NEWS
SONOFF NSPanel mit Lovelace UI
-
@eierfeile das Script ist eine Simulation mit dynamischen Werten und sieht eine leere Kachel nicht vor.
Für dein Prduktivsystem muss ein neues bzw. angepasstes Script her. Vielleicht kann dir hier ein User unterstützen, der die Card nutzt.EDIT:

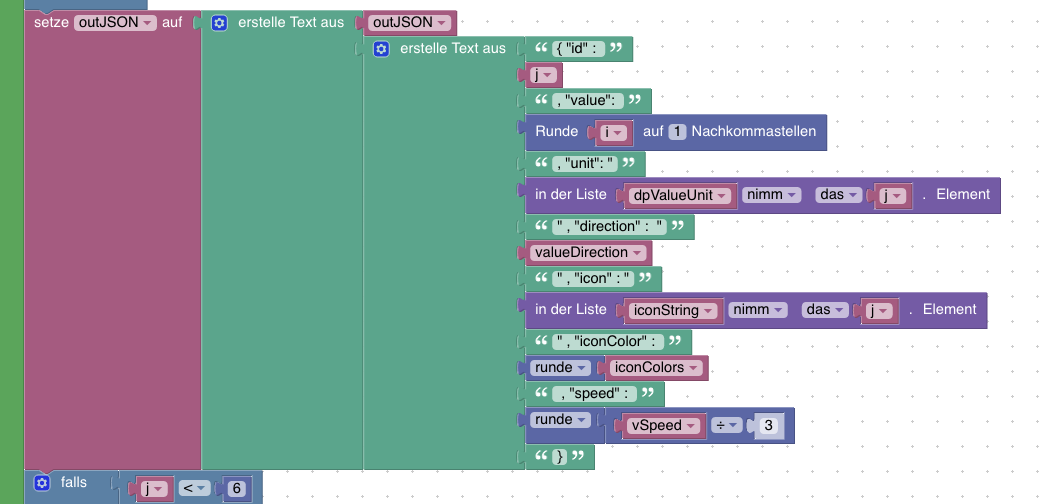
hier wird der JSON String zusammengestellt. Da wo runde steht kann es mit einem Leerstring nix anfangen, dass müsste abgefangen werden.
-
@eierfeile
ACTUAL nur bei ScreensaverEntity
zeige mal nochmal deine aktuelle Config.Großes EDIT: jetzt habe ich erst gesehen das du über den ALIAS gehst. Da ist natürlich ACTUAL richtig.
vielleicht solltest du den Java adapter auch mal neu starten. -
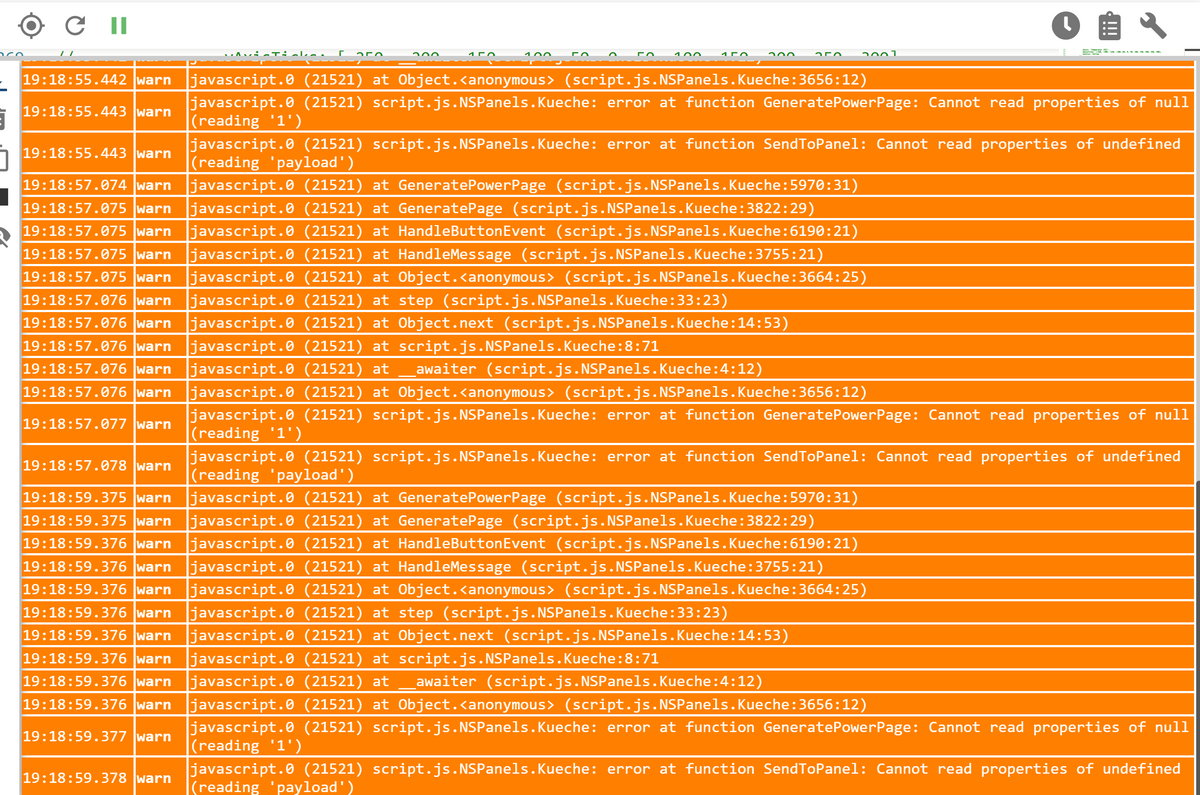
@tt-tom ja neustart hab ich gemacht. Gleiches Verhalten bzw Fehlermeldung sobald ich de cardpower aufrufen will
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] }; -
@eierfeile stoppe mal das Blockly und ersetze im Datenpunkt die NaN durch "". Danach rufe die Seite noch mal auf.
-
@eierfeile mit ACTUAL sind es wieder mehr FMS

