NEWS
SONOFF NSPanel mit Lovelace UI
-
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIX@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
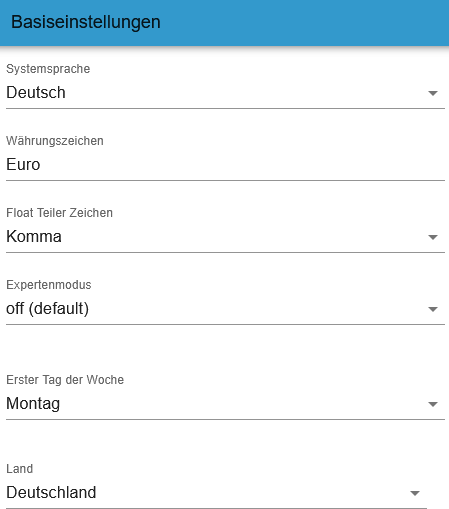
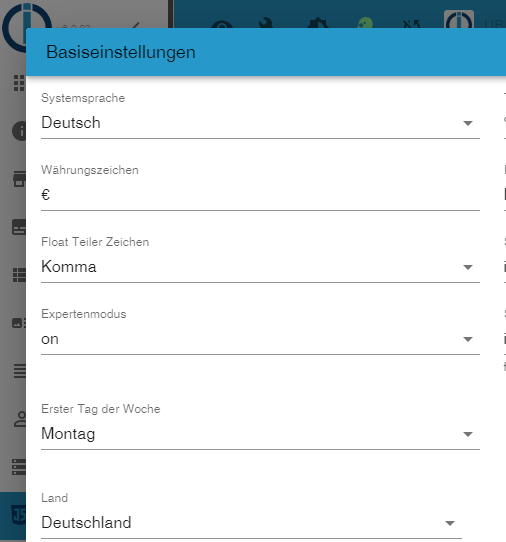
Wie sieht die Einstellung im ioBroker aus?

-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
Wie sieht die Einstellung im ioBroker aus?

-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Eigentlich auch soweit ok....
Dann verstehe ich das aber irgendwie auch nicht mehr... :confused:
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
Wie sieht die Einstellung im ioBroker aus?

-
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
Das Problem müsste irgendwo hier stecken:
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Die Funktion date.toLocalDateString müsste hier eigentlich brav alles umwandeln. Aus irgendeinem Grund passiert das nicht.
-
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Das ist zumindest mal das Datum in der Mitte des Screensavers
Die bekommt als Variable in config.locale ein de-DE und wandelt alles dann um. Eigentlich kein Hexenwerk...
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Das ist zumindest mal das Datum in der Mitte des Screensavers
Die bekommt als Variable in config.locale ein de-DE und wandelt alles dann um. Eigentlich kein Hexenwerk...
-
@armilar richtig. Ich hab mal statt der Variable config.locale direkt 'de-DE' eingetragen. Aber.....
Auch mal mit ner anderen locale getestet. Keine Änderung. -
@Armilar Problem gelöst! nodejs Update durchgeführt (ich war noch auf ner 12er Version.......)
Jetzt ist alles schick.
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@Armilar Problem gelöst! nodejs Update durchgeführt (ich war noch auf ner 12er Version.......)
Jetzt ist alles schick.
:+1:
-
@Armilar Problem gelöst! nodejs Update durchgeführt (ich war noch auf ner 12er Version.......)
Jetzt ist alles schick.
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
nodejs Update durchgeführt (ich war noch auf ner 12er Version.......)
Und ich bekomme immer zuhören:
Du immer mit deinem nodejs-Update-Geseiere...
Das hat überhaupt nichts mit dem Problem zu tun!1!Ein aktuelles und korrekt installiertes nodejs ist die Grundlage für alles im iobroker!
-
@thomas-braun sagte in SONOFF NSPanel mit Lovelace UI:
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
nodejs Update durchgeführt (ich war noch auf ner 12er Version.......)
Und ich bekomme immer zuhören:
Du immer mit deinem nodejs-Update-Geseiere...
Das hat überhaupt nichts mit dem Problem zu tun!1!Ein aktuelles und korrekt installiertes nodejs ist die Grundlage für alles im iobroker!
"vor allem korrekt installiert" - denn "date.toLocaleDateString" gab es in der 12er auch schon... ;-)
Aber aktuell sollte es auch sein. Und Probleme, dessen Ursache man an an völlig anderer Stelle erwartet, lösen sich dann in Luft auf... So eine Laufzeitumgebung für Javascript ist halt auch nur ein Mensch... :blush: :+1:
-
Moin, ich wieder mit meinem neu aufgesetzten System :-)
Habe die Chance genutzt und sowohl die Firmware als auch die Scripte auf aktuellen Stand zu bringen.
Das Panel funktioniert einwandfrei, allerdings wird das Log vollgeschrieben mit:
script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Ich kann den Fehler absolut nicht finden.
Tasmota, Firmware, Script und iOBroker aktuell.
Gruß
Matze -
Moin, ich wieder mit meinem neu aufgesetzten System :-)
Habe die Chance genutzt und sowohl die Firmware als auch die Scripte auf aktuellen Stand zu bringen.
Das Panel funktioniert einwandfrei, allerdings wird das Log vollgeschrieben mit:
script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Ich kann den Fehler absolut nicht finden.
Tasmota, Firmware, Script und iOBroker aktuell.
Gruß
Matze@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
Moin, ich wieder mit meinem neu aufgesetzten System :-)
Habe die Chance genutzt und sowohl die Firmware als auch die Scripte auf aktuellen Stand zu bringen.
Das Panel funktioniert einwandfrei, allerdings wird das Log vollgeschrieben mit:
script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Ich kann den Fehler absolut nicht finden.
Tasmota, Firmware, Script und iOBroker aktuell.
Gruß
MatzeBenutzt du eine Emulation oder das echte Panel?
Erste Vermutung: Der interne Sensor ist nicht im Tasmota-Template...
Hintergrund, es werden die internen Sensordaten (der benannte ist der Temperatursensor) ausgelesen und in Datenpunkte unter 0_userdata.0. geschrieben. Bei meiner Emu (die hat ja keine externen Sensoren) ist der Fehler völlig normal. Beim Original Panel allerdings nicht.
Nachfolgende Funktion (fast am Ende des TS-Scripts vor den Color-Funktionen) findest du folgende Funktion:
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor DataKommentiere den vorletzten setStateAsync mal aus. Falls danach immer noch, den ESP32 Sensor eine Zeile danach.
Dann melden ;-)
-
@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
Moin, ich wieder mit meinem neu aufgesetzten System :-)
Habe die Chance genutzt und sowohl die Firmware als auch die Scripte auf aktuellen Stand zu bringen.
Das Panel funktioniert einwandfrei, allerdings wird das Log vollgeschrieben mit:
script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Ich kann den Fehler absolut nicht finden.
Tasmota, Firmware, Script und iOBroker aktuell.
Gruß
MatzeBenutzt du eine Emulation oder das echte Panel?
Erste Vermutung: Der interne Sensor ist nicht im Tasmota-Template...
Hintergrund, es werden die internen Sensordaten (der benannte ist der Temperatursensor) ausgelesen und in Datenpunkte unter 0_userdata.0. geschrieben. Bei meiner Emu (die hat ja keine externen Sensoren) ist der Fehler völlig normal. Beim Original Panel allerdings nicht.
Nachfolgende Funktion (fast am Ende des TS-Scripts vor den Color-Funktionen) findest du folgende Funktion:
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor DataKommentiere den vorletzten setStateAsync mal aus. Falls danach immer noch, den ESP32 Sensor eine Zeile danach.
Dann melden ;-)
@armilar Meld :-)
Nein, ich benutze ein voll echtes Panel. Die Daten sind auch gerade unter 0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature angekommen -> 23.2
Ich habe das trotzdem mal auskommentiert, hat leider nicht geholfen.
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor Data-> script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
-
@armilar Meld :-)
Nein, ich benutze ein voll echtes Panel. Die Daten sind auch gerade unter 0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature angekommen -> 23.2
Ich habe das trotzdem mal auskommentiert, hat leider nicht geholfen.
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor Data-> script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Meld :-)
Nein, ich benutze ein voll echtes Panel. Die Daten sind auch gerade unter 0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature angekommen -> 23.2
Ich habe das trotzdem mal auskommentiert, hat leider nicht geholfen.
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor Data-> script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Kommando zurück...
Hatte das ebenfalls eben. Tasmota-Update. Das Panel ist im Safe-Boot. Geh mal unter der IP ins Tasmota und starte kurz das Panel durch. Dann sollte es wieder gehen
-
@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Meld :-)
Nein, ich benutze ein voll echtes Panel. Die Daten sind auch gerade unter 0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature angekommen -> 23.2
Ich habe das trotzdem mal auskommentiert, hat leider nicht geholfen.
//------------------Begin Read Internal Sensor Data on({ id: config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'SENSOR' }, async (obj) => { try { const Tasmota_Sensor = JSON.parse(obj.state.val); await createStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.StateCommon>{ type: 'string' }); await createStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await createStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); await setStateAsync(NSPanel_Path + 'Sensor.Time', <iobJS.State>{ val: Tasmota_Sensor.Time, ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.TempUnit', <iobJS.State>{ val: '°' + Tasmota_Sensor.TempUnit, ack: true }); //await setStateAsync(NSPanel_Path + 'Sensor.ANALOG.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ANALOG.Temperature1), ack: true }); await setStateAsync(NSPanel_Path + 'Sensor.ESP32.Temperature', <iobJS.State>{ val: parseFloat(Tasmota_Sensor.ESP32.Temperature), ack: true }); } catch (err) { console.warn('error with reading senor-data: '+ err.message); } }); //------------------End Read Internal Sensor Data-> script.js.NSPanel.Panel1: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')
Kommando zurück...
Hatte das ebenfalls eben. Tasmota-Update. Das Panel ist im Safe-Boot. Geh mal unter der IP ins Tasmota und starte kurz das Panel durch. Dann sollte es wieder gehen
im Tasmota 12.2.0 ist ein Bug -
@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Soll ich mal ein Downgrade versuchen? Oder ein Update von Hand?
Okay, dann sollte es okay sein. Der Fehler ist in der tasmota32-DE.bin.tasmota32-nspanel.bin ist okay -
@matzebhv sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Soll ich mal ein Downgrade versuchen? Oder ein Update von Hand?
Okay, dann sollte es okay sein. Der Fehler ist in der tasmota32-DE.bin.tasmota32-nspanel.bin ist okay