu gebootet...
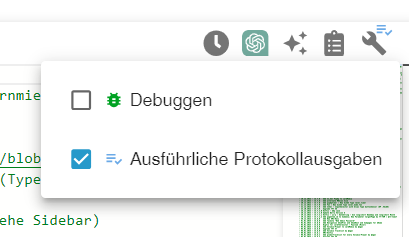
Okay dann mal im Scripteditor oben in der Ecke den Haken bei "Ausführliche Protokollausgaben" setzen, das Script starten und das Log dann in Code-Tags
 senden
senden
-
Hmmm geht immer noch nicht :-(
======================= SUMMARY ======================= v.2023-10-10 Static hostname: muks-nuc Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-164-generic Architecture: x86-64 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Berlin (CEST, +0200) User-ID: 1000 X-Server: true Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 15G 2.7G 10G 11M 2.3G 12G Swap: 975M 0B 975M Total: 16G 2.7G 11G Active iob-Instances: 19 Active repo(s): Stable (default) ioBroker Core: js-controller 5.0.12 admin 6.10.1 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : muks-nuc - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : muks-nuc - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 11554 States: 10414 Size of iob-Database: 22M /opt/iobroker/iobroker-data/objects.jsonl 7.4M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ====================Jetzt hab ich nix mehr zum Updaten, system und alle iob teile geupdated...und es ist immer noch genau der gleiche Fehler. System auch neu gebootet...
Ok nun geht was.. ich hab ALLE anderen Scripte ausgeschaltet und die Instanz neu gestartet.
Jetzt lief es durch mit warnings aber keine Errors..
- alias.0.X wurden gebaut.
- 0_userdata.X wurde gebaut
Was zum Henker.. ich werde mal meine scripte einzel starten und den Schuldigen finden..
Ich hab jetzt eine Startscreen auf dem Display
Danke dir für die Hilfe.
-
Ok nun geht was.. ich hab ALLE anderen Scripte ausgeschaltet und die Instanz neu gestartet.
Jetzt lief es durch mit warnings aber keine Errors..
- alias.0.X wurden gebaut.
- 0_userdata.X wurde gebaut
Was zum Henker.. ich werde mal meine scripte einzel starten und den Schuldigen finden..
Ich hab jetzt eine Startscreen auf dem Display
Danke dir für die Hilfe.
@nev sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.X wurde gebaut
Wird ein anderes Script unter "global" sein...
-
@nev sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.X wurde gebaut
Wird ein anderes Script unter "global" sein...
-
Jup mein reset_cron_1min. Das lag da wohl falsch. Habs jetzt nach common verschoben und alles geht.
DANKE!
Ich wollte grade sagen, deine NSPanel TS Skripte laufen nicht unter common.
-
Ich wollte grade sagen, deine NSPanel TS Skripte laufen nicht unter common.
Spielt auch eher eine untergeordnete Rolle. Solange sie nicht unter global (böser Ort für Skripte) liegen ;-)
Common hat da eher einen kosmetischen Ordner-Hintergrund
-
Spielt auch eher eine untergeordnete Rolle. Solange sie nicht unter global (böser Ort für Skripte) liegen ;-)
Common hat da eher einen kosmetischen Ordner-Hintergrund
Ich beschäftige mich seit ein paar Tagen mit Lovelace UI auf dem NS Panel und glaube eine Fehler im Script gefunden zuhaben. Ich bin ganz neu in der Materie daher ist die Wahrscheinlichkeit groß das ich falsch liege.
Ich verwende die Version v4.3.1.5 von dem Script. Ich wollte auf einer Grid Page die gemessene Feuchtigkeit von meinen Temperatursensoren anzeigen lassen welche im Alias Device unter SECOND verfügbar ist. Das sollte so wie es verstanden habe ja so funktionieren:
let NSPanel_Humi = <PageGrid> { 'type': 'cardGrid', 'heading': 'Feuchtigkeit', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.devices.TempSchlafzimmer.SECOND', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ] };Ich bekam aber immer den Wert 0 angezeigt. Der Grund, dass das nicht funktioniert liegt in der function CreateEntity in folgendem CodeTeil:
case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } // Hier gehört noch: else if (o.common.role == 'value.temperature' || o.common.role == 'value.humidity') { optVal = getState(pageItem.id).val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id); } // ende Ergänzung if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } // ist übrigens redundant: iconColor = GetIconColor(pageItem, parseInt(optVal), useColors);Mit dieser kleine Ergänzung funktioniert es bei mir.