-
@eierfeile lass uns erstmal ein Problem beheben. Bei der Page muss der String stimmen sonst gibt es Fehler. Kommentiere die Page erstmal aus und wir sehen uns das Statusicon an. okay?
-
@tt-tom ok gerne. Ich dachte dass is ein Problem im Source-Code. Die Default Glühlampe beim mricon1 verändert sich bei mir auch nicht.
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'alias.0.NSPanel.1.Relay.1.ACTUAL', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: 'heat-wave', ScreensaverEntityValue: 'alias.0.NSPanel.1.Sensor.ANALOG.Temperature.ACTUAL', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: White }, -
@eierfeile nein nicht im Code, der Fehler lag irgendwo im Java Adapter musste ihn neu starten, dann lief alles.
Ändert sich denn dein Datenpunkt alias.0.NSPanel.1.Relay.1.ACTUAL, wenn das Relais schaltet? Ist das Icon weiss?
Die Temperatur siehst du jetzt wieder?
-
@tt-tom ja mist, guter Punkt. Ich hab dass gar nicht geprüft, da die DPs ja automatisch so angelegt wurden. Aber sie bleiben auf false.
Ich hab die Button aber von den Relais entkoppelt. Hab die Relais daher über Tasmota aktiviert, aber in den DPs passiert nichts. Weder beim alias noch bei 0_userdata. Die anderen DPs vom nspanel sehen aber gut aus.
Temperatur sehe ich wieder. Hast ne Idee was da schief ist? Hängt das mit der Entkopplung der Buttons zusammen? Geht ja eigentlich nur um die Relais selbst -
@eierfeile ändert sich was unter mqtt power1. ON/OFF
-
@tt-tom ja da gehts. warum auch immer, aber auf jeden Fall 1000Dank!!!

-
dann ist was in Tasmota einzustellen. hast du die Rule aktiviert oder deaktiviert.
-
@eierfeile Steuerst du die Relais über ein Script?
hast du die Entkopplung nach dem Wiki gemacht? -
@tt-tom ich glaub ich hab es mit "SetOption73 1" in der Tasmota Console gemacht.
Das hatte funktioniert, daher hab ich dann nicht weiter recherchiert. Das Relais für die Heizung steuere ich über ein Blockly.
Wollte nur nicht das jmd aus Versehen dieHeizung anmacht, weil da jmd auf den Button gedrückt hat -
@eierfeile okay mit diesen SetOption kenn ich mich nicht aus.
Du kannst aber auch den mqtt Pfad eintragen, dann sollten sich die Farben ändern. ungefähr so mqtt.0.SmartHome.NSPanelBüro.stat.POWER1
Das Panel Script triggert und reagiert auf ON/OFF und setzt dann aber auch die Datenpunkte unter 0_userdata...Relay.1 und alias.0....Relay.1.ACTUAL -
@tt-tom ja über mqtt hat es funktioniert. danke nochmal

