NEWS
SONOFF NSPanel mit Lovelace UI
-
Nein Problem besteht nach wie vor. Aber bin erst mal ganz froh dass ein und aus geht. Wäre schön wenn wenigstens die Presets noch gehen würden
Und wenn ich bei bExitPage was anderes als 0 stehen habe komme ich nicht mehr aus dem Screensaver.
-
@basti-gepp Hast du die passende TFT Version und Berry Treiber? Ist deine Javascript Instanz aktuell?
-
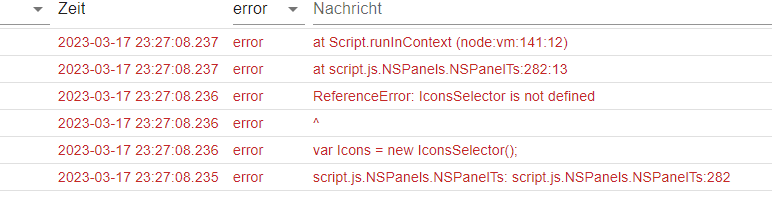
Das Problem ist in der Tat ein Fehler, der innerhalb seiner Fehlermeldung nicht wirklich viel aussagt.
Das TypeScript wurde erfolgreich kompiliert, dann kommt ein Fehler innerhalb der Ausführung (denke schon ziemlich am Anfang, da die Inits nicht geloggt werden) und beendet das Script in der Ausführung. Dadurch kommt es zu keiner Kommunikation mit dem Panel und der Kreis dreht sich weiter... Ergo der Fehler muss weg.
Welches Script hast du genommen? Das mit Beispielen? Falls ja, nimm das ohne Beispiele und im Raw-Format:
Ansonsten müssten wir uns der Fehlersuche mittels "Ausführlicher Protokollausgaben" nähern...
-
@armilar
Hi,
ich hab es mit der Version ohne Beispiele versucht, immer noch die selbe Fehlermeldung.
Habe ich das schon richtig verstanden das ich im Script, zumindest für den Anfang, nur diesen Teil hier anpassen muss oder:export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_Buero.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_Buero.cmnd.CustomSend', // Bitte anpassenAus den Protokollen kann ich aktuell noch diese Ausgabe anbieten:

-
Habe ich das schon richtig verstanden das ich im Script, zumindest für den Anfang, nur diesen Teil hier anpassen muss oder:
Sollte ausreichen, um mit dem Panel kommunizieren zu können.
Es sieht aber so aus, als gäbe es kein globales Icon-Script, und das erklärt auch, warum keine Inits durchlaufen werden. Das TS-Script scheitert in der ersten Zeile.

Du benötigst ebenfalls das Script:
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/icon_mapping.tsUnd das muss irgendwo im globalen Scriptverzeichnis liegen.

-
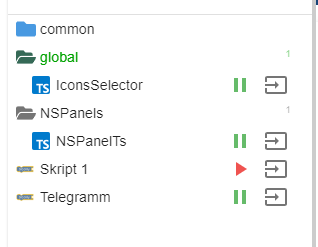
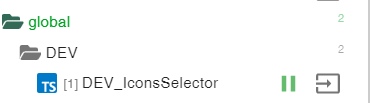
So siehts bei mir aus. Habe es nochmal neu angelegt mit dem Link den Du im letzten Post hattest.
Ausgabe ist die selbe.
**basti -
Was mich grade wundert ist die Fehlermeldung dort steht „var Icons“ und nicht „let Icons“.
Wie kommt das, welche Version Icon Script hast du JS oder TS.
Bei mir liegt das Panel Script unter Common. Vielleicht auch ein Fehler.
-
Zeige bitte mal deine Pages[…..] Auflistung aus der config inkl. Subpages.
Bei WLED habe ich die Preset nicht getestet. Funktioniert Color und Effekts?
-
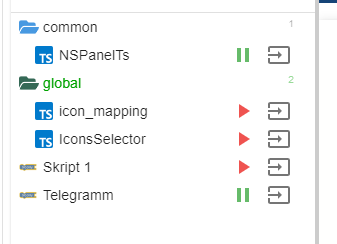
Das Panel TS-Script darf auf keinem Fall im global Verzeichnis liegen!

Das muss in Common
-
@TT-Tom ich habe die Script Version die Armilar gestern noch 2 Beiträge vorher gepostet hat:
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/icon_mapping.ts@armilar Guten Morgen und weiter gehts

Ja das lag zwar nicht direkt im Global, aber auch "nicht" im Common, das habe ich jetzt geändert.
Fehlerausgabe immer noch die selbe :). Vielleicht bin ich auch einfach zu blöd dafür
Das Icon Mapping script. Muss das icon_mapping heißen oder IconsSelector? Da bin ich jetzt schon ein zwei mal drüber gestolpert das es einmal so und einmal so genannt wird. Ich habe die Datei testhalber mal mit beiden Bezeichnungen angelegt (aber immer nur eine aktiviert zum testen)

Oder verstehe ich in dem Zusammenhang irgendwas falsch?Grüße und nochmal guten Morgen in die Runde