Bitte korrigiert mich falls ich falsch liege.
-
Ich beschäftige mich seit ein paar Tagen mit Lovelace UI auf dem NS Panel und glaube eine Fehler im Script gefunden zuhaben. Ich bin ganz neu in der Materie daher ist die Wahrscheinlichkeit groß das ich falsch liege.
Ich verwende die Version v4.3.1.5 von dem Script. Ich wollte auf einer Grid Page die gemessene Feuchtigkeit von meinen Temperatursensoren anzeigen lassen welche im Alias Device unter SECOND verfügbar ist. Das sollte so wie es verstanden habe ja so funktionieren:
let NSPanel_Humi = <PageGrid> { 'type': 'cardGrid', 'heading': 'Feuchtigkeit', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.devices.TempSchlafzimmer.SECOND', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ] };Ich bekam aber immer den Wert 0 angezeigt. Der Grund, dass das nicht funktioniert liegt in der function CreateEntity in folgendem CodeTeil:
case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } // Hier gehört noch: else if (o.common.role == 'value.temperature' || o.common.role == 'value.humidity') { optVal = getState(pageItem.id).val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id); } // ende Ergänzung if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } // ist übrigens redundant: iconColor = GetIconColor(pageItem, parseInt(optVal), useColors);Mit dieser kleine Ergänzung funktioniert es bei mir.
Bitte korrigiert mich falls ich falsch liege.
Der .SECOND ist zwar im Temperatur-Alias für die Luftfeuchte im Gerätemanager vorhanden, wird jedoch nicht genutzt und war auch nie vorgesehen. Die vorgeschlagene Änderung zeigt dir die Luftfeuchte an, wird aber nur aktualisiert, wenn sich die der Trigger "Temperatur" ändert, da diese auf dem .ACTUAL Datenpunkt arbeitet.
Besser wäre daher, wie auch im Script vorgesehen, den Alias-Gerätetyp Feuchtigkeit (channel humidity) im PageItem ohne .SECOND zu verwenden. Dann wird auch, wenn sich nur die Luftfeuchte ändert ein Update gesendet.
Also
- ein separater Alias (temperatur oder info) für die Temperatur (nur .ACTUAL und ohne .SECOND)
- ein separater Alias (humidity oder info) für die Luftfeuchte (nur .ACTUAL)
EDIT: Hier noch der Link zur Wiki für den Luftfeuchte Alias:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#feuchtigkeit-channel-humidityUnd herzlich willkommen im Thread :blush:
-
Ich beschäftige mich seit ein paar Tagen mit Lovelace UI auf dem NS Panel und glaube eine Fehler im Script gefunden zuhaben. Ich bin ganz neu in der Materie daher ist die Wahrscheinlichkeit groß das ich falsch liege.
Ich verwende die Version v4.3.1.5 von dem Script. Ich wollte auf einer Grid Page die gemessene Feuchtigkeit von meinen Temperatursensoren anzeigen lassen welche im Alias Device unter SECOND verfügbar ist. Das sollte so wie es verstanden habe ja so funktionieren:
let NSPanel_Humi = <PageGrid> { 'type': 'cardGrid', 'heading': 'Feuchtigkeit', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.devices.TempSchlafzimmer.SECOND', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ] };Ich bekam aber immer den Wert 0 angezeigt. Der Grund, dass das nicht funktioniert liegt in der function CreateEntity in folgendem CodeTeil:
case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } // Hier gehört noch: else if (o.common.role == 'value.temperature' || o.common.role == 'value.humidity') { optVal = getState(pageItem.id).val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id); } // ende Ergänzung if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } // ist übrigens redundant: iconColor = GetIconColor(pageItem, parseInt(optVal), useColors);Mit dieser kleine Ergänzung funktioniert es bei mir.
Bitte korrigiert mich falls ich falsch liege.
-
Danke für die schnelle Antwort und auch danke für das Tolle Script.