-
@eierfeile
mit der Powerpage sehe ich mir morgen mal das Blockly an. Aber eventuell hat hier jemand schon ein fertiges Script. -
ich glaub ich hab es mit "SetOption73 1" in der Tasmota Console gemacht.
versuch es ansonsten mal mit SetOption114
Detach Switches with...~
SetOption114~
When SetOption114 1 all switches are detached from their respective relays and will send MQTT messages instead in the form of {"Switch<x>":{"Action":"<state>"}}. -
Moin @eierfeile,
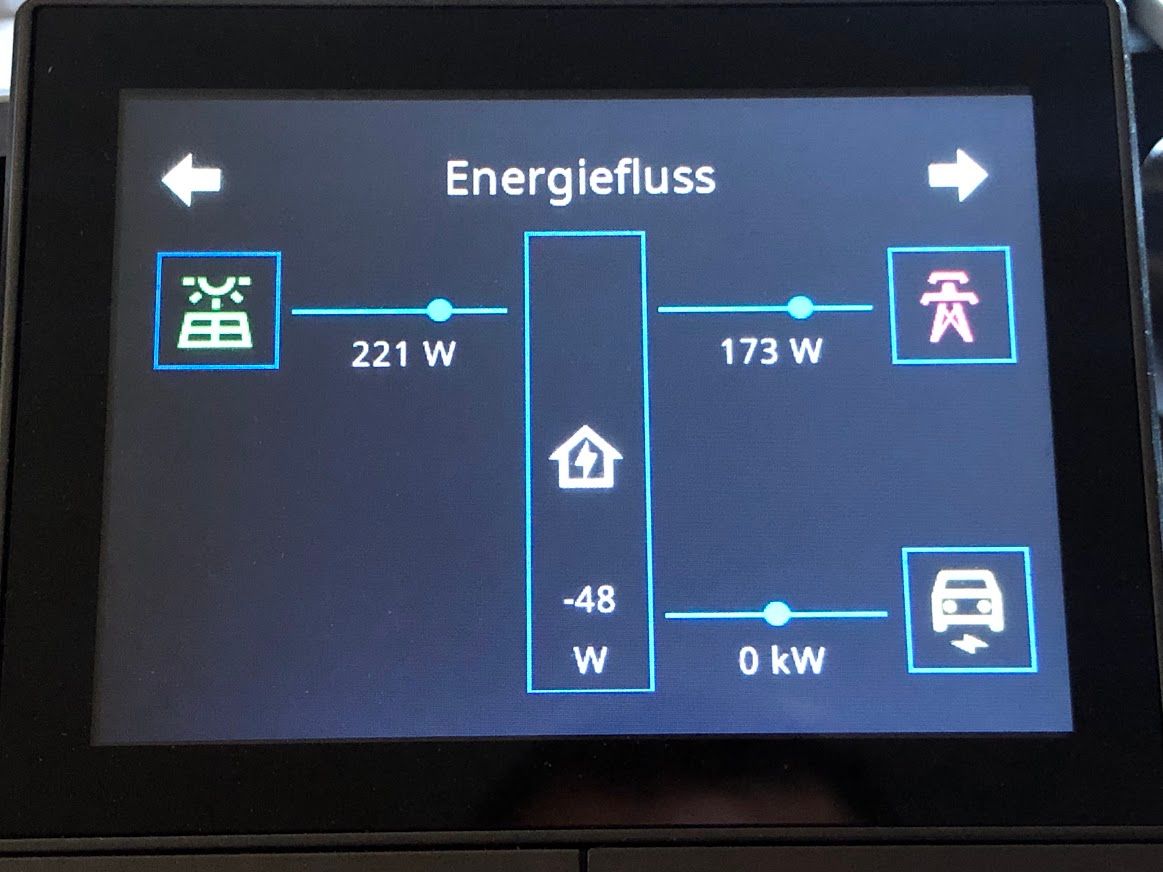
ich habe die PowerCard hier erstmal nur testweise eingebunden und verwende nur drei der möglichen sechs "Kanäle":

Die Daten für die Anzeige (=JSON) generiere ich mit diesem kleinen Javascript, vielleicht hilft Dir das nach entsprechender Anpassung weiter:
@TT-Tom Ich hatte beim experimentieren mit der PowerCard einen ähnlichen (0 anstelle ""; Fehler (#801)) reported, evtl. ist das hier auch die Ursache (Fix ab TypeScript v4.0.4.3) - mit meinem Script oben funktioniert es hier auch in der aktuellen Version.
Viele Grüße, Lars
-
ja den Fix kenne ich. Panel wollte LeerString und Script wollte 0.
Problem bei @eierfeile ist, dass er keine LeerStrings hat sonder "NaN" als Wert. Das kommt von dem Blockly aus dem Wiki. Dieses kann nur alle Kacheln anzeigen, da des keine LeerStrings generieren kann.Dein Script würde ich gerne mit ins Wiki mit aufnehmen, wenn es dir recht ist?