NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi Tom,
der Fehler kommt nur beim Erstellen des Alias. Dabei bleibt auch das Fenster zum Erstellen des Gerätes hängen und bleibt mit dem Ladebalken stehen.
Gerade habe ich versucht den Thermostat Alias erneut zu erstellen, bleibt wieder mit Fehlermeldung stehen, allerdings werden nun auch keine Datenpunkte mehr in Objekte unter Alias erzeugt. Sämtliche Adapter sind auf dem aktuellen Stand und auch ein Neustart hat das Problem nicht behoben.
Update:
Das mit dem hängenbleibenden Ladebalken habe lösen können, tritt nur auf wenn ich bei dem AliasGerät einen Zustand von einem anderen Aliasgerät auswählen möchte. In meinem Fall war das die Temperatur vom NSPanel, sobald ich diese vom Objektbaum userdata beziehe, wird das Speichern abgeschlossen und die Objekte entsprechend angelegt. Die Fehlermeldung mit "has not target" erscheint trotzdem noch im log.Das mit den Datenpunkten habe ich leider schon zu Beginn von iobroker "falsch" angelegt. Nun möchte ich ungern sämtliche Datenpunkte und deren Verknüpfung in Blockly in einer andere Struktur überführen. :grimacing:
@foradh-0
War auch nur ein Hinweis.Ich kann mich dunkel daran erinnern, das der Geräte Adapter beim erstellen dieses Verhalten aufweist. Ich nutze diesen Adapter schon lange nicht mehr, bin auf AliasManager umgestiegen bzw. lege ich sie auch mal schnell von Hand an. Die Rollen für die Channel findest du auch im Wiki unter der AliasTabelle
Alias von Alias passt auch nicht.
-
@foradh-0
War auch nur ein Hinweis.Ich kann mich dunkel daran erinnern, das der Geräte Adapter beim erstellen dieses Verhalten aufweist. Ich nutze diesen Adapter schon lange nicht mehr, bin auf AliasManager umgestiegen bzw. lege ich sie auch mal schnell von Hand an. Die Rollen für die Channel findest du auch im Wiki unter der AliasTabelle
Alias von Alias passt auch nicht.
@tt-tom
Nochmal Danke für deine super schnelle Unterstützung!Ich hätte noch eine weiter Frage. Wie kann man sich auf einer Seite verschiedene beliebige Werte anzeigen lassen?
In meinem Fall wollte ich eine Übersicht der Waschmaschine erstellen.
Erste Zeile Status (Aus / Waschen / Spülen / Schleudern)
Zweite Zeile Restzeit (01:30)
Dafür habe ich dieses Menü im Typescript angelegt:let NSPanel_Waschmaschine = <PageEntities> { 'type': 'cardEntities', 'heading': 'Waschmaschine', 'useColor': true, 'subPage': true, 'parent': NSPanel_Seite1, 'home': 'NSPanel_Seite1', 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.STATUS', icon: 'washing-machine', name: 'Status'}, <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.RESTZEIT', icon: 'timer', name: 'Restzeit'}, ] };Als Alias habe ich den Typ Info gewählt und die Objekte entsprechen zugeordnet.
Die Werte werden allerdings nicht korrekt dargestellt. Bei Status erscheint z.B. eine 0 obwohl im Objekt "POWEROFF" hinterlegt ist. -
@tt-tom
Nochmal Danke für deine super schnelle Unterstützung!Ich hätte noch eine weiter Frage. Wie kann man sich auf einer Seite verschiedene beliebige Werte anzeigen lassen?
In meinem Fall wollte ich eine Übersicht der Waschmaschine erstellen.
Erste Zeile Status (Aus / Waschen / Spülen / Schleudern)
Zweite Zeile Restzeit (01:30)
Dafür habe ich dieses Menü im Typescript angelegt:let NSPanel_Waschmaschine = <PageEntities> { 'type': 'cardEntities', 'heading': 'Waschmaschine', 'useColor': true, 'subPage': true, 'parent': NSPanel_Seite1, 'home': 'NSPanel_Seite1', 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.STATUS', icon: 'washing-machine', name: 'Status'}, <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.RESTZEIT', icon: 'timer', name: 'Restzeit'}, ] };Als Alias habe ich den Typ Info gewählt und die Objekte entsprechen zugeordnet.
Die Werte werden allerdings nicht korrekt dargestellt. Bei Status erscheint z.B. eine 0 obwohl im Objekt "POWEROFF" hinterlegt ist.Ich verstehe deine ALIASE nicht. Sind die selbstgebastelt?
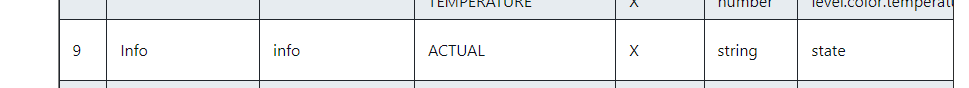
Ein "Info" ALIAS hat immer folgende Eigenschaften:

Also immer vom channel "info" und immer ein state "ACTUAL"
Den benötigt das Script auch in dieser Form, da die Channels geprüft werden...
Ich bevorzuge in der Tat immer noch den Gerätemanager, da der wesentlich einfacher ist und am Ende einen perfekten Alias erstellt. Für den Alias-Magager oder für den Selbstbau benötigt man sehr viel Erfahrung mit den Rollen.
Fakt ist, ein STATUS und eine RESTZEIT wird vom TS-Script nicht für einen Info-Alias akzeptiert.

Der Info ist so ziemlich der einfachste ALIAS:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#info-channel-info
VG
Armilar
EDIT: Ach ja, das ACTUAL benötigt das pageItem nicht, da diese aus dem "Channel" extrahiert wird.
Demnach wäre der Aufruf
alias.0.NSPanel.Geräte.WaschmaschineDer holt sich, wenn vorhanden, einen .ACTUAL. Wenn kein .ACTUAL im ALIAS vorhanden ist, wird nichts angezeigt...
EDIT2: Weitere Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele
(siehe "Sonstige Aliase") --> In diesem Fall "Infos"EDIT3: Die meisten Aussagen im Forum über Selbstbau Aliase und Scripte zum Anlegen dieser Aliase sind schlicht und ergreifend falsch, da den meisten Usern und leider auch Profis der eigentliche Sinn der Aliase nicht geläufig ist...
-
@armilar