@Armilar
Ich hab prinzipiell gesehen das es auch möglich ist eine Feuchtigkeitsgerät zu verwenden aber ich dachte mir wenn es im Script auch vorgesehen ist direkt die Datenpunkte zu verwenden dann mach ich das. Somit brauchte ich nur ein Alias Gerät statt zwei Anlegen. Das dieser Scriptteil nicht vorgesehen ist für die Nutzung wusste ich nicht.Das mit dem updaten spielt bei dem Grid View vermutlich nur untergeordnete Rolle da die Werte beim Aufruf so wie ich das gesehen habe eh neu geladen werden. Nach ein paar Sekunden springt eh der Screensaver rein.
Hab jetzt meine Konfiguration auf die vorgeschlagene weise geändert.
@TT-Tom
Das habe ich verstanden aber ich hab im Script gesehen das es möglich ist auch direkt die datenpunkte zu nutzen wenn die Rolle stimmt. Dadurch bin ich überhaupt erst auf die Idee gekommen das zu verwenden. Dachte das ist eine alternative Konfigurationsmöglichkeit.@all
Übrigens hab ich gleich auch noch einen Verbesserungswunsch den ich hier zur Diskussion stellen wollte. Und zwar geht es darum dass ich gerne hätte wenn ich zB auf auf einer GridPage auf die Temperatur vom zB. Wohnzimmer drücke dass sich dann eine subPage öffnet. Durch hinzufügen entsprechenden cases in der Funktion CreateEntity in der switch abfrage für die dynamischen navi icons hab ich das mal ausprobiert und in meinem Fall funktioniert das.geänderte Config damit es auch funktioniert:
let NSPanel_Temp = <PageGrid> { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, targetPage: 'NSPanel_TestSub', id: 'alias.0.devices.TempSchlafzimmer', unit: '°C', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': 20, 'val_max': 25, 'val_best': 23} }, ] };Hinzugefügte cases in der Funktion CreateEntity in dem switch für die dynamischen navi icons.
case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit); return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit; -
Danke für die schnelle Antwort und auch danke für das Tolle Script.
@Armilar
Ich hab prinzipiell gesehen das es auch möglich ist eine Feuchtigkeitsgerät zu verwenden aber ich dachte mir wenn es im Script auch vorgesehen ist direkt die Datenpunkte zu verwenden dann mach ich das. Somit brauchte ich nur ein Alias Gerät statt zwei Anlegen. Das dieser Scriptteil nicht vorgesehen ist für die Nutzung wusste ich nicht.Das mit dem updaten spielt bei dem Grid View vermutlich nur untergeordnete Rolle da die Werte beim Aufruf so wie ich das gesehen habe eh neu geladen werden. Nach ein paar Sekunden springt eh der Screensaver rein.
Hab jetzt meine Konfiguration auf die vorgeschlagene weise geändert.
@TT-Tom
Das habe ich verstanden aber ich hab im Script gesehen das es möglich ist auch direkt die datenpunkte zu nutzen wenn die Rolle stimmt. Dadurch bin ich überhaupt erst auf die Idee gekommen das zu verwenden. Dachte das ist eine alternative Konfigurationsmöglichkeit.@all
Übrigens hab ich gleich auch noch einen Verbesserungswunsch den ich hier zur Diskussion stellen wollte. Und zwar geht es darum dass ich gerne hätte wenn ich zB auf auf einer GridPage auf die Temperatur vom zB. Wohnzimmer drücke dass sich dann eine subPage öffnet. Durch hinzufügen entsprechenden cases in der Funktion CreateEntity in der switch abfrage für die dynamischen navi icons hab ich das mal ausprobiert und in meinem Fall funktioniert das.geänderte Config damit es auch funktioniert:
let NSPanel_Temp = <PageGrid> { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, targetPage: 'NSPanel_TestSub', id: 'alias.0.devices.TempSchlafzimmer', unit: '°C', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': 20, 'val_max': 25, 'val_best': 23} }, ] };Hinzugefügte cases in der Funktion CreateEntity in dem switch für die dynamischen navi icons.
case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit); return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit;Übrigens hab ich gleich auch noch einen Verbesserungswunsch den ich hier zur Diskussion stellen wollte. Und zwar geht es darum dass ich gerne hätte wenn ich zB auf auf einer GridPage auf die Temperatur vom zB. Wohnzimmer drücke dass sich dann eine subPage öffnet. Durch hinzufügen entsprechenden cases in der Funktion CreateEntity in der switch abfrage für die dynamischen navi icons hab ich das mal ausprobiert und in meinem Fall funktioniert das.