-
Du kannst die auch Schneewitchen nennen

Nach dem Start der JS-Instanz wird zunächst das globale Script gestartet. und stellt eine Funktion bereit, die das Panel Script benötigt. Der Name des Scriptes spielt dabei keine Rolle.
Wenn es dennoch nicht startet, dann erzähl mal.
Welche:
- nodeJS-Version?
- Welche JS-Adapter Version?
- Welcher JS-Controller-Version?
sind installiert? Schon mal zwischendurch den ioBroker durchgestartet?
-
Vielen Dank. Wie ich übersehen konnte, dass meine Skript Version alt ist, verstehe ich nicht.
Habe jetzt erstmal das Skript ohne Beispielseiten ohne Warn-Flut laufen. Perfekt.
Jetzt gehts ans Konfigurieren, wofür ich mich sicher bei Zeiten wieder melde, wenn ich aus der ziemlich guten Wiki nicht ausreichend schlau werde.Danke Leute!
-
@bhenyamin das ist schön. Wieder einen User glücklich gemacht

Wenn du Probleme mit dem Wiki hast bitte hier melden, damit wir es verständlicher machen können. -
@tt-tom
Klar, mache ich.Und da kommt auch schon die erste Frage, zu der ich keine Antwort finde:
Wenn ich mir im Geräte Adapter einen neuen Alias Anlege, und einen neuen Zustand hinzufügen oder importieren möchte, schmiert mir der Adapter ab (die Instanz läuft zwar, ich habe aber einen blank Screen). In den Objekten sehe ich dann sogar den hinzugefügten Zustand unter dem Alias, kann ihn aber nicht mehr ohne Absturz bearbeiten. Wechsele ich die Ansicht im IoB und gehe zurück zum Geräteadapter, sehe ich wieder alles, klicke ich Bearbeiten: Blank Screen.
Ist das ein bekannter Bug? Kann ich überhaupt eigene Zustände hinzufügen?
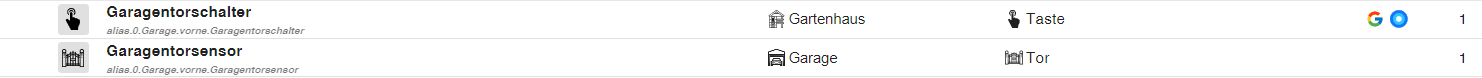
Beispiel: Ich wollte beim Alias Fenster einen Zustand hinzufügen, der mit dem Neigungswinkel-Datenpunkt des Shelly DW2 meines Garagentores verknüpft ist. (BTW gibt es keinen Sensor - Alias für TOR oder? Der kennt nämlich nur den Switch zum steuern eines Tores...) -
Dann hast du wahrscheinlich die "neueste" und seit Wochen defekte Adapter Version 1.1.2 des Geräte-Managers installiert. Mach unter Adapter mal ein Downgrade auf die Version 1.1.1
-
Danke, läuft!
-
@armilar
Sorry wenn ich direkt nochmal nachhaken muss:
Ich sehe den Alias Table und meine zu verstehen, dass ich nur die Alias Datenpunkte in meinem Geräteadapter Anlegen kann, die dort gelistet sind. D.h. auch, dass ich für meinen Garagentor Alias quasi nur einen Alias-Datenpunkt mit der Rolle (state) sensor.door anlegen kann. Mein (number) Tilt-Datenpunkt (Öffnungswinkel) aus den Shellys kann ich da nicht übersetzen, weil das Skipt ihn nicht verarbeitet?- Ich kann aber doch in einem Alias "Garagentor" die beiden Alias Datenpunkte "Open" (sensor.door) und den SET Datenpunkt (switch) anlegen und mit unterschiedlichen Shelly Datenpunkten verknüpfen oder?
Der Sensor kommt von einem Shelly DW2 am Tor und der Switch steuert einen Shelly 1 am Garagentormotor, den den Steuerimpuls schaltet.
- Ich kann aber doch in einem Alias "Garagentor" die beiden Alias Datenpunkte "Open" (sensor.door) und den SET Datenpunkt (switch) anlegen und mit unterschiedlichen Shelly Datenpunkten verknüpfen oder?
-
Ich nutze selbst 2 Aliase für eine sehr einfache Steuerung mitteles gleichem Signal (auf/stop/zu). Einen Alias "Tor" zur Visualisierung "open/close" und einen Alias "Taste" zum Öffnen/Stoppen/Schließen.

Die habe ich beide in einer cardEntities. Falls du auch noch Öffnungswinkel unterbringen möchtest, kannst du die ebenfalls über einen Info-Alias visualisieren.
Die Eierlegendewollmilchsaugaragensteuerung für jede Steuerungssituation wird das Panel sicherlich nicht abbilden können

-
@Armilar
nodeJS-Version? diese Info bekomme ich wo?
Welche JS-Adapter Version? 6.1.4
Welcher JS-Controller-Version? diese Info bekomme ich wo?Entschuldigt bitte die vermutlich Anfängerfragen, bin hier noch nicht so firm mit den vielen Bezeichnungen, Topics, Datenpunkten usw usw.

**basti
-
@basti-gepp sagte in SONOFF NSPanel mit Lovelace UI:
nodeJS-Version? diese Info bekomme ich wo?
Linux-Konsole mit node -v
Welcher JS-Controller-Version? diese Info bekomme ich wo?
Unter Hosts

Da bekommst du aber auch die aktuelle nodeJS Version. Aktuell empfohlen ist die 18.15.0
Entschuldigt bitte die vermutlich Anfängerfragen, bin hier noch nicht so firm mit den vielen Bezeichnungen, Topics, Datenpunkten usw usw.

Alles gut

Versuche nur herauszufinden, warum ein intaktes Script beim laden eines intakten IconScriptes scheitert

Aber eines von den beiden:

läuft (play=grün), oder?