Ich habe die Aliase mit dem Gerätemanager erstellt. Mein Fehler war es, dass ich einen zusammengefassten Alias mit allen Informationen der Waschmaschine erstellen wollte. Dafür habe ich im Gerätemanager zusätzliche Zustände hinzugefügt und diese z.B. als Text angegeben. Dank deiner Ausführung konnte ich aber verstehen, dass ich für jede Infozeile im NSPanel einen eigenen Alias erstellen muss und als ID dann den Pfad des Channels hinterlege.
Damit klappt die Anzeige nun wie erhofft.
Ich bedanke mich recht herzlich und wünsche ein schönes Wochenende!Gruß
Foradh -
Ich schon wieder :sweat:
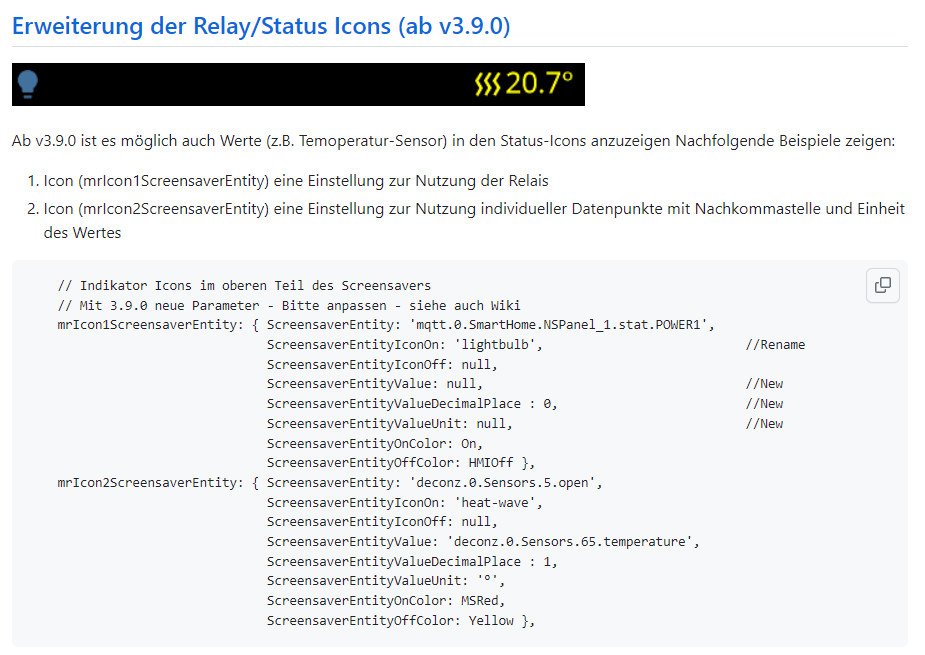
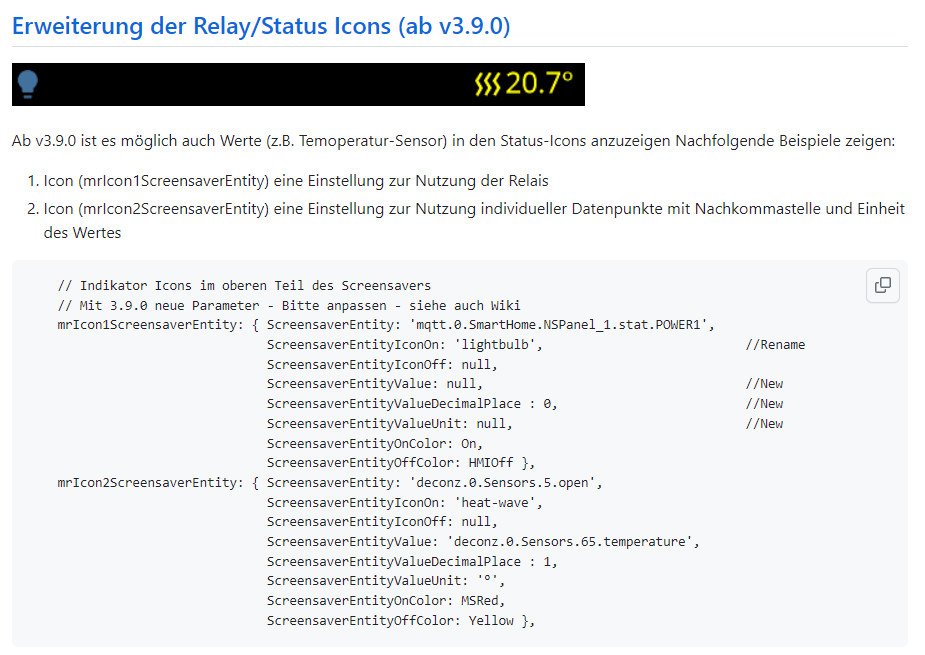
Kann man eigentlich im normalen Screensaver für die beiden Icons (mrIcon1/2ScreensaverEntity - die eigentlich zur Statusüberwachung der Relais gedacht waren) z.b. den Wert vom Temperatursensor anzeigen lassen?
Udpate: Sorry gerade gesehen, dass es ja im Wiki schon beschrieben ist

-
Ich schon wieder :sweat:
Kann man eigentlich im normalen Screensaver für die beiden Icons (mrIcon1/2ScreensaverEntity - die eigentlich zur Statusüberwachung der Relais gedacht waren) z.b. den Wert vom Temperatursensor anzeigen lassen?
Udpate: Sorry gerade gesehen, dass es ja im Wiki schon beschrieben ist