Die Idee ist gut... mit den infos mache ich das auch so.
Kannst du die komplette "Funktion CreateEntity" posten oder direkt einen PR im Github erstellen?
-
Na bevor man daraus einen Pull Request macht sollte sich das wer ansehen der sich auskennt. Daher hier mal die Funktion:
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { let iconId = '0'; let iconId2 = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } let name: string; let buttonText: string = 'PRESS'; let type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { let iconColor = rgb_dec565(config.defaultColor); let optVal = '0'; let val = null; let o:any if (pageItem.id != null && existsObject(pageItem.id)) { o = getObject(pageItem.id); } // Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; let prefix = pageItem.prefixName !== undefined ? pageItem.prefixName : ''; let suffix = pageItem.suffixName !== undefined ? pageItem.suffixName : ''; // If name is used with changing values if (name.indexOf('getState(') != -1) { let dpName: string = name.slice(10, name.length -6); name = getState(dpName).val; RegisterEntityWatcher(dpName); } name = prefix + name + suffix; if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if(pageItem.monobutton != undefined && pageItem.monobutton == true){ if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } } else { if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.SET')) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); } if (pageItem.navigate) { if (pageItem.id == null && pageItem.targetPage != undefined) { buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (Debug) console.log('CreateEntity statisch Icon Navi ~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; } else if (pageItem.id != null && pageItem.targetPage != undefined) { type = 'button'; switch (o.common.role) { case 'socket': case 'light': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'blind': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = existsState(pageItem.id + '.COLORDEC') ? getState(pageItem.id + '.COLORDEC').val : GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; break; case 'door': case 'window': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, false, useColors); } else { iconColor = GetIconColor(pageItem, true, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break; case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit); return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit; case 'warning': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = pageItem.onColor !== undefined ? GetIconColor(pageItem, true, useColors) : getState(pageItem.id + '.LEVEL').val; name = pageItem.name !== undefined ? pageItem.name : getState(pageItem.id + '.INFO').val; break; default: buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; iconColor = pageItem.onColor !== undefined ? GetIconColor(pageItem, true, useColors) : existsState(pageItem.id + '.COLORDEC') ? getState(pageItem.id + '.COLORDEC').val : 65535; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); break; // return '~delete~~~~~'; } if (Debug) console.log('CreateEntity Dynamische Icon Navi ~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } else { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Standard ~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText) return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } } switch (o.common.role) { case 'socket': case 'light': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'socket' ? Icons.GetIcon('power-socket-de') : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role socket/light ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'hue': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (pageItem.interpolateColor != undefined && pageItem.interpolateColor == true && val) { if (existsState(pageItem.id + '.HUE')) { if (getState(pageItem.id + '.HUE').val != null) { let huecolor = hsv2rgb(getState(pageItem.id + '.HUE').val, 1, 1); let rgb = <RGB>{ red: Math.round(huecolor[0]), green: Math.round(huecolor[1]), blue: Math.round(huecolor[2]) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } } if (Debug) console.log('CreateEntity Icon role hue ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'ct': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role ct ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'rgb': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (existsState(pageItem.id + '.RED') && existsState(pageItem.id + '.GREEN') && existsState(pageItem.id + '.BLUE') && val) { if (getState(pageItem.id + '.RED').val != null && getState(pageItem.id + '.GREEN').val != null && getState(pageItem.id + '.BLUE').val != null) { let rgbRed = getState(pageItem.id + '.RED').val; let rgbGreen = getState(pageItem.id + '.GREEN').val; let rgbBlue = getState(pageItem.id + '.BLUE').val; let rgb = <RGB>{ red: Math.round(rgbRed), green: Math.round(rgbGreen), blue: Math.round(rgbBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } if (Debug) console.log('CreateEntity Icon role rgb ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'cie': case 'rgbSingle': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1' iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? getState(pageItem.id + '.DIMMER').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (existsState(pageItem.id + '.RGB') && val) { if (getState(pageItem.id + '.RGB').val != null) { let hex = getState(pageItem.id + '.RGB').val; let hexRed = parseInt(hex[1] + hex[2], 16); let hexGreen = parseInt(hex[3] + hex[4], 16); let hexBlue = parseInt(hex[5] + hex[6], 16); let rgb = <RGB>{ red: Math.round(hexRed), green: Math.round(hexGreen), blue: Math.round(hexBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } if (Debug) console.log('CreateEntity Icon role cie/rgbSingle ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'dimmer': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role dimmer ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'blind': type = 'shutter'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); if (Debug) console.log('CreateEntity Icon role blind ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'; case 'gate': type = 'text'; let gateState: string; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == 0 || getState(pageItem.id + '.ACTUAL').val === false) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage'); iconColor = GetIconColor(pageItem, false, useColors); gateState = findLocale('window', 'closed'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage-open'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('garage-open'); iconColor = GetIconColor(pageItem, true, useColors); gateState = findLocale('window', 'opened'); } } if (Debug) console.log('CreateEntity Icon role gate ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState; case 'door': case 'window': type = 'text'; let windowState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); windowState = findLocale('window', 'opened'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; iconColor = GetIconColor(pageItem, true, useColors); windowState = findLocale('window', 'closed'); } } if (Debug) console.log('CreateEntity Icon role door/window ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState; case 'motion': type = 'text'; if (val === true) { optVal = 'On'; iconColor = GetIconColor(pageItem, true, useColors); iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('motion-sensor'); } else { optVal = 'Off'; iconColor = GetIconColor(pageItem, false, useColors); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('motion-sensor'); } if (Debug) console.log('CreateEntity Icon role motion ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'info': case 'humidity': case 'temperature': case 'value.temperature': case 'value.humidity': case 'sensor.door': case 'sensor.window': case 'thermostat': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'value.temperature' || o.common.role == 'thermostat' ? Icons.GetIcon('thermometer') : Icons.GetIcon('information-outline'); let unit = ''; optVal = '0'; if (existsState(pageItem.id + '.ON_ACTUAL')) { optVal = getState(pageItem.id + '.ON_ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ON_ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { optVal = getState(pageItem.id + '.ACTUAL').val; unit = pageItem.unit !== undefined ? pageItem.unit : GetUnitOfMeasurement(pageItem.id + '.ACTUAL'); } if (o.common.role == 'value.temperature') { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('thermometer'); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } if (existsState(pageItem.id + '.USERICON')) { iconId = Icons.GetIcon(getState(pageItem.id + '.USERICON').val); if (Debug) console.log('iconid von ' + pageItem.id + '.USERICON: ' + getState(pageItem.id + '.USERICON').val); RegisterEntityWatcher(pageItem.id + '.USERICON'); } if (pageItem.useValue) { if (pageItem.fontSize != undefined) { iconId = optVal + '¬' + pageItem.fontSize; } else { iconId = optVal; } } if (Debug) console.log('CreateEntity Icon role info, humidity, temperature, value.temperature, value.humidity, sensor.door, sensor.window, thermostat'); if (Debug) console.log('CreateEntity ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal+ ' ' + unit); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal + ' ' + unit; case 'buttonSensor': type = 'input_sel'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let inSelText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Icon role buttonSensor ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + inSelText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + inSelText; case 'button': type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (Debug) console.log('CreateEntity Icon role button ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; case 'level.timer': type = 'timer'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let timerText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (existsState(pageItem.id + '.STATE')) { val = getState(pageItem.id + '.STATE').val; RegisterEntityWatcher(pageItem.id + '.STATE'); } if (Debug) console.log('CreateEntity Icon role level.timeer ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + timerText); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + timerText; case 'level.mode.fan': type = 'fan'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('fan'); optVal = '0'; if (val === true || val === 'true') { optVal = '1'; iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } } if (Debug) console.log('CreateEntity Icon role level.mode.fan ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + optVal; case 'lock': type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); let lockState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); lockState = findLocale('lock', 'UNLOCK'); } else { iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('lock-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); lockState = findLocale('lock', 'LOCK'); } lockState = pageItem.buttonText !== undefined ? pageItem.buttonText : lockState; } if (Debug) console.log('CreateEntity Icon role lock ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + lockState); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + lockState; case 'slider': type = 'number'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('plus-minus-variant'); iconColor = GetIconColor(pageItem, false, useColors); if (Debug) console.log('CreateEntity Icon role slider ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue; case 'volumeGroup': case 'volume': type = 'number'; iconColor = GetIconColor(pageItem, false, useColors) if (existsState(pageItem.id + '.MUTE')) { getState(pageItem.id + '.MUTE').val ? iconColor = GetIconColor(pageItem, false, useColors) : iconColor = GetIconColor(pageItem, true, useColors); RegisterEntityWatcher(pageItem.id + '.MUTE'); } if (val > 0 && val <= 33 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-low'); } else if (val > 33 && val <= 66 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-medium'); } else if (val > 66 && val <= 100 && !getState(pageItem.id + '.MUTE').val) { iconId = Icons.GetIcon('volume-high'); } else { iconId = Icons.GetIcon('volume-mute'); } if (Debug) console.log('CreateEntity Icon role volumeGroup/volume ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + val + '|' + pageItem.minValue + '|' + pageItem.maxValue; case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } if (Debug) console.log('CreateEntity Icon role warning ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo); return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo; case 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.Fahrzeug').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.Richtung').val; let itemVerspätung:boolean = getState(pageItem.id + '.Verspätung').val; if (Icons.GetIcon(itemFahrzeug) != "") { iconId = Icons.GetIcon(itemFahrzeug) }else { iconId='' }; iconColor = (!itemVerspätung) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); if (Debug) console.log('CreateEntity Icon role timeTable ~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit); return '~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit; default: if (Debug) console.log('CreateEntity Icon keine passende Rolle gefunden'); return '~delete~~~~~'; } } if (Debug) console.log('CreateEntity return ~delete~~~~~'); return '~delete~~~~~'; } catch (err) { if (err.message == "Cannot read properties of undefined (reading 'common')") { console.warn('Found Alias without channel: ' + pageItem.id + '! Please correct the Alias'); } else { console.warn('error at function CreateEntity: ' + err.message); } } } -
Na bevor man daraus einen Pull Request macht sollte sich das wer ansehen der sich auskennt. Daher hier mal die Funktion:
Das ist das schöne an Github. PR kannste stellen aber freigeben muss man ihn nach dem Codecheck auch ;-) . Außerdem kann man dann die Änderungen im Github super diskutieren und sieht die Änderungen sofort. Stört dann weniger die restlichen "nicht Entwickler" :blush:
Der Code ist ja ausschließlich Optional und dürfte soweit ich das sehe auch funktionieren.
Stelle mal den Code so wie er ist als PR ein. @TT-Tom oder ich machen dann noch eine winzig kleine Änderung die sowieso auf dem Plan stand mit hinein.
Kleine Sache noch:
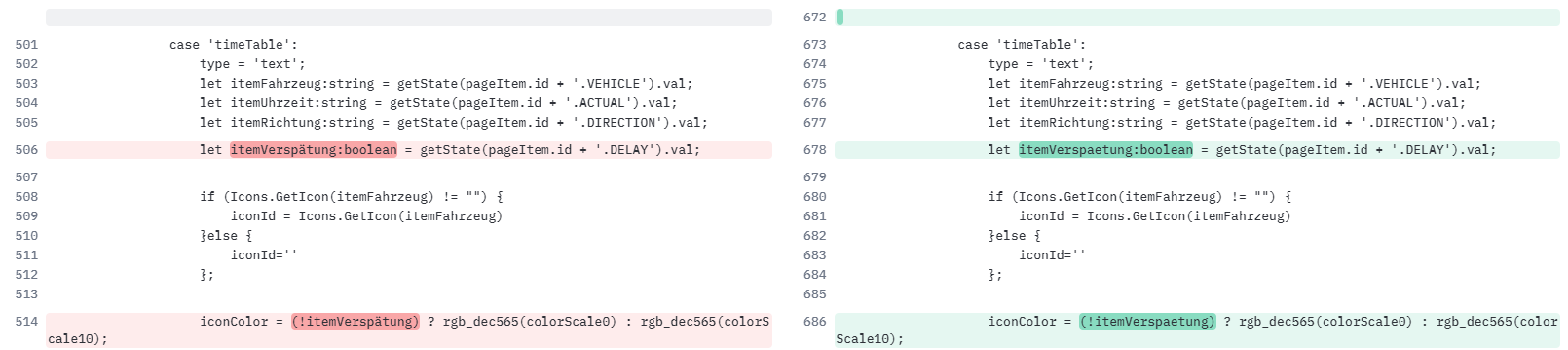
Das ist nicht der aktuellste Code aus dem Github... in der 4.3.1.5 ist dieser Teil abweichendcase 'timeTable': type = 'text'; let itemFahrzeug:string = getState(pageItem.id + '.VEHICLE').val; let itemUhrzeit:string = getState(pageItem.id + '.ACTUAL').val; let itemRichtung:string = getState(pageItem.id + '.DIRECTION').val; let itemVerspaetung:boolean = getState(pageItem.id + '.DELAY').val; if (Icons.GetIcon(itemFahrzeug) != "") { iconId = Icons.GetIcon(itemFahrzeug) }else { iconId='' }; iconColor = (!itemVerspaetung) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); if (Debug) console.log('CreateEntity Icon role timeTable ~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit); return '~' + type + '~' + itemRichtung + '~' + iconId + '~' + iconColor + '~' + itemRichtung + '~' + itemUhrzeit;Habe damit auch gleich die Stelle gefixt:

-
Update Version 4.3.1.5

kleines Breaking Change
Beim aktualisieren des Wiki ist uns aufgefallen, dass die Datenpunkte für die Rolle "timetable" nicht konform sind. Die Rolle timetable wird für die Anzeige der Daten aus dem Fahrplan Adapter in Verbindung mit dem Script "Fahrplan_to_NSPanel.ts" genutzt.
User die solche eine Seite auf Ihrem Panel nutzen, sollten das Update jetzt durchführen, alle anderen nehmen es irgendwann mit.
- NSPanel Script und Fahrplan_to_NSPanel stoppen
- Backup von beiden Scripts machen
- Script Fahrplan_to_NSPanel komplett ersetzen mit der Version 1.1.x (siehe link oben)
- Passt die Konfiguration nach dem alten Script an
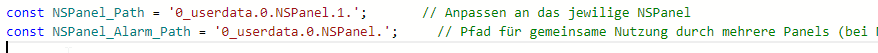
const DP_NSPanel: string = '0_userdata.0.NSPanel.1.'; // Standard 0_userdata.0.NSPanel.1. const DP_userdata: string = '0_userdata.0.NSPanel.'; // Pafad unter 0_userdata.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const DP_Alias: string = 'alias.0.NSPanel.'; // Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const AnzahlHaltestellen: number = 1; // Anzahl der Haltestellen / Anzeigetafeln const VerspaetungPopup: boolean = true; // Bei Verspätung soll PopupNotifypage auf dem Panel angezeigt werden const Verspaetungszeit: number = 300; // Verspätungszeit-
unter 0_userdata.0.xxxx den Ordner FahrplanAnzeiger löschen
-
unter alias.0.xxxx den Ordner FahrplanAnzeiger löschen
-
im Panel Script den Teil ersetzen ab // _________________________________ Ab hier keine Konfiguration mehr _____________________________________
-
jetzt das Fahrplan Script starten, es werde die Datenpunkte neu angelegt
-
wenn okay, dann das Panel Script starten
@tt-tom
Hallo Tom,
ich habe nun das so durchgeführt wie du es beschrieben hattest, die Datenpunkte werden auch neu angelegt und befüllt. Leider belibt die Anzeige am Panel aber leer.
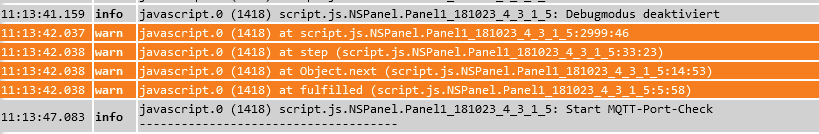
Ist da noch was anzupassen?diese Meldungen kommen beim Start des NSPanels