Hi,
erstmal, willkommen in unserem NSPanel Thread :-)
Unsere Wiki ist schon ziemlich mächtig geworden und es gibt super viele Infos aus den beiden großen Threads, die wird dort versuchen zusammenzufassen.
Grade neulich haben wir die Beispiele, die im es im TS-Skript gab in die Wiki ausgelagert und in dem Zuge mal alles mögliche rund um die Seitengestaltung neu zusammengefasst. Schau Dir das doch einfach mal an, vlt. ist es für Dich als Einsteiger hilfreich.
Auch in all den anderen Wiki-Abschnitten gibt es tolle Infos. Im FAQ Bereich haben wir auch viele fertige Praxisbeispiele, so wie nützliche Einstellungen.LG
-
Hi,
erstmal, willkommen in unserem NSPanel Thread :-)
Unsere Wiki ist schon ziemlich mächtig geworden und es gibt super viele Infos aus den beiden großen Threads, die wird dort versuchen zusammenzufassen.
Grade neulich haben wir die Beispiele, die im es im TS-Skript gab in die Wiki ausgelagert und in dem Zuge mal alles mögliche rund um die Seitengestaltung neu zusammengefasst. Schau Dir das doch einfach mal an, vlt. ist es für Dich als Einsteiger hilfreich.
Auch in all den anderen Wiki-Abschnitten gibt es tolle Infos. Im FAQ Bereich haben wir auch viele fertige Praxisbeispiele, so wie nützliche Einstellungen.LG
@kuckuckmann
;-) Genau das habe ich ausgiebig gemacht. Ich bin bloß Anfangs daran gescheitert die Pages Seite oben rechts auszuklappen und dadurch immer direkt auf den Link zur Dokumentation des NSPanel.
Das Wiki ist wirklich klasse und gerade durch die Beispiele kann man es sehr einfach auf sein eigenes Projekt übertragen.

-
So mittlerweile habe ich das Panel mit allem wichtigem eingerichtet und bin super zufrieden!
Was momentan noch nicht funktioniert ist die Energieanzeige via "cardpower"
Das Problem ist, dass das in der Anleitung aufgeführte Javascript von @l4rs im JSON-String eine falsche Struktur aufweist.Beispiel für id1 soll:
{ "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 },Beispiel für id1 ist:
{ "id": 1 }, { "value": 0 }, { "unit": "W" }, { "icon": "battery-charging-60" }, { "iconColor": 0 }, {}Es werden zu viele {} verwendet. Allerdings verstehe ich leider nicht wie ich das im Javascript ändern muss.
-
@tt-tom
Hier das Javascript mit meinen Werten/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.Datenpunkte.CardPower_json", pwr1 = Math.round(getState("modbus.1.holdingRegisters.57716_Battery_1_Instantaneous_Power").val), // Batterie pwr2 = Math.round(getState("javascript.0.Solar.Wechselrichter.PVLeistungAktuell").val), // Solar pwr3 = "", // Wind pwr4 = Math.round(getState("javascript.0.Solar.Wechselrichter.Hausverbrauch").val), // Verbraucher pwr5 = Math.round(getState("modbus.1.holdingRegisters.40206_M_AC_Power").val), // Stromnetz pwr6 = "", // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "W", "battery-charging-60", 0]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", "", ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [3, pwr6, "", "", "", ""]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); }); -
@tt-tom
Hier das Javascript mit meinen Werten/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.Datenpunkte.CardPower_json", pwr1 = Math.round(getState("modbus.1.holdingRegisters.57716_Battery_1_Instantaneous_Power").val), // Batterie pwr2 = Math.round(getState("javascript.0.Solar.Wechselrichter.PVLeistungAktuell").val), // Solar pwr3 = "", // Wind pwr4 = Math.round(getState("javascript.0.Solar.Wechselrichter.Hausverbrauch").val), // Verbraucher pwr5 = Math.round(getState("modbus.1.holdingRegisters.40206_M_AC_Power").val), // Stromnetz pwr6 = "", // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "W", "battery-charging-60", 0]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", "", ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [3, pwr6, "", "", "", ""]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); });@foradh-0
Probiere mal die Parameter. Bei den „item“ müssen 6 Werte übergeben werden.var item1 = [1, pwr1, "W", "battery-charging-60", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, "" ]; // Icon car -
@foradh-0
Probiere mal die Parameter. Bei den „item“ müssen 6 Werte übergeben werden.var item1 = [1, pwr1, "W", "battery-charging-60", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, "" ]; // Icon car -
Hallo,
jetzt hab ich doch einen Einsatzzweck für meine beiden Displays gefunden.
Also nochmal alle Firmware und Tasmota nach Anleitung geupdated. (auch alte nspanel.be etc. gelöscht)Das Display kringelt nun vor sich hin und wartet auf Daten....
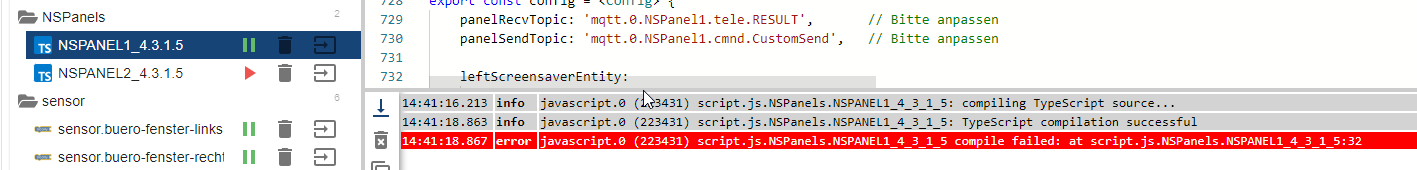
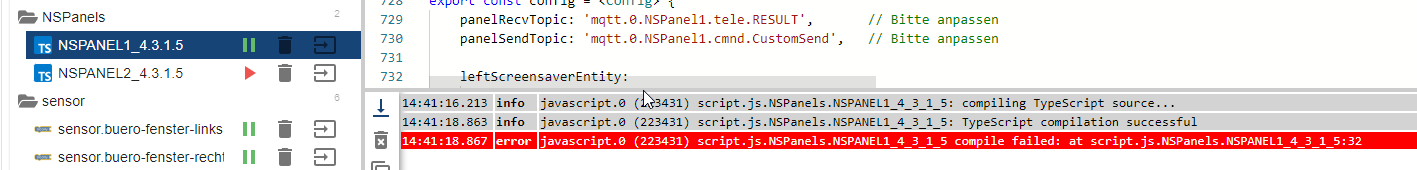
Ich stecke nun hier im TS script fest mit der Fehlermeldung :

Ich hab keinen Plan was bei Zeile 32 falsch sein sollte, geschweige denn welche das ist. Kommentare sind es vermutlich nicht ... bzw. werden nicht mitgezählt...
Vielleicht hat jemand eine Idee?
Danke! Nev
-
Hallo,
jetzt hab ich doch einen Einsatzzweck für meine beiden Displays gefunden.
Also nochmal alle Firmware und Tasmota nach Anleitung geupdated. (auch alte nspanel.be etc. gelöscht)Das Display kringelt nun vor sich hin und wartet auf Daten....
Ich stecke nun hier im TS script fest mit der Fehlermeldung :

Ich hab keinen Plan was bei Zeile 32 falsch sein sollte, geschweige denn welche das ist. Kommentare sind es vermutlich nicht ... bzw. werden nicht mitgezählt...
Vielleicht hat jemand eine Idee?
Danke! Nev
bei Zeile 32 ist sicherlich nicht der Fehler ;-) Die Zeillennummerierung kannst du im ioBroker knicken.
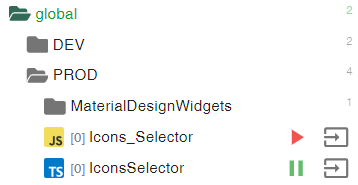
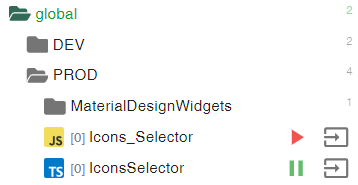
Ich vermute mal eher auf ein fehlendes Icon-Script (unter Schripte im global-Verzeichnis)
also das blaue:

-
bei Zeile 32 ist sicherlich nicht der Fehler ;-) Die Zeillennummerierung kannst du im ioBroker knicken.
Ich vermute mal eher auf ein fehlendes Icon-Script (unter Schripte im global-Verzeichnis)
also das blaue:

-
Ne das ist es nicht.
Das Script hatte ich auch schon vermutet und 2 mal neu eingespielt und alles neu gestartet.

Bin offen für andere Vorschläge.
Zeige mal was du alles verändert hast im NSPanelTS.ts?
Ist eigentlich ohne weitere Anpassungen als:
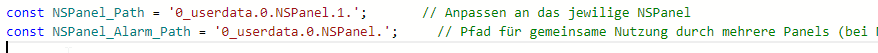
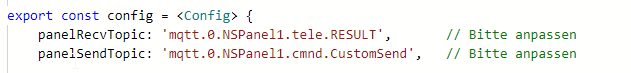
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jeweilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassenbereits lauffähig...
-
Zeige mal was du alles verändert hast im NSPanelTS.ts?
Ist eigentlich ohne weitere Anpassungen als:
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jeweilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassenbereits lauffähig...
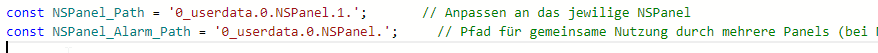
Davon war ich ausgegangen ich hab lediglich die Pfade angepasst.

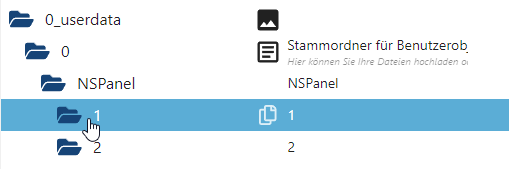
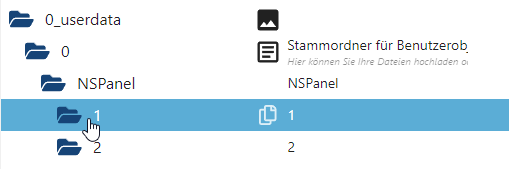
Das sind schon ordner oder?

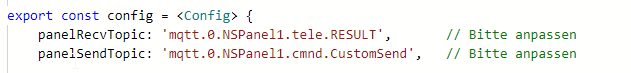
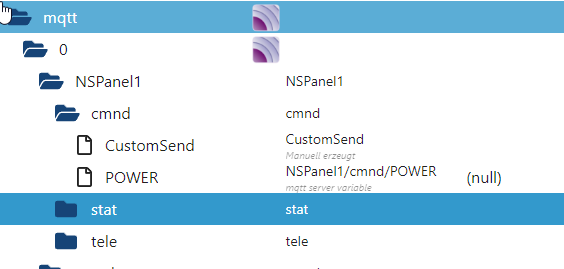
und dann noch die mqtt:

und hier die Objekte:

Jetzt hoffe ich nur ich hab mich nirgendwo vertippt, das wäre peinlich..
Ich habs jetzt nochmal plain reingeladen, gleicher Fehler...ohne irgendwelche Änderungen.
-
Davon war ich ausgegangen ich hab lediglich die Pfade angepasst.

Das sind schon ordner oder?

und dann noch die mqtt:

und hier die Objekte:

Jetzt hoffe ich nur ich hab mich nirgendwo vertippt, das wäre peinlich..
Ich habs jetzt nochmal plain reingeladen, gleicher Fehler...ohne irgendwelche Änderungen.
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel... -
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel...aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler -
aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler














